開発しているサービスをGitHubで管理していても、すぐGitコマンドを忘れてしまうので、メモ。
初期設定(レポジトリを作成)
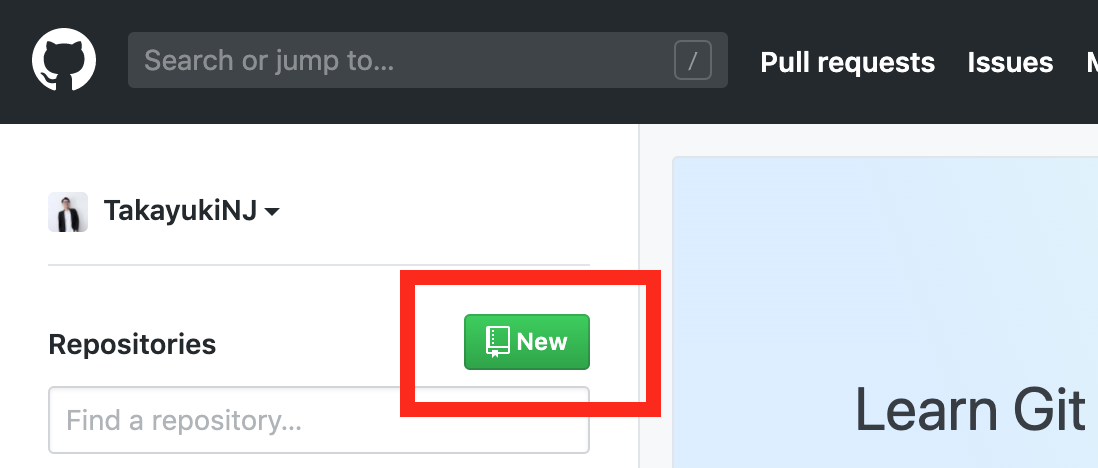
GitHubにログインしたら、左上の緑のボタン「New」で新しくレポジトリというものを作成。

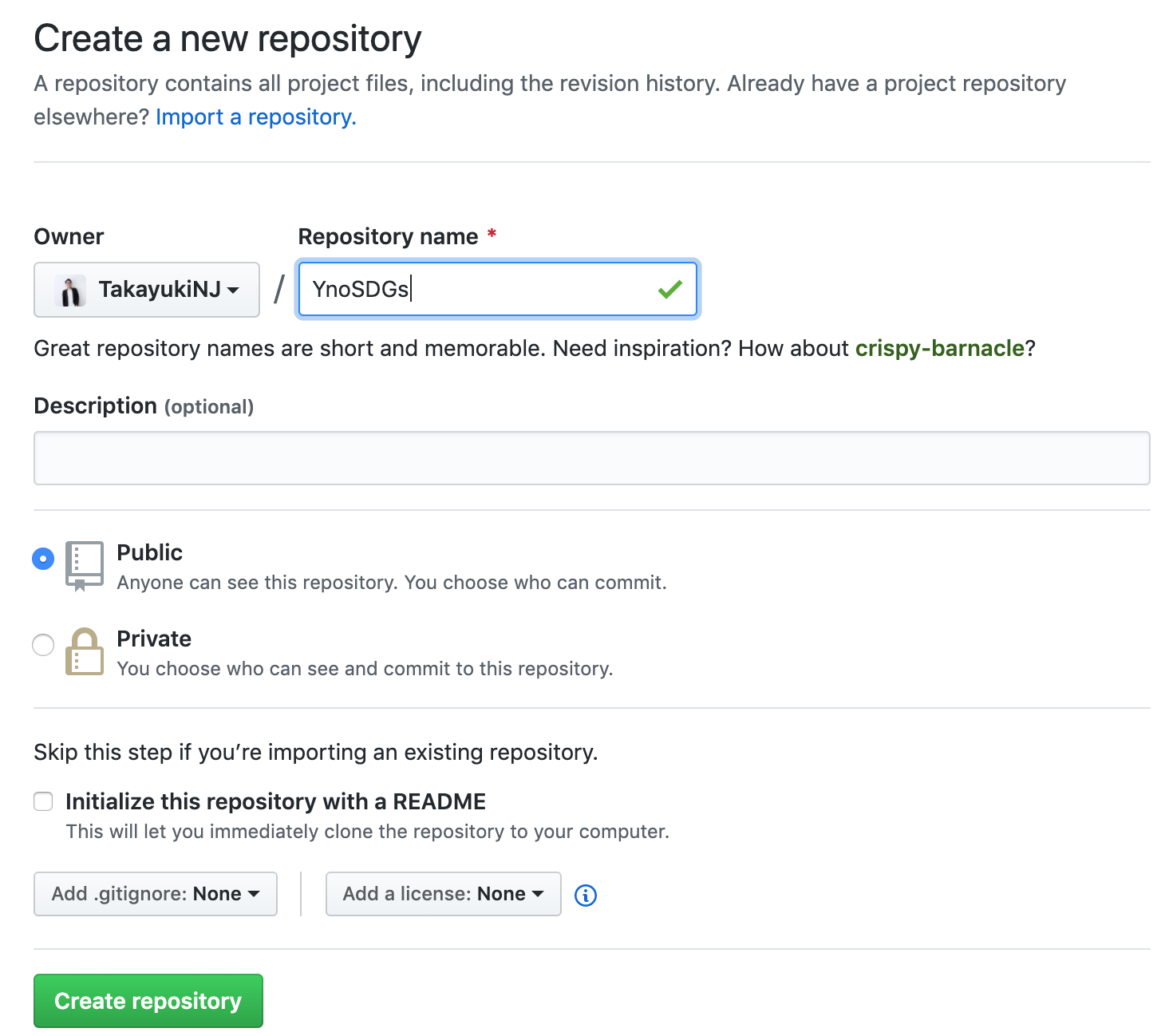
レポジトリの名前は必ず入力。あとは一旦無視してもあとで追加できるので、下の「Create repository」で作成。

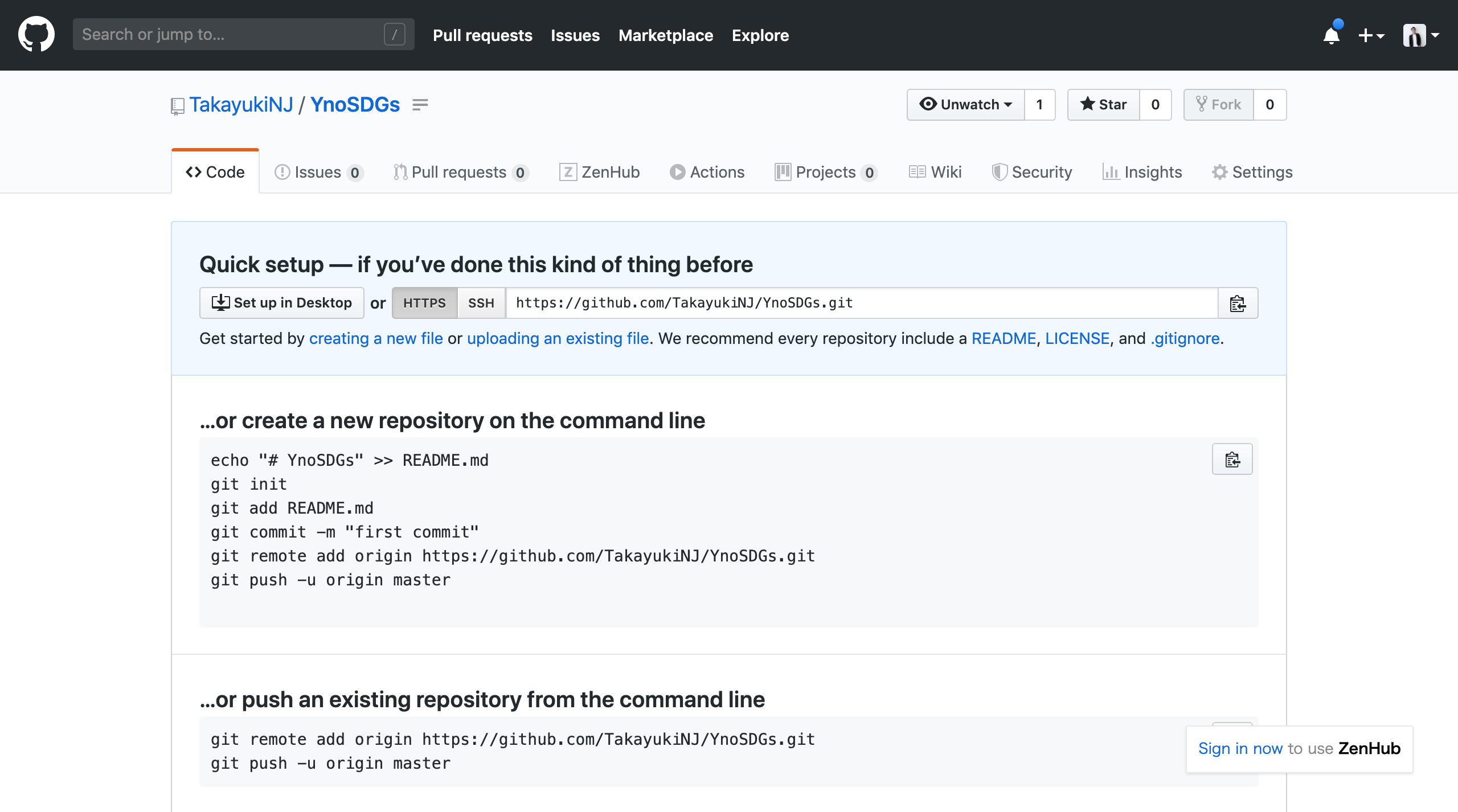
↓このページが出ていればOK!

コードをGitHubに追加
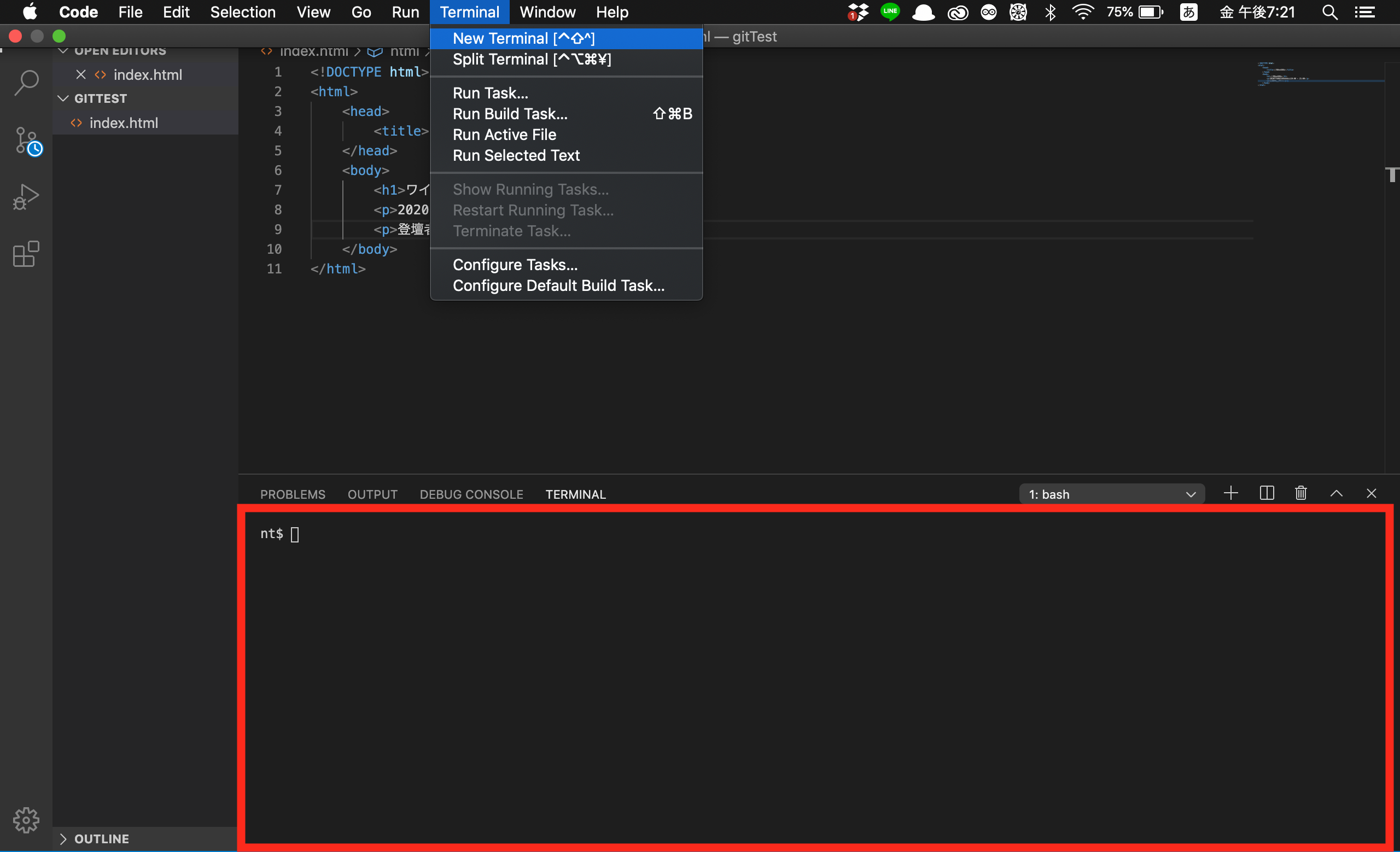
Visual Studio Codeを開き、赤い部分にコマンドを打って行きます。(Windowsの人は、別途設定必要)
※下は、Visual Studio Codeを使った例

赤く囲った部分に、下記のコマンドを順番に打って行きます。
$ git init
$ git add .
$ git commit -m "first commit"
$ git remote add origin https://github.com/TakayukiNJ/YnoSDGs.git
$ git push -u origin master
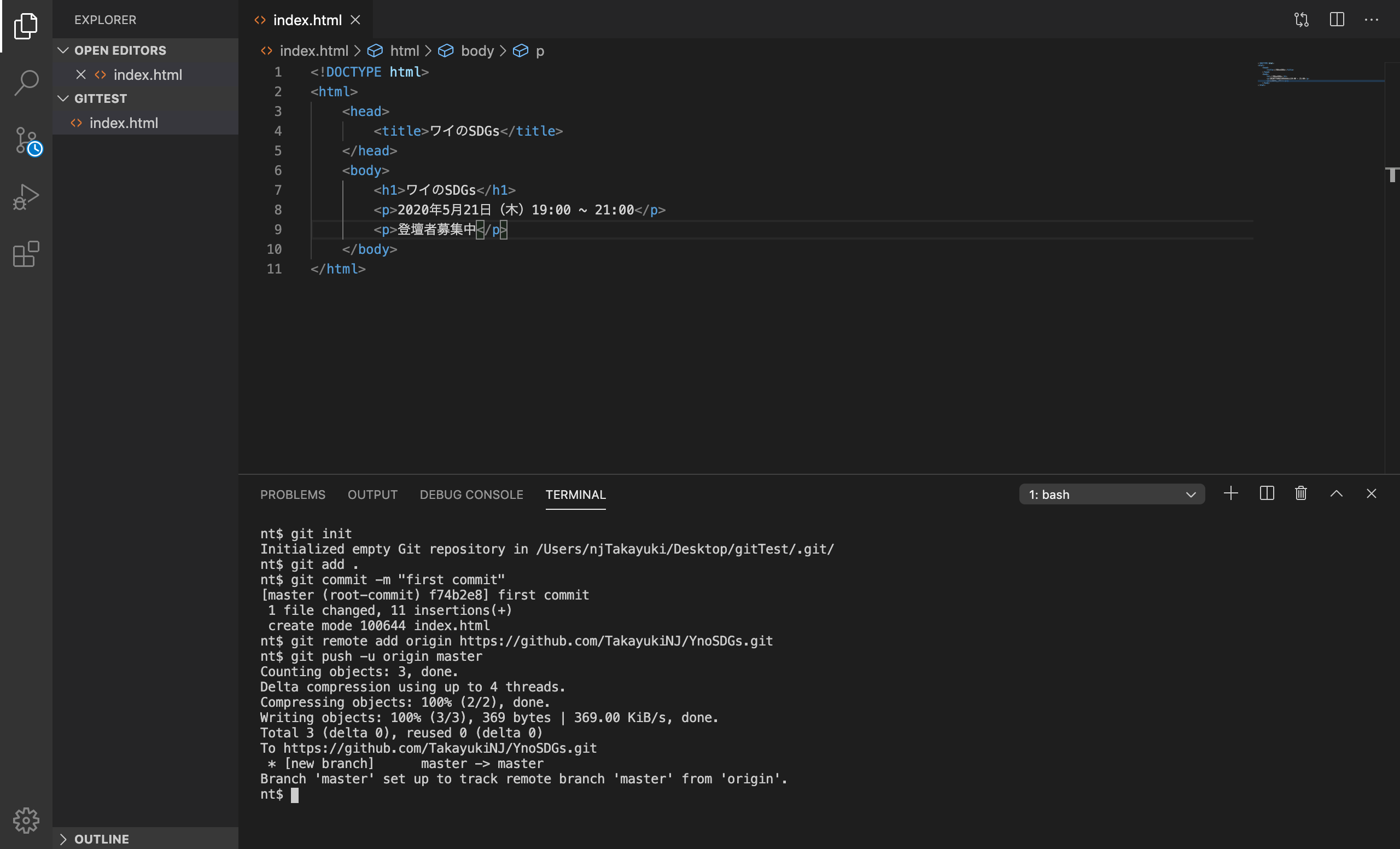
↓Visual Studio Codeはこんな感じに表示されていればOKで、

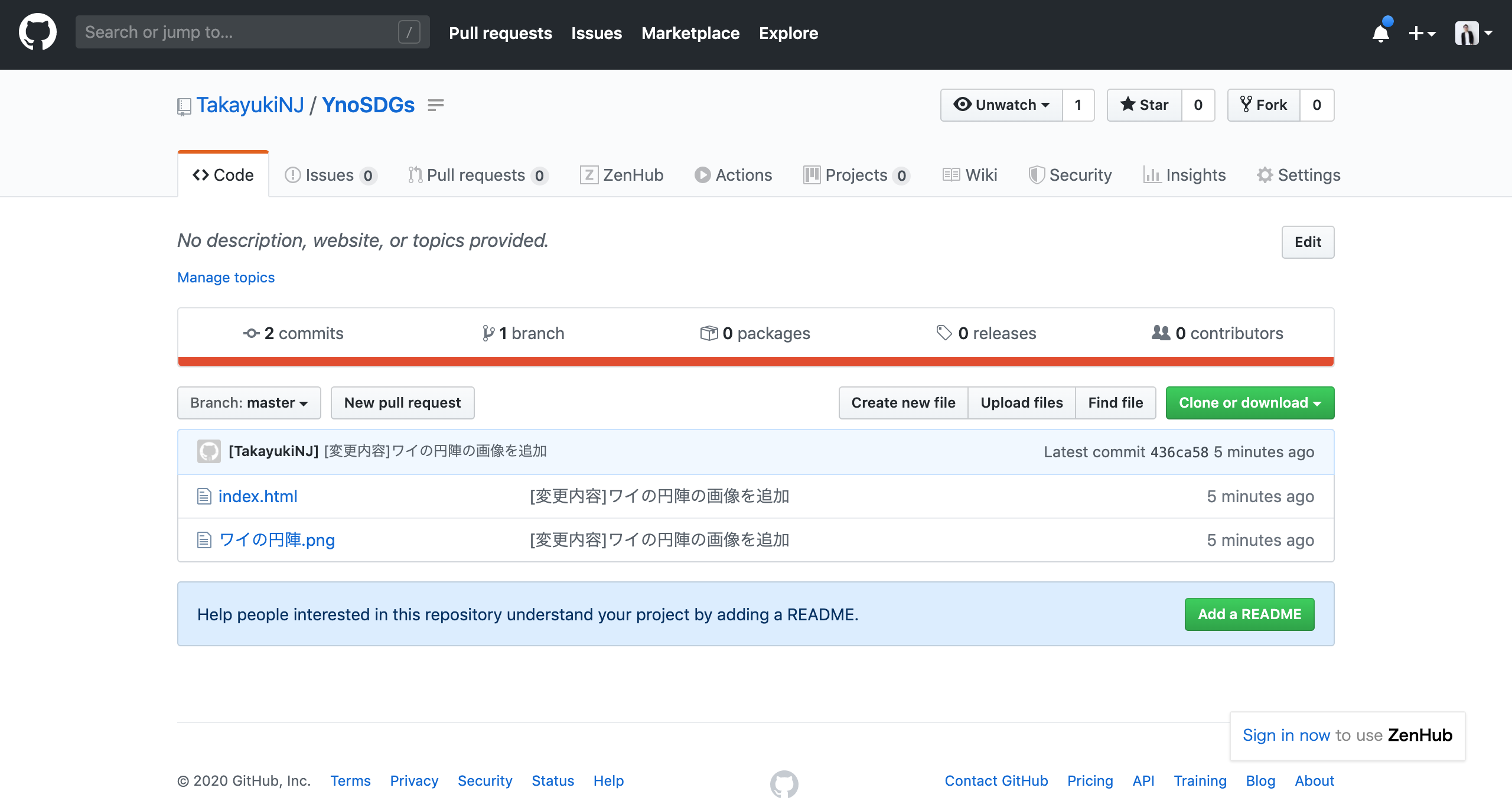
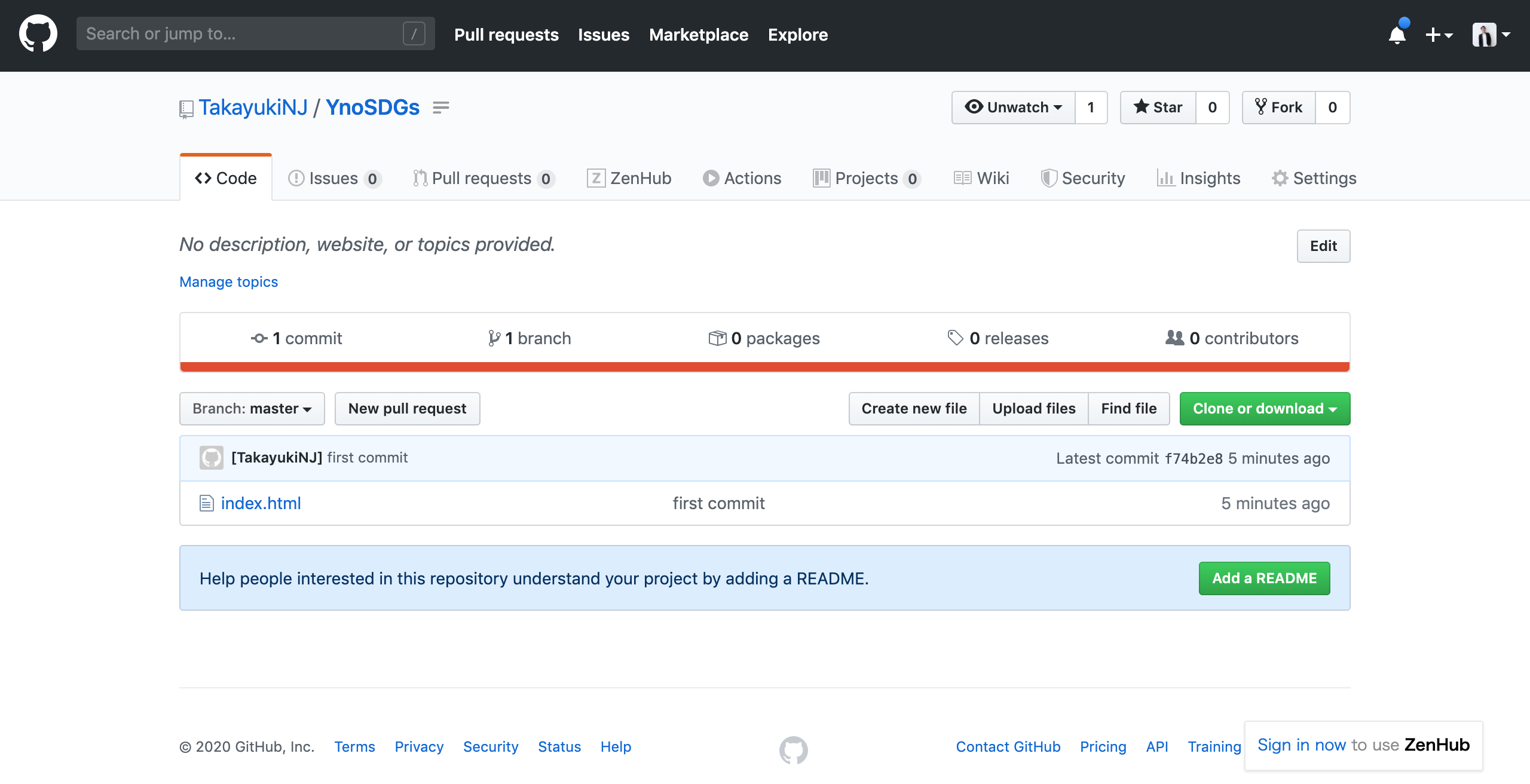
↓GitHubに戻ってリロードします。こんな感じに表示されていれば成功です。

編集内容をGitHubに反映する方法
コードを書き直したり、画像を追加したりした時、GitHubのコードも最新にしたいですよね。
以下のコマンドを順番に打って行きます。
$ git add .
$ git commit -m "変更内容をここに記述"
$ git push -u origin master
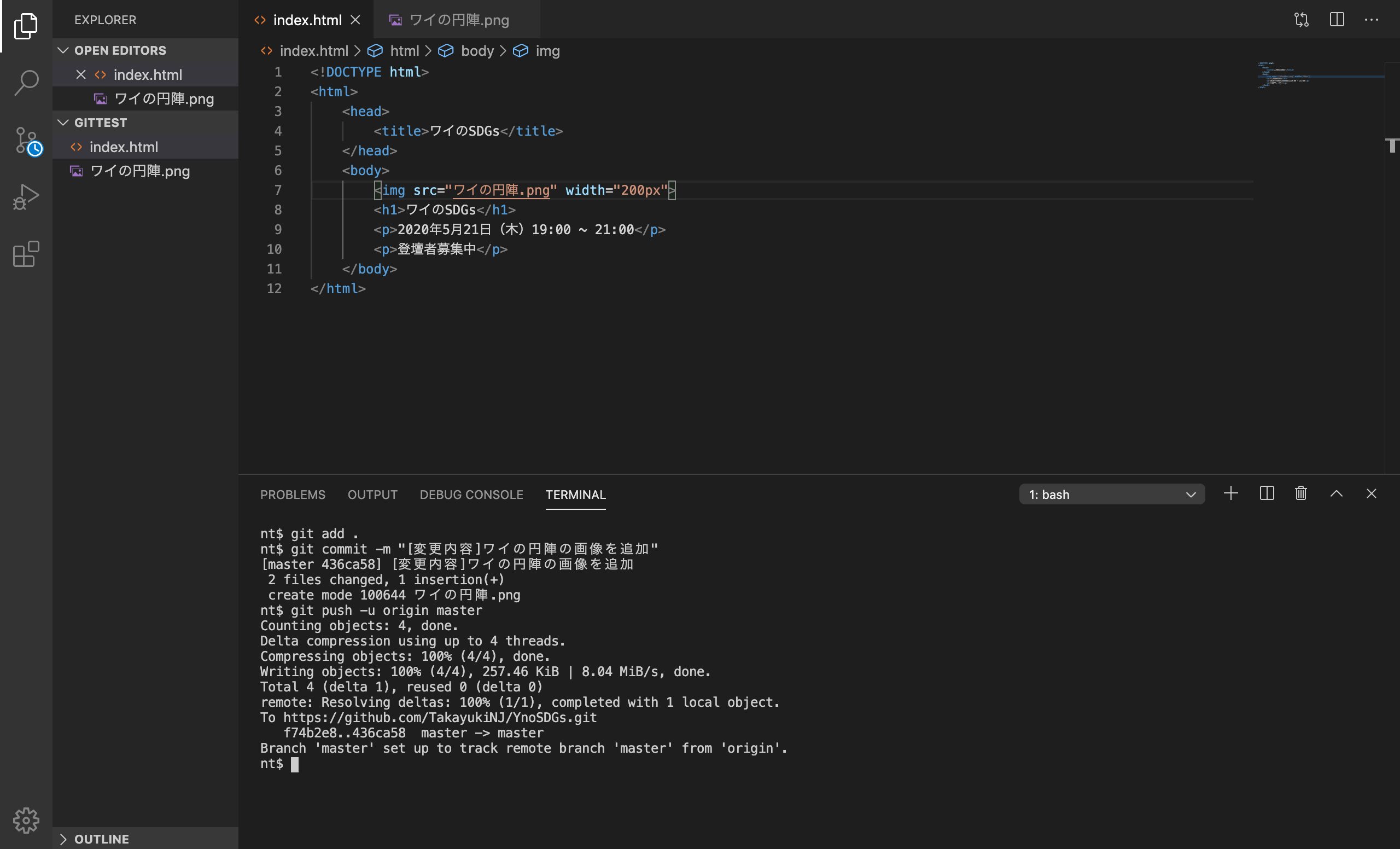
↓Visual Studio Codeはこんな感じに表示されていればOKで、

↓GitHubに戻ってリロードします。こんな感じに表示されていれば成功です。