YouTube(2020年3月更新): https://youtu.be/9K_EKn2QQUQ
YouTube(2022年5月更新): https://youtu.be/4MkEbRFGP14

無料! 追加インストールなし! 環境依存なし!
黒い画面でコマンドを打ったり、何か新しく登録やインストールをしたり、WindowsやMacなどの環境の違いで動かなかったり、そんなことは一切ありません!
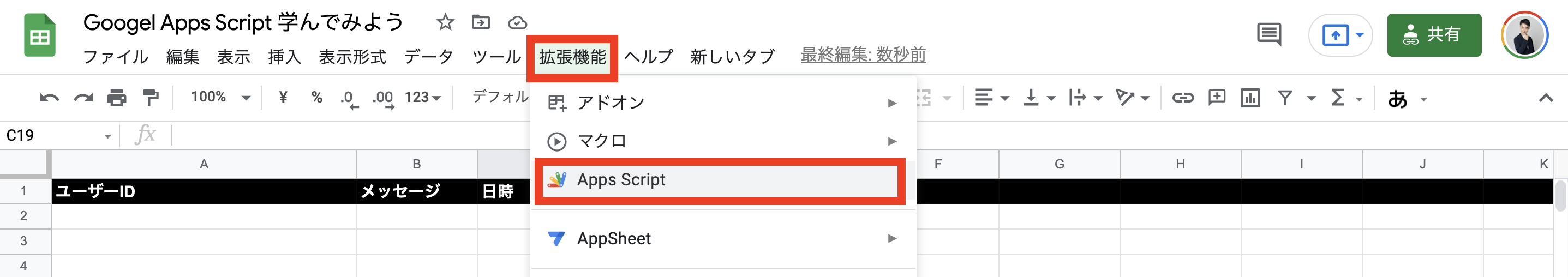
LINEがスマホに入っていて、Googleアカウントを持っている人 なら誰でも無料で簡単に、最初からGoogleスプレッドシートの機能としてある「Apps Script」(下の写真参照)でLINEボットを作ることが可能です。
下準備① LINE Messaging API
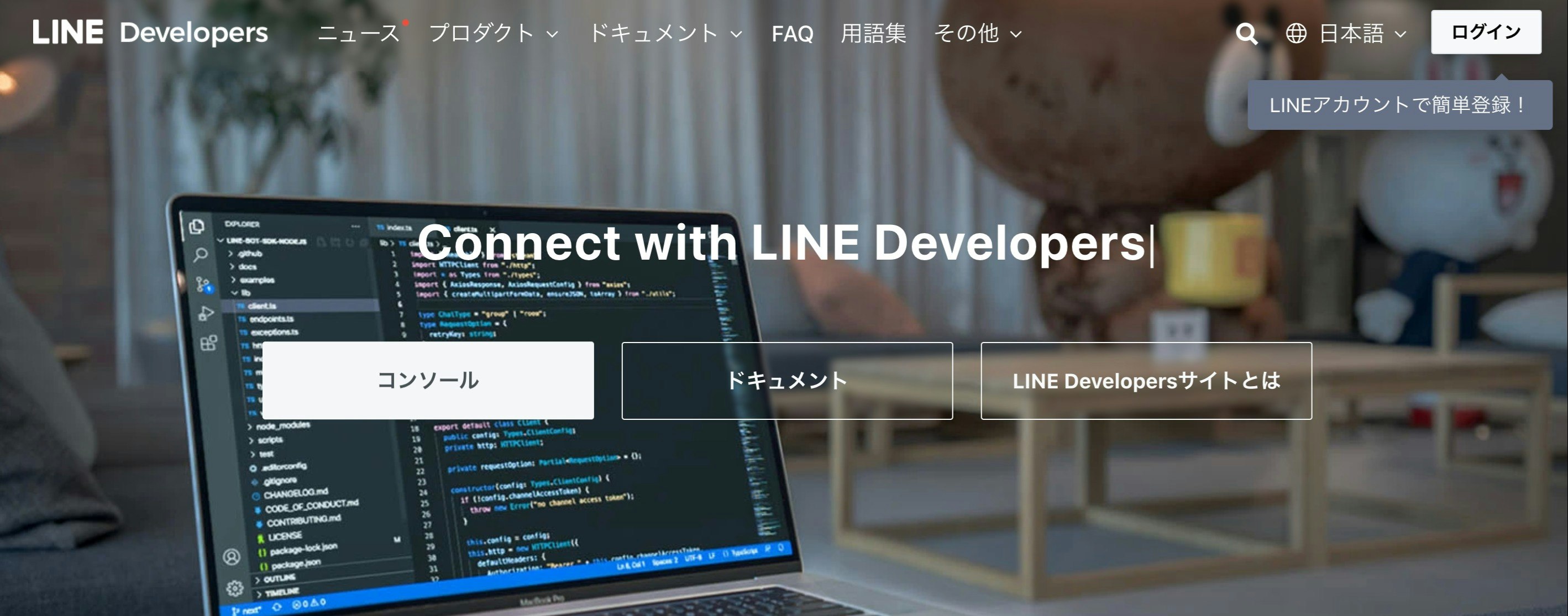
まず、LINE Developersにアクセスして、「コンソール」のボタンか、右上の「ログイン」で、ログインします。

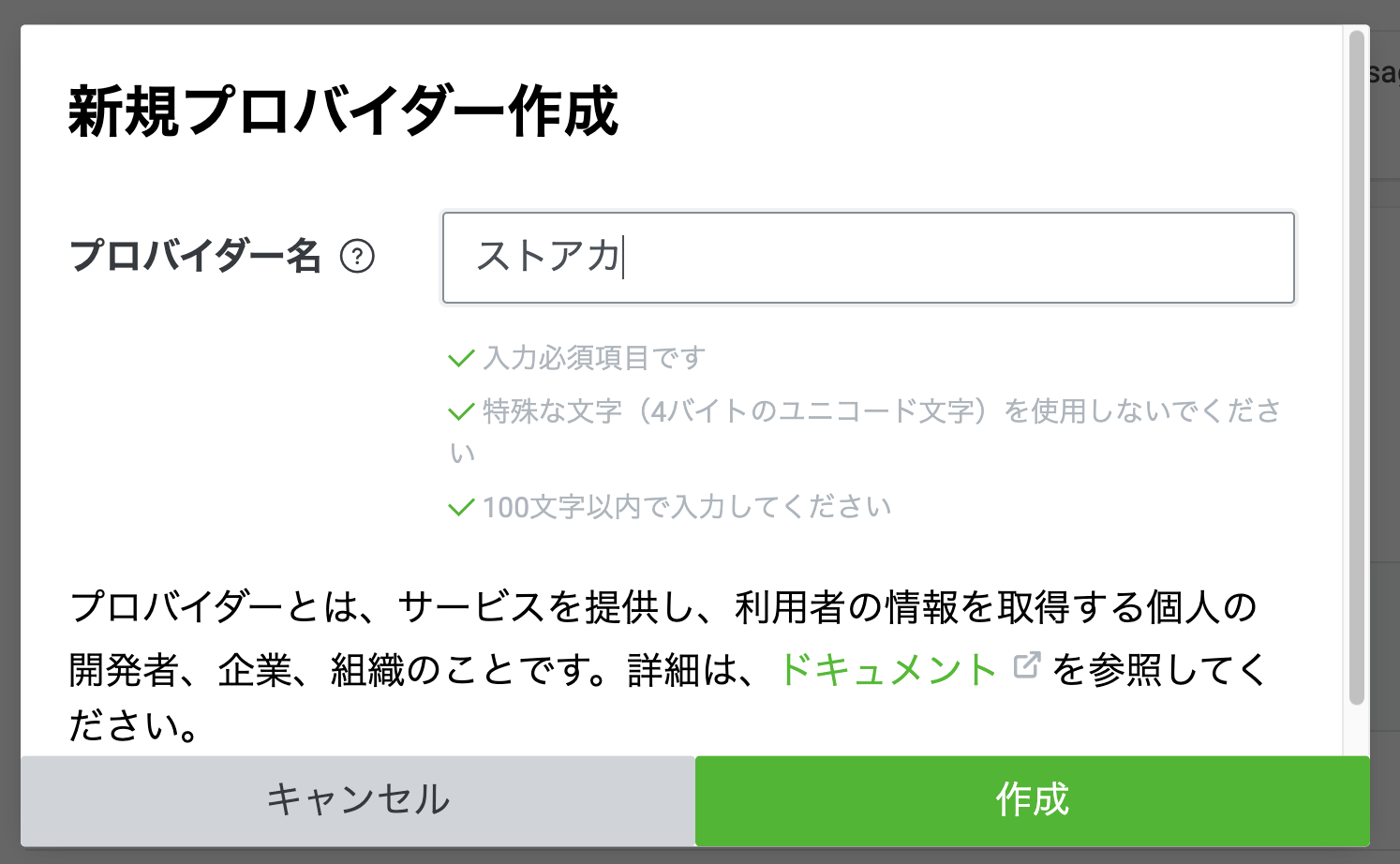
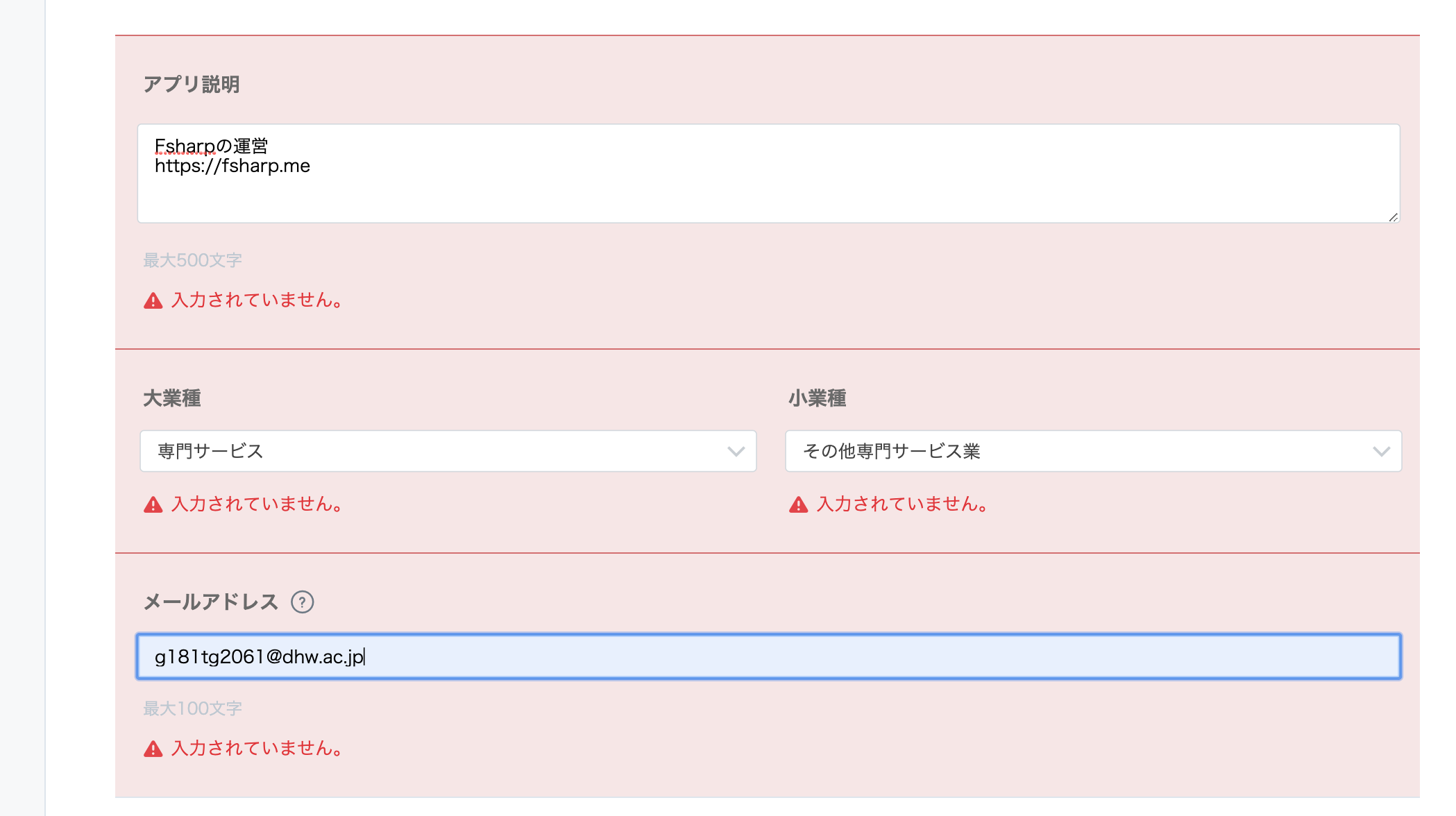
ログインできたら、以下の手順でプロバイダーを作成し、「LINE Messageing API」のチャネルを作成します。

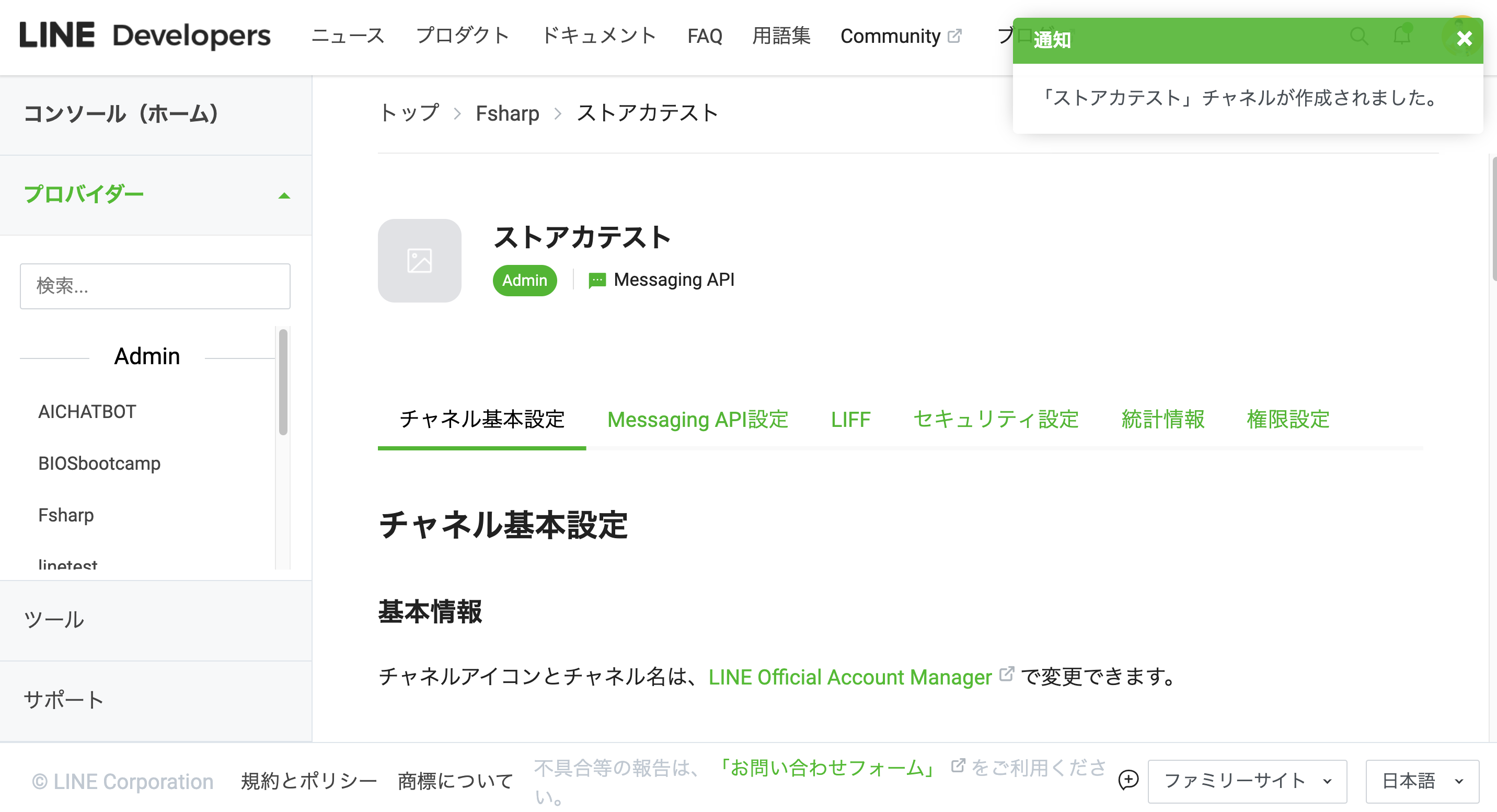
最終的に、下記のように新規チャネルが作成されればOK!
LINE Official Account Managerの応答設定を編集
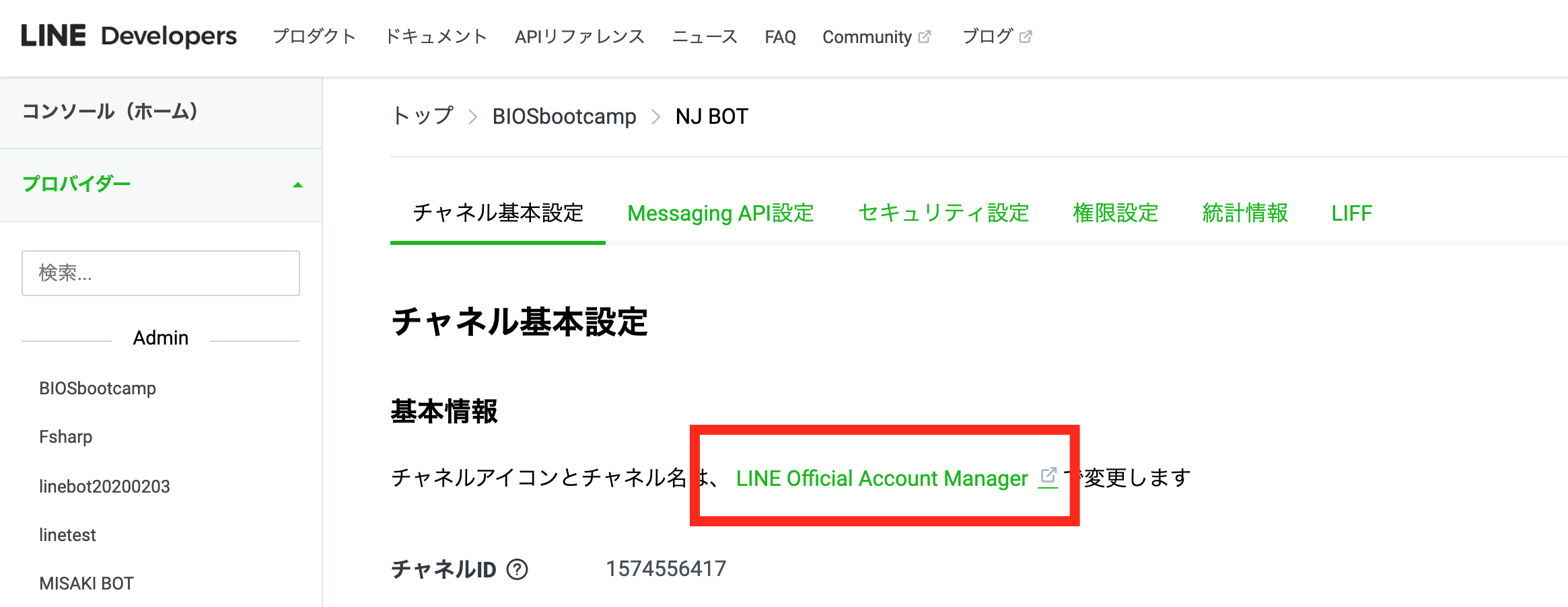
LINE Developersのページの「チャネル基本設定」から、LINE Official Account Managerページに移動します。

次に、左側の応答設定をクリックします。

下記のように設定されていれば大丈夫です。

- 応答モード: BOT
- あいさつメッセージ: オン
- 応答メッセージ: オフ
- Webhook: オン
下準備② Google Apps Script
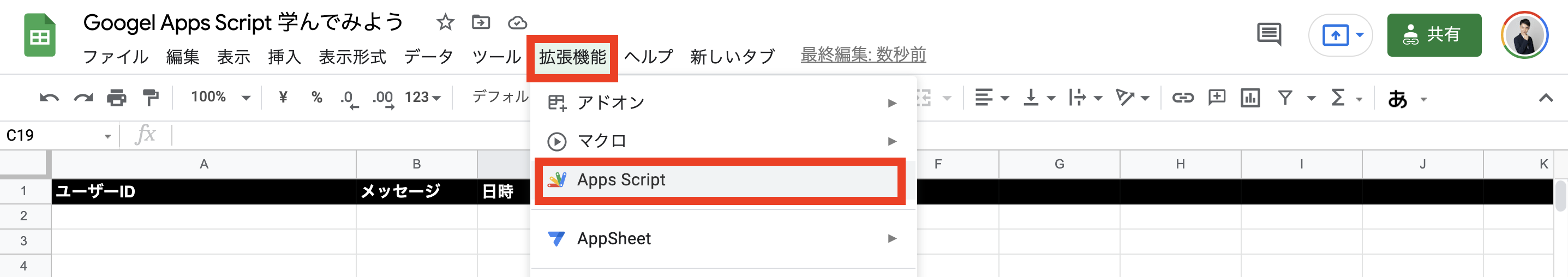
スプレットシートを開き、拡張機能から「Apps Script」を選んでください。

下記のデフォルトのコードは使わないので、全部選択してdeleteで消してください。
function myFunction() {
}
代わりに、下記のコードをコピーして貼り付けてください。
// LINE developersのメッセージ送受信設定に記載のアクセストークン
const LINE_TOKEN = 'チャネルアクセストークン(ロングターム)'; // Messaging API設定の一番下で発行できるLINE Botのアクセストークン(Channel Secretはいらないみたいです。)
const LINE_URL = 'https://api.line.me/v2/bot/message/reply';
//postリクエストを受取ったときに発火する関数
function doPost(e) {
// 応答用Tokenを取得
const replyToken = JSON.parse(e.postData.contents).events[0].replyToken;
// メッセージを取得
const userMessage = JSON.parse(e.postData.contents).events[0].message.text;
// メッセージを改行ごとに分割
const all_msg = userMessage.split("\n");
// 返答用メッセージを作成
// スタンプのリスト -> https://developers.line.biz/en/docs/messaging-api/sticker-list/
const messages = [
{
"type": "sticker",
"packageId": "446",
"stickerId": "1988"
}
]
// ***************************
// スプレットシートからデータを抽出
// ***************************
// 1. 今開いている(紐付いている)スプレッドシートを定義
const sheet = SpreadsheetApp.getActiveSpreadsheet();
// 2. ここでは、デフォルトの「シート1」の名前が書かれているシートを呼び出し
const listSheet = sheet.getSheetByName("シート1");
// ***************************
// スプレッドシートにデータを入力
// ***************************
// 最終列にデータを新しく入力
listSheet.appendRow(all_msg)
// 返答用メッセージを追加
const after_msg = {
'type': 'text',
'text': "データを入力しました。",
}
messages.push(after_msg);
// lineで返答する
UrlFetchApp.fetch(LINE_URL, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': `Bearer ${LINE_TOKEN}`,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': messages,
}),
});
ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
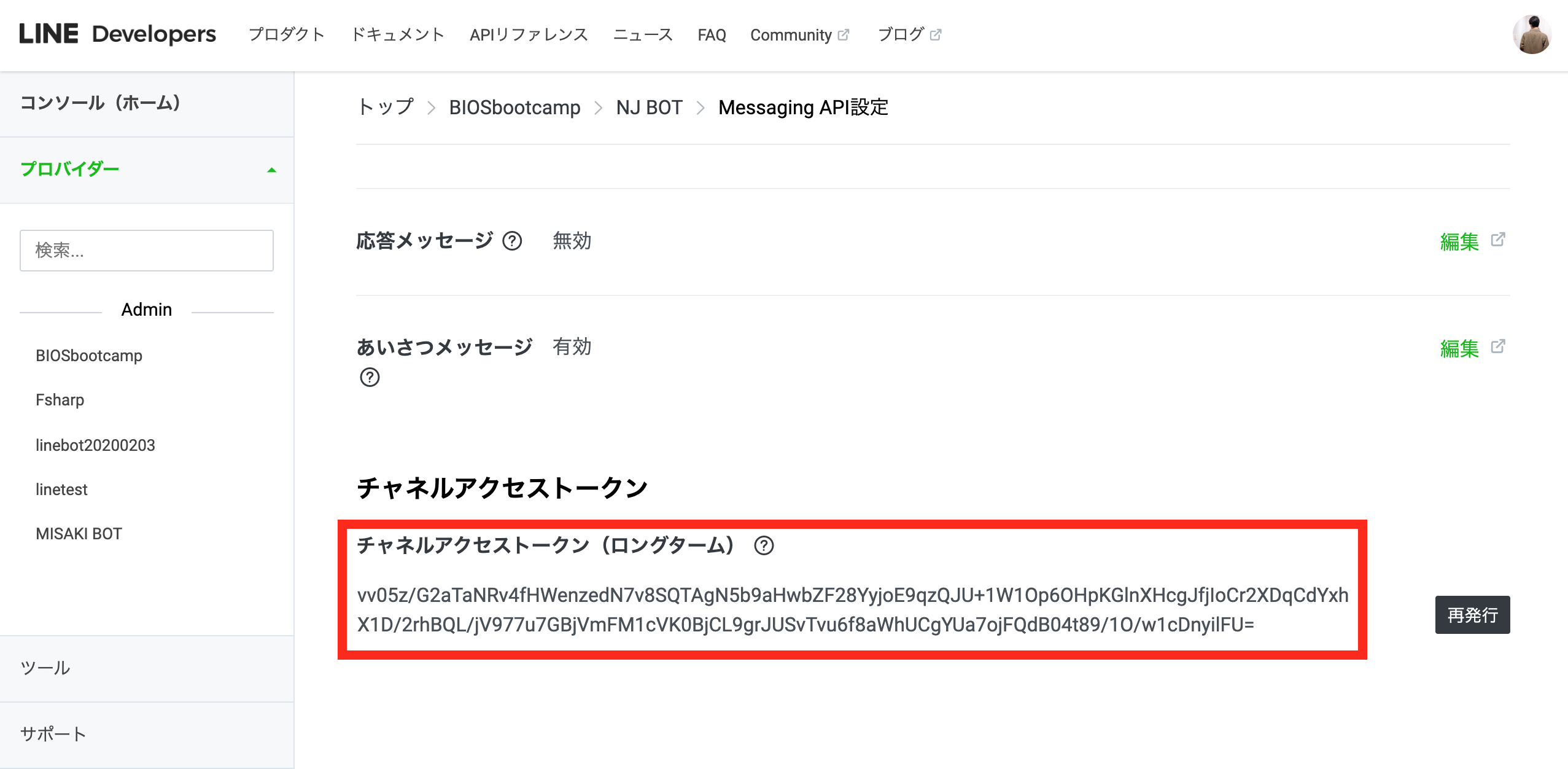
アクセストークン
LINE Developersの、自分のLINE Message APIのチャネルの中の、「Messging API設定」の部分の一番下に書いてあるチャネルアクセルトークンをコピーして、2行目のアクセストークンの部分に上書きしてください。

Webアプリケーションとして導入
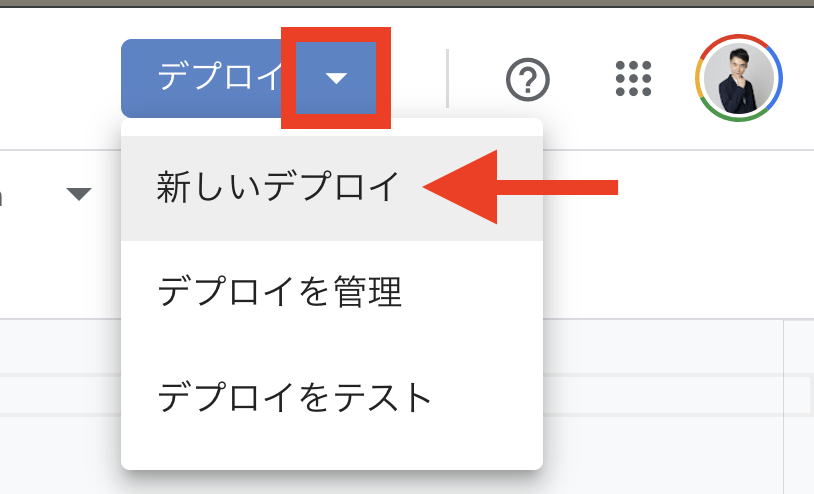
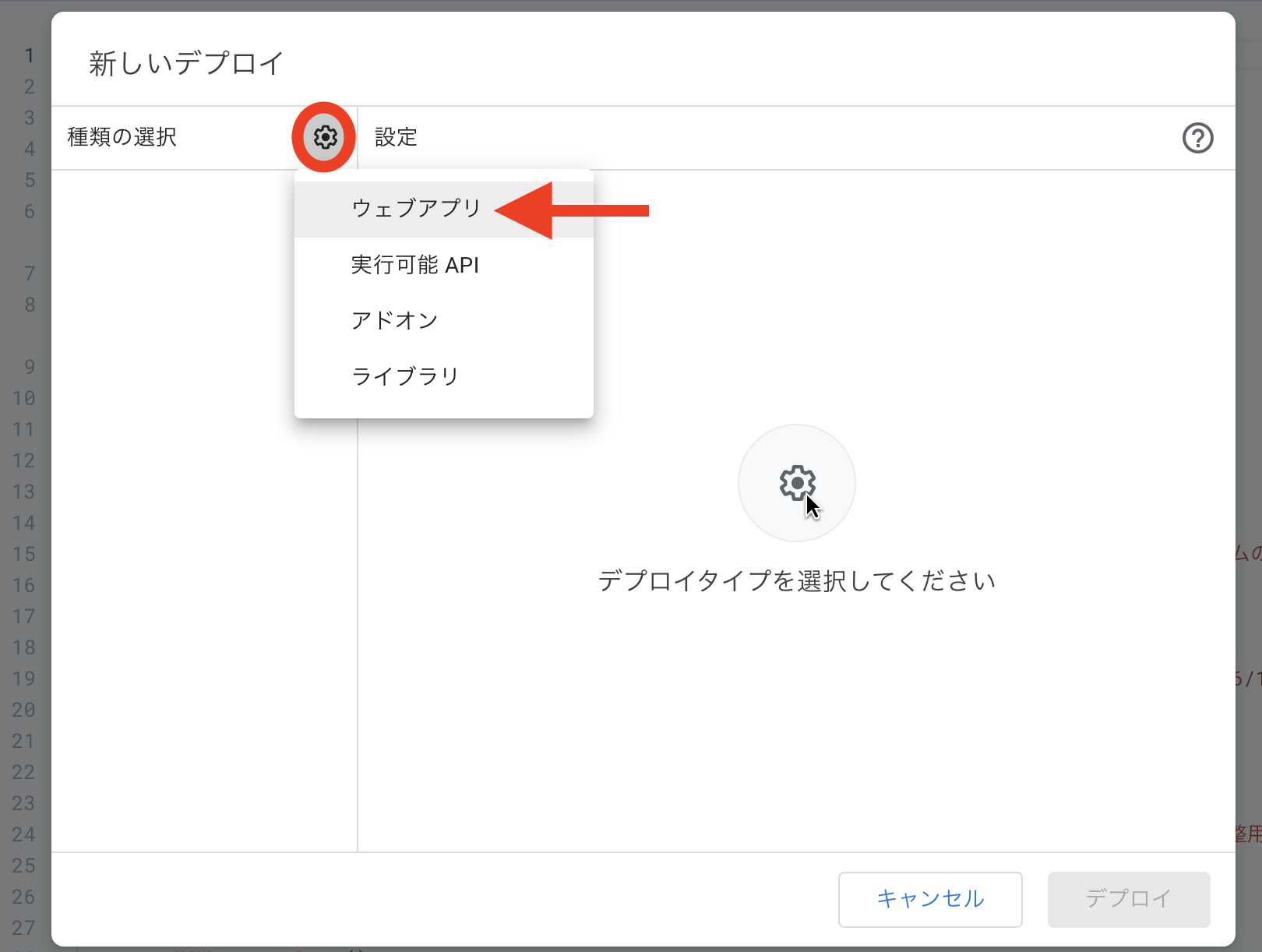
Webhookに使うために、Apps Script の画面右上の「デプロイ」から「新しいデプロイ」をクリックして、デプロイタイプは「ウェブアプリ」でURLを発行します。
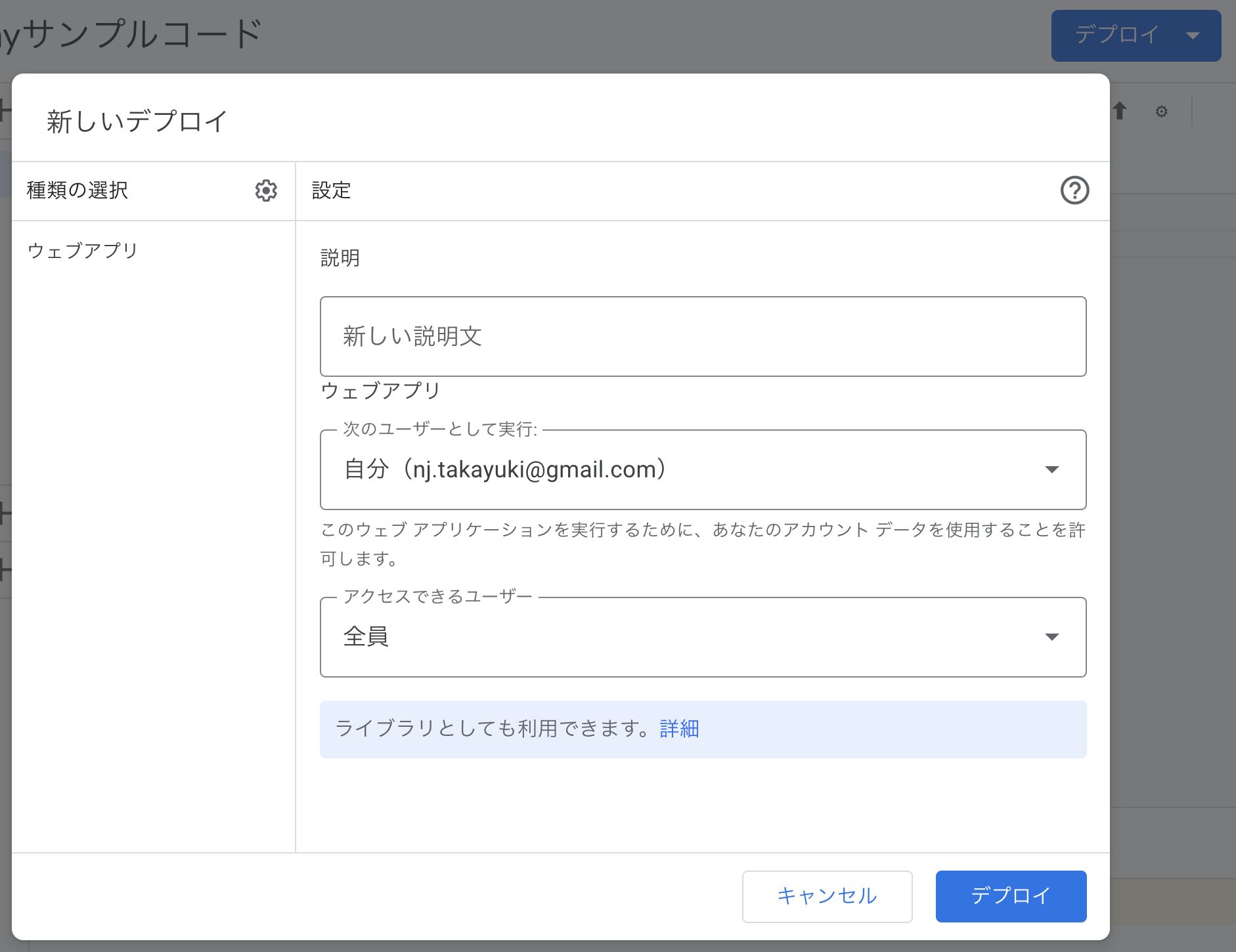
下記の通り、アクセスできるユーザーは「全員」に設定して、右下の「デプロイ」を押してください。
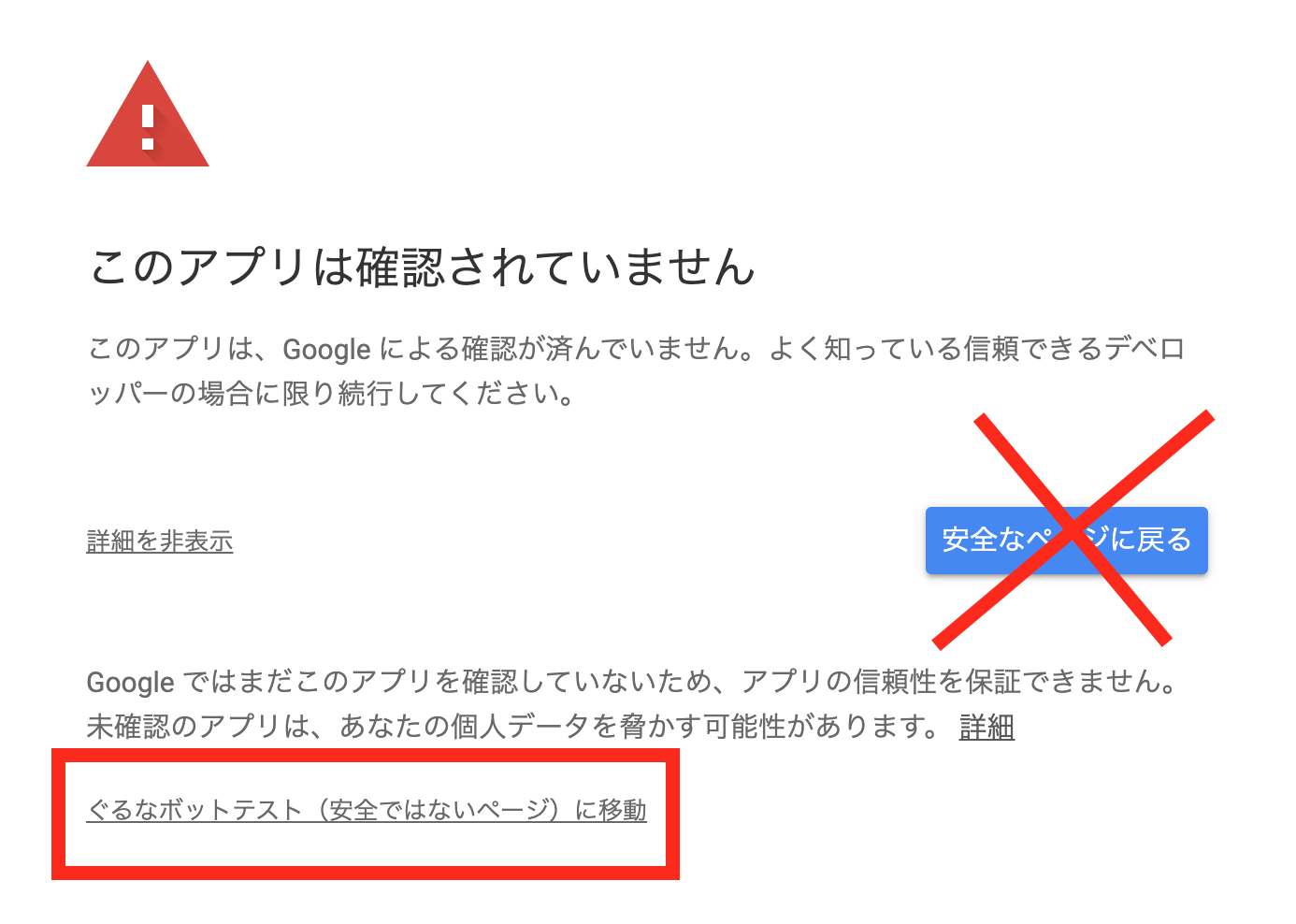
許可しますか?と聞かれるところは、全て許可してください。
確認しますか?と聞かれるところは、安全ではないページに移動をしてください。

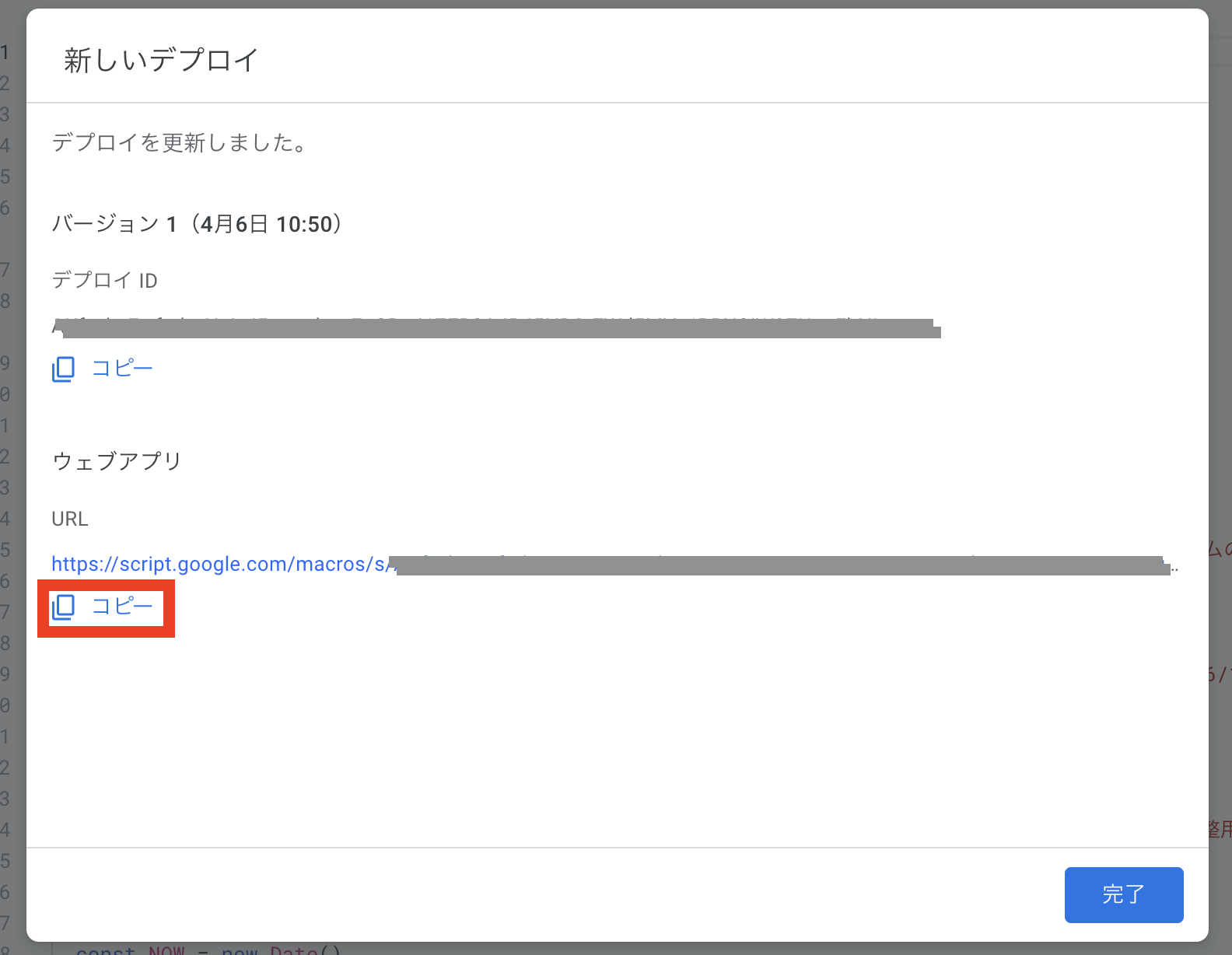
デプロイが成功すると、下記のようにウェブアプリのURLが発行されます。このURLを、Webhook URLとして使用します。
LINE BOTと連携
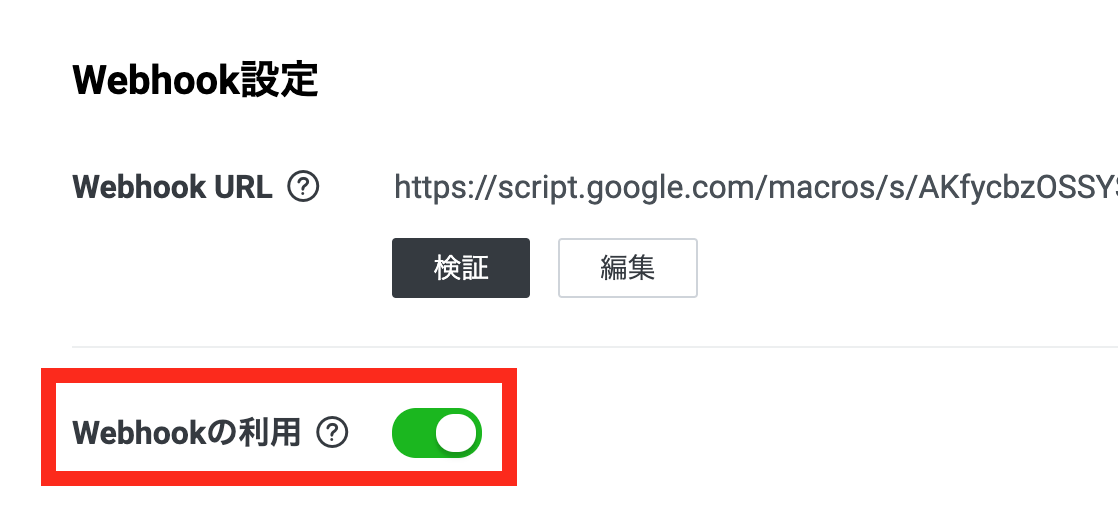
GASで発行されたWebhook URLをコピーして、LINE Developersの、Messging API設定の部分の真ん中辺りにあるWebhook設定に、コピーしたURLを貼り付けてください。

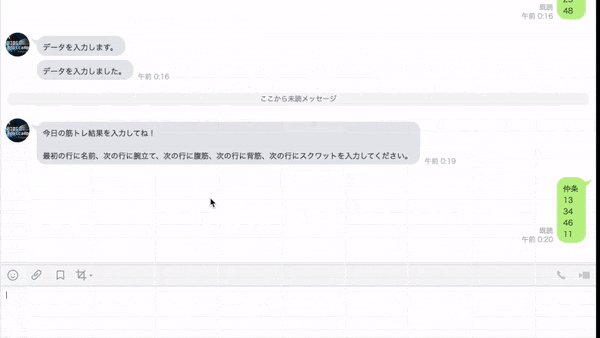
作ったLINE BOTに、下記のようなメッセージを送って、それなりな感じで返事がくれば完成です。すぐ下のWebhookをonにするのを忘れずに!

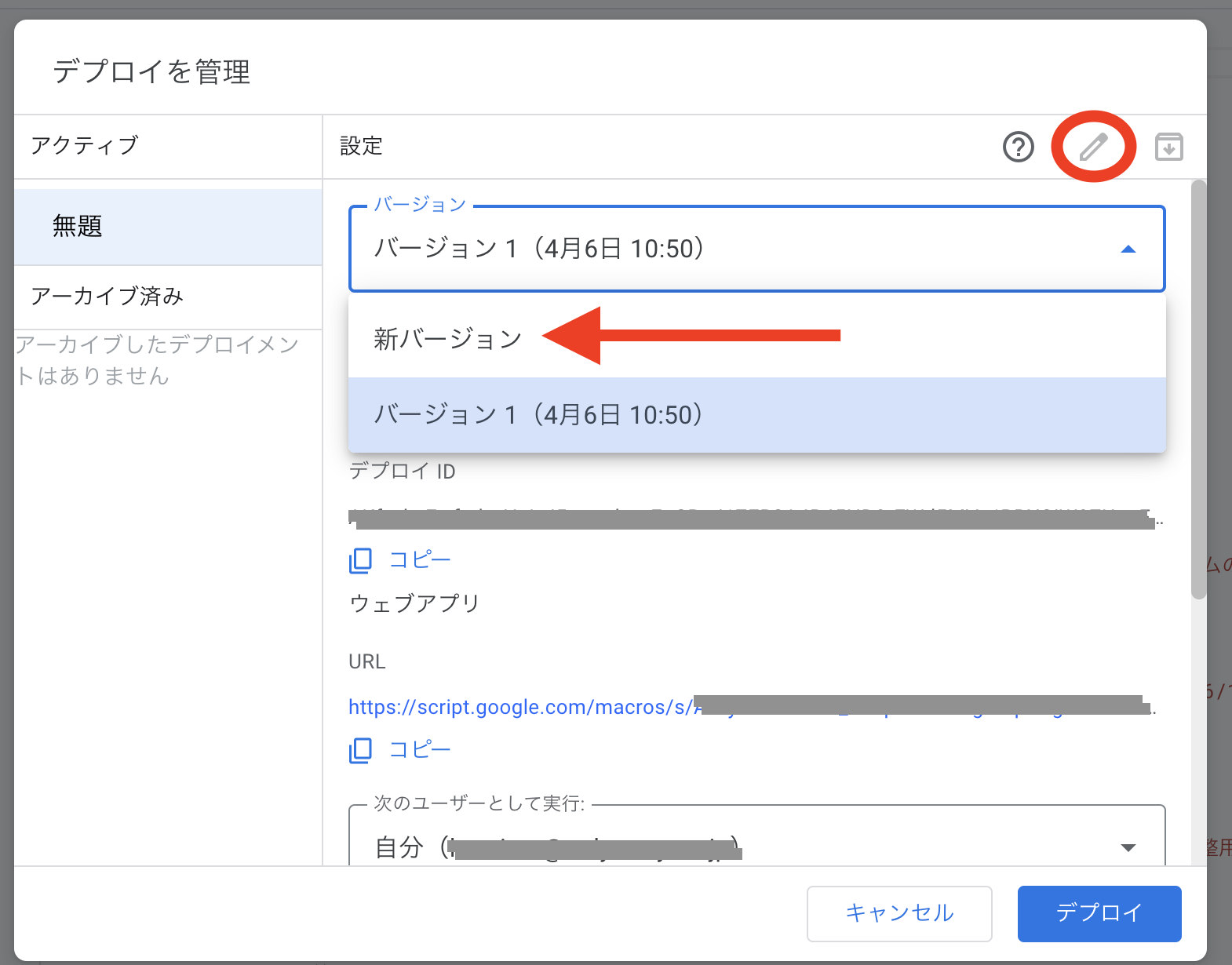
新しくプログラムを書き換えたら、もう一度右上の「デプロイ」から「デプロイを管理」をクリックして、ポップアップの右上の編集マークをクリックします。この際、バージョンを「新バージョン」に変更しても、Web hook URLは変わらずに新しいプログラムに書き換えることができるので、新バージョンを作成して再度「デプロイ」しましょう。
URLは特に変わっていないので、ウェブアプリのURLをLINE DevelopersのページのWebhook
設定で更新する必要はございません。
完成
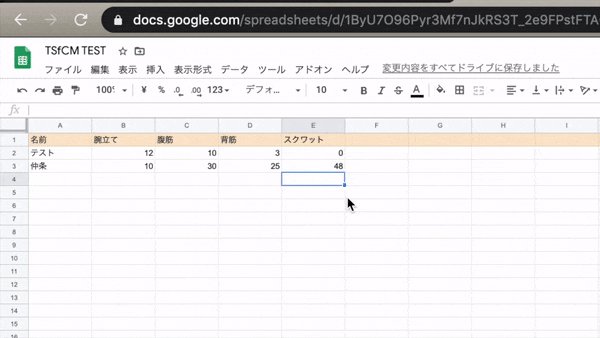
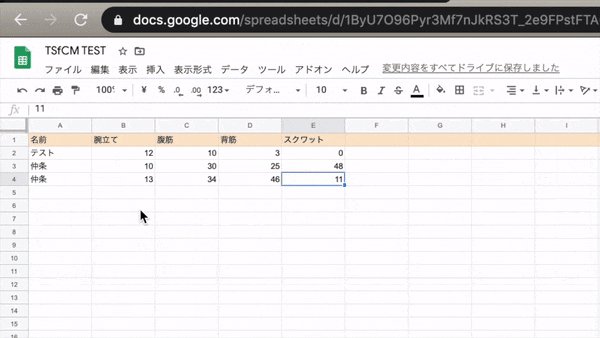
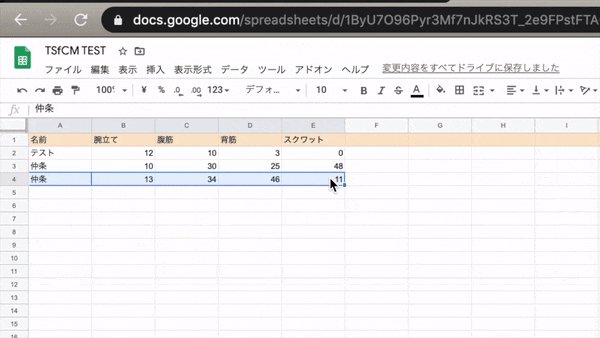
まず、一番上の列に何か色を塗り(塗らなくても大丈夫)、入れたいデータのタイトルと、サンプルデータを一つ入力してください。

次に、作成したLINE Botを開き、入れたいデータを順番に改行を挟みながら入力します。

無事、スプレッドシートにこのように入力されていれば成功です。

ストアカ講座あり
このQiita通りにやっても動かなかった、もしくは挫折した方は、ストアカで2時間みっちり対応しています。
https://www.street-academy.com/myclass/121336
今回のBOTを作った経緯
TSfCM主催のハッケーション(ハッカソン×バケーション)を富士吉田で行いました。
イベント詳細:https://tsfcm.jp/hackation01
その時に、まだプログラミング経験1ヶ月弱のTSfCMスクール生と一緒に深夜3時まで、LINEボットを開発していました。その簡易版が、この記事の内容です。誰でも簡単にLINEボット開発はできるので、是非色々と試してください & 引き続きハッカソンの作品の開発はスクールで進めていくので、応援してくれると嬉しいです!
TSfCM生の書いたQiita記事
続き
-
おうむ返しはこちら
https://qiita.com/njn0te/items/194d8d1b834041fefea7 -
LIFFフォームはこちら
https://qiita.com/njn0te/items/53c4b19208924567af7b
Udemyで2つのコースを配信中
Udemyで「LINE BOTのコース」と「Google Apps Script 入門コース」を出しています。