Prism6.3からの移行はすんなりできずに諦めようと思ってたけどわりと行けそうだったので最初の段階から徐々に掘り下げて書いていきたいと思います。
開発環境
- Windows 10
- Visual Studio 2017
拡張機能
Prism Template Pack の導入
- 「ツール」メニューの「拡張機能と更新プログラム」をクリック
- 右上の検索窓で「prism」を検索
- 「Prism Template Pack」をダウンロード
ソリューションの拡張機能
- Prism.Wpf v7.1.0.431
- Prism.Unity v7.1.0.431
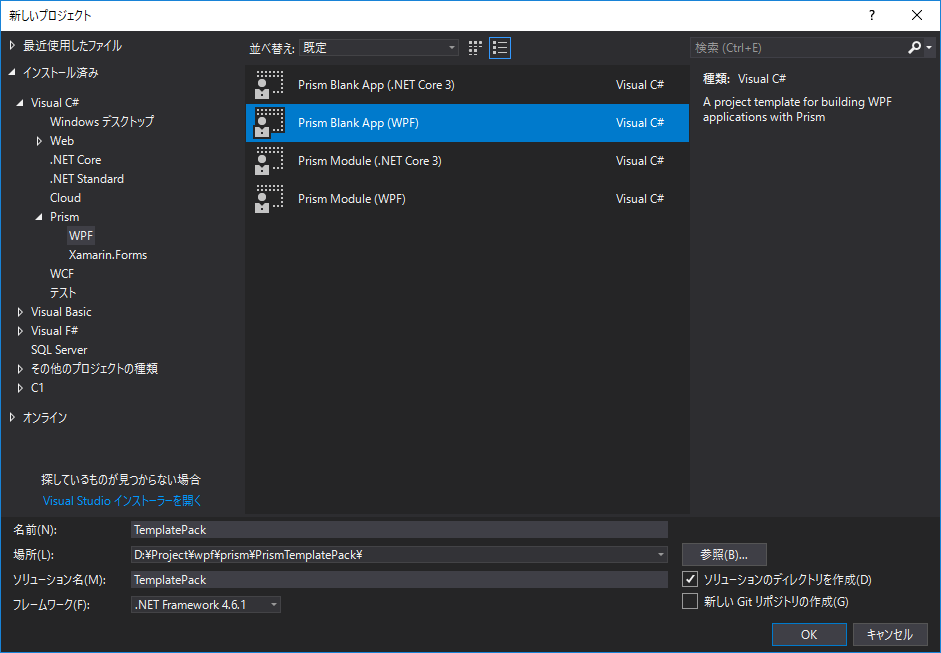
新規プロジェクトの作成
- Prism Blank App (WPF) を選択し、名前を入力してOK
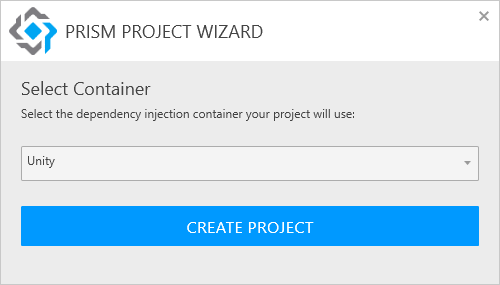
- Unity を選択してCREATE PROJECT
- 作成されたのでそのままF5でデバッグしてみる
- 無事起動できた
モジュール用プロジェクトを追加
-
ソリューションを右クリック ⇒ 追加 ⇒ 新しいプロジェクト
-
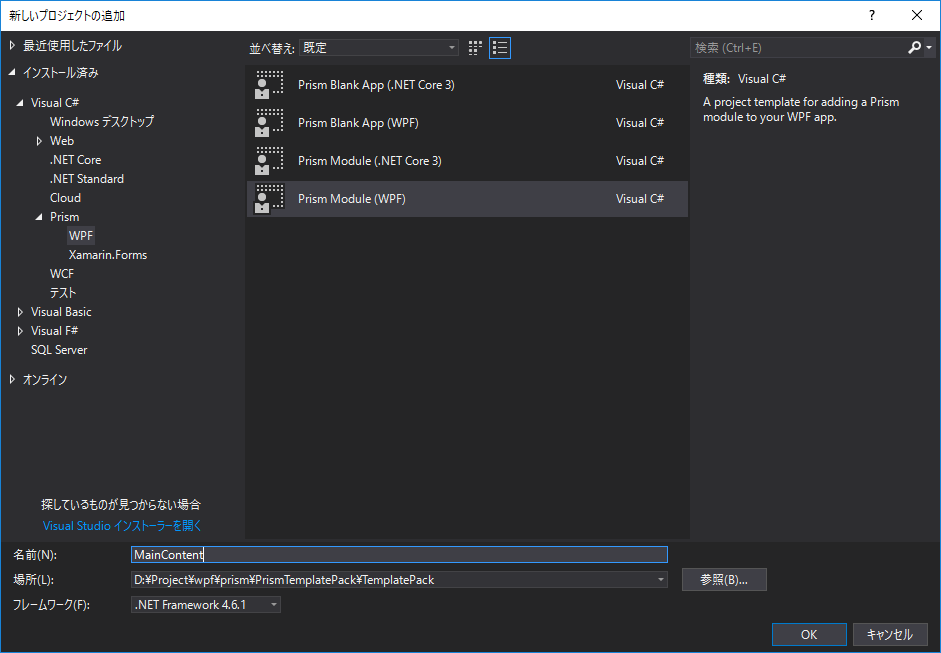
Prism Module (WPF) を選択して名前を入力してOK
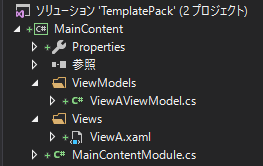
- View(UserControl)とViewModelとModuleが作成される
-
ソリューションを右クリックして「NuGetパッケージの復元」を実行
-
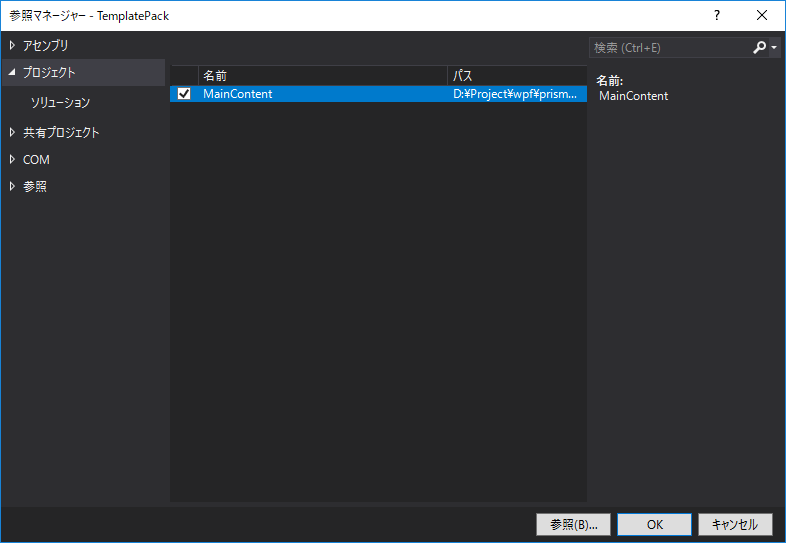
最初のプロジェクトに参照設定
モジュールを設定
App.xaml.csでConfigureModuleCatalogをオーバーライドしてモジュールをカタログに追加
App.xaml.cs
protected override void ConfigureModuleCatalog(IModuleCatalog moduleCatalog)
{
moduleCatalog.AddModule<MainContentModule>(InitializationMode.WhenAvailable);
}
RegionManagerにViewを登録
OnInitializedに↓の2行を追加してViewを登録
MainContentModule.cs
var regionManager = containerProvider.Resolve<IRegionManager>();
regionManager.RegisterViewWithRegion("ContentRegion", typeof(ViewA));
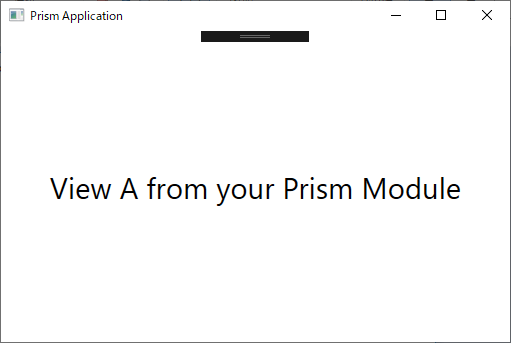
実行
まとめ
Prism Template Pack を使うとフォルダを作ったりXAMLの書き換えをしたりする最初の手間が省けました。
一応こちらにソースを置いておきます。