はじめに
同人専用自家通販サービスの pictSPACEさんで設置できる店舗スペースの説明文に、htmlが使用できるとのことだったので、装飾タグを作成してみました。
ご自由にコピー&ペーストしていただき、オンライン同人イベント参加の際の店舗設営の際にお役立てください。
※店舗の設置方法については pictSPACEさんのサイトをご覧ください。
免責事項
※本記事に記載された内容については、正確性を保証しません。
※本記事の内容を用いたあらゆる結果について、著者はいかなる責任も負いません。記事のコードの使用は自己の判断、責任において行ってください。
※再配布はご遠慮ください。
店舗装飾タグ(全部のせ)
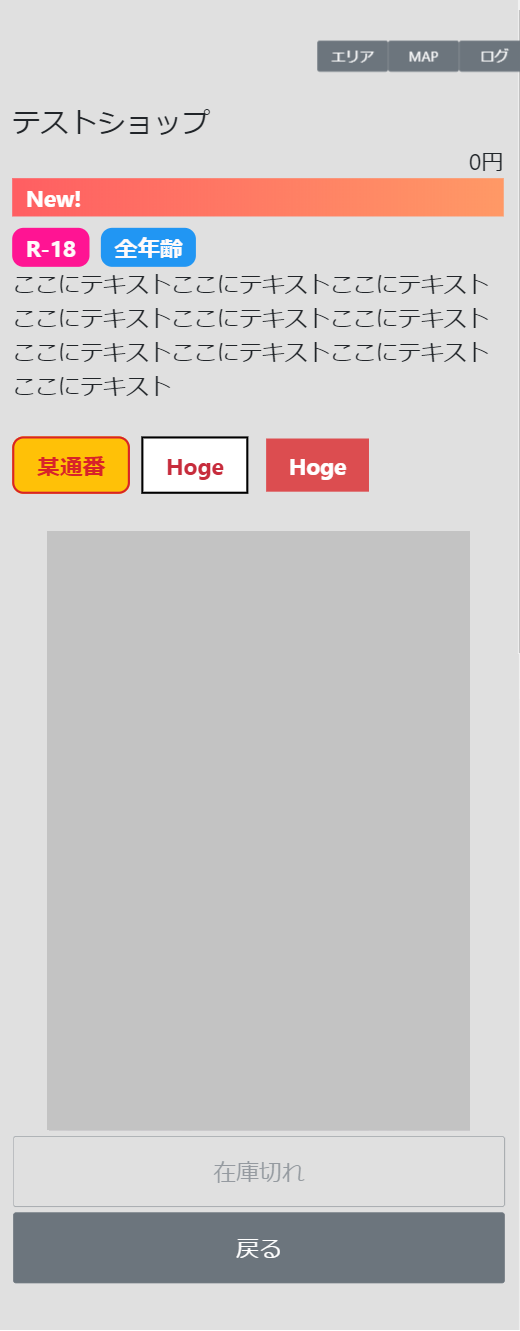
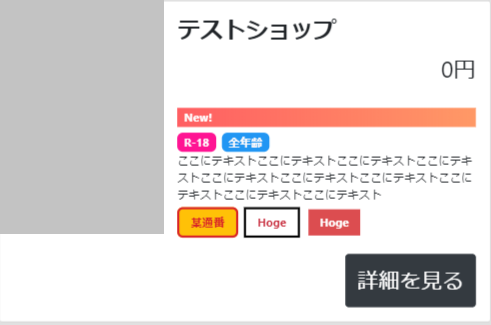
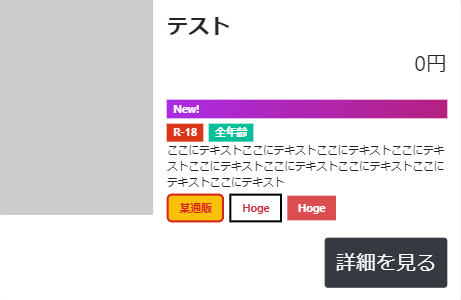
頒布物管理>説明文の部分に以下のソースを入れると画像のようになります。
※改行を入れるとbrタグが挿入されてしまう仕様のため、このようなコードになっています。
一度説明文にこのタグをこのままコピー&ペーストして、不要な部分を削っていくとよいと思います。
(後述の各パーツ対応ソースを参照して、削ってみてください。)
<div style=" padding: 0.1em 0.6em; color: #fff; font-weight: bold; background: -moz-linear-gradient(left, #ff5e63, #ff9964); background: -webkit-linear-gradient(left, #ff5e63, #ff9964); background: linear-gradient(to right, #ff5e63, #ff9964); margin-bottom: 0.5em;">New!</div><span style="color: #fffafa; background-color: #ff1493; display: inline-block; padding: 0.1em 0.6em; font-weight: bold; border-radius: 0.5em; margin-right: 0.5em;">R-18</span><span style="color: #fffafa; background-color: #2196f3; display: inline-block; padding: 0.1em 0.6em; font-weight: bold; border-radius: 0.5em; margin-right: 0.5em;">全年齢</span>
<p>ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト</p>
<p style="margin-bottom: 2em;"><a href="ここに通販URL1" target="_blank" rel="noopener noreferrer"><span style="background-color: #ffc107; padding: 0.5em 1em; margin-right: 0.5em; font-weight: bold; border-radius: 0.5em; border: solid 3px #d82329; margin-right: 0.5em;"><font color="#d82329">某通販</font></span></a><a href="ここに通販URL2" target="_blank" rel="noopener noreferrer"><span style="background-color: #fff; padding: 0.5em 1em; margin-right: 0.5em; font-weight: bold; border: solid 3px #000; margin-right: 0.5em;"><font color="#c72c3c">Hoge</font></span></a><a href="ここに通販URL3" target="_blank" rel="noopener noreferrer"><span style="background-color: #dc4d50; padding: 0.5em 1em; margin-right: 0.5em; font-weight: bold; margin-right: 0.5em;"><font color="#fff">Hoge</font></span></a></p>
各パーツ対応ソース
New!
<div style=" padding: 0.1em 0.6em; color: #fff; font-weight: bold; background: -moz-linear-gradient(left, #ff5e63, #ff9964); background: -webkit-linear-gradient(left, #ff5e63, #ff9964); background: linear-gradient(to right, #ff5e63, #ff9964); margin-bottom: 0.5em;">New!</div>
年齢制限
どちらかを削除して使用してください。(全年齢の時は両方削除でもいいかも)
<span style="color: #fffafa; background-color: #ff1493; display: inline-block; padding: 0.1em 0.6em; font-weight: bold; border-radius: 0.5em; margin-right: 0.5em;">R-18</span>
<span style="color: #fffafa; background-color: #2196f3; display: inline-block; padding: 0.1em 0.6em; font-weight: bold; border-radius: 0.5em; margin-right: 0.5em;">全年齢</span>
外部通販リンク
それっぽい色味のものを用意しました。
ご自身が使われている通販サイト様に合わせてどうぞ。

ここに通販URL1に通販ページURL
某通販の部分に表示させたい文字を入れてください。
<a href="ここに通販URL1" target="_blank" rel="noopener noreferrer"><span style="background-color: #ffc107; padding: 0.5em 1em; margin-right: 0.5em; font-weight: bold; border-radius: 0.5em; border: solid 3px #d82329; margin-right: 0.5em;"><font color="#d82329">某通販</font></span></a>

ここに通販URL2に通販ページURL
Hogeの部分に表示させたい文字を入れてください。
<a href="ここに通販URL2" target="_blank" rel="noopener noreferrer"><span style="background-color: #fff; padding: 0.5em 1em; margin-right: 0.5em; font-weight: bold; border: solid 3px #000; margin-right: 0.5em;"><font color="#c72c3c">Hoge</font></span></a>

ここに通販URL3に通販ページURL
Hogeの部分に表示させたい文字を入れてください。
<a href="ここに通販URL3" target="_blank" rel="noopener noreferrer"><span style="background-color: #dc4d50; padding: 0.5em 1em; margin-right: 0.5em; font-weight: bold; margin-right: 0.5em;"><font color="#fff">Hoge</font></span></a>
外部通販を使用しない場合
以下を削除してください。
<p style="margin-bottom: 2em;"><a href="ここに通販URL1" target="_blank" rel="noopener noreferrer"><span style="background-color: #ffc107; padding: 0.5em 1em; margin-right: 0.5em; font-weight: bold; border-radius: 0.5em; border: solid 3px #d82329; margin-right: 0.5em;"><font color="#d82329">某通販</font></span></a><a href="ここに通販URL2" target="_blank" rel="noopener noreferrer"><span style="background-color: #fff; padding: 0.5em 1em; margin-right: 0.5em; font-weight: bold; border: solid 3px #000; margin-right: 0.5em;"><font color="#c72c3c">Hoge</font></span></a><a href="ここに通販URL3" target="_blank" rel="noopener noreferrer"><span style="background-color: #dc4d50; padding: 0.5em 1em; margin-right: 0.5em; font-weight: bold; margin-right: 0.5em;"><font color="#fff">Hoge</font></span></a></p>
追記(おまけ・2021/05)
バリエーションを作りました。こちらもよければ。
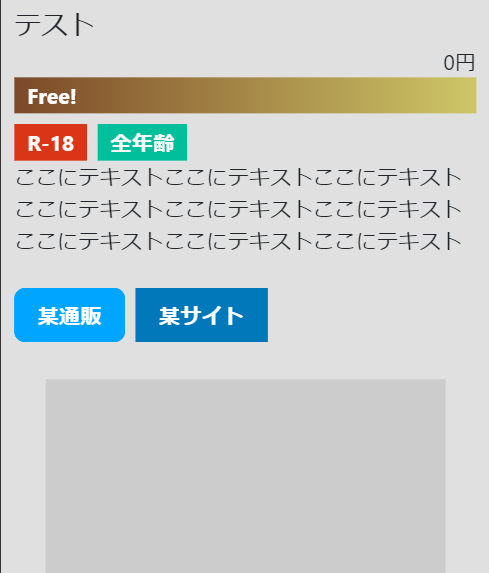
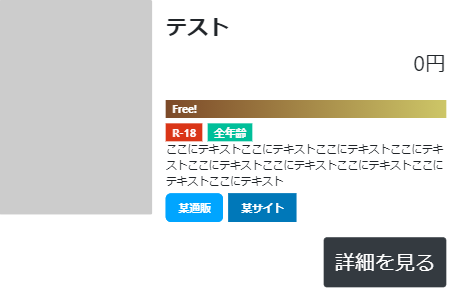
色違い(無料配布)
書店リンクを無配にした版
<div style=" padding: 0.1em 0.6em; color: #fff; font-weight: bold; background: -moz-linear-gradient(left, #7c4928, #cdc667); background: -webkit-linear-gradient(left, #7c4928, #cdc667); background: linear-gradient(to right, #7c4928, #cdc667); margin-bottom: 0.5em;">Free!</div><span style="color: #fffafa; background-color: #da3517; display: inline-block; padding: 0.1em 0.6em; font-weight: bold; margin-right: 0.5em;">R-18</span><span style="color: #fffafa; background-color: #00Bf9a; display: inline-block; padding: 0.1em 0.6em; font-weight: bold; margin-right: 0.5em;">全年齢</span>
<p>ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト</p>
<p style="margin-bottom: 2em;"><a href="ここに無配URL1" target="_blank" rel="noopener noreferrer"><span style="background-color: #00a5ff; padding: 0.5em 1em; margin-right: 0.5em; font-weight: bold; border-radius: 0.5em; border: solid 3px #00a5ff; margin-right: 0.5em;"><font color="#fff">某通販</font></span></a><a href="ここに無配URL2" target="_blank" rel="noopener noreferrer"><span style="background-color: #0078b9; padding: 0.5em 1em; margin-right: 0.5em; font-weight: bold; border: solid 3px #0078b9; margin-right: 0.5em;"><font color="#fff">某サイト</font></span></a></p>
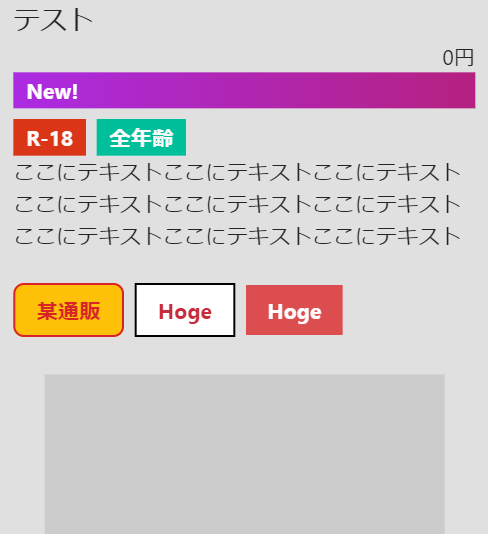
色違い(既刊用などにも)
<div style=" padding: 0.1em 0.6em; color: #fff; font-weight: bold; background: -moz-linear-gradient(left, #ab2be3, #b52180); background: -webkit-linear-gradient(left, #ab2be3, #b52180); background: linear-gradient(to right, #ab2be3, #b52180); margin-bottom: 0.5em;">New!</div><span style="color: #fffafa; background-color: #da3517; display: inline-block; padding: 0.1em 0.6em; font-weight: bold; margin-right: 0.5em;">R-18</span><span style="color: #fffafa; background-color: #00Bf9a; display: inline-block; padding: 0.1em 0.6em; font-weight: bold; margin-right: 0.5em;">全年齢</span>
<p>ここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキストここにテキスト</p>
<p style="margin-bottom: 2em;"><a href="ここに通販URL1" target="_blank" rel="noopener noreferrer"><span style="background-color: #ffc107; padding: 0.5em 1em; margin-right: 0.5em; font-weight: bold; border-radius: 0.5em; border: solid 3px #d82329; margin-right: 0.5em;"><font color="#d82329">某通販</font></span></a><a href="ここに通販URL2" target="_blank" rel="noopener noreferrer"><span style="background-color: #fff; padding: 0.5em 1em; margin-right: 0.5em; font-weight: bold; border: solid 3px #000; margin-right: 0.5em;"><font color="#c72c3c">Hoge</font></span></a><a href="ここに通販URL3" target="_blank" rel="noopener noreferrer"><span style="background-color: #dc4d50; padding: 0.5em 1em; margin-right: 0.5em; font-weight: bold; margin-right: 0.5em;"><font color="#fff">Hoge</font></span></a></p>
この記事が少しでもオンラインイベントのお役に立てれば嬉しいです。
【追記】
・こちらの記事の内容でHTMLコード自動生成ツールを作成しました。(記事のソースコードも脆弱性対応など少し修正しました)
ピクスペ店舗HTMLメーカー