概要
目的
開発中のアプリ内で、YouTubeの特定のチャンネルの動画を検索したい。
やったこと
Flutterでyoutube動画の情報を取得するFlutter Packageを用いてみる
できなかったこと
特定のchannel内の動画を検索する
解決策
Flutter Packageのコードを書き換える。
ついでにPackageのレポジトリに向けてPRを作ってみた。
はじめに
YoutubeAPIへの登録
とりあえずまずはYouTubeApiに登録して、apiを利用できるようにしておく。
手順がなかなかのってなかったり、記事と違う画面だったりで戸惑ったので、記録として残す。
プロジェクトの作成(選択)
上記記事から、Google Cloud Platformのページ(Google Cloud Console)に行き、新しいプロジェクトを作成する。
もしくは、もともとあるプロジェクトを選択する。
YoutubeAPIの有効化
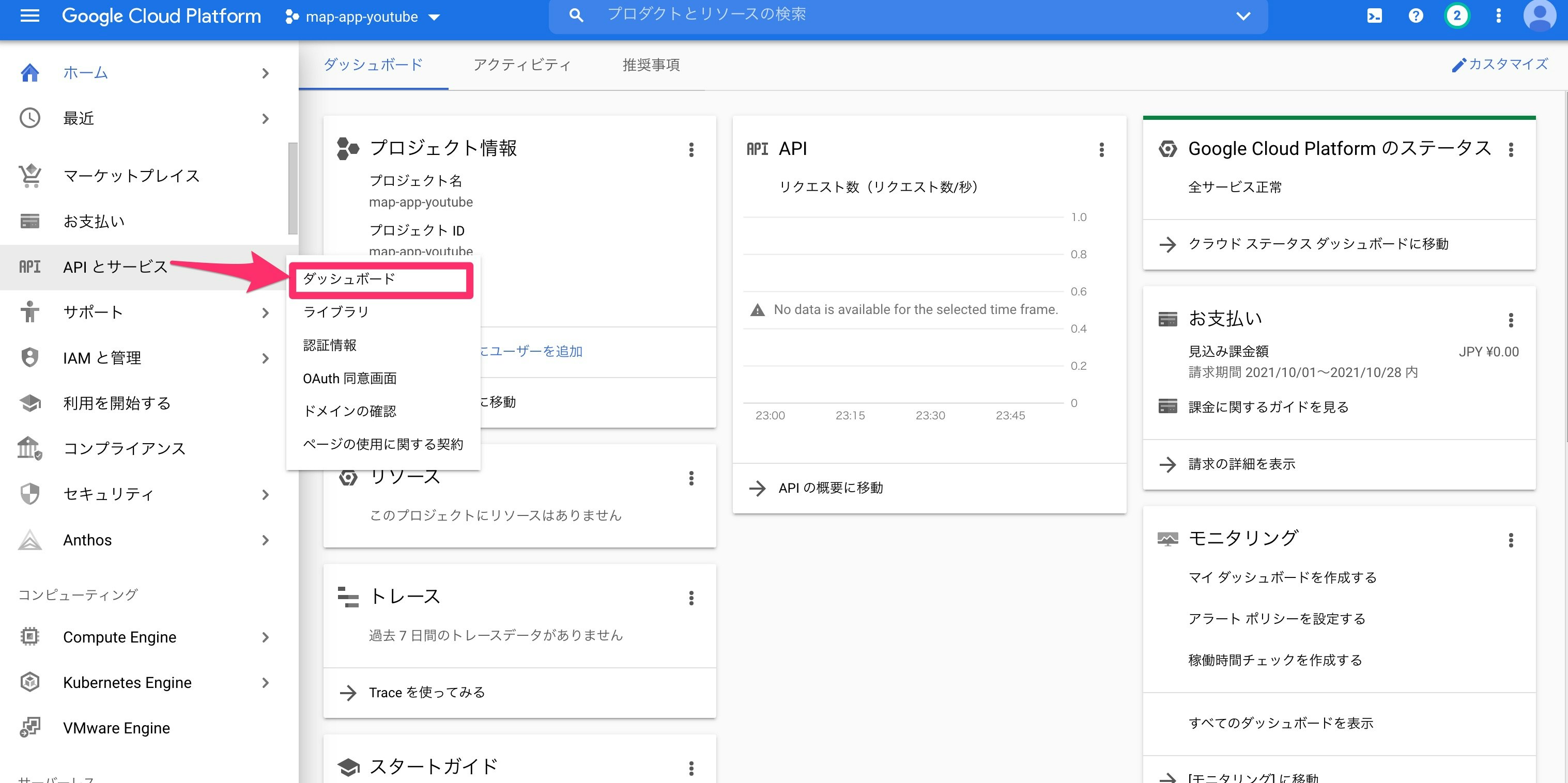
選んだプロジェクトのAPIのダッシュボードを表示する
デフォルトでは、YoutubeAPIは有効化されていない。
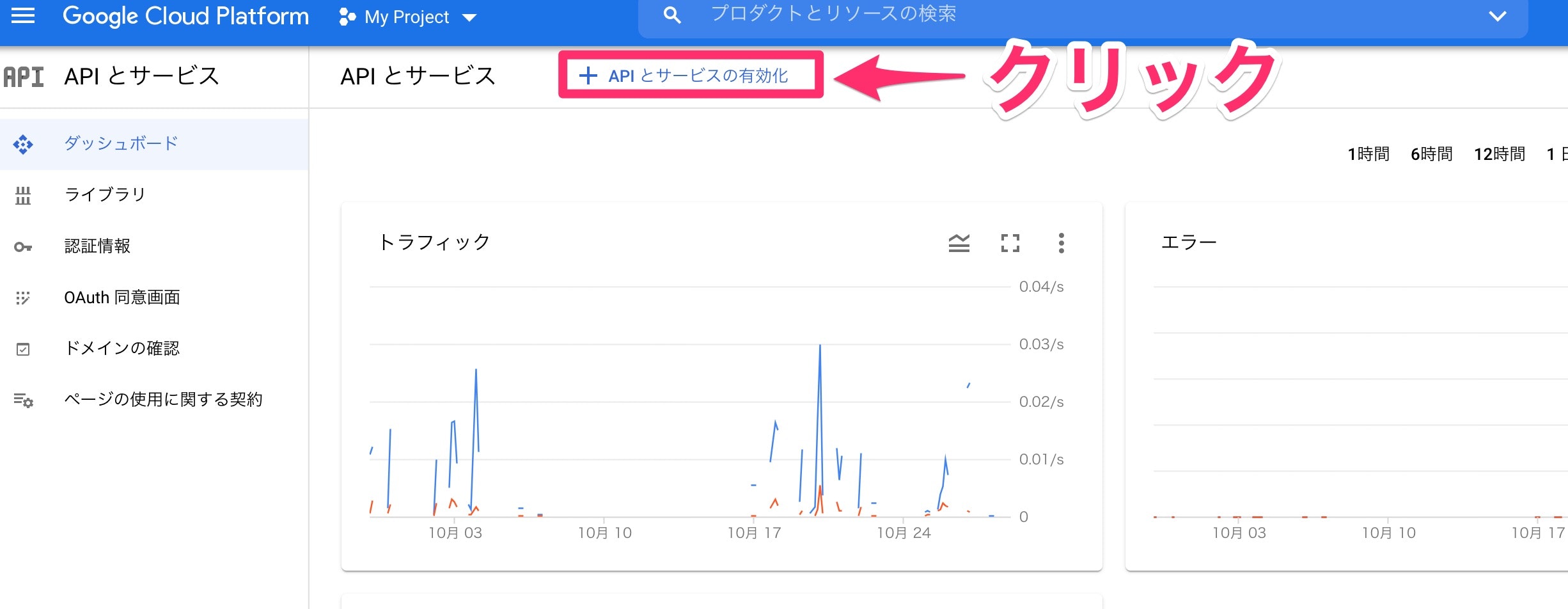
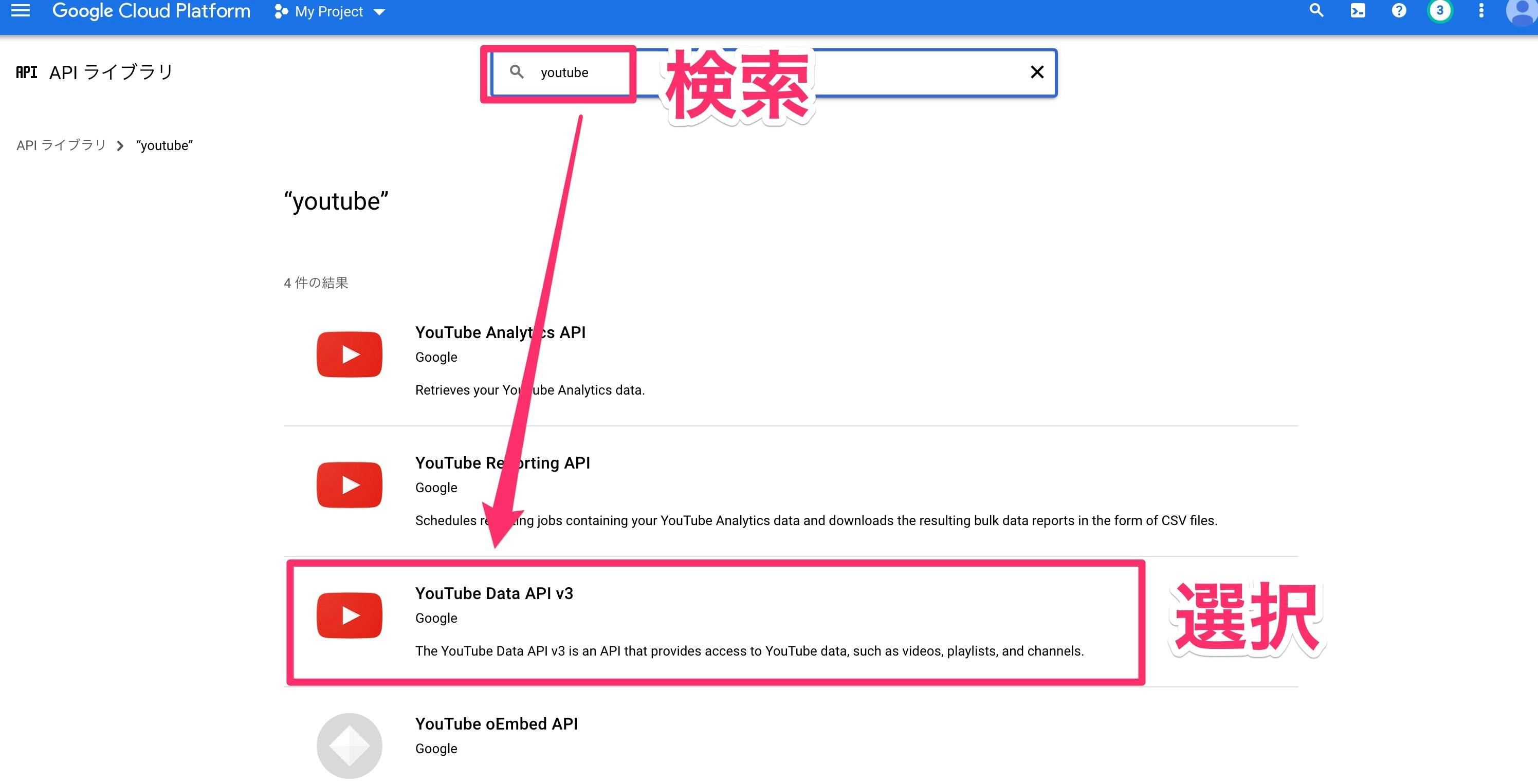
ゆえに、ページ上部のリンクからyoutube APIを検索し、有効にする。
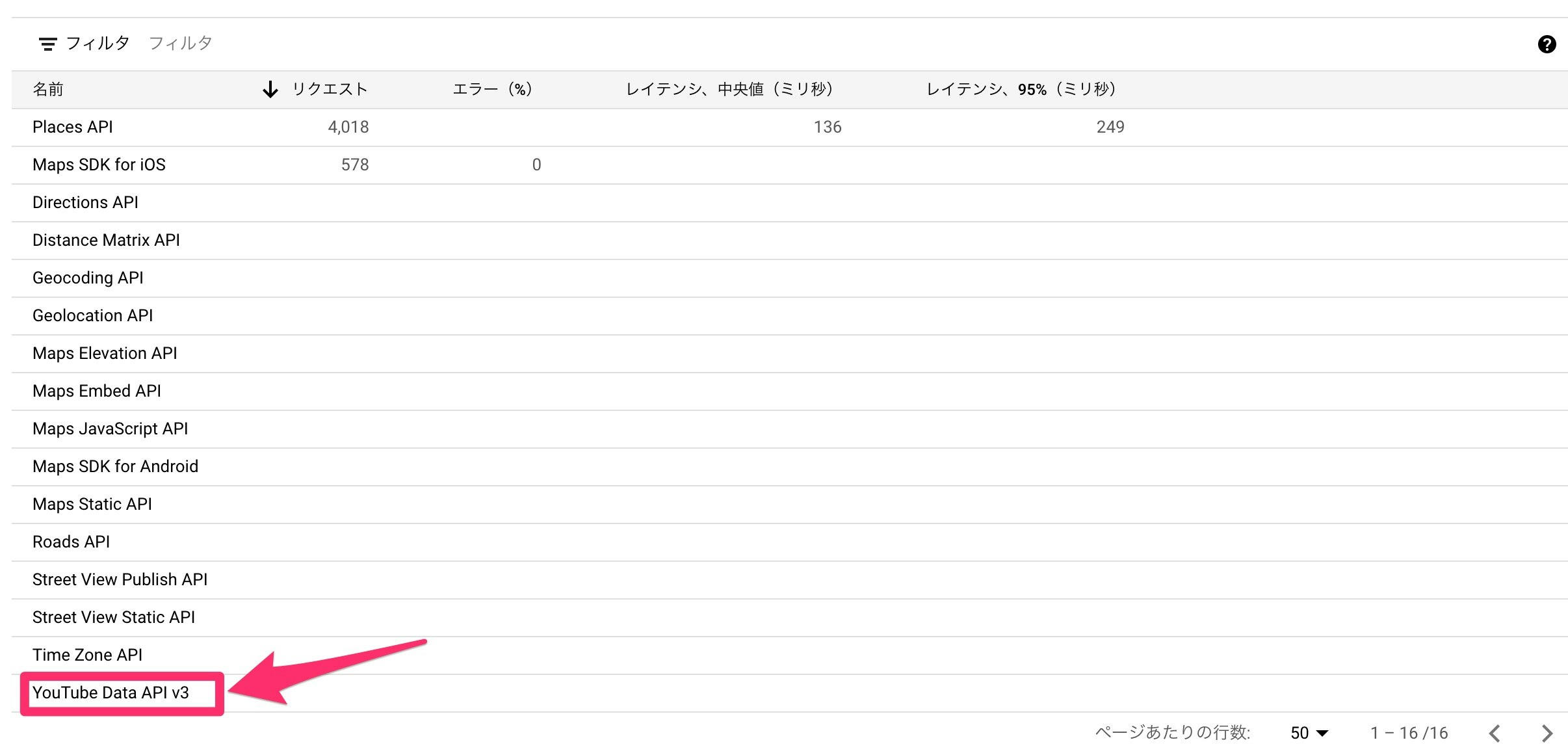
有効にすると、一覧の中に加わっている!!
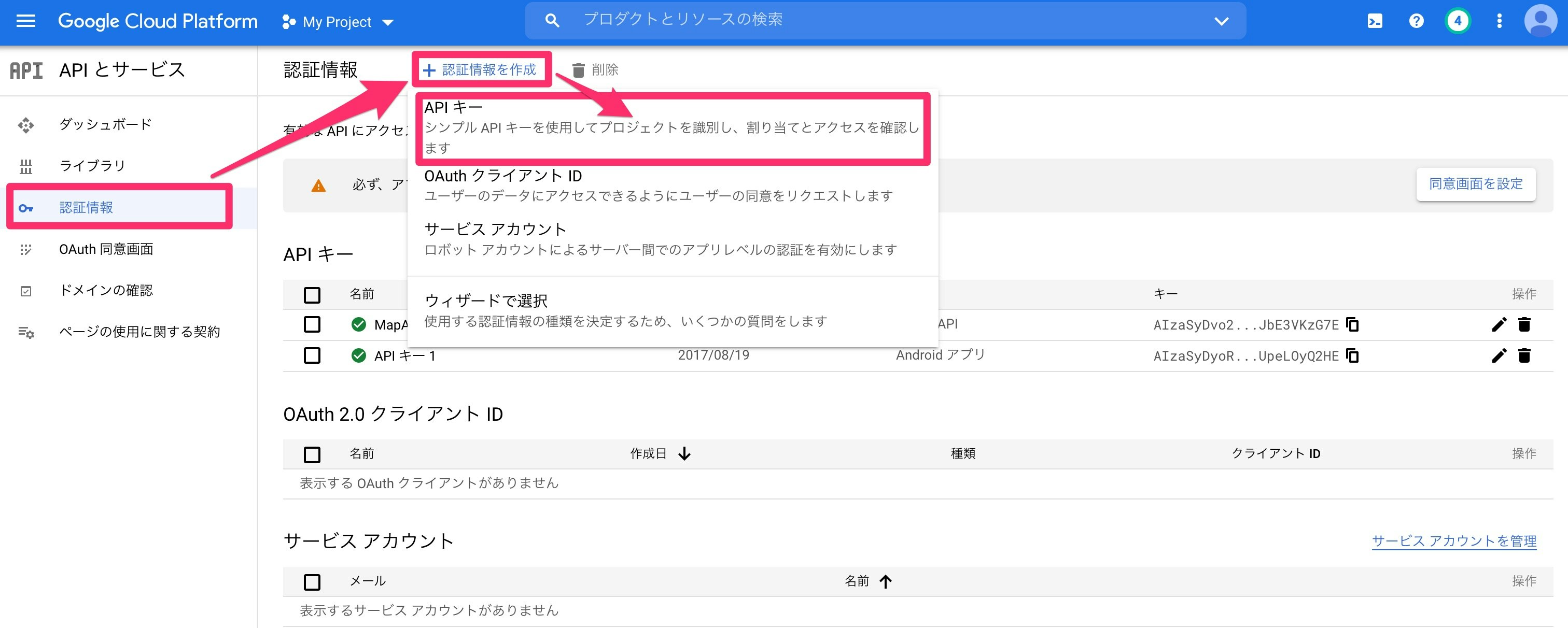
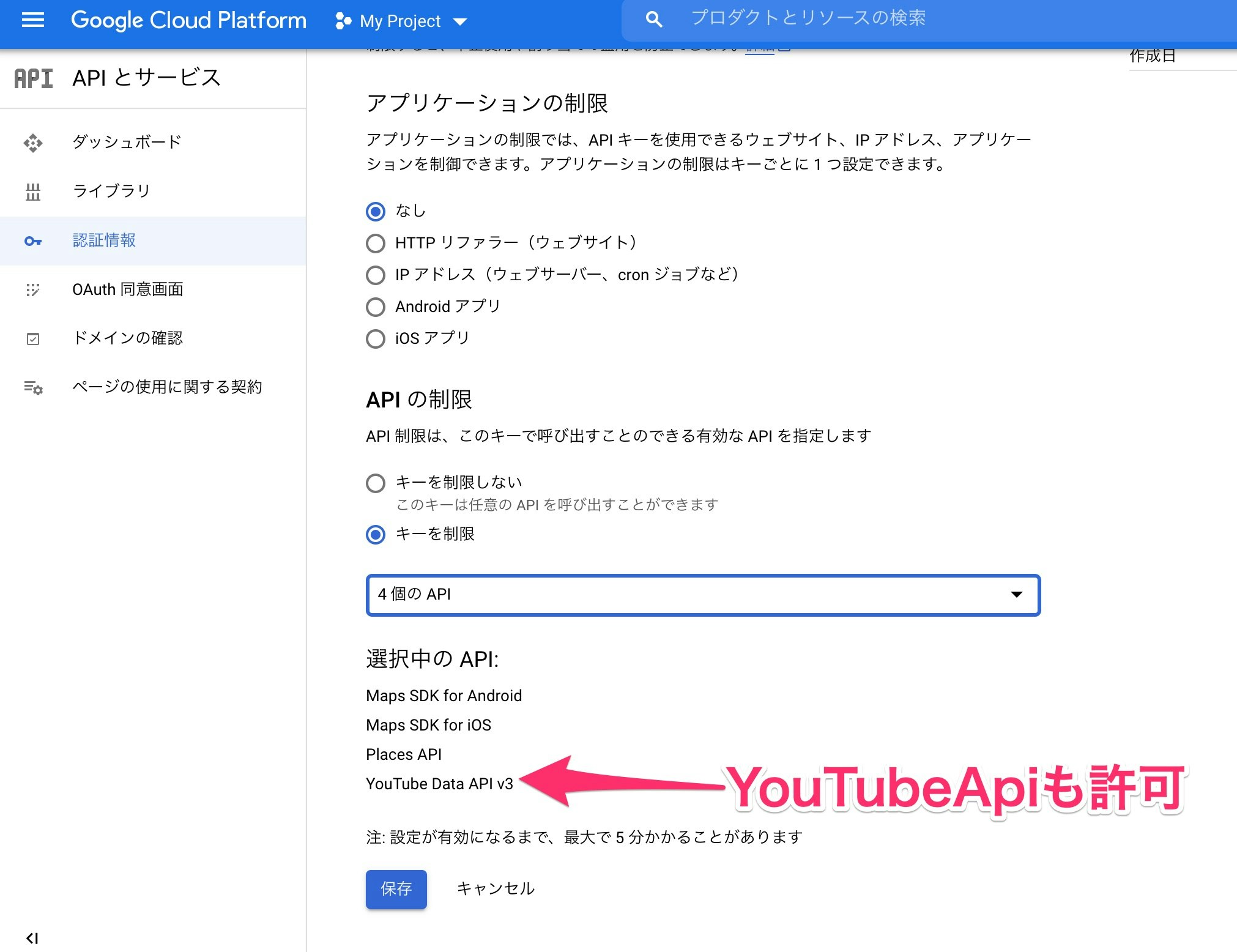
APIキーの取得
すでにAPIkeyを取得している場合は、そのAPIkeyのパーミッションを更新する。

これで、APIKeyが取得できた!
いざ実装
やりたいことは、特定のyoutuberの動画の中から、ユーザが入力した文字列にヒットする動画を取得すること。
YouTube DataのAPIのページを見ると、searchにchannelIdで特定のchannelのidを渡せばいけそうだということがわかった。
channelId string
channelId パラメータは、チャンネルによって作成されたリソースのみが API レスポンスに含まれるように指定します。
パッケージの選択
flutterには、以下のようなパッケージがすでに色々存在存在していた。
ただ、どのパッケージも、channelIdをYouTubeDataAPIに渡すことはできないっぽかった。
仕方がないので、一番汎用性が高そうだった以下のパッケージのファイルをまるまるlibディレクトリにコピペして、ファイルの一部をchannelIdを追加できるように変更することとする。
(ほんとはうまいことoverrideとか使った方がいいのだろうが、技術力不足ゆえご容赦。)
コードの修正
class ApiHelper {
// 略
// 以下の関数を修正
Uri searchUri(
String query, {
String? type,
String? regionCode,
String? channelId, // <- 追加!!
required String videoDuration,
required String order,
}) {
this.query = query;
this.type = type ?? this.type;
this.channelId = channelId ?? this.channelId; // <- 追加!!
final options = {
"q": "${this.query}",
"part": "snippet",
"maxResults": "${this.maxResults}",
"key": "${this.key}",
"type": "${this.type}",
"order": order,
"videoDuration": videoDuration,
"channelId": "${this.channelId}", // <- 追加!!
};
if (regionCode != null) options['regionCode'] = regionCode;
print(options);
Uri url = new Uri.https(baseURL, "youtube/v3/search", options);
return url;
}
// 略
}
// 前略
class YoutubeAPI {
// 略
// 以下の関数を修正
Future<List<YouTubeVideo>> search(
String query, {
String type = 'video,channel,playlist',
String order = 'relevance',
String videoDuration = 'any',
String? regionCode,
String? channelId // <- 追加!!
}) async {
this.getTrending = false;
this.query = query;
final url = api!.searchUri(
query,
type: type,
videoDuration: videoDuration,
order: order,
regionCode: regionCode,
channelId: channelId, // <- 追加!!
);
// 略
}
// 略
}
PRの作成
せっかくなので、上記の変更でPR作ってみた。
さらに、上がってるIssueみて、自分も困っている部分があったので、それも解決するようなPRを作ってみた。
あとはPRがmergeされるのを待って、これらがmergeされたversionがリリースされたら、そのバージョンを使って自分のコードもまた修正すれば良い。