rbCanvas
https://rbcanvas.net

(rbCanvas公式ページ より)
1. はじめに
Rubyでゲームプログラミングによく使われるライブラリに、DXRubyがあります。また、DXRubyと互換性のある統合開発環境として、Nyle-canvasや DXOpalなども公開されています。
今回、上記のNyle-canvas が大幅にバージョンアップして、「rbCanvas」として生まれ変わっていたので紹介します。
2. rbCanvasとは
ブラウザ上で動くRubyエディタ・実行環境一体型の統合開発環境です。これは、最近ではp5.js、Scratchなどさまざまなプログラミング言語での開発にも採用されている方式です。
その一番の利点は、ブラウザとインターネット環境があれば、簡単にRubyのプログラミングを始められることにあります。
この点は、従来のNyle-canvasと変わりません。また、DXRubyのAPIとの互換性を重視している点も引き継いでいます。
また、Processingや p5.js のAPIを採用した、「rbCanvas/p5」という姉妹関係の開発環境も併せて公開されています。
rbCanvas/p5については、以下の記事を参照ください。
→・インストール不要!Rubyでゲーム、ビジュアルアート開発ができる新環境「rbCanvas/p5」の紹介 - Qiita
3. 主な特徴
- Rubyのインストール不要
- エディタ、ターミナルソフト(「コマンドプロンプト」、「PowerShell」、「ターミナル」など)不要
- さまざまなOSで動作可能(WindowsやmacOS、Linux、Android、iPadOS、iOSなど)
- タブレット端末、スマートフォンでも動作可能
- プログラムはOSに依存せず動作
- 保存操作なしで、直ちに実行可能
- 画像、音声データも一体で管理
- DXRuby互換の書式で記述可能
- ユーザーインターフェースモジュールの追加 ※
- コンソール系メソッド(puts、gets など)の追加 ※
- micro:bit のサポート ※
(※は独自機能)
そのため、“DXRubyで書かれたプログラム資産の活用をしたい”、“Mac上でDXRubyの書き方でゲーム開発をしたい” という要望にも応えてくれます。
なお、micro:bitのサポートについては以下の記事を参照ください。
→・micro:bitをRubyでブラウザだけでプログラミングするプログラミング環境「rbCanvas」の紹介 - Qiita
4. 動作環境
- ブラウザ(Chrome推奨)
- インターネット接続
- ブラウザの動くOS(Windows、macOS、Linux、Android、iPadOS、iOSなど)
- パソコン、または(外付けキーボードを接続した)タブレット、スマートフォン (※ タッチパネル操作にも一部対応)
5. 技術要素
HTML5 Canvas API、Ruby→Javascriptパーサ Opal、Javascriptエディタ Ace.js、p5.jsなどを採用しています。
グラフィックライブラリに実績のあるp5.jsが採用されました。これにより、描画性能が向上したことに加え、p5.jsの持つ強力なグラフィック表現が使えるrbCanvas/p5スタイルが追加されました。
また、DXRubyスタイルのメソッドに加え、ユーザーインターフェースモジュール、コンソール系メソッド、micro:bitのサポートなどの機能が大幅に追加されています。
6. DXRuby APIとの主な相違
・Spriteクラスはない
・色の指定方法
-
[A, R, G, B]形式の4要素配列(Aはα値;透明度)
-
色定数(C_BLACKなど)
-
"#rrggbb"の形式の文字列での指定
-
スタイルシート(CSS3)で利用可能な色名称(文字列)での指定
・Window.caption = はない
・Window.x =、Window.y = はない
・Window.loop do 〜 end を複数書く時は、並列に書かない
・Window.close はない
・exitでもウィンドウは閉じない
・Input.mouse_pos_x は、Input.mouse_x に統一
・Input.mouse_pos_y は、Input.mouse_y に統一
・プログラムファイルは一つだけ
(擬似的に複数ファイルの扱いに対応)
・タッチパネル操作には一部対応
(DXRubyでは未サポート)
・ユーザーインターフェースモジュール の追加
・コンソール系メソッド(puts、gets など)の追加
(コンソールを使うゲームも可能に)
・micro:bit のサポート
(詳細は、rbCanvasのマニュアル参照)
7. 参考サイト
- rbCanvas公式ページ
https://rbcanvas.net
「DXRubyスタイル」のオリジナルであるDXRubyのページ;
-
DXRuby のホームページ
http://dxruby.osdn.jp -
DXRuby 1.4.6 リファレンスマニュアル
http://mirichi.github.io/dxruby-doc/index.html -
DXRuby 1.4.1 リファレンスマニュアル
http://dxruby.osdn.jp/DXRubyReference/20095313382446.htm
8. rbCanvasを使ってみる
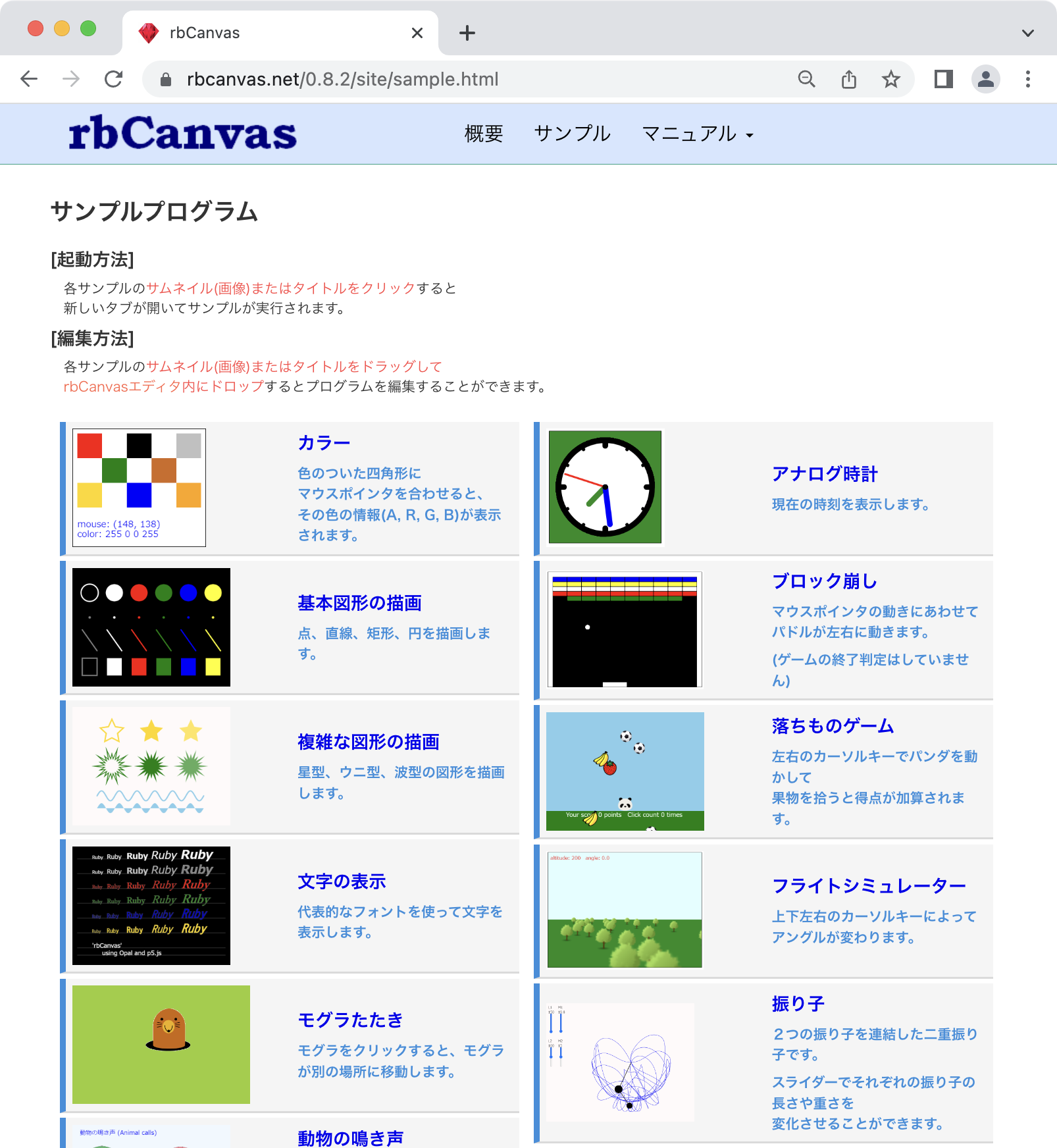
A) サンプルプログラムの実行
A-1) rbCanvasのサンプルプログラムのページを開きます。

(以下、画像は rbCanvas公式ページ より)
A-2) 実行させたいサンプルのサムネイル(画像)かタイトルをクリックします。
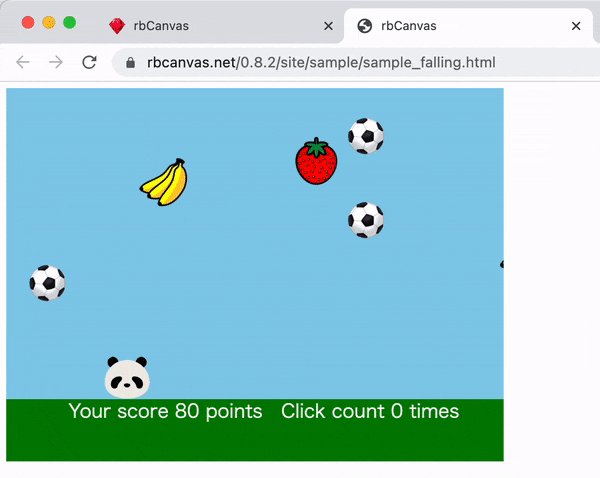
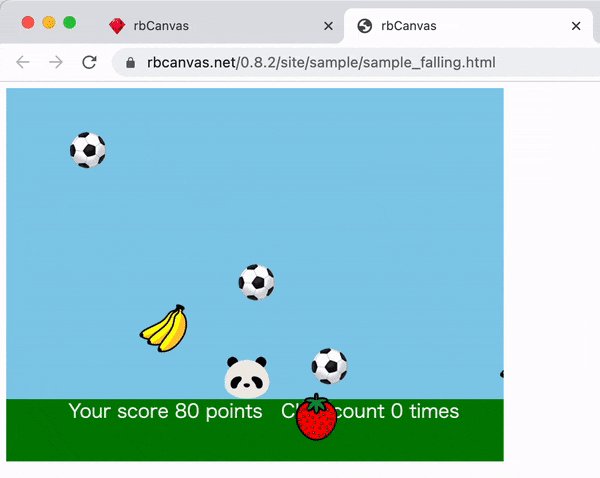
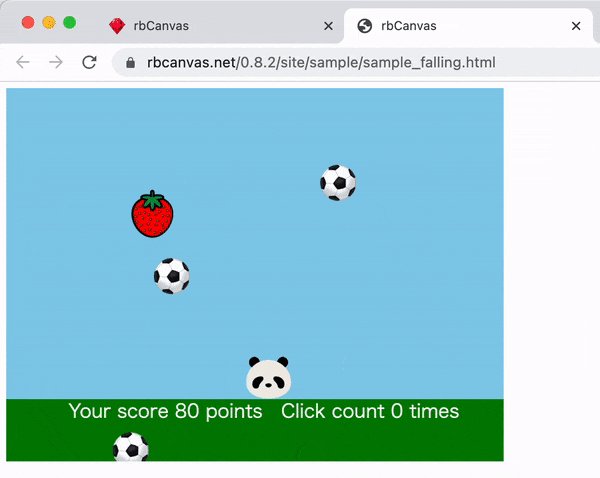
A-3) プログラムが実行されます。

(サンプルプログラム 落ちものゲーム)
B) エディタを使ったプログラムの作成と実行
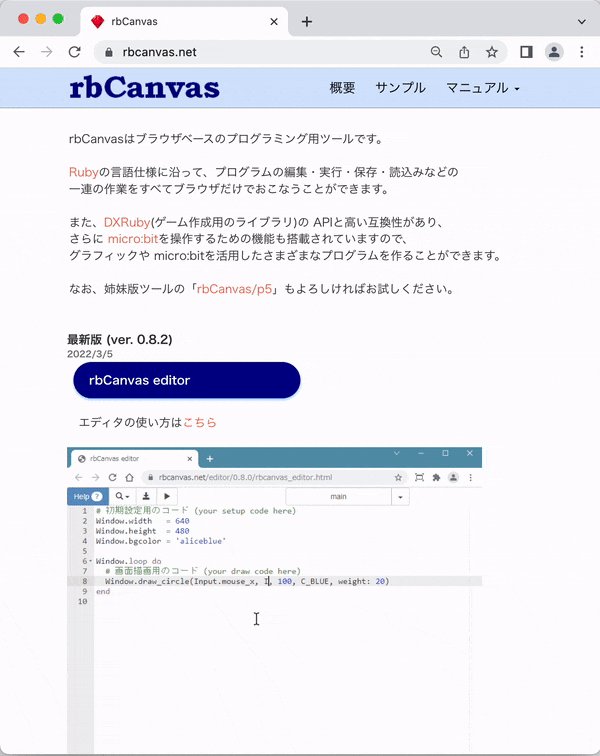
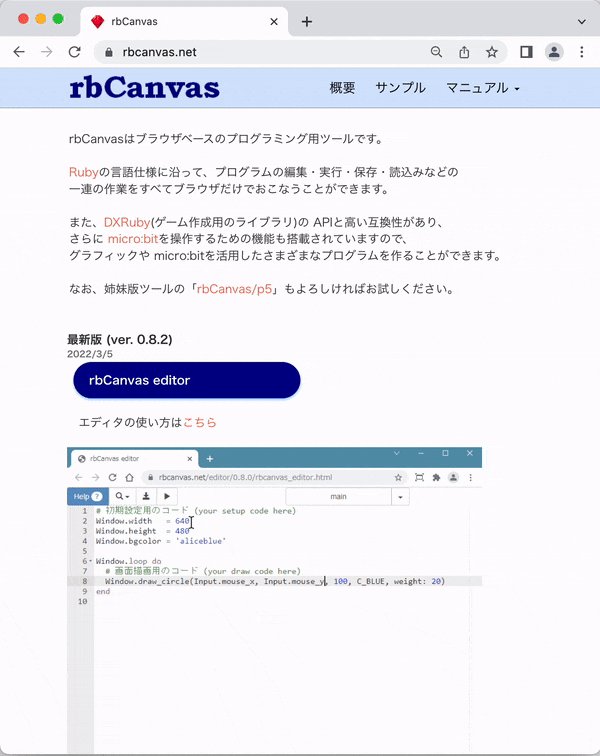
B-1) rbCanvas のページの「rbCanvas editor」をクリックします。

※エディタの詳しい使い方は;
公式ページ>マニュアル>rbCanvasエディタの使い方 を参照
B-2) rbCanvas editor のウィンドウが開きます。

B-3) rbCanvasの基本
- 簡単な例
Window.width = 640
Window.height = 480
Window.bgcolor = C_BLUE
Window.loop do
Window.draw_circle_fill(320, 240, 100, C_WHITE)
end
Window.loop do 〜 end
の中身は、繰り返し実行されます。
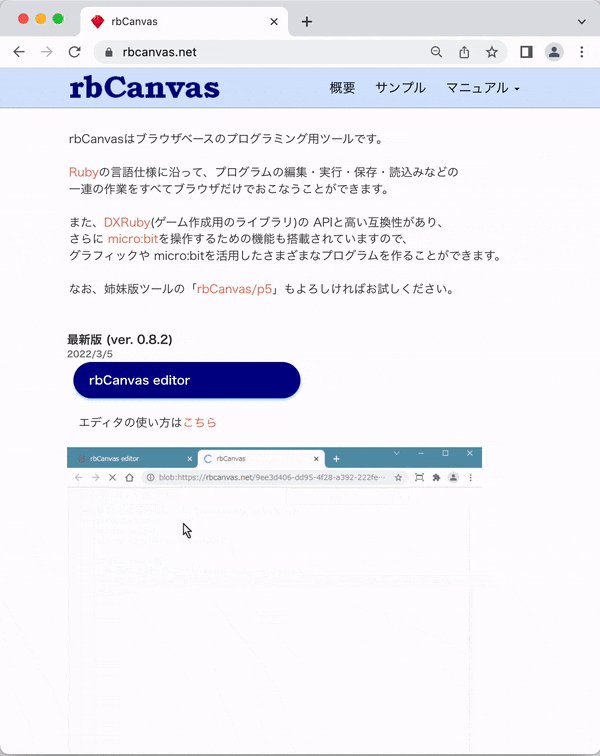
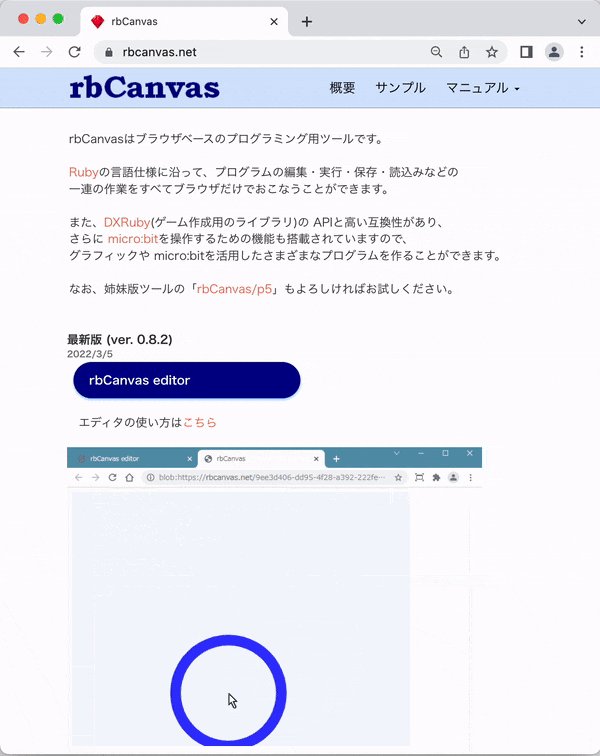
B-4) 実行は、エディタ上部の「▶︎ ボタン」を押します。
- 実行結果

※ 文法、プログラム例は;
公式ページ>マニュアル>APIリファレンス を参照
C) プログラムの保存
エディタ上部のダウンロードボタンを押します。

9. 困ったときは
公式ページ>マニュアル>よくある質問
が用意されています。
10. さいごに
学生向けのプログラミング入門としては、ゲーム作りが題材にされることが多いです。
rbCanvasは、Ruby、ゲームライブラリ、エディタのインストールが不要で、ブラウザだけですぐにプログラミングが始められるのは大変な利点です。
また、Rubyのゲームライブラリとして代表的なDXRubyと互換性があることで、既存のテキスト、ゲームプログラムを有効活用することができます。
今後、Rubyのプログラミング入門として、プログラミング教室、あるいは「中高生国際Rubyプログラミングコンテスト」などプログラミングコンテストの応募にも使われることが期待されます。