Backlog でプロジェクトの単位を細かく分けると、
複数プロジェクトにまたがって状況を管理したい場合、
Backlog 単体だと、俯瞰的な表示を行いにくく、プロジェクトを個別に開くのも面倒なので、
スプレッドシートに課題のスナップショットを取得したいと考えた。
スプレッドシート
https://docs.google.com/spreadsheets/d/1qa8MxYjjgXQ-aV1UEHGKFI77a6rF581RlBSknV7xFQ4/edit#gid=1194134501
シートをコピーして利用できます。
使い方、およびソースコード
構成
特筆すべき点としては、
Google App Script のコードをライブラリ(実行可能API)として公開した。
これによって、スプレッドシートに付属するコードを最小化して、スクリプト更新時の反映の手間を減らすことができる。
スプレッドシート側のコード
スプレッドシート側に付属するコードとしては下記のみとしている。
function onOpen() {
BacklogIssuesLibrary.loadMenu();
}
ライブラリ側コード
開発用の異なるスプレッドシート側のスクリプトとして github のコードが実装されている。
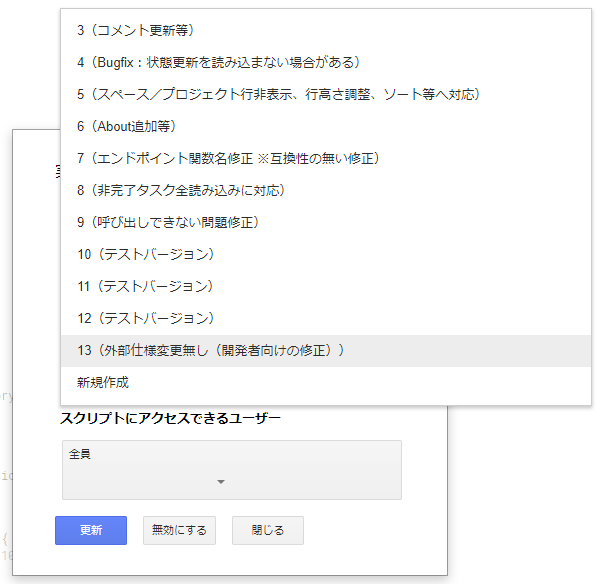
スクリプトエディタの実行可能APIの公開で次のようにバージョン管理が可能。

利用中のユーザに影響させない形で、バージョンアップが可能。
※疑問
公開済みのバージョンで「更新」を押しても、ライブラリのコードが更新されなかった。
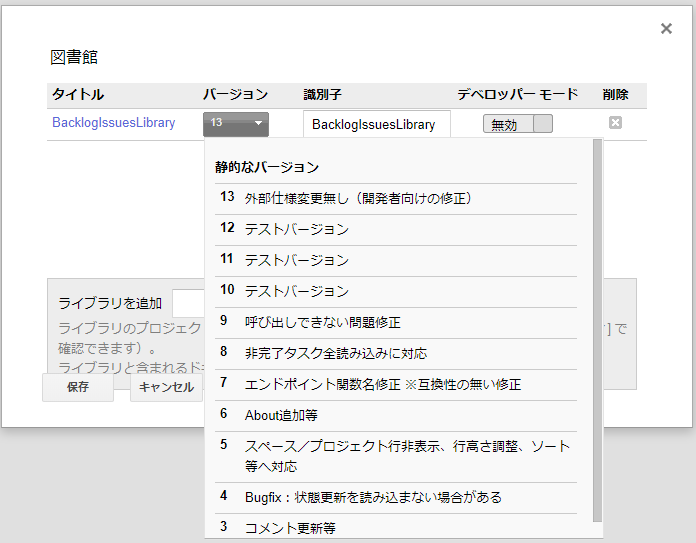
スプレッドシート側のライブラリ指定
スプレッドシートのスクリプトエディタで、次のようにライブラリ、およびバージョンを指定可能。

利用ユーザ側のタイミングで、バージョンアップすることができる。
開発/プロダクションの使い分け
開発向けには、開発用のスプレッドシートからの呼び出しで、
同スクリプト中のエントリポイント関数をコールするようにしている。
実際に利用するスプレッドシート側のスクリプトでは、
ライブラリ側のエントリポイント関数をコールするようにしている。
function loadMenu(isOwn) {
・・・
var prefix = (isOwn === true) ? "" : "BacklogIssuesLibrary.";
・・・
ui.createMenu('Backlog')
.addItem('Backlogから課題情報を読み込み', prefix + 'load')
ライセンス
GPLv3 で公開。
github で今までライセンスを明示していなかったのだけど、
これを機に、きちんとライセンスを設定してみた。
まだ、完全に理解できていないと思うが、次のような方針で使い分けてみようと思った。
| 対象 | ライセンス |
|---|---|
| コード、ライブラリ | MIT, Apache等 |
| 単一のソリューション | GPL等 |
コード単体をOSS化するなら、非コピーレフト系、
そのコードによってソリューションが成り立っているなら、コピーレフトでいいのかな、と。
実際、ソリューション単体として利用するなら全く問題なく、
多少コードを改変して利用する分には、個人・自社の範囲だろうし、
もし、大幅に改変・機能追加して別ソリューションとして独立させるにしても、
github に公開している時点で、fork されればソースは公開されるのだから問題ないのかなと。
構成管理
Google App Script と構成管理ツールの連携は、標準的な仕組みが無いようで、
下記の Chrome Extension がとても良さそうで入れてみたのだけど、
https://techblog.recruitjobs.net/development/maneged_google-apps-script_by_github
対象ファイルが全てステージング対象として認識されない等、自分の環境では、うまく動作しなかった。
※詳しく追っていないが、HTMLファイルが要因になっていたような気もする
なので、自前のクラウドサーバで、Node.js で、
Google Drive API で Google App Script のファイル一式をダウンロードするプログラムを作成、
素直に git で、github へ commit & push する方式を取った。
Google のアクセストークンの Expire の度にアクセストークンを取得・指定しなければいけないのが、少し面倒。
こちらはこちらで、コード整理できたら、別途 github に上げておきたい。
※なんとなく Node.js で作ったけど、こういう場合はやっぱり Python の方が利用しやすいのだろうか。