初めまして、ニカチュウと申します。
高専のシラバスが使いにくかったので不満点を改善した高専シラバス改を作りました。
https://syllabus.nikachu.net/
利用にはkosen-syllabus-parserでファイルを生成する必要があります。
作ろうと思った経緯
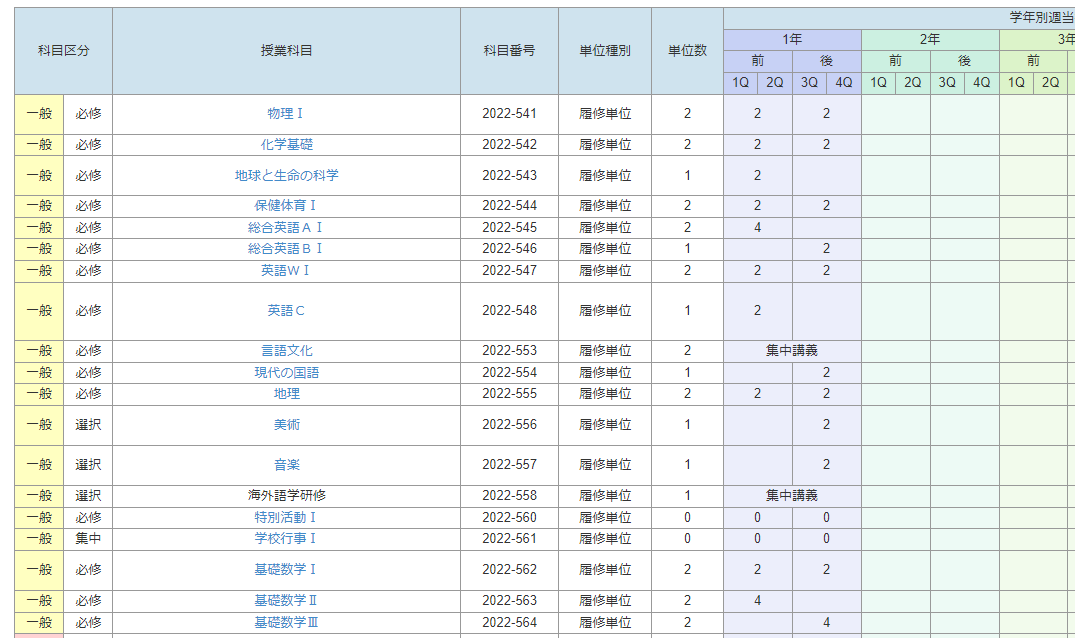
まずはこちらの画像をご覧ください。

https://syllabus.kosen-k.go.jp/Pages/PublicSubjects?school_id=22&department_id=15&year=2022&lang=ja より引用
これは沼津高専のシラバスの一例ですが、必修の科目や選択の科目などが同じ場所に並んでいるため、どれが選択科目なのかわかりにくいです。

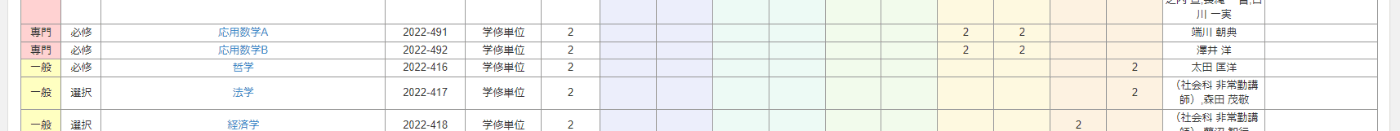
この画像は、4年次の科目と5年次の科目の境目です。
左の科目名のみを見ていると、どこから5年次の科目が始まるのかわかりません。

iPhone 14 Pro + Chromeで撮影
今の時代、スマホを使っている人がほとんどだと思いますが、レスポンシブ対応がされていないので、悲惨な表示になっています。

特に見づらいのが教科の詳細ページで、こっちは表と違い、いくらでもスマホで見やすくすることが可能だと思います。
これらの欠点を改善するために制作を開始しました。
機能など紹介
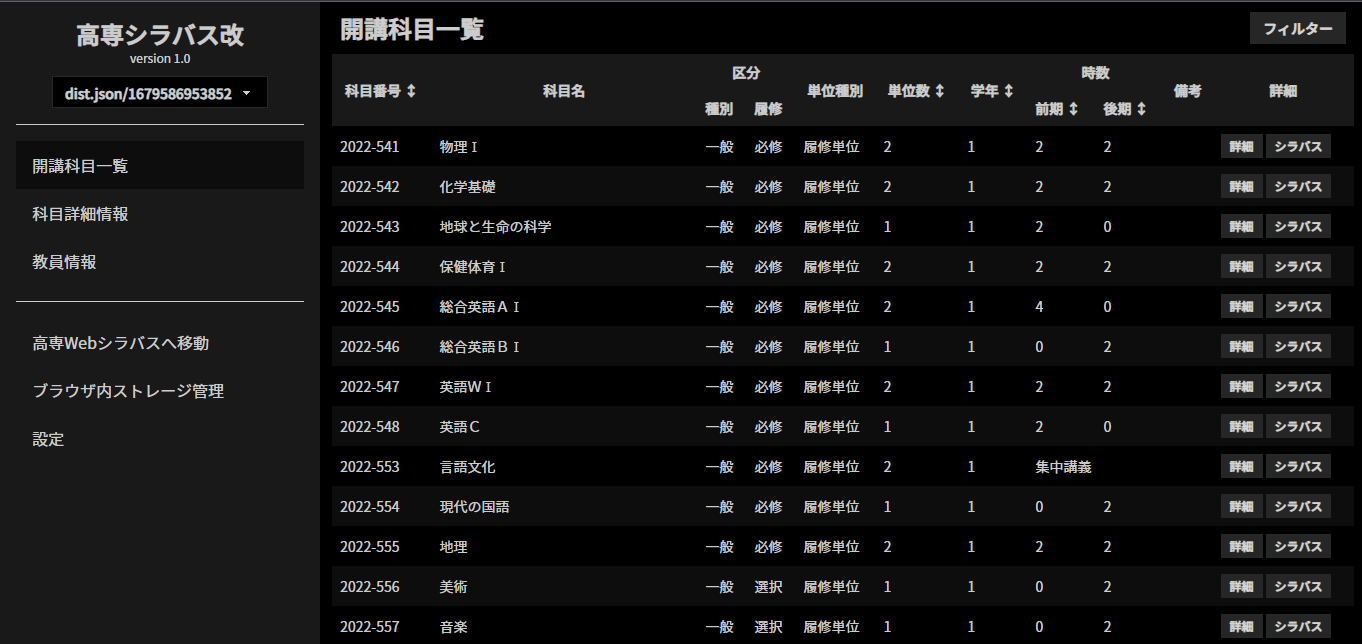
開講科目一覧
ダークモード
まず一目でわかるのは、ダークモードの対応だと思います。テーマは29種類あります。
デザイン系のライブラリとして、tailwindcss, daisyUIを利用しています。自分はデザインのセンスが壊滅しているので、こういったライブラリは非常にありがたいです。
ソート&フィルター機能
表のヘッダー部分にある「↕️」ボタンを押すと、昇順降順で表示することができます。
ちなみに、単位数が一番多い科目は5年次の「卒業研究」らしいです。

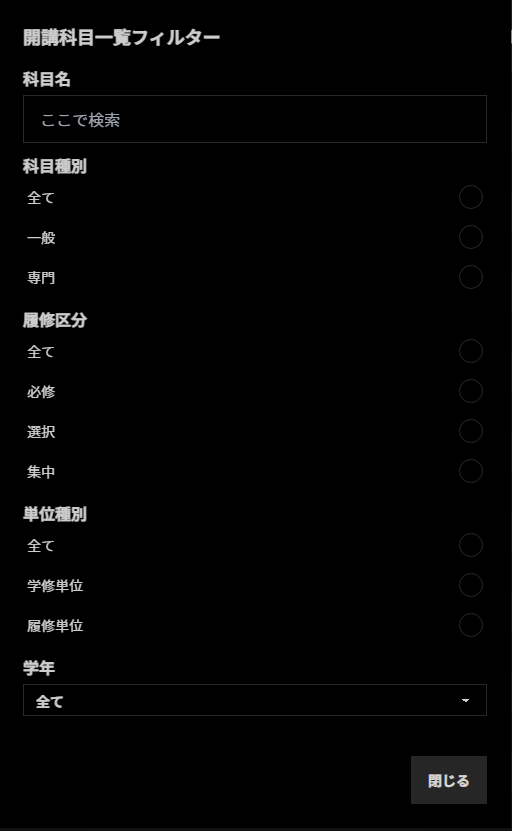
フィルター機能もあり、科目名検索や区分別などでフィルター表示することができます。
科目詳細情報
科目一覧から「詳細」ボタンを押すか、左のメニューで「科目詳細情報」ボタンを押すと科目の詳細を見ることができます。

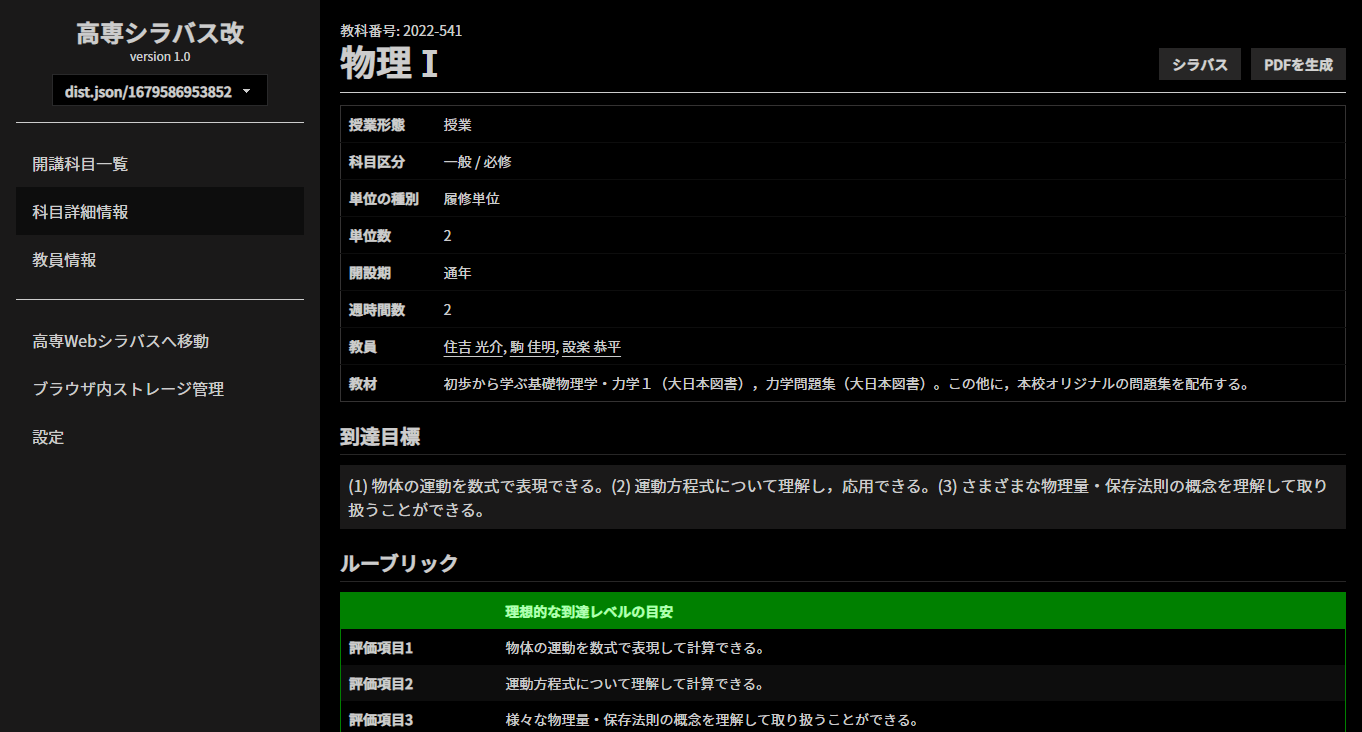
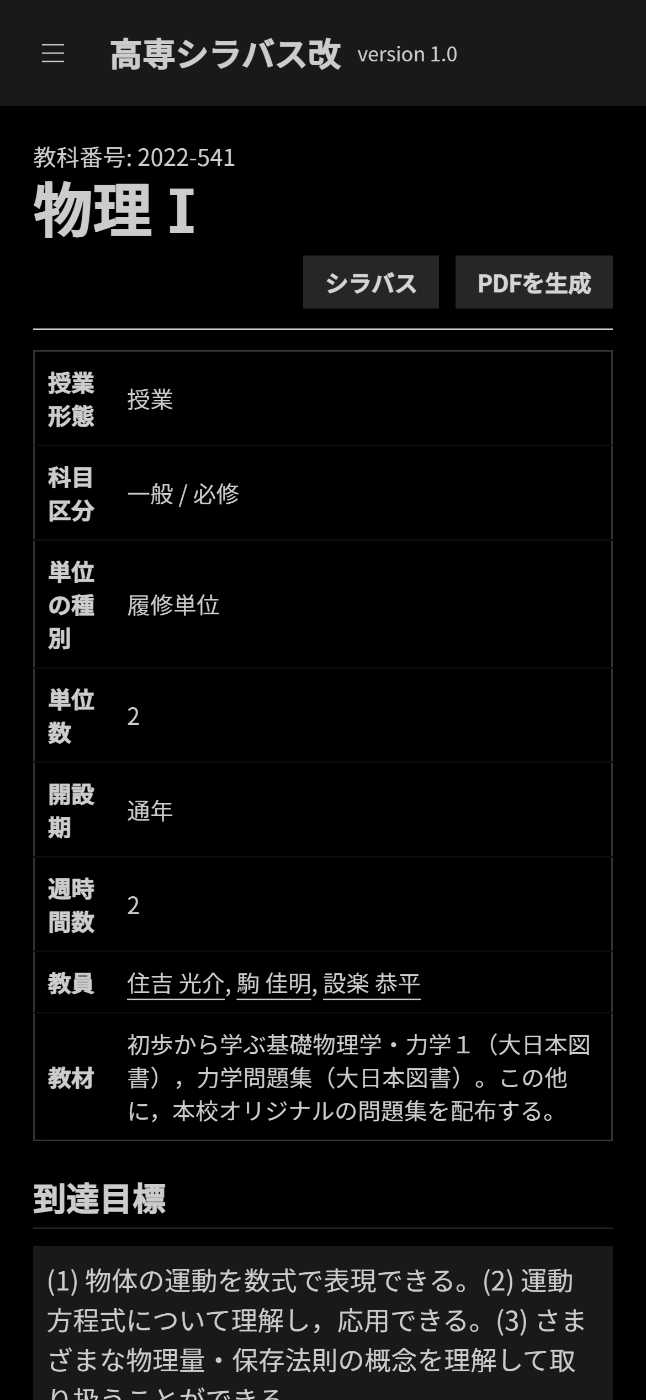
物理Ⅰの科目詳細ページ
このページは、実際のシラバスの情報をベースにさらに見やすくデザインやレイアウトの変更を行っています。
変更点について説明します。
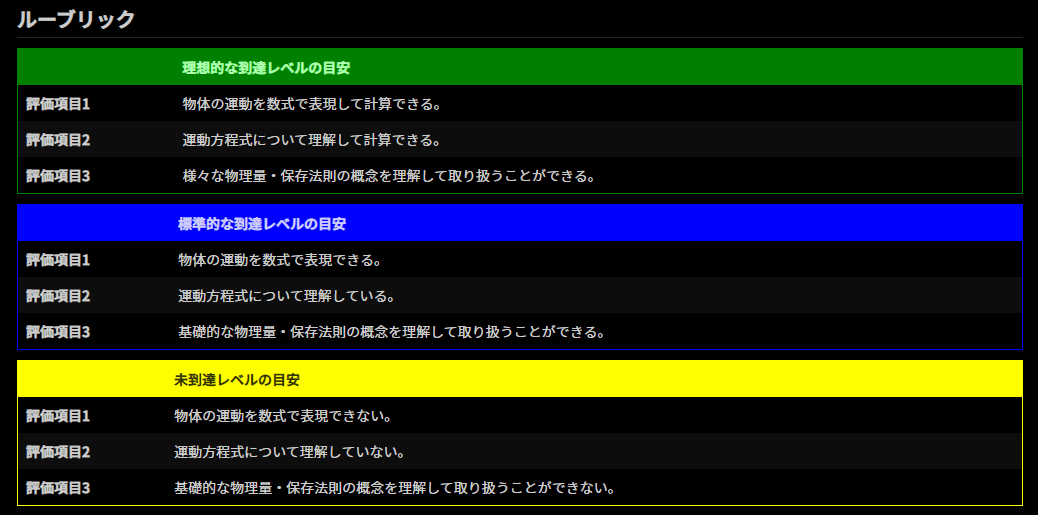
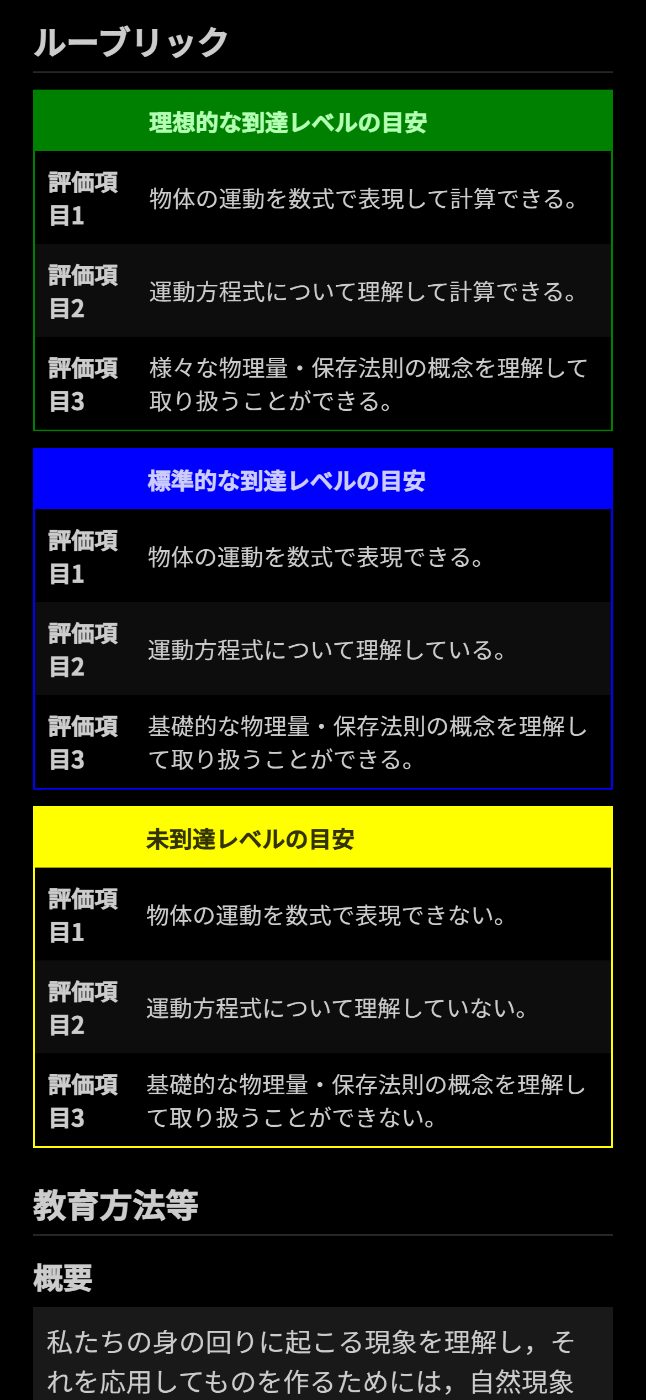
ルーブリック

1つの表にまとめられていたルーブリックを3つの表に分け、色付けをすることで視覚的にわかりやすくしました。
色は、success → info → warning(error)の順です。
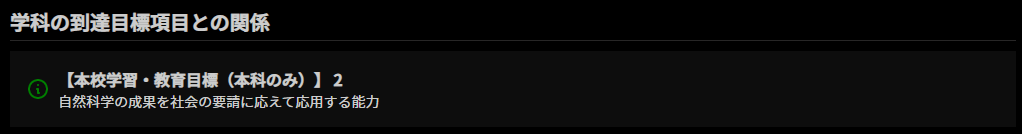
学科の到達目標科目との関係

なぜか実際のシラバスでは非表示ができるようになっていますが、いらないので1度に表示できるようにしました。
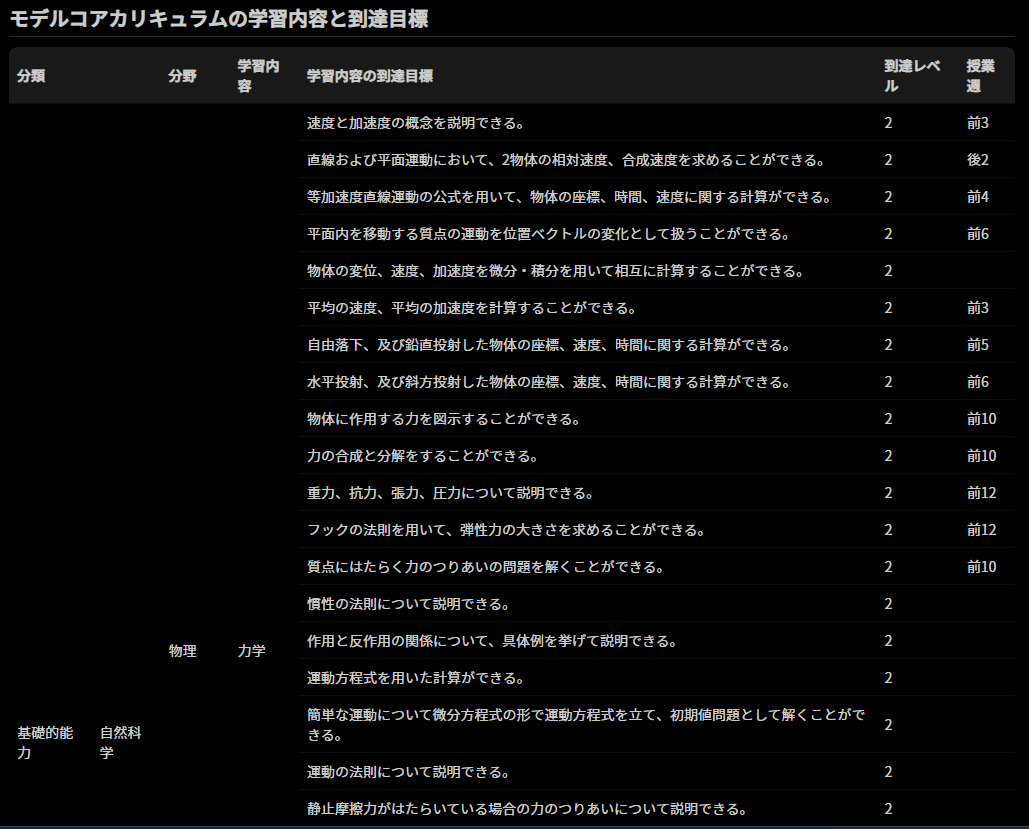
モデルコアカリキュラムの学習内容と到達目標

スクレイピングによるパースが非常に難しいめんどくさかったので、HTMLをそのままコピーしています。
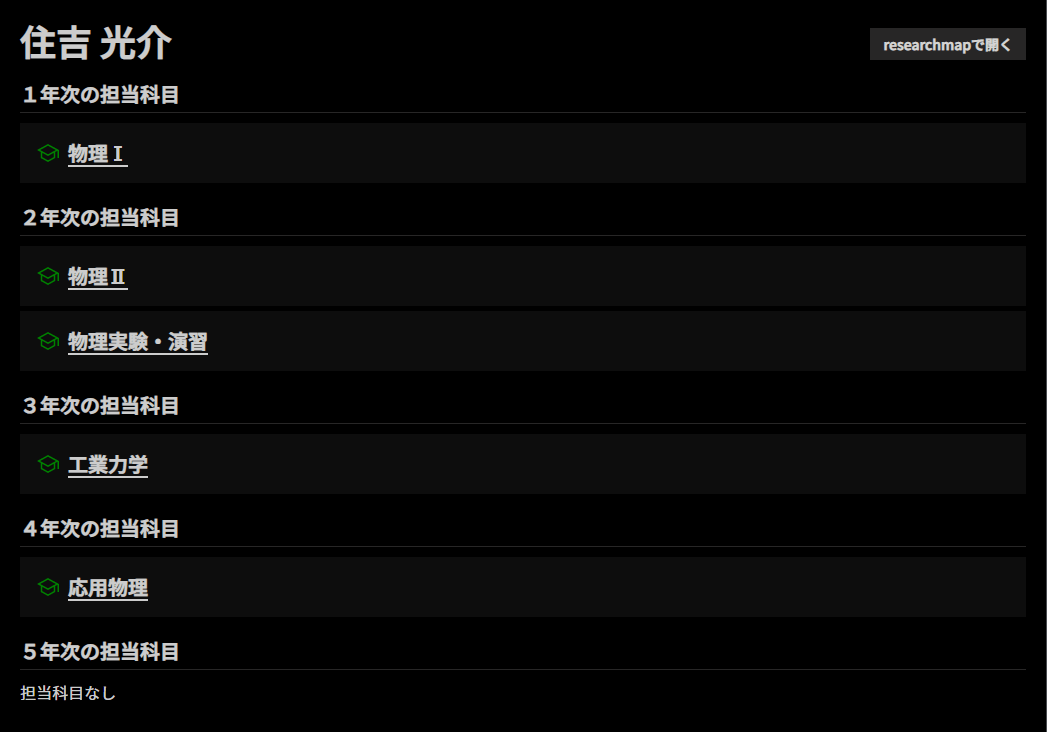
教員情報
担当科目
シラバス内で同じ名前になっていた部分を取り出しています。
researchmapで開く
研究者の検索ができるresearchmapというサービスで検索ができるようになっています。
欠点

このように教員の名前ではないものも同じように認識してしまいます。
設定

設定では、未到達レベルの背景を赤にする, テーマの変更などの機能があります。

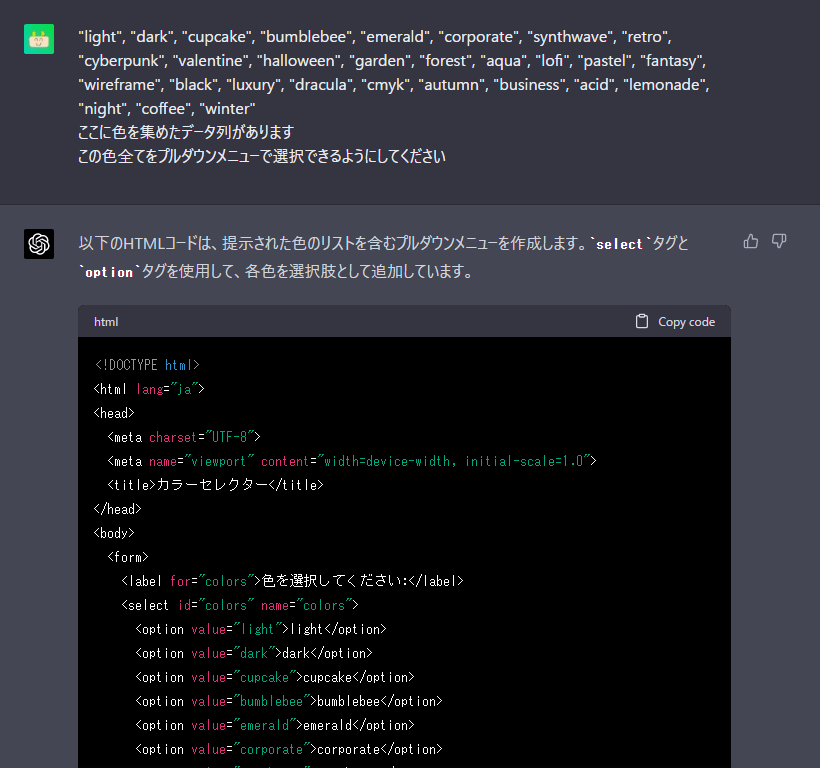
テーマのプルダウンメニューを作成する際29個作るのは面倒なので、ChatGPTに書かせました。
簡単な作業を文章だけで完全にやらせることができます。
スマホ対応
開講科目一覧
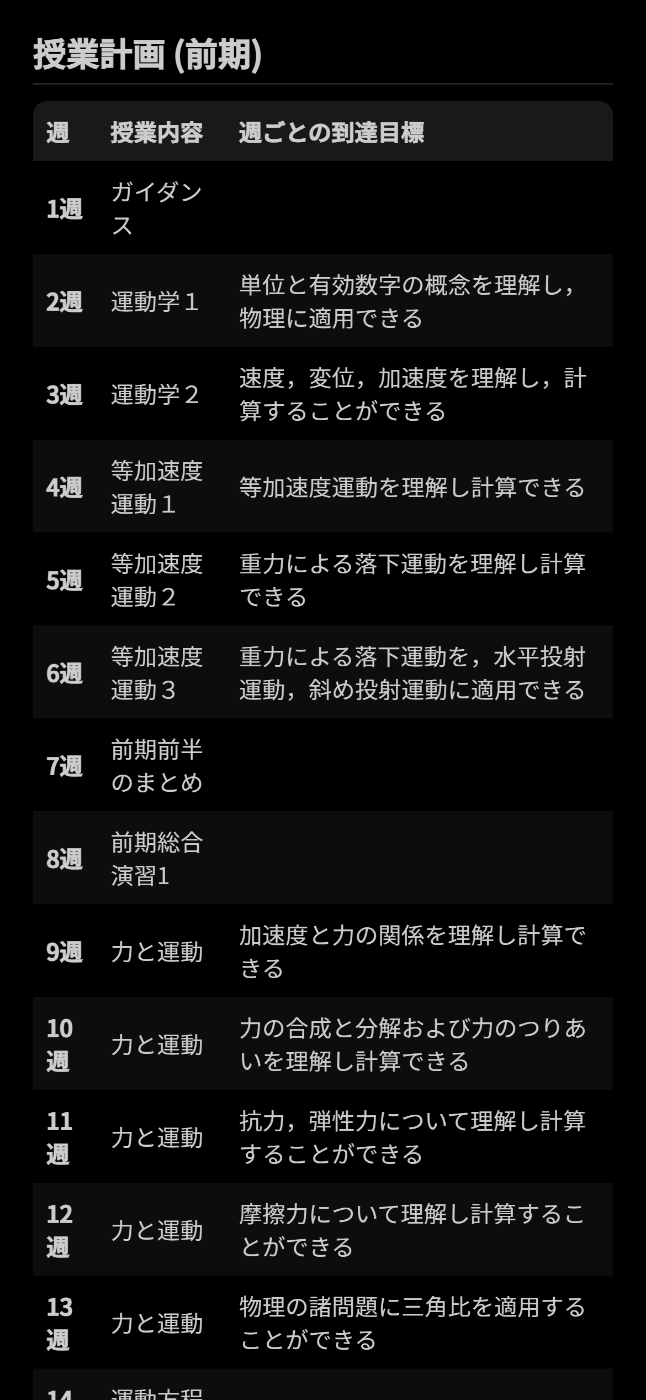
科目詳細情報



サンプルのため数枚貼り付けています。
元のシラバスに比べるとかなり見やすくなったのではないかなと思います。
使用方法
利用前にTwitterのフォローお願いします!
スクレイピングするというソフトウェアの特性上、元のシラバスの公開元に確認を取ってから公開します。
3月なのでいつ返答が来るかよくわかりませんが・・・
どうしても使いたいという方はTwitterのDMまで。
シラバスのスクレイピング
シラバスのスクレイピングのために、kosen-syllabus-parserを作成しました。
動作確認環境
Windows 11 22H2 build22621.1413
Node.js 18.13.0
npm 8.19.3
- 準備
git clone url
cd kosen-syllabus-parser/
npm i
- 科目一覧の取得
config.jsonにURLを入力してください。
{
"url": "シラバスの開講科目一覧ページのURL"
}
npm run start
上を実行するとdata/data.json,data/pageList.jsonが生成されます。
- 科目詳細情報の取得
npm run course_start
data/pageList.jsonから科目詳細情報が生成され、data/data.jsonに書き込まれます。
シラバス改での使用

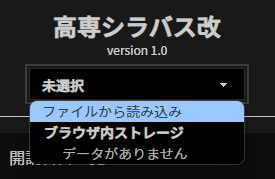
左上の「未選択」プルダウンメニューから「ファイルから読み込み」を選択してください。

ファイルを選択部分にドラッグ&ドロップするかクリックして生成したファイルを選択してください。
これで利用可能です。
不具合があった場合はDevToolsでのエラー表示、行った動作、スクレイピングしたファイルをつけてTwitterのDMまで送って下さい。
免責事項
高専シラバス改は、スクレイピングする特性上、データの取得ミスなどが発生する場合があります。すべて自己責任でご利用下さい。
最後に
最後までお読みいただきありがとうございます。
ぜひ高専シラバス改を使ってみてください。