はじめに
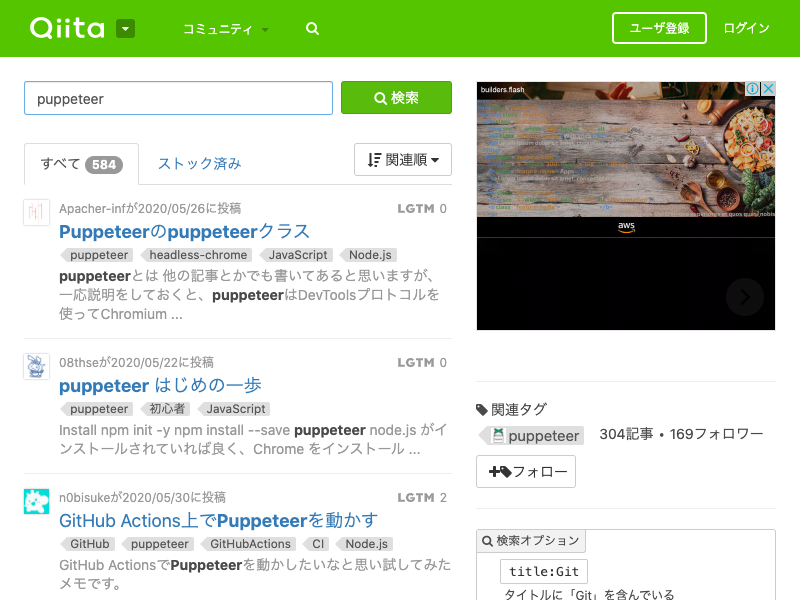
- 「とあるサイトに文字を入力してボタンを押して結果一覧を表示する」というのを自動化したいケースがあったのでQiitaの検索ページで試してみた。
ソースコード
-
waitForNavigationは「呼び出してから次の繊維を待つ」という意味らしくclickと同期させないと想定通りに動かなかった。 - 後は直感的でとても簡単に書ける。
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
await page.goto('https://qiita.com/search');
await page.type('#q', 'puppeteer');
await Promise.all([
page.waitForNavigation(),
page.click('.searchResultContainer_searchButton')
]);
await page.screenshot({path: 'sample.png'});
await browser.close();
})();