これはAngularJSを勉強した内容をまとめたものです。
今回したこと
- フィルターとは?
- ビューでフィルターを利用してみる
- コントローラーでフィルターを利用してみる
環境
- Ubuntu 14.04 (VirtualBox)
- AngularJS 1.4.7
フィルターとは?
- 出力する値を整形(フィルタリング)するもの
構文
- ビューで使う場合
- {{ 式 | フィルター [:パラメーター] }}
- |(パイプ)の後にフィルターを指定する
- |(パイプ)の後にフィルターを指定する
- コントローラーで使う場合
- $filter(フィルター)(式, パラメーター)
- コントローラーのコンストラクタに引数で$filterを渡しておかないといけない!
ビューでフィルターを利用してみる
1. 以下のようなhtmlを用意
<!DOCTYPE html>
<html ng-app>
<head>
<title>filter</title>
<script src="angular.min.js"></script>
</head>
<body>
<ul ng-init="str = 'hoge HUGA Piyo'">
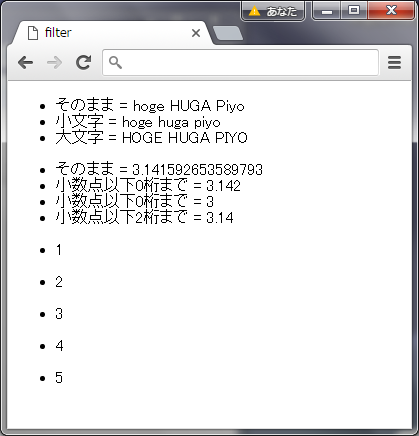
<li>そのまま = {{ str }}</li>
<li>小文字 = {{ str | lowercase }}</li>
<li>大文字 = {{ str | uppercase }}</li>
</ul>
<ul ng-init="pi = 3.141592653589793">
<li>そのまま = {{ pi }}</li>
<li>小数点以下0桁まで = {{ pi | number: 0}}</li>
<li>小数点以下2桁まで = {{ pi | number: 2}}</li>
</ul>
<ul ng-repeat="num in [{id: 2},{id: 5},{id: 3},{id: 4},{id: 1}] | orderBy: 'id'" >
<li>{{ num.id }}</li>
</ul>
</body>
</html>
式の結果が整形されて出力されている!
処理の内容を確認
文字の整形
- lowercase
- 文字を小文字に変換する
- uppercase
- 文字を大文字に変換する
数値の整形
- number
- 数値を3桁ごとに,で区切って出力する
- パラメータを渡すと、渡した数値の桁で小数点以下を丸める
配列の整形
- orderBy
- パラメータで渡されたキーでソートする
- '-キー名'(マイナスを付ける)とすると降順にできる
コントローラーでフィルターを利用してみる
1. 以下のようなhtmlを用意
<!DOCTYPE html>
<html ng-app="testMod">
<head>
<title>filter</title>
<script src="angular.min.js"></script>
<script>
angular.module('testMod', [])
.controller('testController', function($scope, Pi, $filter){
$scope.pi = $filter('number')(Pi(), 3)
})
.value('Pi', function(){
return 3.141592653589793;
});
</script>
</head>
<body ng-controller="testController">
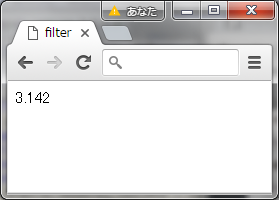
{{ pi }}
</body>
</html>
コントローラーでもフィルターが使えた!