BootStrapの導入
やったこと
Bootstrap5を使用して、HTMLを作成しました。
※JavaScriptについて詳細に記述し、使用している箇所はありません。
対象
-
Bootstrapを初めて触る
-
HTML, CSSの基本的なタグは知っている
-
HTML, CSSは軽く書いたことがある
-
HTML, CSSを空ではかけない
-
JavaScriptは全く触ったことがない
環境
- Windows10 Pro
- VScode
Bootstrapとは
個人的な理解としてはCSSでパーツを提供してくれるので、簡単にHTMLのページを作成できるような認識です。
世界で一番人気のあるフロントエンドライブラリ Bootstrap を使って、モバイルファーストなレスポンシブウェブを素早くデザイン・カスタマイズできます。Sass変数と mixin、レスポンシブグリッドシステム、豊富なコンポーネント、強力な JavaScript プラグインを備えています。
ーBootstrap - ドキュメントより
ライセンスについてはMITライセンスで、コピーレフトではありません。
インストール
以下の公式サイトよりダウンロードをクリックします。
さらにその先でもダウンロードをクリックしてください。
すると、bootstrap-5.0.0-beta1-dist.zipがダウンロードされます。
任意の場所に解凍してください。

使い方
スターターテンプレート
インストールしたBootstrapはHTMLに読み込ませて使用します。
公式にてわかりやすく解説してくれています。
以下のスターターテンプレートを見ていきましょう。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>私は仕事が大好きです。</title>
</head>
<body>
<h1>私は仕事が大好きです。</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.4/dist/umd/popper.min.js" integrity="sha384-q2kxQ16AaE6UbzuKqyBE9/u/KzioAlnx2maXQHiDX9d4/zp8Ok3f+M7DPm+Ib6IU" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.min.js" integrity="sha384-pQQkAEnwaBkjpqZ8RU1fF1AKtTcHJwFl3pblpTlHXybJjHpMYo79HY3hIi4NKxyj" crossorigin="anonymous"></script>
-->
</body>
</html>
Bootstrapを使用するために書き加えること
以下の部分で、Bootstrapの先ほどダウンロードしたCSSファイルたちの中の一つと同じ内容のものを使用すると宣言しています。
BootstrapはCDNでも使用可能とのことで、以下のように導入できます。
もちろん先ほどインストールしたCSSファイルのパスをいつもCSSを適用するように入れてあげるのもいいです。
もしもさらに自分のCSSファイルを入れたい場合などはこの下に入れてください。
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
JSについては今回私は使用できていないため詳しくは避けますが、以下の部分を加えます。
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
CDNって?
もちろん既にご存じの方はいいのですが、CDNについては私が知らなかったため(お恥ずかしい)他の方の記事を参照させていただきました。
ありがとうございます!
CDNってそもそも何?なんかサーバの負荷が下がるって聞いたんだけど!〜Web制作/運営の幅が広がるCDNを知ろう第1回〜
使用する
後は使用したいパーツを組み合わせていきます。
パーツはリファレンスを参照して適宜使用したいものを。
例
- Grid system
その他
Bootstrap icons
今回、こちらも使用したためご紹介します。
アイコンが格納されています。
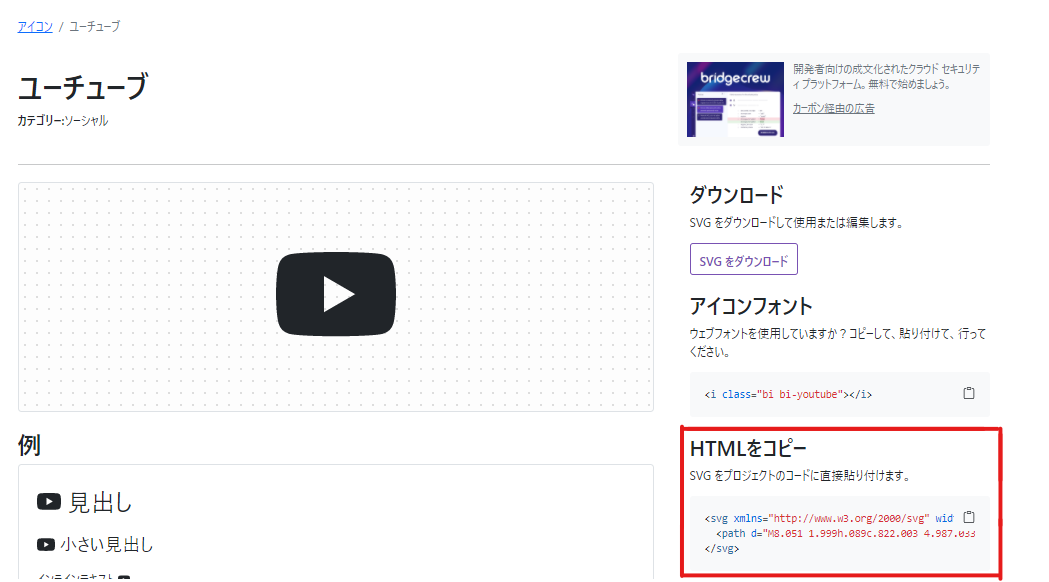
今回はyoutubeのアイコンを例に使用します。
導入にはいくつか方法があるようですが、私は今回「HTMLをコピー」をクリックして、HTMLに入れ込みました。
コピーしたコードをHTMLの画像を入れたい箇所に貼り付けてください。
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-youtube" viewBox="0 0 16 16">
<path d="M8.051 1.999h.089c.822.003 4.987.033 6.11.335a2.01 2.01 0 0 1 1.415 1.42c.101.38.172.883.22 1.402l.01.104.022.26.008.104c.065.914.073 1.77.074 1.957v.075c-.001.194-.01 1.108-.082 2.06l-.008.105-.009.104c-.05.572-.124 1.14-.235 1.558a2.007 2.007 0 0 1-1.415 1.42c-1.16.312-5.569.334-6.18.335h-.142c-.309 0-1.587-.006-2.927-.052l-.17-.006-.087-.004-.171-.007-.171-.007c-1.11-.049-2.167-.128-2.654-.26a2.007 2.007 0 0 1-1.415-1.419c-.111-.417-.185-.986-.235-1.558L.09 9.82l-.008-.104A31.4 31.4 0 0 1 0 7.68v-.123c.002-.215.01-.958.064-1.778l.007-.103.003-.052.008-.104.022-.26.01-.104c.048-.519.119-1.023.22-1.402a2.007 2.007 0 0 1 1.415-1.42c.487-.13 1.544-.21 2.654-.26l.17-.007.172-.006.086-.003.171-.007A99.788 99.788 0 0 1 7.858 2h.193zM6.4 5.209v4.818l4.157-2.408L6.4 5.209z"/>
</svg>
以上です。