この記事はLife is Tech!Advent Calendar 18日目の記事です!
はじめに
普段開発しているときにコードを書く中で、渡されたデザインに対して
「いや、このデザインどうやって実装すんねん!」
「できるか!こんなデザインめちゃ時間かかるわ!」
もっと言えば
「こんなのデザイナーのエゴやろ!!」
って思ったことありませんか?
そんなことを思ったことのあるエンジニアの方や、
そう思われたくないなと考えているデザイナーの方に向けた
デザイナーとエンジニアの関わり方を僕なりに考えたものを共有できればなと思います。
結論
デザイナーとエンジニアの密なコミュニケーションを取っていこうぜ
僕自身の考えとしては
デザイナーはエゴを突き通すべき
エンジニアはデザイナーのエゴを実装できるべき
と考えています。
デザイナーが実装コストなどを考え始めると、デザインの幅が確実に狭まります。
これどうやって実装するんだろうとか考え始めるのは二の次。
まずはアイデアを形にしてみる。
エンジニアはこのデザインどうやって実装するねん、無理やろ!と思っているぐらいだったら
デザイナーにどういう意図があってそのデザインになって聞いてみるべき。
そこで話し合うことに意味がある。
どうやって歩み寄るのか
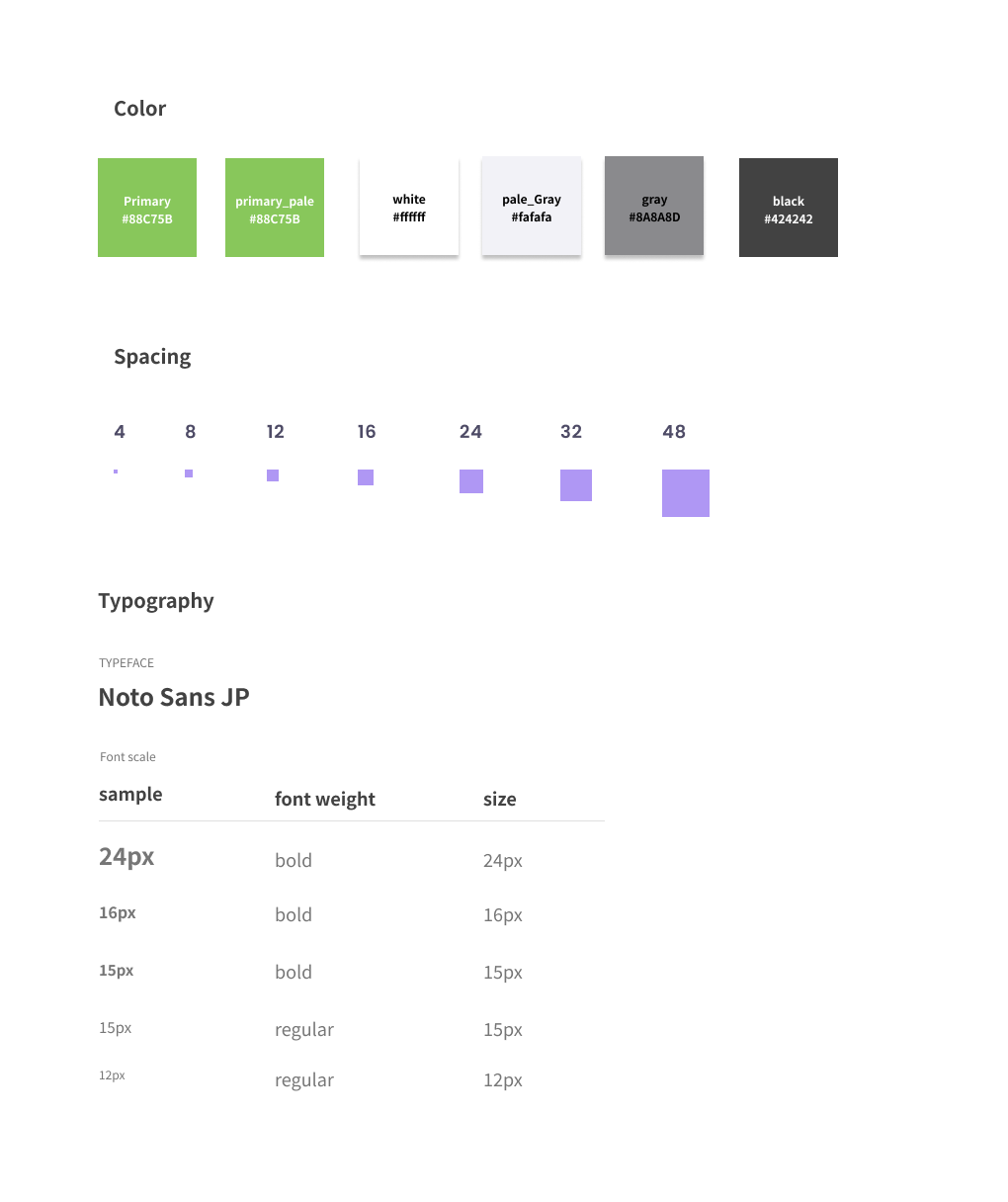
1.共通のルールを決めておく(エンジニア、デザイナー向け)
デザインの原則とは使用する色やフォントサイズ、余白の大きさなどを決めておくということです。
以下の画像は僕が実際にチームハッカソンで出た際に使用したルールの一例です。

この例はあくまで一例で、
例えば行間の広さであったり、角丸の大きさ、影の付け方なども規則になりうる要素だと思います。
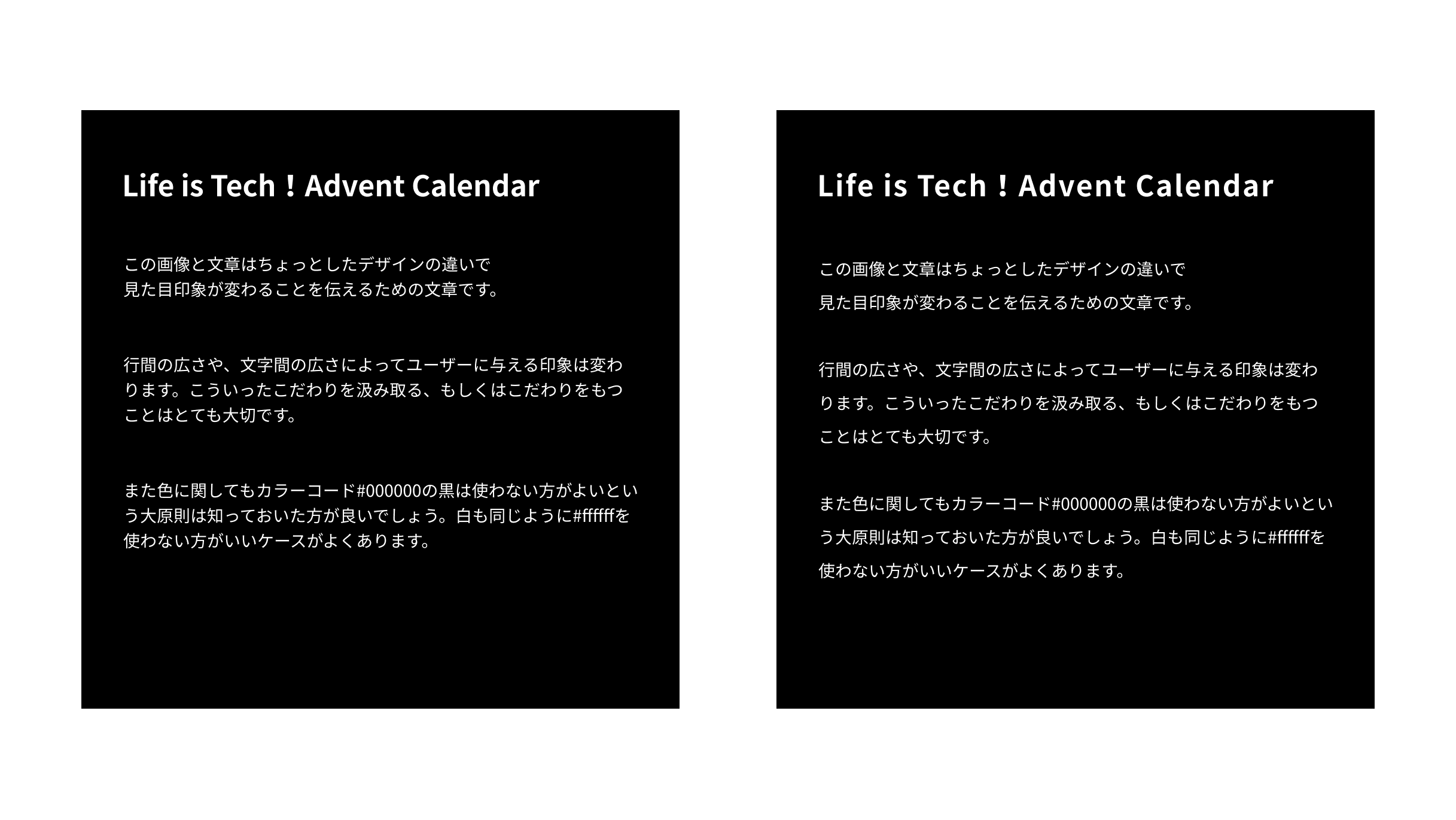
2.デザインによる印象の違いを知っておく(エンジニア向け)
この二つの画像には大きく3つの違いがあります。
1.タイトルの文字間(Letter Spacing)
2.テキストの行間(Line Hight)
3.背景色のカラーコード(#000000 #333333)
この3つの違いでも見易さが変わっていることがわかるかと思います。
こうしたデザインの違い、いうなればデザイナーのこだわりによって
届けるユーザー体験は少しずつ変わってくると思っています。
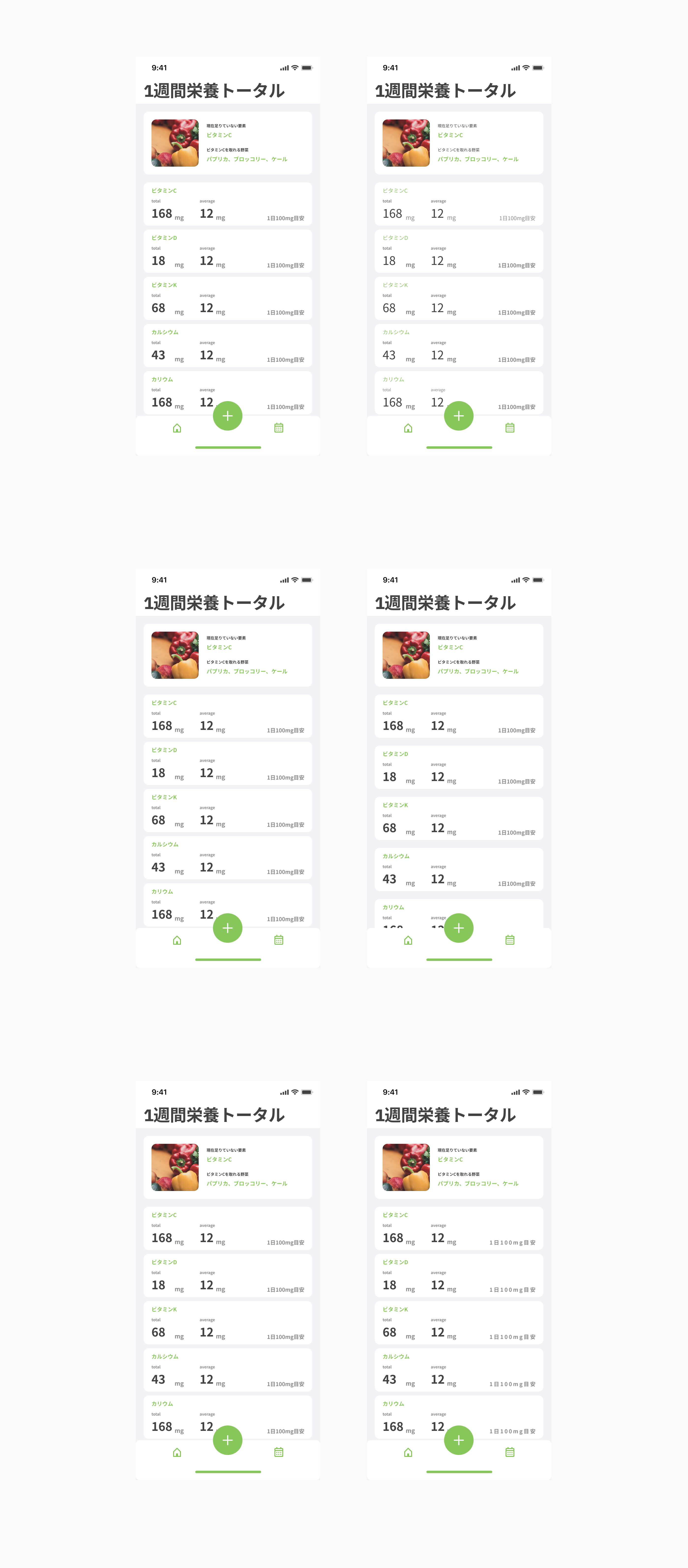
以下の画像は、UIデザインにおけるちょっとしたデザインの違いを示したものです。
是非、印象の違いを感じ取ってください。そしてその印象の違いはどこから生じているのか考えてみてください。
(左の画像は全て同じです。)

それぞれどこが違うかわかったでしょうか?
上から文字の太さ、コンポーネント(セル間)の余白、文字の間隔が変わっています。
3. 実装の仕方コスト感を知っておく(デザイナー向け)
以下の動画をみてみてください。

ある程度UIデザインツールを使ったことある人なら比較的簡単にこちらので
詳細をみるボタンの動きは作成できるのではないでしょうか?
しかしいざ実装をするといろいろな障壁があります。
①詳細をみるボタンの位置
②可変するセルの高さ
③詳細をみるボタンを押した後の閉じるボタンはないのか
僕自身もデザインするとき、③のケースはよく見落とします。
実装にいざ取りかかり始めてから、「このパターンのデザインはないの?」みたいなことが起きると
出戻りが発生してあまり良くないです。
ここの実装の仕方に関しては僕自身もまだまだ勉強中で知識が足りない部分が多いですが、
少しずつ知識を増やしていて実装方法を知っていればコミュニケーションも取りやすいと考えています。
終わりに
デザインもエンジニアリングもどっちもめちゃめちゃできる人っていうのはまだ少ない印象ですし、
各プロフェッショナルがお互いに歩み寄っていくことでさらにいいものができると思っているので、
エンジニアは
**「こんなデザインできるか!!」**から
**「このデザインはどういう意図なの?」**へ
デザイナーは
**「ここデザインと違う実装なんだけど...」**から
**「実装コストかかるかもしれないけど拘って欲しい」**へ
と意識が変わってくれるといいなと思っております!