code.js
// LINE Message API アクセストークン
var ACCESS_TOKEN = "自分のアクセストークンをコピペ";
function broadcast() {
UrlFetchApp.fetch('https://api.line.me/v2/bot/message/broadcast', {
method: 'post',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + ACCESS_TOKEN,
},
payload: JSON.stringify({
messages: [
{
type: 'text',
text: 'メッセージ1。'
},
]
}),
});
}
※linebotの設定の仕方はここでは省略します。
このプログラムで実行ボタン押すと、友達登録している人全員に”メッセージ1”が送信されます。
(broadcastという機能を使ってます。)
コードを更新したとき
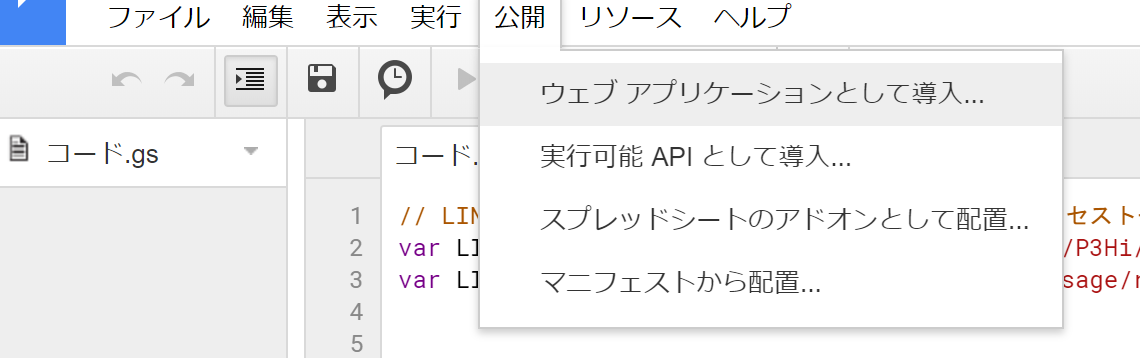
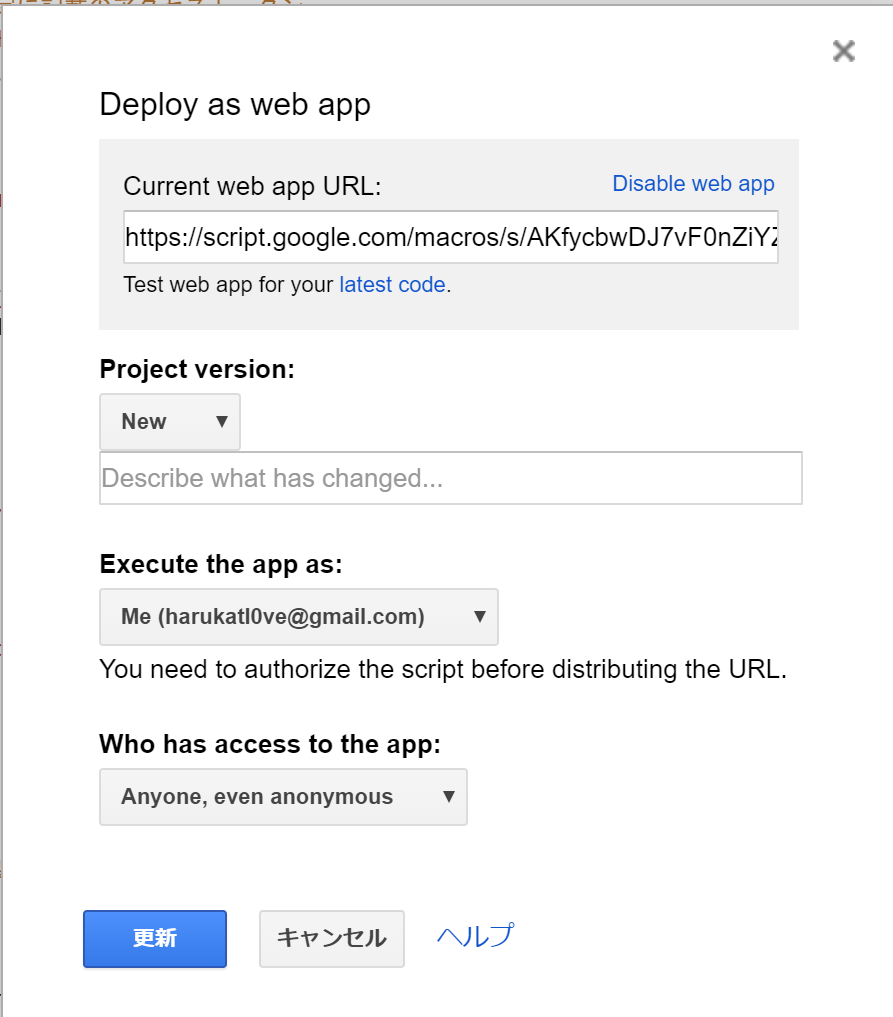
以下のように”ウェブアプリケーションを公開”からNEWを選択してURLを発行します。
このURLはLINE developerのURLとは連携されているのでLINE developerへのログインは不要です。
メッセージを定期配信する方法
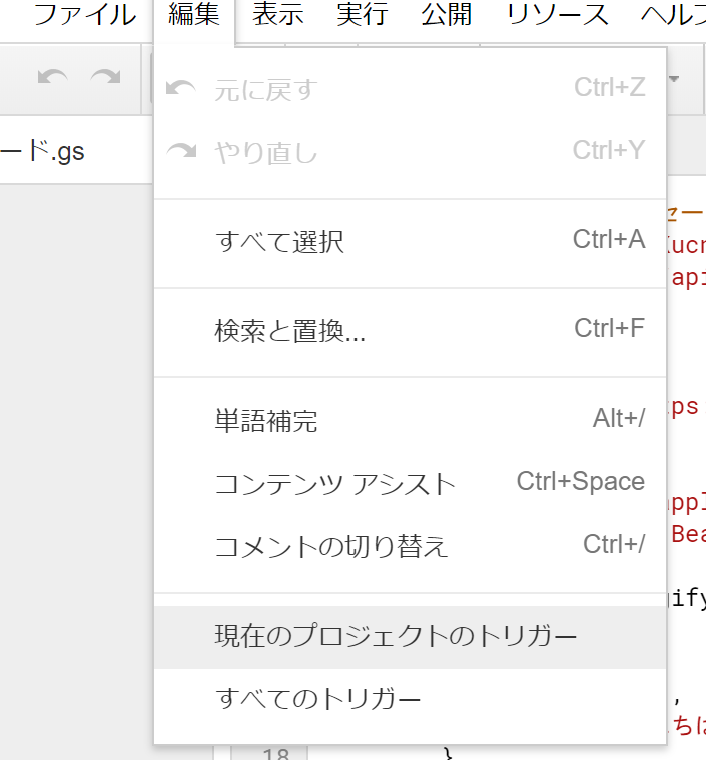
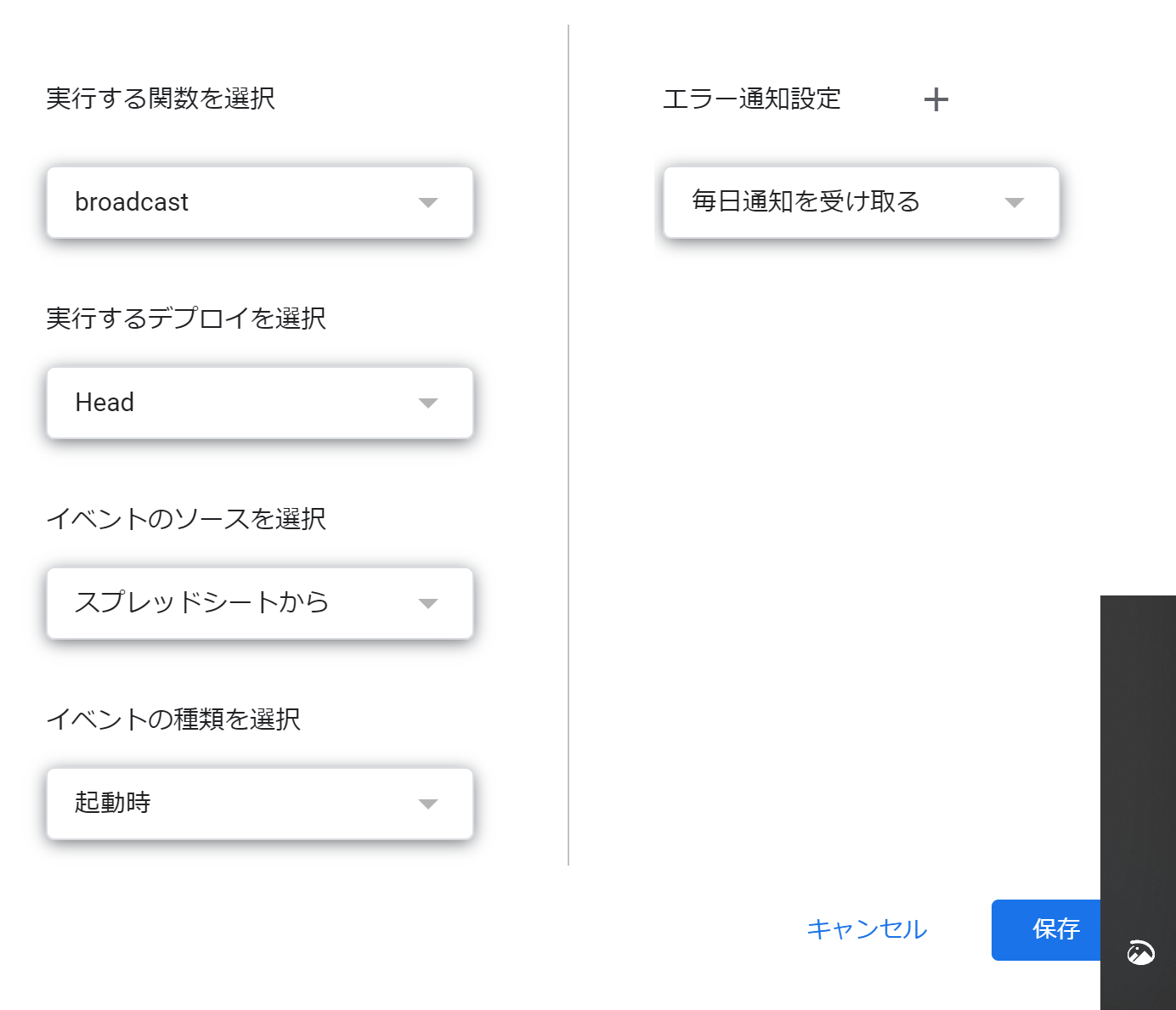
”現在使われているトリガー”から、新規登録でbroadcastを選び、設定。
これで分単位、時間単位、週単位など設定できます。
簡単便利!