概要
普段は Vue3, Nuxt2, Composition APIでフロントの開発をしています。
「Nuxt3が良すぎる」「Nuxt3速い」「もうComposition APIには戻れない」みたいなことを聞くので、ところどころNuxt2, Composition APIと比較しながらNuxt3を触ってみます。
個人的な備忘録も兼ねようと思うので、環境構築から行っていきます。
Nuxt3を触ったことがない方や、Vue.jsのフロント開発をされたことがない方にとって参考になれば嬉しいです。
この記事のゴール
Nuxt3の環境が構築できる
環境を作っていいく
Nuxt3の公式ドキュメントに沿ってやっていきます。
Node.jsの確認
Node.jsのバージョンは16.11以上が必要そうです。
最新のLTSバージョンが18系になるので、最新をインストールで問題ないです。
$node --version
v18.13.0
インストール
npxコマンドでインストールを行います。
詳細は省きますが、npxはnode package executerの略でpackage.jsonに書いていないパッケージなんかも必要あればインストールしてくれるらしい。
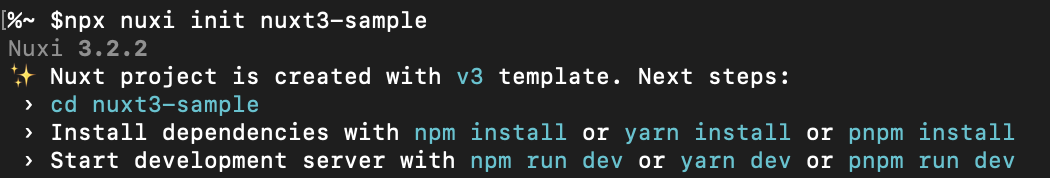
$npx nuxi init nuxt3-sample
nuxt3-sampleの部分は好きなプロジェクト名にしてください。

あっという間に完了...
Nuxt2の時はプロジェクト名や言語(JavaScript or TypeScript)やら10項目以上のやり取りが必要だったが、Nuxt3にはないらしい。
Nuxt2環境構築時
$npx create-nuxt-app nuxt2-sample
~~~~~~~~ 省略 ~~~~~~~~~~~
? Project name: nuxt2-sample
? Programming language: TypeScript
? Package manager: Yarn
? UI framework: None
? Template engine: HTML
? Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Testing framework: None
? Rendering mode: Universal (SSR / SSG)
? Deployment target: Server (Node.js hosting)
? Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? What is your GitHub username? use_name
? Version control system: Git
起動まで
インストールができたっぽいので、指示に従ってコマンドを実行していく。
$cd nuxt3-sample
$yarn install
$yarn run dev
http://localhost:3000 にアクセスする。
無事画面が表示されました👏

ディレクトリの構造
初期のディレクトリはこんな感じ
.
├── .gitignore
├── .npmrc
├── .nuxt
├── README.md
├── app.vue
├── node_modules
├── nuxt.config.ts
├── package.json
├── public
├── tsconfig.json
└── yarn.lock
Nuxt2の時と比べて、ディレクトリ数が少ない。
pagesやcomponentsなどのディレクトリはドキュメント見ながら必要なものを自分で追加していくことになりそう。
あとは、nuxt.configがtsファイルになっている。
ちなみにこっちがNuxt2のディレクトリ構成
.
├── .editorconfig
├── .git
├── .gitignore
├── README.md
├── components
├── node_modules
├── nuxt.config.js
├── package.json
├── pages
├── static
├── store
├── tsconfig.json
└── yarn.lock
app.vue
デフォルトのエントリポイントになります。
先ほど表示されたのは、こちらのコンポーネントの内容になります。
Nuxt2のpages/index.vueに当たりそうです。
<template>
<div>
<NuxtWelcome />
</div>
</template>
オートインポートされた<NuxtWelcome />コンポーネントが表示されています。
余談ですが、.nuxt/components.d.tsにオートインポート可能なコンポーネントが確認できます。
'NuxtWelcome': typeof import("../node_modules/@nuxt/ui-templates/dist/templates/welcome.vue")['default']
/node_modules/@nuxt/ui-templates/dist/templates/welcome.vueから呼び出されているようです。
app.vueの中身を書き換える
<NuxtWelcome />を、Hello Nuxt3に書き換えると
<template>
<div>
<h1>Hello Nuxt3</h1>
</div>
</template>
環境の構築と、読み込みの確認ができたと思います。
まとめ
備忘録いらないくらい楽に構築できました。
Nuxt2と比べて、インストールの時間が短縮され、不要なものを削ぎ落としたシンプルな構成になっています。
UIフレームワークや、Testingフレームワークなどは別途自身でインストールする必要がありますが、すぐに稼働できるのは嬉しいです。(この選択、結構面倒だったので、他の人もそう思ってたんだなぁ...)
また、ディレクトリ構成は自分で選択して作成していく必要がありますが、自分と同じNuxt2で経験している方はそこまで苦しまないように思います。
次回はフォーム入力バインディングを使って実際にコードを書いていきたいと思います。