lottie-iosとは?
**Lottie(ロッティー)**は、Airbnbから登場したiOS、Android、React Native対応のアニメーションライブラリです。Adobe After Effectsで表示できるアニメーションをリアルタイムでレンダリングし、ネイティブアプリで静的なコンテンツを作るのと同じくらい簡単に面白い動きをするアニメーションを作成することができます。
▼詳しくはこちら
https://ferret-plus.com/6214
▼公式ページはこちら
https://airbnb.design/lottie/
実装環境
macOS Catalina 10.15.7
Xcode 12.1
Apple Swift version 5.3
今回はTestAppというプロジェクトで実装します。
導入の流れ
①CocoaPodsのインストールとインポート
②JSONファイルのダウンロード
③ダウンロードしたファイルを読み込んでコード記述
①CocoaPodsのインストールとインポート
必要とするPodsはpod 'lottie-ios'。
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'TestApp' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
pod 'IBMWatsonToneAnalyzerV3', '~> 3.6.0'
# Pods for TestApp
target 'TestAppTests' do
inherit! :search_paths
# Pods for testing
end
target 'TestAppUITests' do
# Pods for testing
end
//ここをインストール
pod 'lottie-ios'
end
pod installが完了したらプロジェクトへimportします。
②JSONファイルのダウンロード
それではLottieのアニメーション検索ページへ移動してお気に入りのアニメーションをダウンロードしていきます。
▼検索ページ
https://lottiefiles.com/featured?page=1
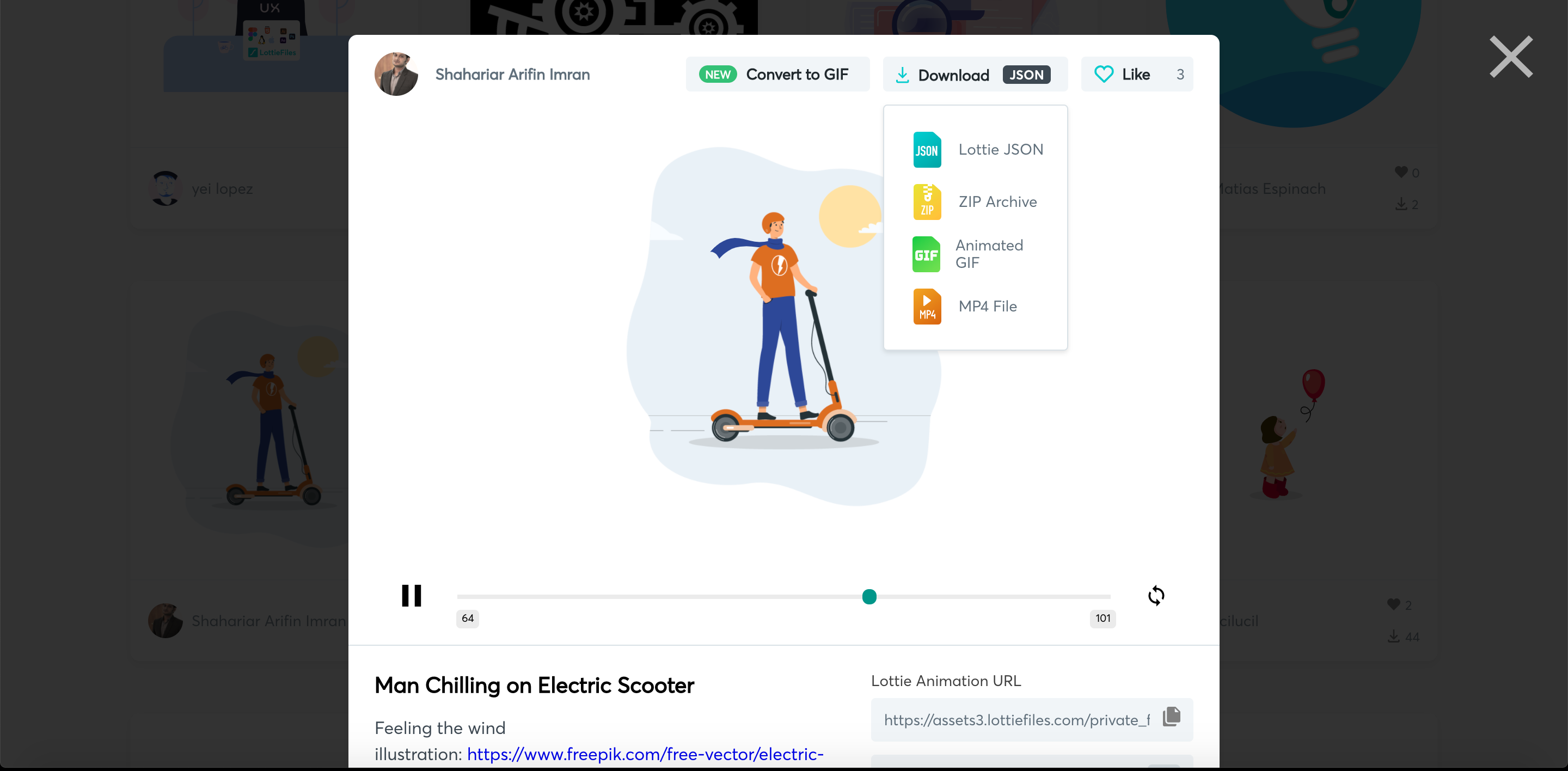
お気に入りのアニメーションが決まったらクリックして下記のようなページを開きます。

右上にあるDownload JSONを選択し、Lottie JSONを選択してJSONファイルをダウンロードします。

ダウンロードが完了したらドラック&ドロップでプロジェクトファイル追に加します。
ドラックする場所はinfo.plistの上あたりでOKです。
③ダウンロードしたファイルを読み込んでコード記述
それではいよいよ実装です。
import UIKit
import Lottie //①でインポート済
class ViewController: UIViewController {
//AnimationViewの宣言
var animationView = AnimationView()
override func viewDidLoad() {
super.viewDidLoad()
//アニメーションの呼び出し
addAnimationView()
}
//アニメーションの準備
func addAnimationView() {
//アニメーションファイルの指定
animationView = AnimationView(name: "38280-man-chilling-on-electric-scooter") //ここに先ほどダウンロードしたファイル名を記述(拡張子は必要なし)
//アニメーションの位置指定(画面中央)
animationView.frame = CGRect(x: 0, y: 0, width: view.frame.size.width, height: view.frame.size.height)
//アニメーションのアスペクト比を指定&ループで開始
animationView.contentMode = .scaleAspectFit
animationView.loopMode = .loop
animationView.play()
//ViewControllerに配置
view.addSubview(animationView)
}
動作確認
コードの記述を終えたら動作確認を行います。
下記画像のように画面中央にアニメーションが表示されていれば成功です!

最後に
今回行ったようにLottieを使えばクオリティの高いアニメーションを短いコードで実装できます。
他にもオシャレなアニメーションがたくさんあるので一度みてみても良いかもしれませんね!
最後までご覧いただきありがとうございます!
是非参考にしていただければと思います。