追記(2021年12月3日)
本当に10分でできるのかを確かめるのも含めて、YouTubeでも今回の内容を動画で解説しています。ピッタシ10分でつくってます。
はじめに
グーテンターク! ドイツのベルリンに住んでおります。仲条と申します。
Qiitaで『非エンジニアでもLINE Bot開発できる! SpreadsheetをデータベースにGASで動かす』という記事を書き、YouTubeでも多くの方にご覧頂けました。
Qiita: https://qiita.com/njn0te/items/2c08c936661a9febb3b0
YouTube: https://youtu.be/9K_EKn2QQUQ

しかし。
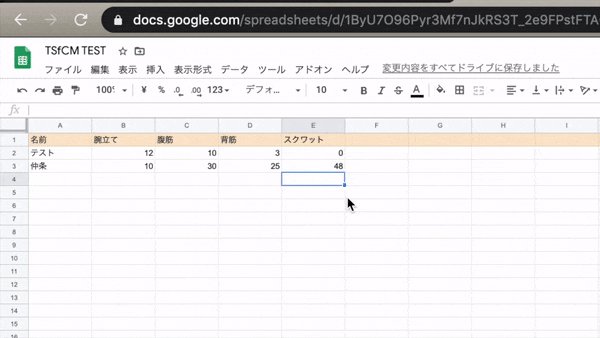
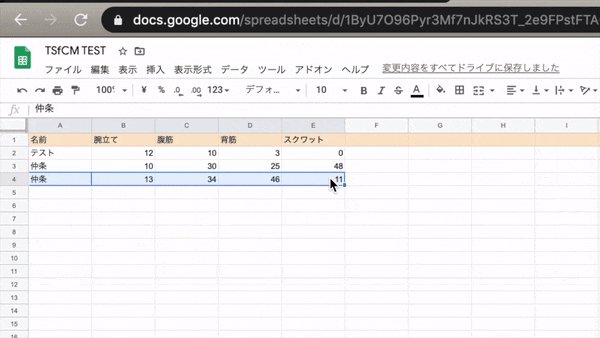
A列に名前、B列に腕立て、C列に腹筋、D列に背筋、E列にスクワット
この順番でLINEで改行して入力するとスプシに反映できるLINE BOT なのですが
「あれ、B列なんだっけ?」
となるので、もう少し実用性を持たせたいなと思いました。
そこで、今回はその続きとして、メッセージで情報をスプレッドシートに追加するのではなく、LIFFのフォームで情報をスプレッドシートに追加しようと思います。この記事でLIFFを学び、フォームのインプット部分を変えて応用すれば、無料でログイン不要のアプリなども作れると思うので、ぜひお試しください。今回も、超初心者向け、非エンジニアでもできる内容にしています🎅
無料! 追加インストールなし! 環境依存なし!
もちろん今回も、黒い画面でコマンドを打ったり、何か新しく登録やインストールをしたり、WindowsやMacなどの環境の違いで動かなかったり、そんなことは一切ありません!
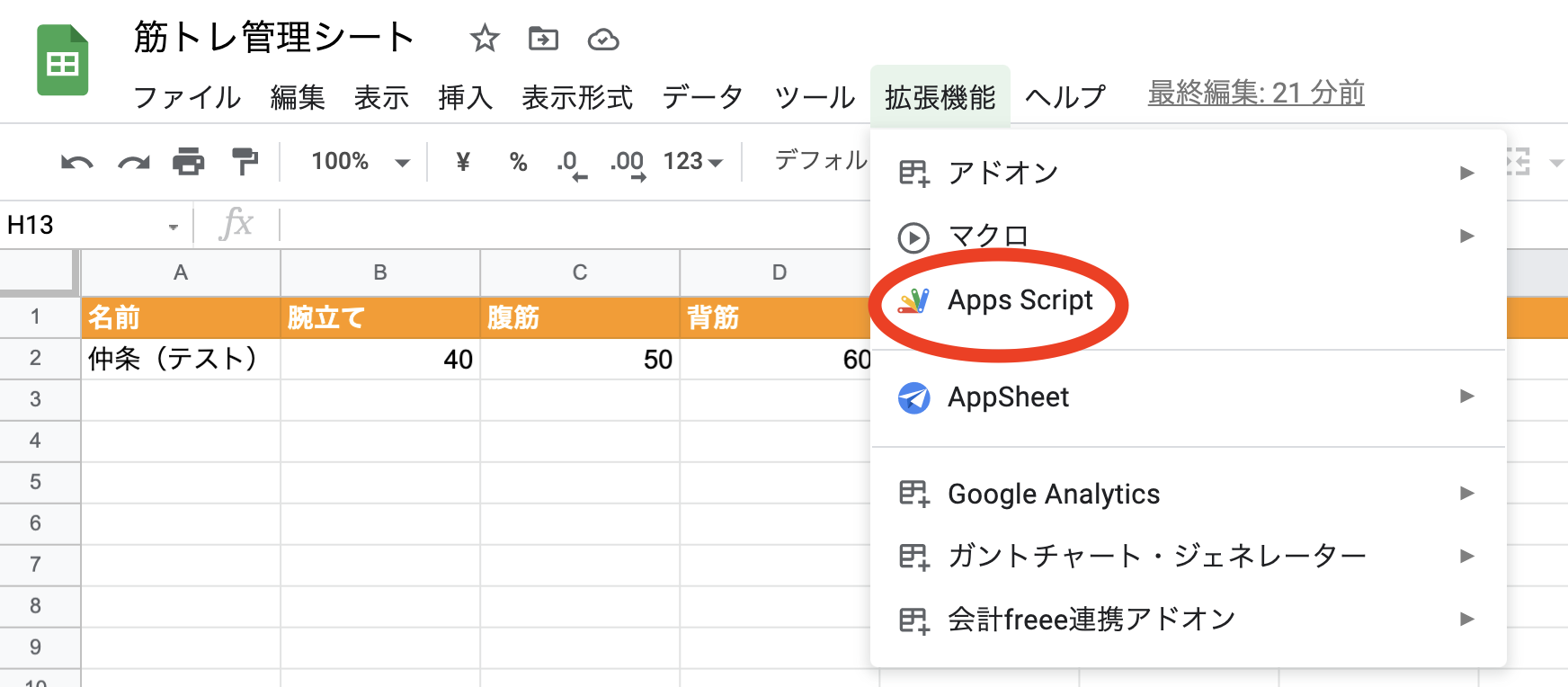
「LINEアプリがスマホに入っていて、Googleのアカウントを持っている人」なら誰でも無料で簡単にできます。最近、エディタ(プログラムを書く場所)の場所が変わり、Googleスプレッドシートのメニューバーの拡張機能の中の「Apps Script」(下の写真参照)でGoogle Apps Scriptというプログラム言語を書き、LINEボットを作ることが可能です。(プログラムはコピペで動かせるように既に用意しています)

LINE Botの準備
非エンジニアでもLINE Bot開発できる! SpreadsheetをデータベースにGASで動かす で、既にLINE Botはつくってあるという前提で進めていきます。もしまだLINE Botをお持ちで無い方は、作成してください。わたしと同じプログラミング言語や書き方でなくとも、データベースへの保存方法だけ変えれば正常に動くので、ぜひ最後までご覧いただきお試しください。
念の為、まだLINE Botをお持ちで無い方は、スプレッドシートも用意してありますので、良ければコピーしてご利用ください。
スプレッドシート:https://docs.google.com/spreadsheets/d/17OgTRLtPbgmNlFCazRXdwiD78K3sgjqSmdKIDd9QlRs/copy
Qiita:https://qiita.com/njn0te/items/2c08c936661a9febb3b0
新規チャネル「LINEログイン」でLIFFを作成
プロバイダーを作り、新規チャネル「LINE Messageing API」で LINE BOT を作成していると思います。次は、同じプロバイダーで、新規チャネル「LINEログイン」でLIFFを作成します。

チャネル名やチャネル説明、アプリタイプなど、入力必須項目があるので、下記の様に適当に入力していきます。
チャネルの種類: LINEログイン
プロバイダー: LINE Messageing APIの時と同じプロバイダー (異なるとユーザーIDも異なるため)
地域: 日本
チャネルアイコン: 任意でアイコンになる画像を登録 (対応ファイル形式:PNG,JPG,JPEG,GIF,BMPファイルで、サイズは3MB以内)
チャネル名: LIFFフォーム (仮)
チャネル説明: LIFFフォームです (仮)
アプリタイプ: 今回は、ウェブページにLINEログインを組み込みたいので「ウェブアプリ」を選択
メールアドレス: 自動入力されていると思います (通知が来てもよいメールアドレス)
プライバシーポリシーURL: 任意 (今回はなくても大丈夫)
サービス利用規約URL: 任意 (今回はなくても大丈夫)
最後に、LINE開発者契約の内容に同意して(チェックマークをつけて)、作成します。
あとで上記の内容は、作成が完了した画面の「チャネル基本設定」から、変更可能ですのでご安心ください。
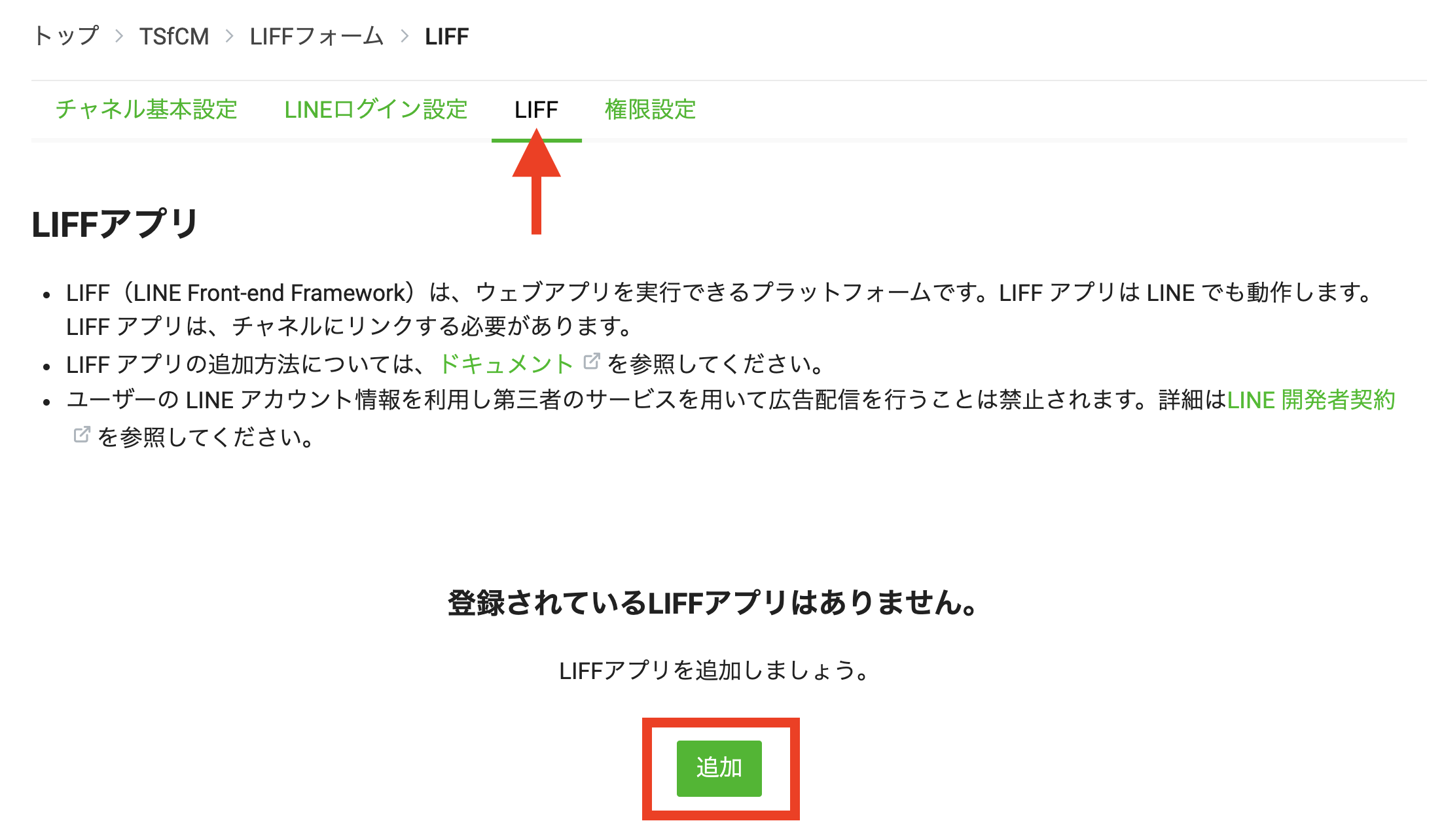
LIFFアプリを追加
作成が完了した画面の「チャネル基本設定」の2つ右に「LIFF」というボタンがございます。ここから、LIFFアプリを追加します。
専門的な言葉が多いですが、下記の様に入力してください。
LIFFアプリ名: LIFFフォームアプリ (仮)
サイズ: Full
エンドポイントURL: https://google.com (あとでここは変えます)
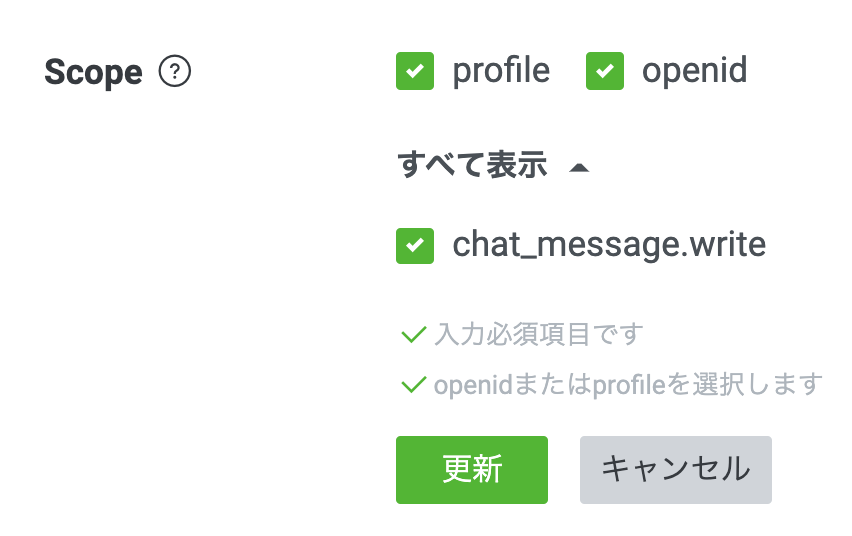
Scope: profile, openid, chat_message.write の3つにチェック
ボットリンク機能: On (Normal)
オプション: Off
Scan QR: Off
Scope の chat_message.write のチェックは、一度「全てを表示」を押すと、チェックでき流ようになります。
最後に追加を押すと、LIFFアプリが1つ追加され、LIFF ID と LIFF URL が新しく発行されます。
ウェブアプリ に LIFF ID を追加
ご自身のパソコンから、新規ファイル作成で、「index.html」というファイルを作り、メモ帳かエディタで開いて、下記のプログラムをコピペしてください。
※ できる方は、GitHub でフォークして頂いても大丈夫です(その際はスターもお願いします🙇♂️)
https://github.com/TakayukiNJ/liffformapp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>筋トレ管理</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rossorigin="anonymous">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css">
</head>
<body>
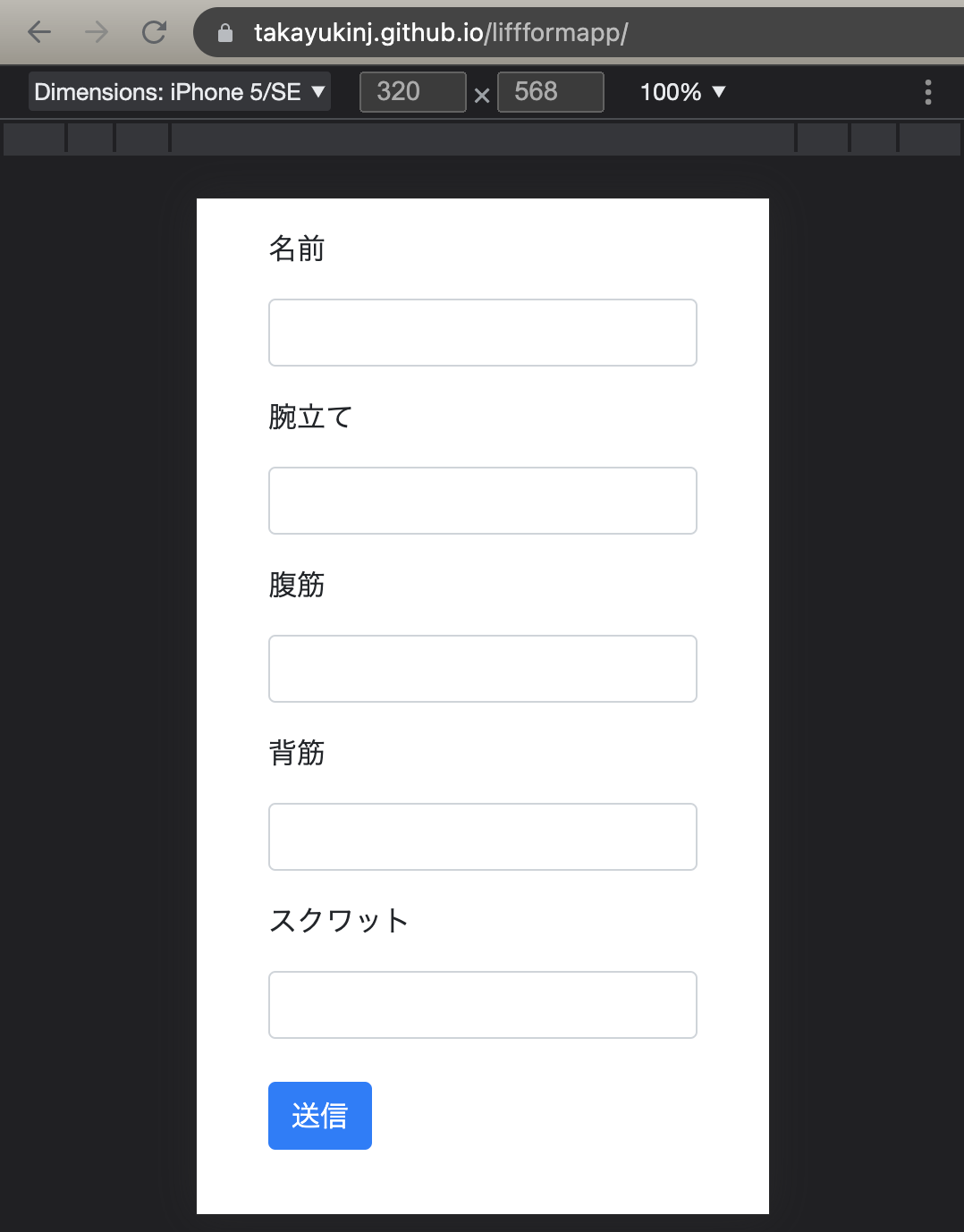
<form class="w-75 mx-auto">
<p class="mt-3">名前</p>
<div>
<input class="form-control w-100 mt-1" name="name" placeholder="" required>
</div>
<p class="mt-3">腕立て</p>
<div>
<input class="form-control w-100 mt-1" name="udetate" required>
</div>
<p class="mt-3">腹筋</p>
<div>
<input class="form-control w-100 mt-1" name="fukkin" required>
</div>
<p class="mt-3">背筋</p>
<div>
<input class="form-control w-100 mt-1" name="haikin" required>
</div>
<p class="mt-3">スクワット</p>
<div>
<input class="form-control w-100 mt-1" name="sukuwat" required>
</div>
<input type="submit" class="mt-4 btn btn-primary" value="送信">
</form>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" crossorigin="anonymous"></script>
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2.1/sdk.js"></script>
<script>
$(document).ready(function () {
const liffId = "**********-********";
initializeLiff(liffId);
})
function initializeLiff(liffId) {
liff.init({
liffId: liffId
}).then(() => {
initializeApp();
}).catch((err) => {
console.log('LIFF Initialization failed ', err);
});
}
function sendText(text) {
liff.sendMessages([{
'type': 'text',
'text': text
}]).then(function () {
liff.closeWindow();
}).catch(function (error) {
window.alert('Failed to send message ' + error);
});
}
const params = (new URL(document.location)).searchParams;
const key = params.get('key');
$(function () {
$('form').submit(function () {
const name = $('input[name="name"]').val();
const udetate = $('input[name="udetate"]').val();
const fukkin = $('input[name="fukkin"]').val();
const haikin = $('input[name="haikin"]').val();
const sukuwat = $('input[name="sukuwat"]').val();
const msg = `${name}\n${udetate}\n${fukkin}\n${haikin}\n${sukuwat}`;
sendText(msg);
return false;
});
});
</script>
</body>
</html>
44行目の
const liffId = "**********-********";
の **********-********の部分に、先ほど発行した LIFF ID をコピペしてください。
GitHub に index.html をアップロード
GitHubにログインします。
https://github.com/
次に、新しくレポジトリーを作ります。
https://github.com/new
レポジトリー名は、liffformapp として、Create repository で作成します。
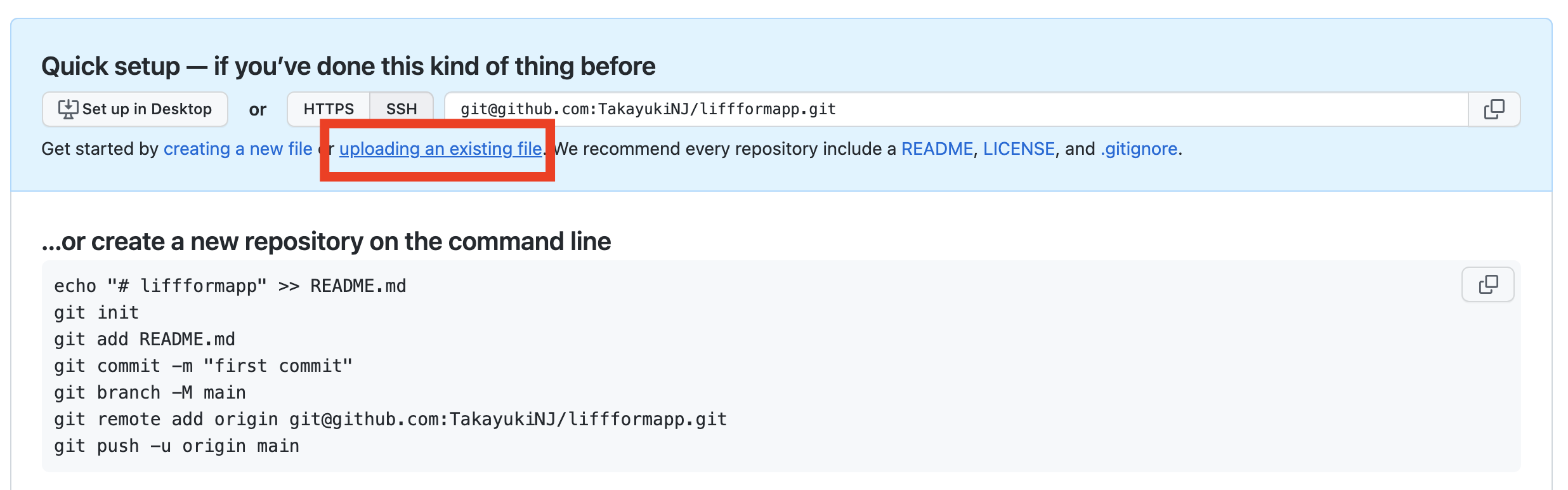
少し小さい文字ですが、 uploading an existing file から、先程のindex.html をドラッグ&ドロップでアップロードできます。

アップロードが完了したら、commit changes を押します。
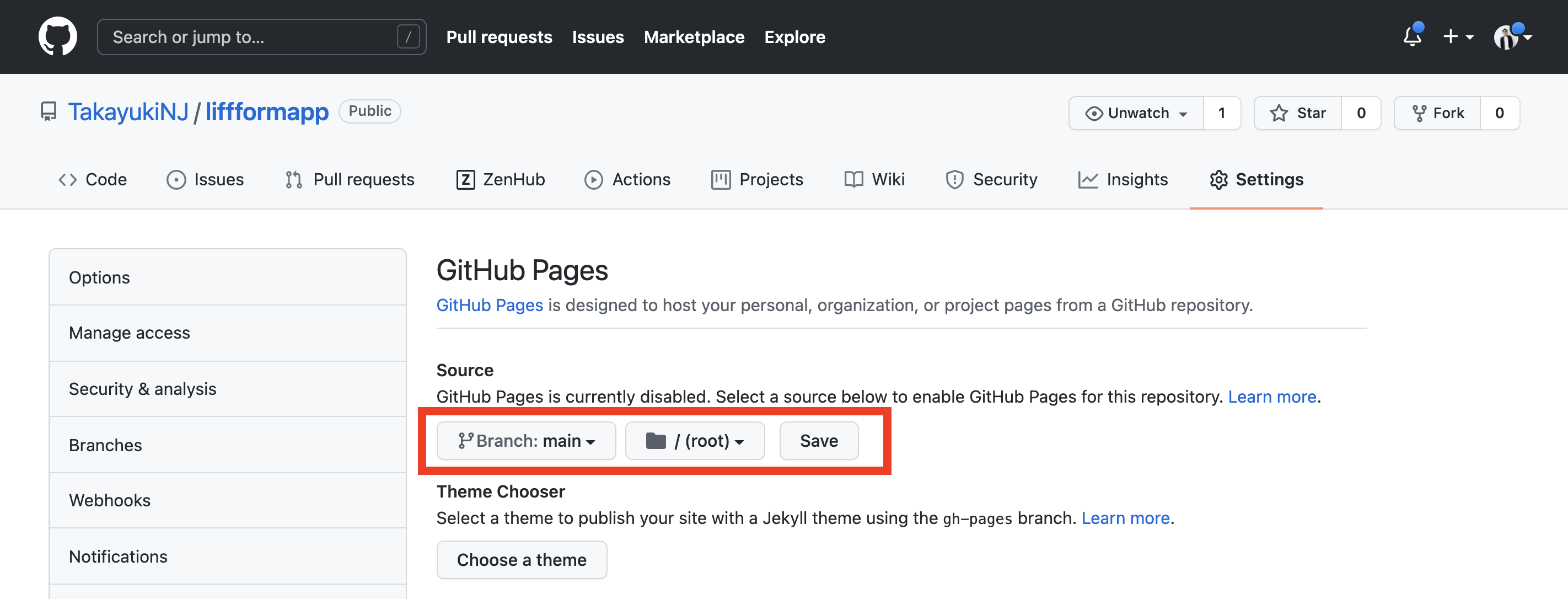
GitHub Pages で URL を発行
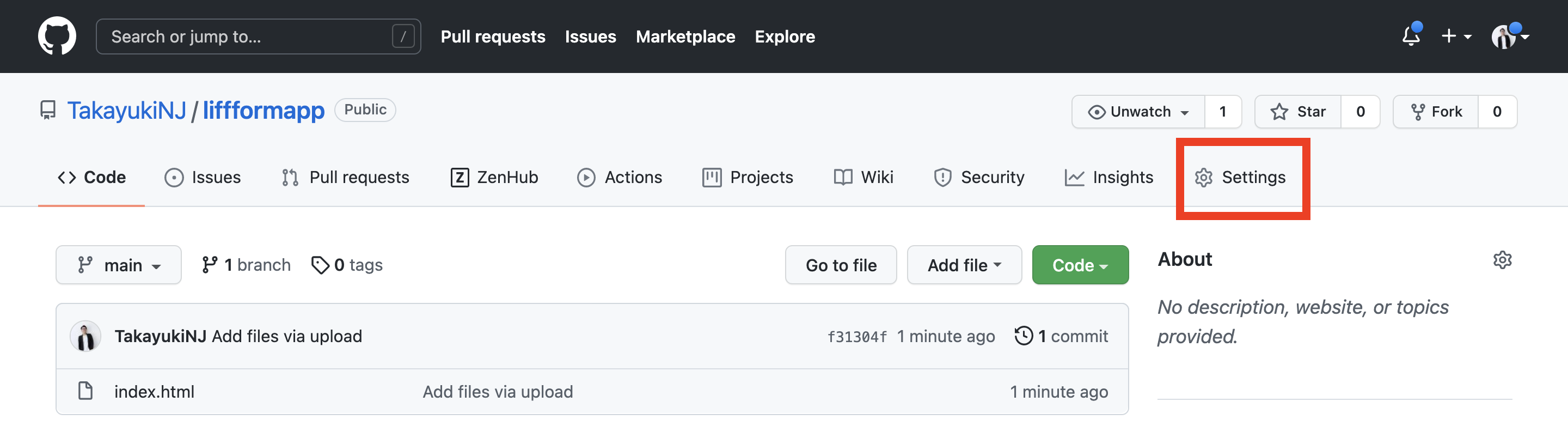
下記の画面の右上あたりに、Settings というところがあります。ここからURLを発行します。
少し下の方に、GitHub Pages という箇所があります。Check it out here! というボタンを押すと、画面遷移します。ブランチを「main」にして、保存します。
そうすると、下記のようなURLが発行されます。
https://takayukinj.github.io/liffformapp/

LIFF のエンドポイントURLを変更
現在 https://google.com になっているので、GitHub で発行したURLに変更します。

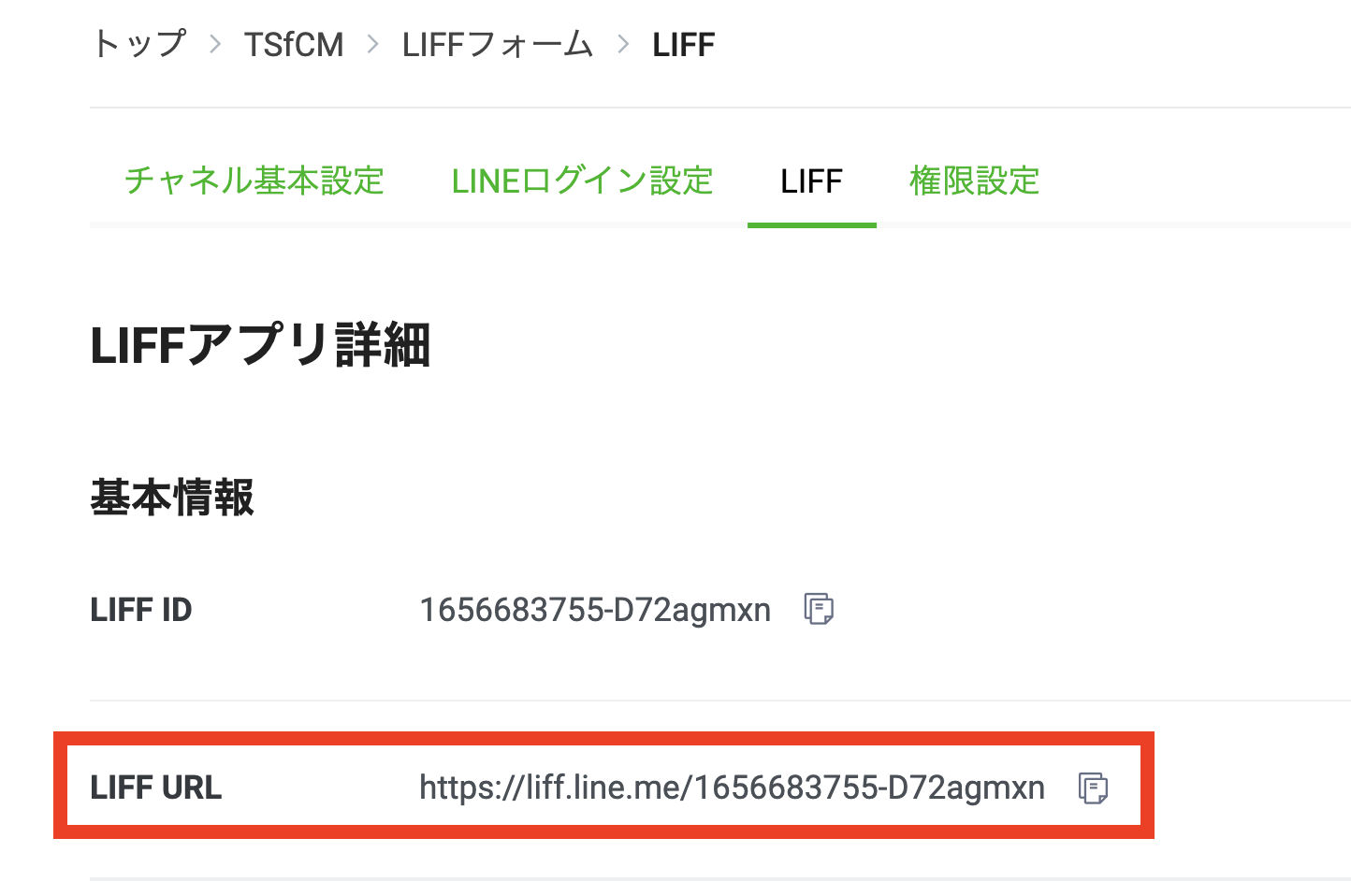
同じ画面の上の方に、LIFF URL があるので、このURLをLINE Bot から開きます。
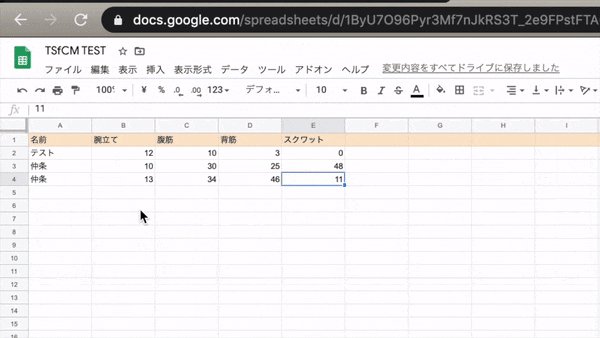
LINE BOT で開いたLIFFのフォームからデータを入力して、スプレッドシートにデータが保存されれば成功。なのですが、URLいちいちコピペして開いたりするのは大変なので、ボタン一個でLIFFフォームが立ち上げることができるリッチメニューを使います。
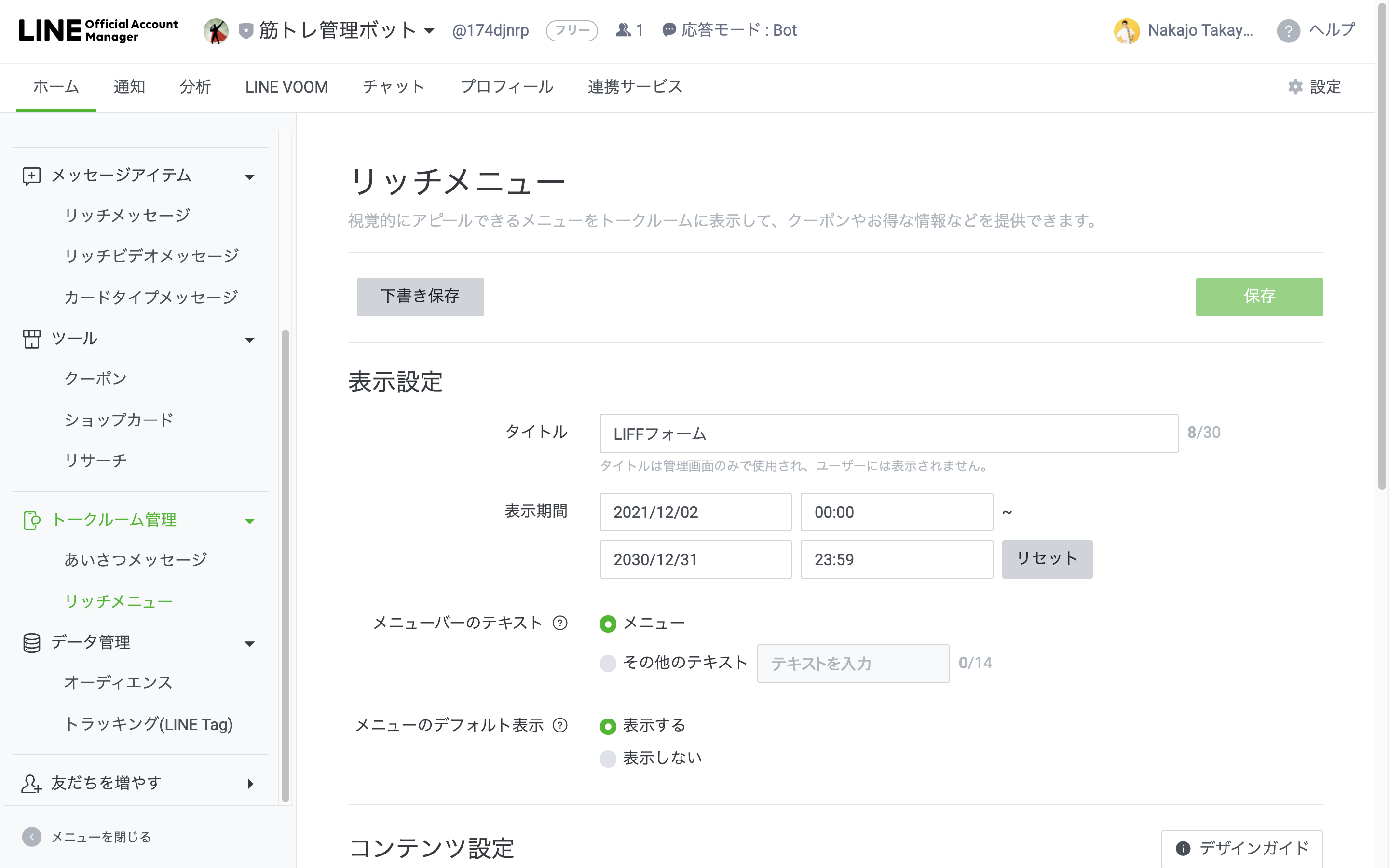
リッチメニューからLIFFフォームを呼び出し
LINE Official Account Manager で、今回のLINE Bot のページに移動してください。ホーム画面の左側に、リッチメニューというボタンがあります。

表示期間は、なるべく長く見積もっておいた方がよくで、わたしは 2030年の年末に設定しておきました。(絶対に忘れそうですが、次に進めないので一旦これで...)
次に、下のコンテンツ設定ですが、今回はリンクしか使いません。なので、テンプレート選択は一番小さくて一個だけ選べるタイプにしました。
タイプ: リンク
リンク: LIFF URL をコピペ
アクションラベル(20文字以内): LIFFフォーム
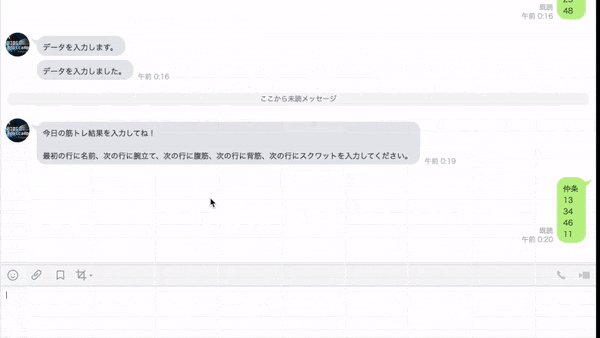
これで、LINE Bot をもう一度立ち上げてみましょう。
リッチメニューからLIFFのフォームが立ち上がれば成功です。
さいごに
今のままだと、LIFFフォームが非公開になっているので、LINE Developers のLIFFフォームを作成した画面に戻って頂き、非公開を公開にします。すぐ上の方に「非公開」というボタンがあって、公開に変えるだけです。

これで、完成です。
お疲れ様でした!
注意点
今のままだと、LIFF ID が GitHub で見えたままです。このIDは見えないように工夫をした方が良いですね。
宣伝
Udemyで、GAS や LINE BOT が学べるのコースを出しています。
ChatGPT × LINE について3時間で学べるコース
GASの基礎から応用まで2時間でスッと学べるコース
スクレイピングやWeb Api について1時間でサクッと学べるコース
クーポンコード:「年月」
例:2025年9月の場合「202509」
ぜひご受講お待ちしております!