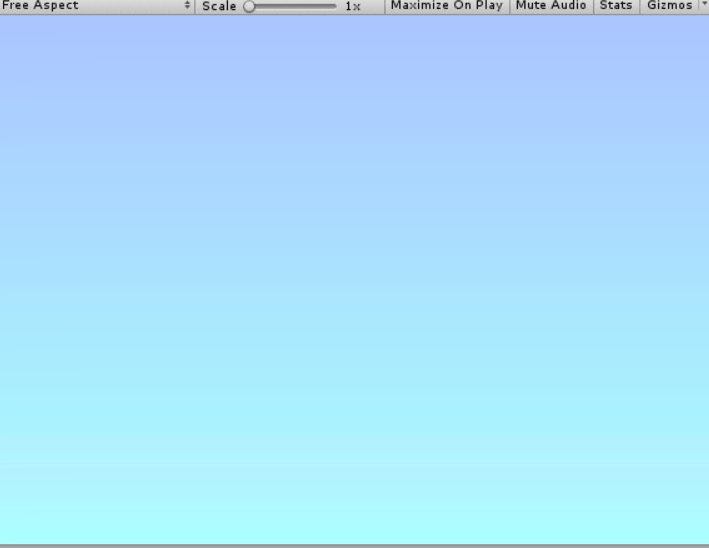
2色のグラデーションのマテリアルを作ります。
基本的には背景として使うことを想定していますが、他のものに使っても面白そうです。
作成したグラデーションは色の位置や比率を変えることができます。

画像が一部乱れていますが、イメージはこんな感じです。
環境
- Unity5.6.1f1
始める前に
今回はシェーダーを使用しますが、シェーダーの使い方が分からなくても実装可能です。
ただし、コードの解説は行いませんのでコピペして使用してください。
解説が必要な場合は公式リファレンス等をご覧ください。
https://docs.unity3d.com/jp/540/Manual/SL-Reference.html
準備
まずはシェーダーを作成します。
Project > Create > Shader > Standerd Surface Shaderで作成してください。
今回はGradationという名前にしました。
ダブルクリックしてシェーダーを開き、以下のコードに書き換えてください。
Shader "Gradation/Gradation" {
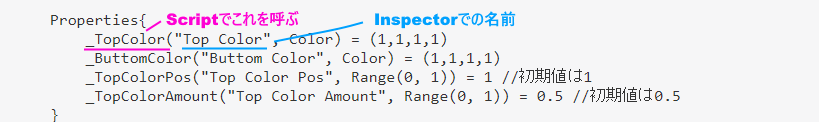
Properties{
_TopColor("Top Color", Color) = (1,1,1,1)
_ButtomColor("Buttom Color", Color) = (1,1,1,1)
_TopColorPos("Top Color Pos", Range(0, 1)) = 1 //初期値は1
_TopColorAmount("Top Color Amount", Range(0, 1)) = 0.5 //初期値は0.5
}
SubShader{
Tags {
"RenderType" = "Opaque"
"IgnoreProjector" = "True"
"Queue" = "Transparent"
}
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
LOD 100
Pass{
CGPROGRAM
# pragma vertex vert
# pragma fragment frag
# include "UnityCG.cginc"
fixed4 _TopColor;
fixed4 _ButtomColor;
fixed _TopColorPos;
fixed _TopColorAmount;
struct appdata {
half4 vertex : POSITION;
half2 uv : TEXCOORD0;
};
struct v2f {
half4 vertex : POSITION;
fixed4 color : COLOR;
half2 uv : TEXCOORD0;
};
v2f vert(appdata v) {
v2f o;
UNITY_INITIALIZE_OUTPUT(v2f, o);
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag(v2f i) : COLOR{
fixed amount = clamp(abs(_TopColorPos - i.uv.y) + (0.5 - _TopColorAmount), 0, 1);
i.color = lerp(_TopColor, _ButtomColor, amount);
return i.color;
}
ENDCG
}
}
}
これでシェーダーの準備が整いました。
次にProject > Create > Materialで新しいマテリアルを作成します。
今回はGradationMatという名前にしました。
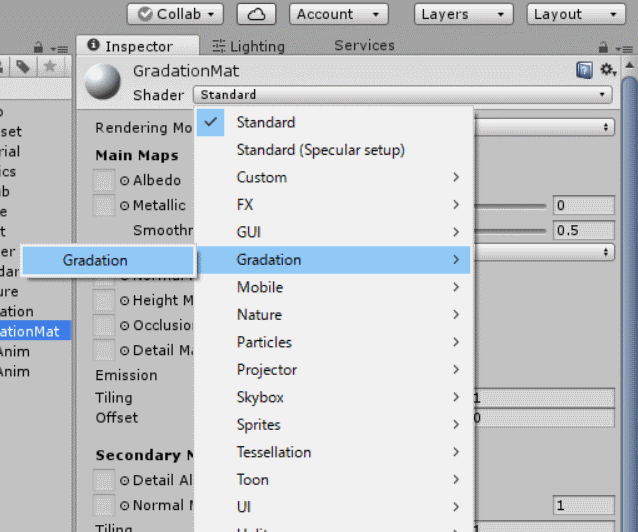
作成したマテリアルをクリックした後、Inspector > Shader > Gradationのシェーダーを適用します。
これで準備が完了しました。
使い方
- ImageやCubeなどに作成したマテリアルをアタッチして使用してください。
-
Top ColorとButtom Colorの2色でグラデーションを作成します。 -
Top Color Posの初期値は1で、Top Colorが一番上にある状態です。この値を下げることでTop Colorが下に移動します。 -
Top Color Amountの初期値は0.5で、全体の色のうちTop Colorが占める割合を示しています。 - また 、スクリプトから値を変更することも可能です。
Top Colorを変更する場合、
シェーダーのスクリプトにある_TopColorに値を渡すことで変更できます。

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GradationSc : MonoBehaviour {
public Material GradaionMat;
void Start ()
{
GradaionMat.SetColor("_TopColor", Color.blue);
}
}
上のコードではTop Colorが青色になります。
おまけ(Lightの影響を受けるグラデーション)
上記のシェーダーではライティングなどの影響を受けません。
以下のコードでは影響を受けるようになります。
Shader "Gradation/SurfGradation" {
Properties {
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_TopColor("Top Color", Color) = (1,1,1,1)
_ButtomColor("Buttom Color", Color) = (1,1,1,1)
_TopColorPos("Top Color Pos", Range(0, 1)) = 1 //初期値は1
_TopColorAmount("Top Color Amount", Range(0, 1)) = 0.5 //初期値は0.5
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
}
SubShader {
Tags{
"RenderType" = "Opaque"
"IgnoreProjector" = "True"
"Queue" = "Transparent"
}
LOD 200
ZWrite Off
CGPROGRAM
#pragma surface surf Standard alpha:fade
#pragma target 3.0
fixed4 _TopColor;
fixed4 _ButtomColor;
fixed _TopColorPos;
fixed _TopColorAmount;
half _Glossiness;
half _Metallic;
struct Input {
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutputStandard o) {
fixed amount = clamp(abs(_TopColorPos - IN.uv_MainTex.y) + (0.5 - _TopColorAmount), 0, 1);
fixed4 color = lerp(_TopColor, _ButtomColor, amount);
o.Albedo = color.rgb;
o.Alpha = color.a;
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
}
ENDCG
}
FallBack "Diffuse"
}
(Albedo (RGB)にはTextureをセットすることができますが、このシェーダーでは特に意味はありません。ご注意ください。)
ぜひ、ご活用ください!