この記事は「micro:bit Advent Calendar 2021 - Qiita」の2日目の記事です。
rbCanvas
https://rbcanvas.net/

(rbCanvas公式ページ より)
1. はじめに
micro:bitを使えるプログラミング言語としては、今までブロック(MakeCode、Scratch3、Smalruby3)、JavaScript(MakeCode)、Python(MakeCode、MicroPython)C/ C++、Swift(Swift Playgrounds)などがありました。
そこに、昨年の公開された「rbbit」でRubyが加わりましたが、今回大幅にパワーアップして「rbCanvas」になりました。
rbCanvasのブラウザだけで完結するRubyプログラミング環境によって、ブロックによるプログラミングから、テキストによるプログラミングに比較的簡単にステップアップできます。
また、Ruby on Railsなどで幅広く使われているRubyの初心者向けの学習ツールとして、micro:bitを使うことはとても有効だと考えています。
2. rbCanvas とは
Rubyでmicro:bitを使えるようにするブラウザベースのプログラミング用ツールです。
特徴
- ブラウザとインターネット環境だけで動作
- パソコンにインストール不要(Rubyのインストールも不要)
- 無線(Bluetooth)接続
- エディタ付属
- 2Dゲームライブラリ付属(DXRuby相当) ※
仕組みとしては、micro:bitとパソコン(PC)をBluetoothで接続し、お互い無線通信することでPCからmicro:bitに制御命令を送ったり、micro:bitからセンサーなどの情報をPCに送ることで、お互いのやりとりを可能にします。
これは、MakeCodeのようにmicro:bitにプログラムを転送して実行させる方式ではなく、Scratchで実行時にコマンドをScratch Linkによって送受信するイメージに近いです。
※ rbCanvasのゲームライブラリ機能については、下記の記事を参照ください。
→・インストール不要!ブラウザだけではじめるRubyゲームプログラミング環境「rbCanvas」の紹介(DXRubyスタイル) - Qiita
3. できること
対応
- LEDの点灯(階調表示可)、消灯、文字の表示
- スピーカー出力
- センサーの値の取得(加速度、傾き、明るさ、温度)、およびブラウザでの表示
- ボタン、タッチセンサーの状態の取得
- Bluetooth無線通信
未対応
- 磁気センサー
- P0など入出力端子
- マイク
現状でも、micro:bitのほとんどの機能が使えるようになっています。
その他
- 2Dゲームライブラリ(DXRuby相当)との併用可(ブラウザ上)
- ユーザインターフェース(UI)用のパーツとの併用可(ブラウザ上)
- マウス、キーボードによる入力取得可
4. 参考サイト
- rbCanvas公式ページ
5. 動作環境
A. 対応PC OS
- Windows
- macOS
- Linux
※ BLE(Bluetooth Low Energy)に対応したBluetooth 4.0以上が必要
※ Rubyのインストール不要
B. 対応ブラウザ
- Google Chrome
- Microsoft Edge
(Web Bluetooth機能必須)
C. 対応micro:bit
- micro:bit v2 のみ
(micro:bitには、専用プログラムを書き込んで使用)
D. 接続
- Bluetoothによる無線接続
(BLE(Bluetooth Low Energy)対応 Bluetooth 4.0)
※ 最初に専用プログラムを書き込むためにUSBケーブル接続が必要
6. 準備
micro:bitへ専用プログラムの書き込み
micro:bitを使う前の準備 を見ながら実行します。
micro:bitに、rbCanva用のBluetooth通信を解釈する専用プログラムをあらかじめ書き込みます。
1) rbCanvasのページ から、専用プログラムをPCにダウンロードします。
2) ダウンロードしたプログラムをmicro:bitに書き込みます。(ここのみUSBケーブル接続)
3) micro:bitのLEDが以下のように点灯すると、正しく書き込めています。
 ([rbCanvas公式ページ](https://rbcanvas.net/index.html) より)
([rbCanvas公式ページ](https://rbcanvas.net/index.html) より)
7. rbCanvasを使ってみる
A) サンプルプログラムの実行
A-1) rbCanvas のサンプルプログラムのページを開きます。

A-2) 実行させたいサンプルのサムネイル(画像)かタイトルをクリックします。
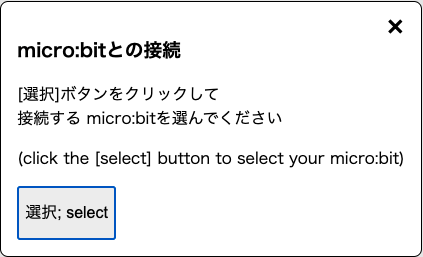
A-3) micro:bitとBluetooth接続をするためのウィンドウが開きます。

A-4) 「選択」を押すと、micro:bitとペアリングするパネルが開きます。

※ パネルが開かず次へ進めない場合は、https接続になっているかの確認、あるいはブラウザのキャッシュを削除してブラウザを再起動するといいようです。
A-5) プログラムが実行されます。
B) エディタを使ったプログラムの作成と実行
B-1) rbCanvas のページの「rbCanvas editor」をクリックします。
B-2) rbCanvas editor のウィンドウが開きます。

※ あらかじめ記入されているプログラムは、micro:bitでは使わないので全て削除して構いません。
B-3) プログラムを書く
・サンプルプログラム「ハートの点滅」
mb = Microbit.new
heart = [
'01010',
'11111',
'11111',
'01110',
'00100'
]
mb.connect do
i = 0
while i < 5
mb.led_show(heart)
sleep 0.5
mb.led_off
sleep 0.5
i += 1
end
end
ちなみに、サンプルプログラムのタイトルをエディタウィンドウにドラッグすると、エディタにコードが読み込まれてプログラムが編集できるようになります。
B-4) 実行は、エディタ上部の「▶︎ ボタン」を押します。
実行すると、ハートが5回点滅します。
文法、プログラム例は
マニュアル>APIリファレンス>Microbitクラス
で見ることができます。
C) プログラムの保存
8. 困ったときは
公式ページ>マニュアル>よくある質問
が用意されています。
9. さいごに
micro:bitをRubyからも扱えるようになり、micro:bitの魅力が一段と増しました。Rubyによるmicro:bitプログラミングは、小学校高学年から中学、高校、大学などでも、プログラミング教育に十分活用できる可能性があると思います。
rbCanvasによって、とても手軽にRubyのプログラミングが始められるようになりました。ぜひ試してみてみてください。
