はじめに
こんにちわ、nkitaoと申します。
35歳にして、急に個人開発に目覚めた漫画、ゲーム好きの社内SEです。
この年齢で今から個人開発??なんて、今さら感がすごくあるのですが、趣味や何かに没頭することに年齢なんて関係ないよね!
個人開発歴は1年未満のほぼ素人ですが、個人開発したもの、していくものを綴っていきたいと思います!
作ったもの
何ができるのか
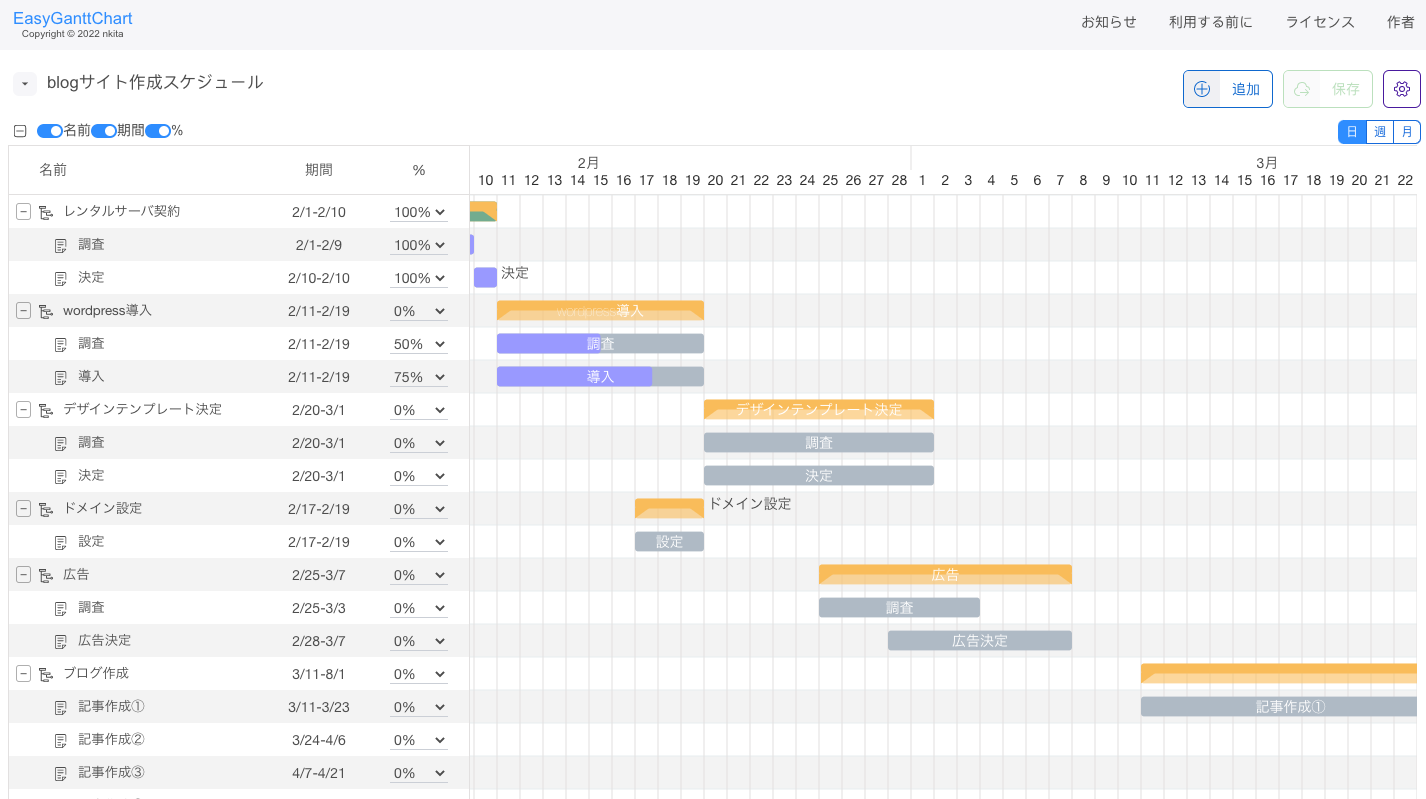
- ガントチャートみたいに日付、タイトル、進捗率で管理
- 完全にプライベード(誰かと共有なんて素晴らしい機能はありません)
- ブラウザのローカルストレージに保存
時代に逆行して誰とも共有しない、自分だけのガントチャートです。
PC専用です、スマホでアクセスしても残念な感じになっています。
なぜ作ろうと思ったのか
自分のタスクをWBS的?な形で管理したいなーとふと思いました。
完全個人でタスクと日付と進捗率でざっくりで管理したい(全体的に何日に終わるのかの目処を立てたい)
全体の工程が見えるツールがほしいなぁ、と思った。
誰が喜ぶのか
正直この手のツールなんて巷に溢れてるので、需要なんてないと思う(いや、ない)。
だけど自分は実際に使ってみて、動きやデザインはイマイチだけど、いいなと思いながら使っています。
開発概要
言語
- React
- TypeScript
ライブラリ
- rsuite
- gantt-task-react
-
dnd
ガントチャート作る際に大変お世話になったライブラリたちです。
このような素晴らしいライブラリが普通に利用できるなんて本当に嬉しい、超リスペクトです。
最後に
ほぼ自分のためだけに作ったようなものだけど、やっぱり誰かに共有したくなったのでQiitaに残すことにした。
1人でもこのツールが刺さってくれるとすごく嬉しいです。