初めまして
ご質問の内容を以下のように理解して回答しています。
フッター部分が紙芝居のように表示させる
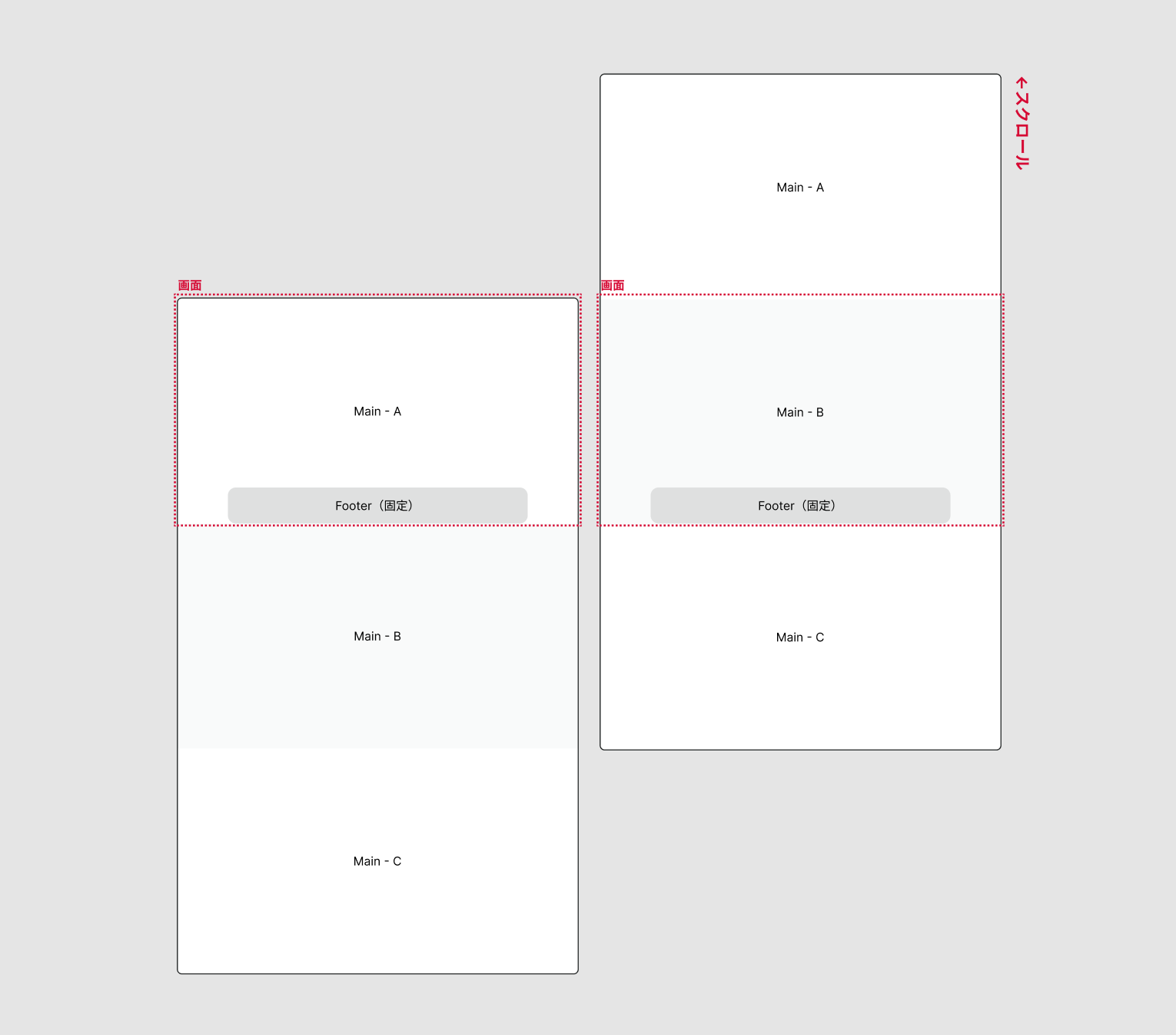
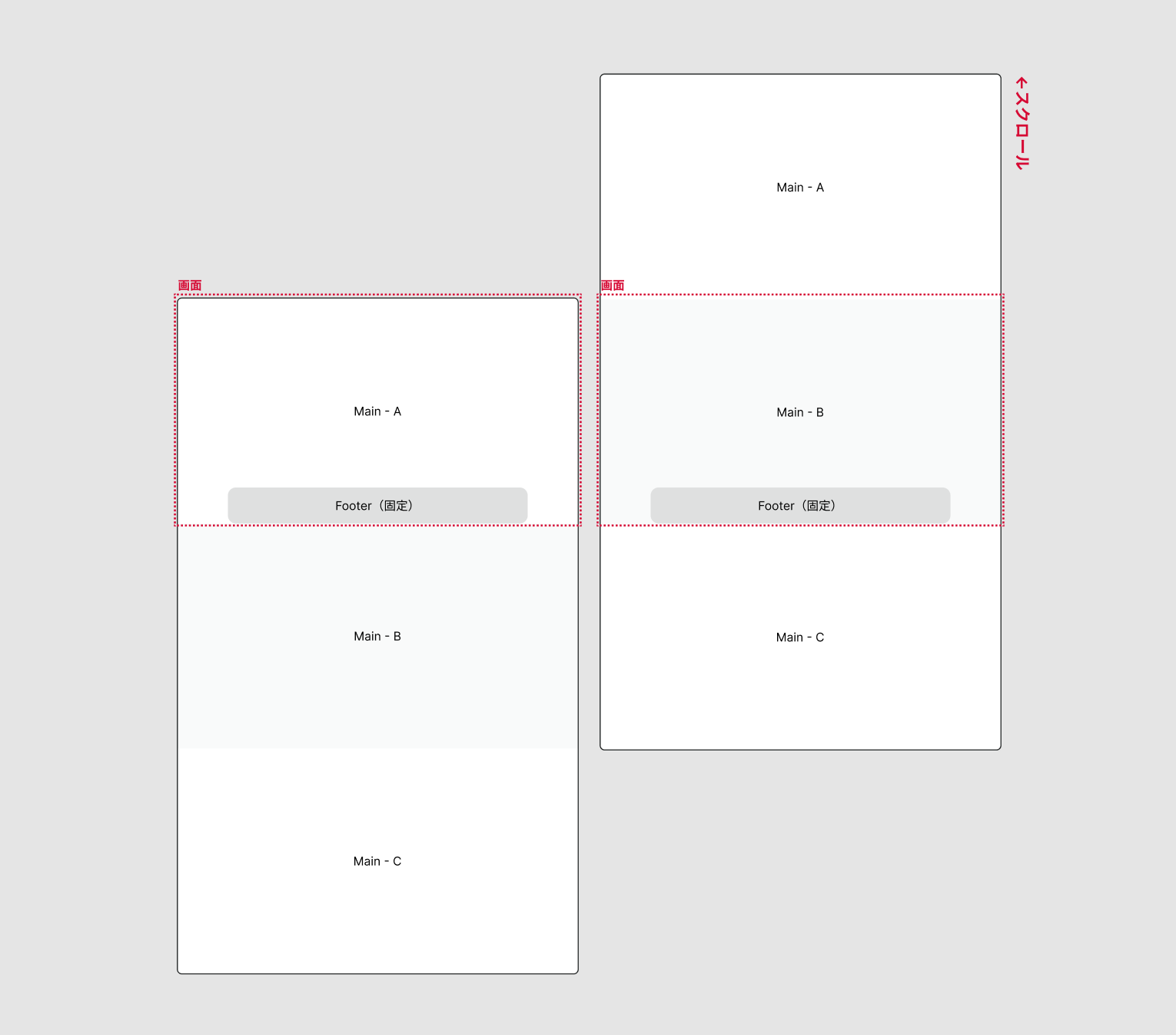
→ footer要素が画面の下部に固定されており、mainが紙芝居のようにスクロールできるようなUIを実現したい。のだと理解しました。
↓イメージ

mainに対してmargin-bottomを指定しようとしているのですが画面サイズが変わるとフッター高さが変わるので指定方法に悩んでいます。
→ mainの要素がFooterに被らないように mainの要素 にFooterの高さ分のmargin-bottomを指定している。
→ しかし、画面サイズが変わることで、テキストが折り返されなどの理由から、Footerの高さが変わる。
→ そのため、mainの要素がFooterに被るので、なんとかしたい。
のだと理解しました。
意図した内容と、違っていたらすみません🙇♂️
回答
上記のように理解した上で回答します。
↓ このように記載することで、footerの高さに応じて、margin-bottomを変更させることができると思います。
$(function(){
// 画面が読み込まれた時に、footerの高さを取得して、mainのmargin-bottomを指定している
var footer = $('#footer');
$('.main').css('margin-bottom', footer.outerHeight() + 'px');
$(window).resize(function(){
// 画面がリサイズされた時に、footerの高さを取得して、mainのmargin-bottomを更新している
$('.main').css('margin-bottom', footer.outerHeight() + 'px');
});
});
その他の方法ですが、cssのメディアクエリを使うのも手だと思います。