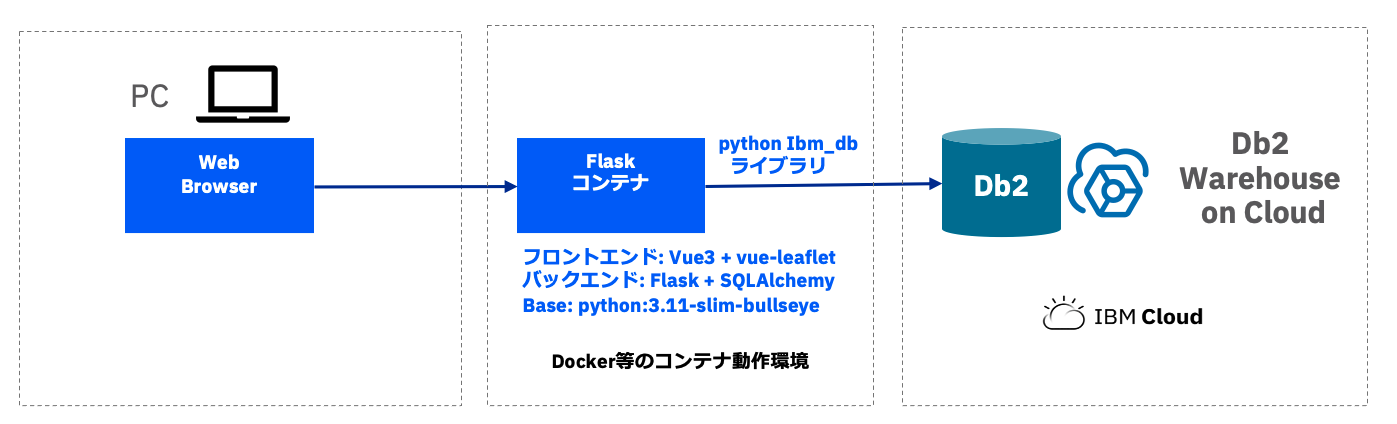
超長いタイトルですが、タイトル通り、地図を表示するフロントエンドはVue3 + vue-leafletで作成し、SQLAlchemyでDb2 Warehouse on CloudにアクセスするバックエンドとwebサーバーをFlaskで作成し、Dockerfileでコンテナ化できるようにしたものをgithubで公開したので、githubのソースからどうやってローカルで動かすか、コンテナ化するかの説明になります。
FlaskでDb2アクセスするモジュールをコンテナ化したい、とかいう時の参考にもなると思います(需要は不明ですが)。
ソースの説明はここではしませんが、
で説明している内容をもとに作成しています。
ソースを置いているgithubは以下です:
https://github.com/kyokonishito/db2-spatial-web-app
1. Localで動作させる手順 (コンテナ化なし)
まずはコンテナ化なしでローカル環境で動かす方法です。
想定環境:
Macのコマンドで以下は記載していますが、Windowsでも環境変数設定等を同様のコマンドに変換すれば実施可能です。
前提
-
以下のSWが導入されていることが前提です
- git
- node
- python
-
SHAREBIKE_STATIONテーブルデータ準備済み
- Db2地理空間分析: 緯度・経度情報をインポートに記載のSHAREBIKE_STATIONテーブルをDb2(ここではDb2 Warehouse on Cloud)に作成し、データをロード済みであること
手順
1.1, ターミナルを開き、git cloneします。
git clone https://github.com/kyokonishito/db2-spatial-web-app.git
最初にVue3部分を実行します。
1.2. フロントエンド用のVue3 + vue-leafletのソースが入っているdb2-spatial-web-app/frontendにcdします。
cd db2-spatial-web-app/frontend
1.3. npm install して必要なパッケージを導入します。
npm install
1.4. .envの2行目のコメントを外し、4行目をコメントアウトし、保存します。
これはflaskのlocal実行用のendpointを設定しています。
修正前:
#For Development
#VITE_API_ENDPOINT=http://127.0.0.1:5001
#For Production
VITE_API_ENDPOINT=
修正後:
#For Development
VITE_API_ENDPOINT=http://127.0.0.1:5001
#For Production
#VITE_API_ENDPOINT=
1.5. frontend部分のVue3を開始します。
npm run dev
次に新しいターミナルを開き、Flask部分を実行します。
1.6. flaskモジュールにcdします。
cd <git cloneしたディレクトリ>
cd db2-spatial-web-app/flaskapp
1.7. 必要なライブラリをinstallします。
pip install -r requirements.txt
1.8. 環境変数のファイルを作成します。
cp .env_local_sample .env
Db2 Warehouse on Cloudの接続情報を.envファイルに設定し、保存します。
設定内容は以下です。
| 環境変数名 | 値 |
|---|---|
| DBNAME | 接続先データベース名 |
| USERID | 接続するuserid |
| PASSWD | パスワード |
| HOSTNAME | 接続先DBのhostnameまたはIPアドレス |
| DBPORT | 接続先DBの ポート番号 |
| TABLENAME | SHAREBIKE_STATIONのテーブルの<スキーマ名>.<テーブル名>の値 |
入力例:
DBNAME=BLUDB
USERID=bluadmin
PASSWD=xxxxxxxxxxxxxxxxxx
HOSTNAME=xxxx.xxxx.xxxx.cloud.ibm.com
DBPORT=50001
TABLENAME=MAP_DEMO.SHAREBIKE_STATION
1.9. Flask Local実行用の環境変数をセットします。
export FLASK_CONFIG=DEV
これによりソースの中でCORS対応を行うようになります。
1.10. Flaskアプリの実行
python app.py
1.11. Web画面の表示
ブラウザーで以下のURLにアクセスします。
http://localhost:5173/
無事以下の画面が表示され、[Search]ボタンで結果が表示されればOKです。


動作させたVue3とFlaskはそれぞれCtrl+Cで停止できます。
2. コンテナ化してDockerで動作させる手順
既にDockerfileを作成済みなので、それを使用すればすぐコンテナ化できます。
Dockerfileの説明
Dockerfile はマルチステージビルドで最初にVueのフロントエンドをビルドし、次にpythonのベースコンテナpython:3.11-slim-bullseyeに必要なライブラリを導入し、ソースをコピーし、最初のステージでビルドしたVueの静的コンテンツをflaskの./staticフォルダにコピーしています。
gccとlibxml2-dev はDb2にアクセスするpythonライブラリibm_dbライブラリの動作に必要なため、事前に導入しています。
FROM node:18.16.0-bullseye-slim AS builder
WORKDIR /frontend
COPY frontend .
RUN npm install
RUN npm run build
#Stage 2
FROM python:3.11-slim-bullseye
RUN apt-get update && apt-get install -y \
gcc \
libxml2-dev
WORKDIR /flaskapp
COPY flaskapp .
RUN pip install -r requirements.txt
COPY --from=builder /frontend/dist ./static
CMD ["python", "app.py"]
では改めて、git cloneから始めます。
「 1. Localで動作させる手順 (コンテナ化なし)」では.envファイルなど編集してしまっているので、新しく再度git cloneしてください。
2.1. ターミナルを開き、git cloneします。
git clone https://github.com/kyokonishito/db2-spatial-web-app.git
2.2. db2-spatial-web-appにcd
cd db2-spatial-web-app
2.3. コンテナのBuild
docker build ./ -t db2spatial_app
2.4. .envファイルの作成
「1.8. 環境変数のファイルを作成します。」と同じ手順で.envファイルを作成します。このファイルを次のコマンドで指定します。
2.5. コンテナの起動
docker run -it --name db2spatial_app --env-file <.envのPATH>/.env --network bridge -p 5001:5001 db2spatial_app
例:
docker run -it --name db2spatial_app --env-file /Users/nishito/work/docker/.env --network bridge -p 5001:5001 db2spatial_app
起動が完了したらブラウザーで以下のURLにアクセスします。
http://127.0.0.1:5001
無事1.11. Web画面の表示と同じ画面が表示され、[Search]ボタンで結果が表示されればOKです。
動作させたコンテナはCtrl+Cで停止できます。
以上です。
3. さらに
githubにDockerfileと共に公開しているので、IBM Cloud CodeEngineにもデプロイ可能です。
ここでは詳細を説明しませんが、やってみたい方は「IBM CloudのCodeEngineでDb2 on Cloudを使ったグラフ表示Webサイトの作成」を参考にやってみてください。