下準備 Googleスプレッドシート
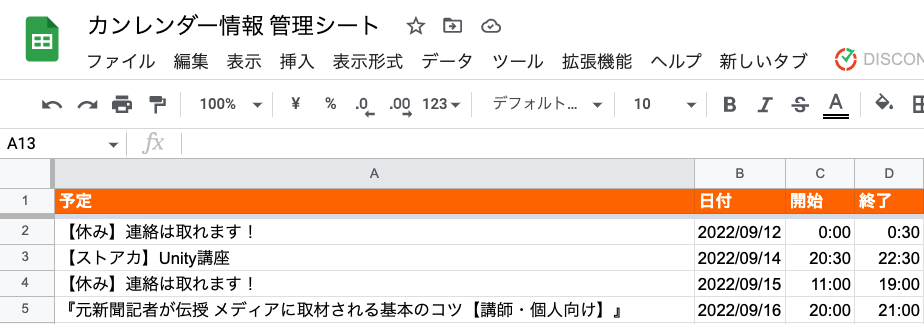
新しくスプレッドシートを開き、下記のようなカラムのデータを適当に入力してください。
YouTubeで解説
プログラム
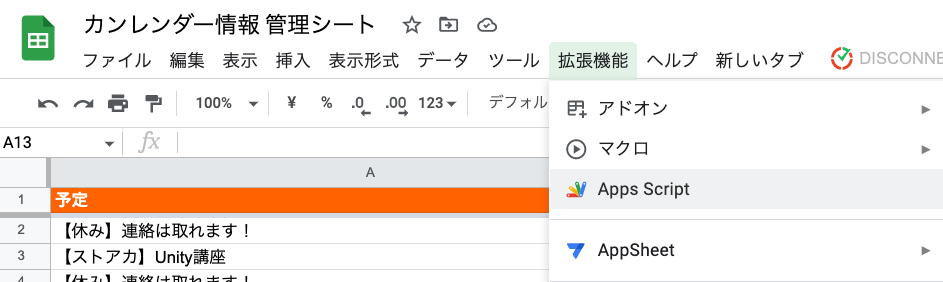
次に、メニューバーの「拡張機能」から「Apps Script」を選択します。
下記のデフォルトのコードは使わないので、全部選択してdeleteで消してください。
コード.js
function myFunction() {
}
代わりに、下記のコードをコピーして貼り付けてください。
コード.js
// スプレッドシート情報 https://docs.google.com/spreadsheets/d/******************************/edit#gid=0
const SHEET_ID = '******************************';
const SHEET_DATA = SpreadsheetApp.openById(SHEET_ID).getSheetByName('シート1');
function hideRow() {
const numRowData = SHEET_DATA.getLastRow()-1; // 最後行の行番号を取得
if (numRowData == 0) {
return;
}
let date = new Date();
date = new Date(date.getFullYear(), date.getMonth(), date.getDate()-1);
const theDate = Utilities.formatDate(date, 'Asia/Tokyo', 'yyyy/MM/dd');
// 昨日の予定を検索
const dateFinder = SHEET_DATA.createTextFinder(theDate);
const ranges = dateFinder.findAll();
// 昨日の予定がなければ、処理を終了
if(!ranges[0]){
return;
}
// 昨日の予定を非表示
for (i in ranges) {
// 昨日の予定を非表示
let thisRow = ranges[i].getRow()
// SHEET_DATA.showRows(thisRow, 1); // 再表示 https://caymezon.com/gas-row-col-hide-show/#toc12
SHEET_DATA.hideRows(thisRow, 1); // 非表示
}
}
貼り付けたら、「実行」というボタンを押してください。
スプレッドシートの「日付」のカラムの昨日の日付のものが全て、非表示になれば成功です。
参考資料
- Google Apps Script Document (hideRows)
https://developers.google.com/apps-script/reference/spreadsheet/sheet?hl=en#hiderowsrowindex,-numrows - 【GAS】スプレッドシートの行列非表示・表示機能まとめ
https://caymezon.com/gas-row-col-hide-show/#toc12
Udemy
GASの基礎講座などを出しています。
- 【Google Apps Script 超入門講座】2時間で知識ゼロから基礎をマスター
https://www.udemy.com/course/googleappsscript - 1時間でWeb API とスクレイピングを学びながらGoogle Apps Script で簡単にできるLINE BOT
https://www.udemy.com/course/web-api-scraping-gas-linebot-tsfcm - 【メタバース入門】UnityでClusterのワールドをつくって世界を創造しよう
https://www.udemy.com/course/unity-cluster
ストアカ
個別レッスンもやっています。
- Google Apps Script(GAS)基礎を完全習得コース
https://www.street-academy.com/myclass/143730 - 先生ページ
https://www.street-academy.com/steachers/170106 - Tech School for Change Makers
https://tsfcm.jp