今、私たちはウェブデザインの色選択をサポートするツールを一緒に学びます 2021年に一般的に使用されました。
色はウェブデザインの重要な要素の1つであり、大きな注目を集めています。 ユーザーにアイデアを提供し、特定の意味を表現し、ウェブサイトとの相互作用を増やします... あなたのウェブサイトに適切な配色を選択することは難しく、多くの深い知識を必要とします。 したがって、 上記の問題を解決するために、カラーパレットの作成が生まれました。
Color Hunt
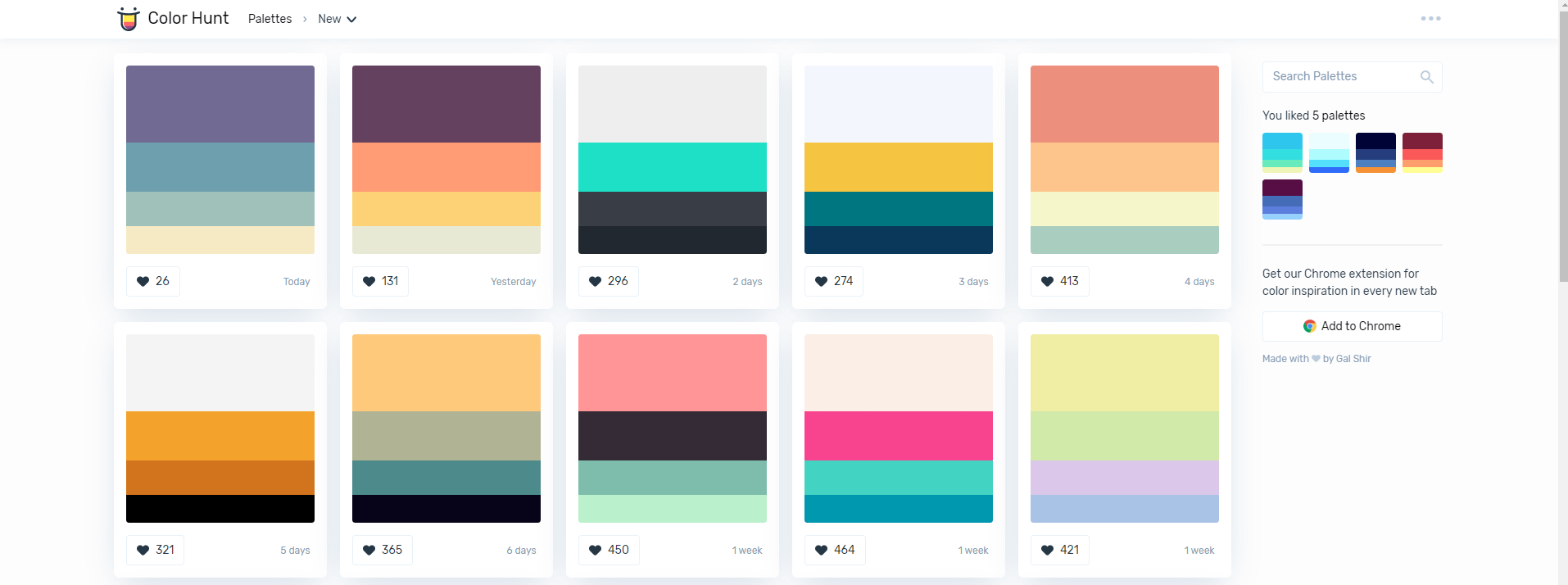
Color Huntは、GalShirによって作成されたオープンパレットコレクションです。 それはデザインの同僚の間でパレットを共有するというアイデアから始まりましたが、その有用性のために、ますます多くの人々がパレットを作成してこのサイトで共有しています。 ウェブサイトを利用するためにアカウントを登録する必要はありません。 ウェブサイトの原色を入力するだけで、サイトに適した配色が自動的に検出されます。 または、このサイトで独自のカラーパレットを共有することで、コミュニティをサポートすることもできます(ただし、Color Huntによるモデレートも必要です)。

Color Hunt
Coolors
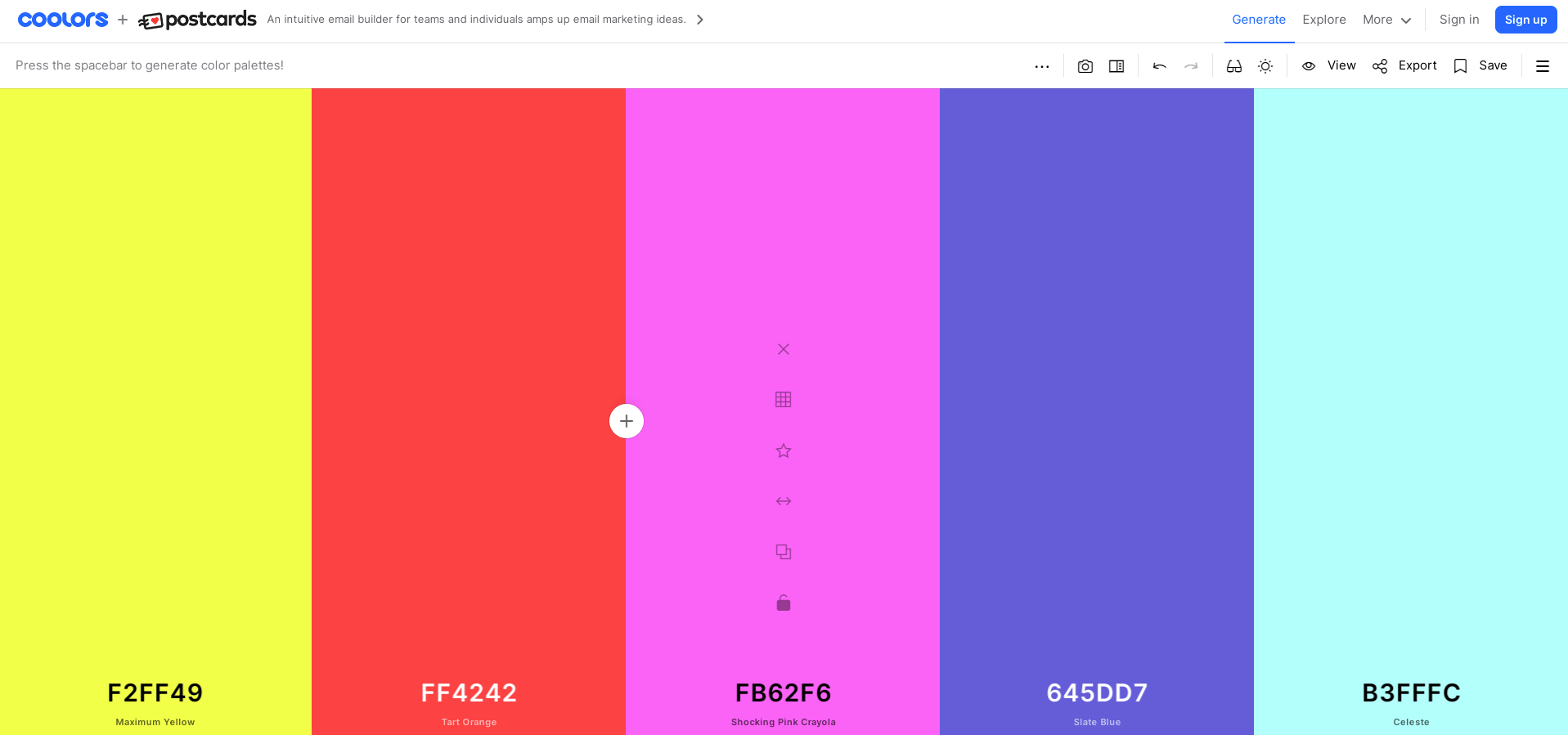
Coolorsは、非常に豊富で多様なカラーパレットを備えたWebサイトです。 または、iOSアプリまたはGoogle Playからプログラムをダウンロードして、携帯電話で使用を開始することもできます。 私の意見では、それはあなたがあなたのウェブサイトに最も適した配色を選ぶのを助ける多くの機能を提供します。 ただし、これらすべての機能を流暢に理解して使用するには、マニュアルを読むのに10〜20分かかります。 さらに、パレットをコード、CSS、画像、SVGなどのさまざまな形式にエクスポートできます。

Coolors
ColorHexa
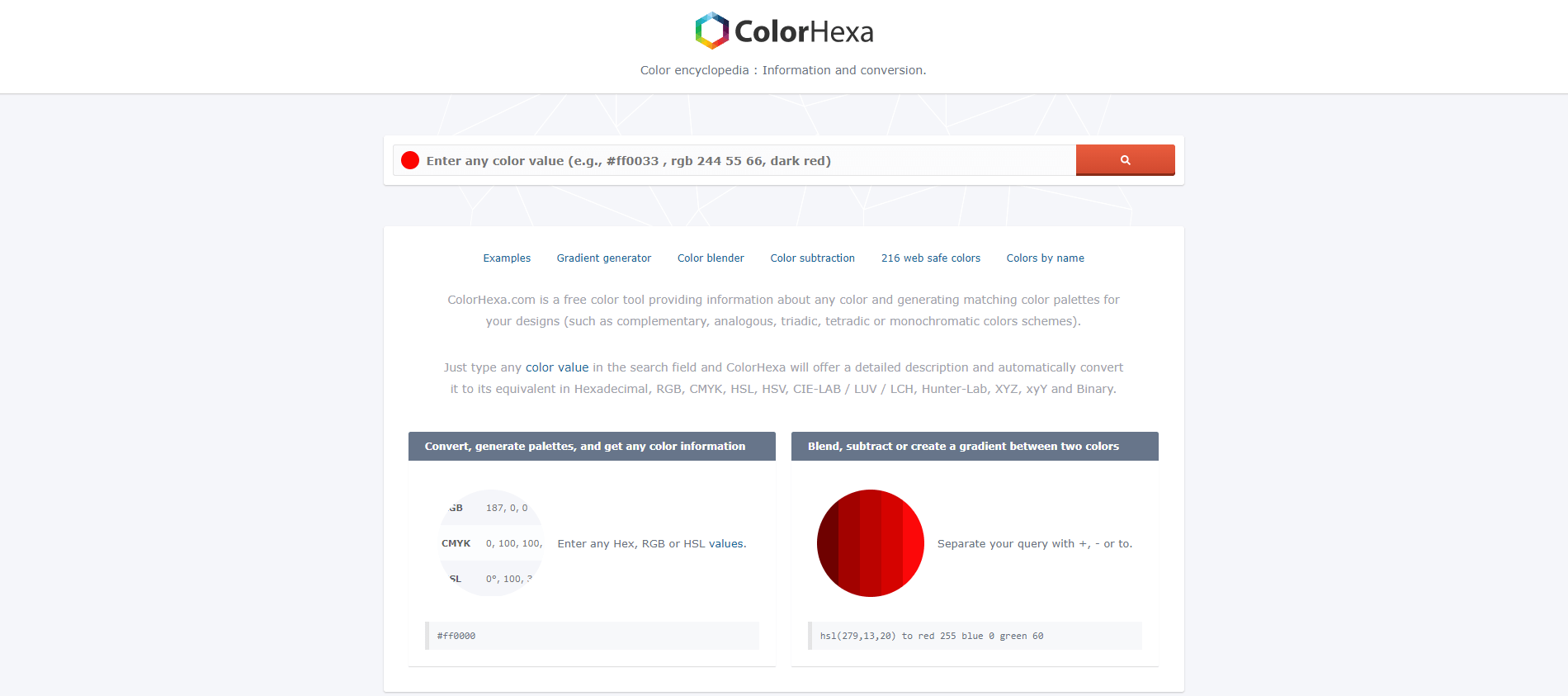
ColorHexaは、特定の配色を提供するだけでなく、Webサイトの原色に関するより詳細な情報も表示します。 たとえば、赤を選択すると、その色の値がRGB、16進数、HSL ...として自動的に表示され、Webページの背景、境界線、およびテキストとして使用されている色が表示されます。 あなたが色愛好家であるか、ウェブデザインにおける色の価値と使用についてもっと知りたいなら、これは理想的な場所です

ColorHexa
ColorDrop
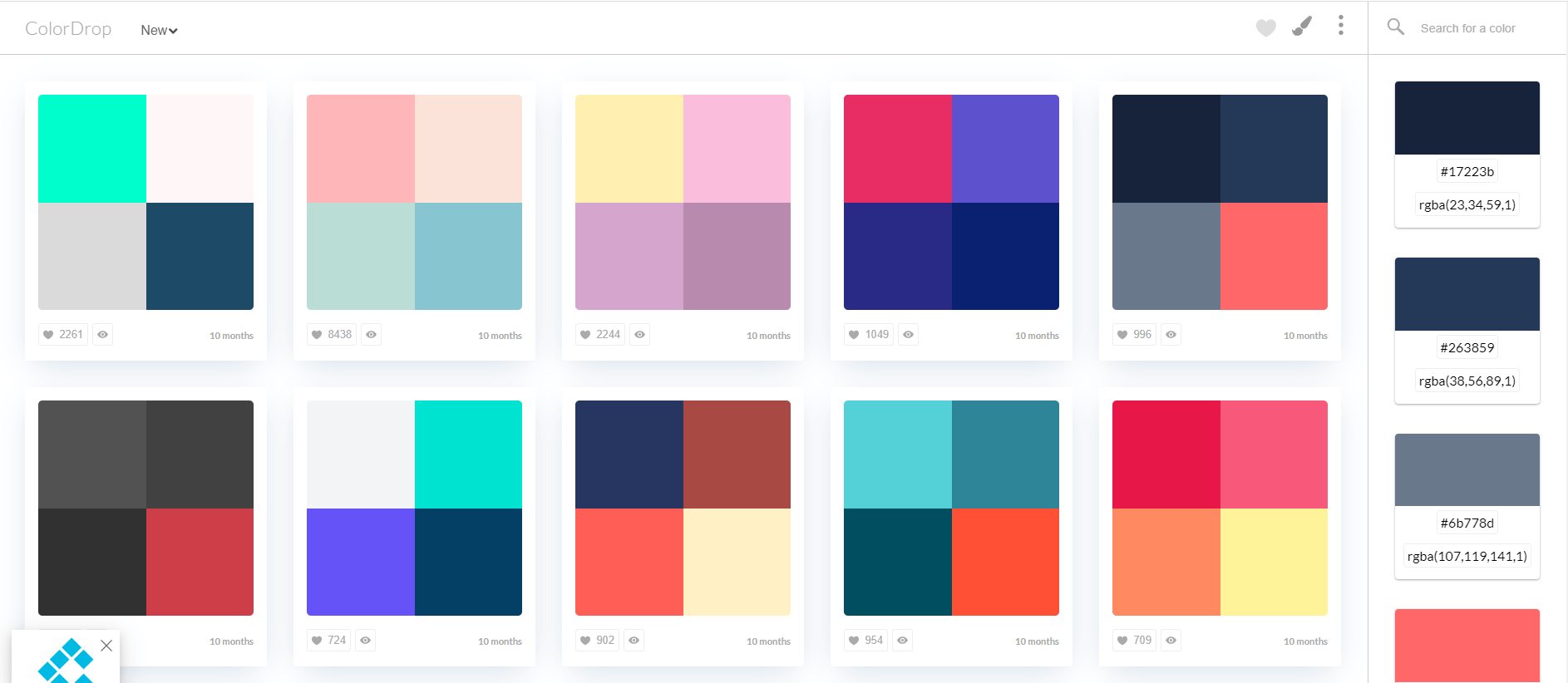
ColorDropは、Webサイトに最適なカラーパレットを簡単に見つけることができるWebサイトです。 さらに、画像から色を取得したり、RGB-> HEXから色の値を変換したりするなどの便利な機能があります。

ColorDrop
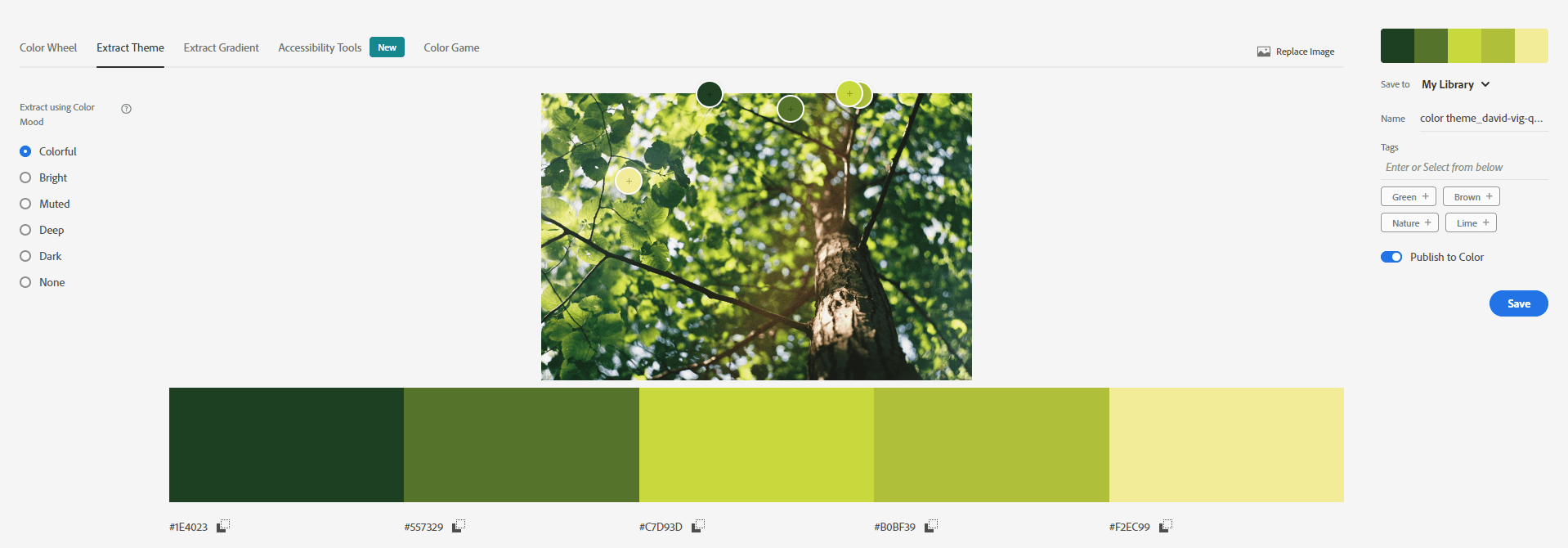
Adobe Color
Adobe Colorはパレットの作成と編集を簡単にするツールですが、パレットを保存するにはadobeアカウントを作成する必要があります。 さらに、アップロードされた画像から最も正確なカラーパレットまたはグラデーションを自動的に生成する機能があります。 Adobe Colorを使用して、パレットをCSS、LESSなどのさまざまな形式にエクスポートすることもできます。

Adobe Color
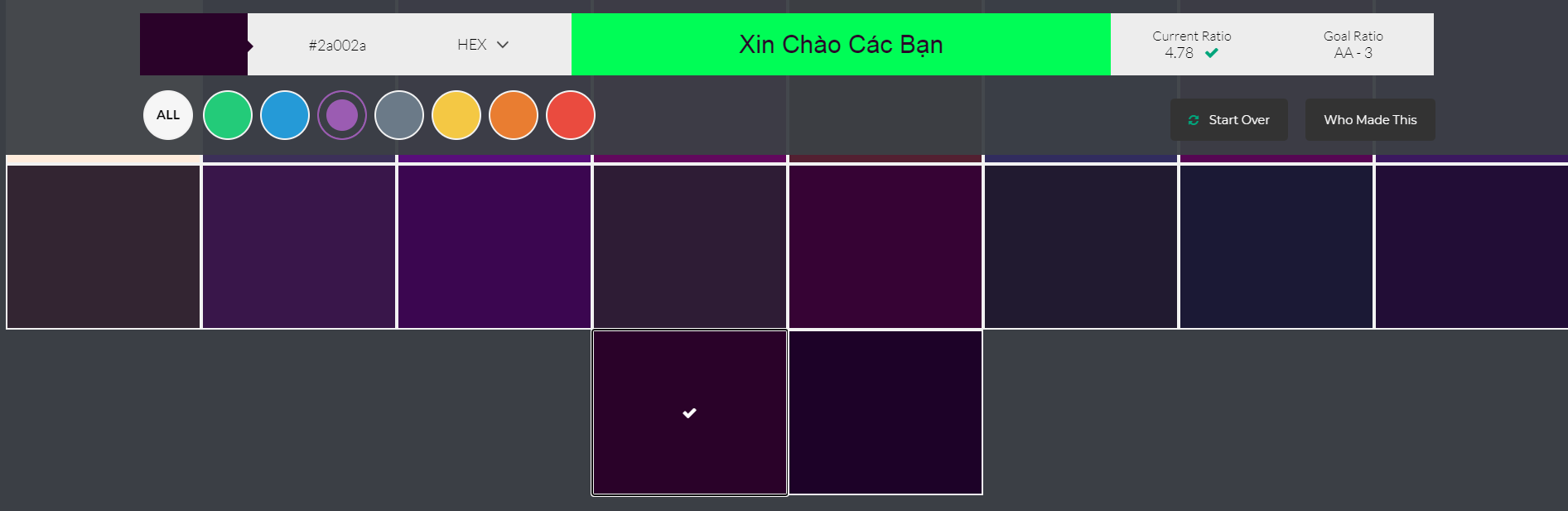
Color Safe
Color Safeは、WCAG標準に基づいて、選択したWebページの背景色とテキスト色のコントラストを表示することにより、適切な配色を設計および作成するのに役立つWebサイトです。

Color Safe
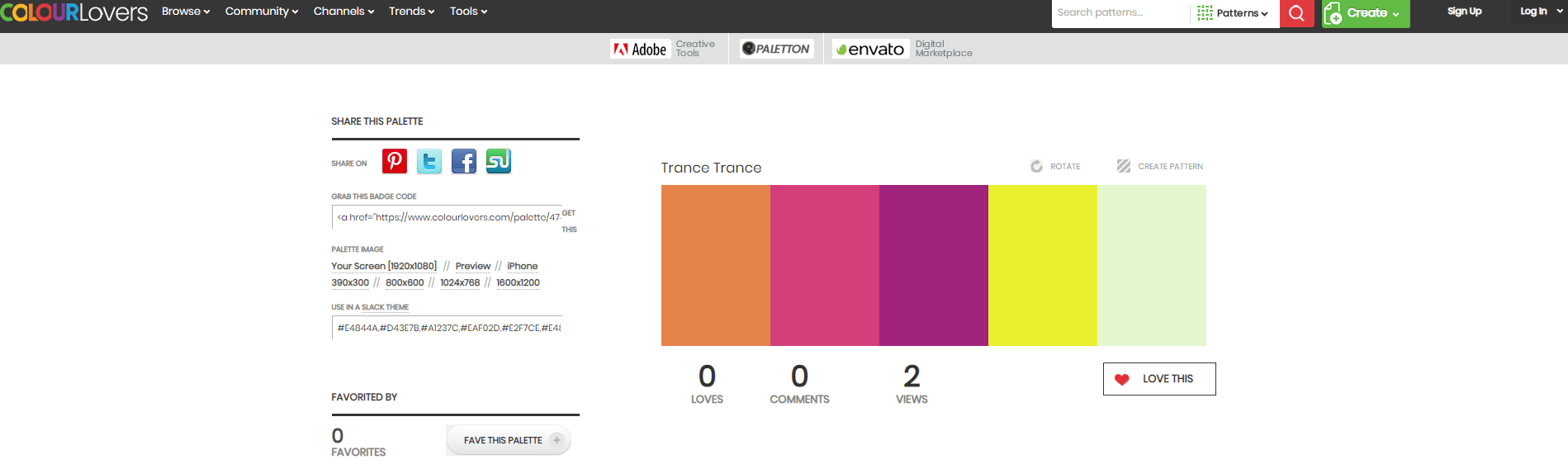
COLOURLovers
COLOURLoversは、Webデザイナー間でカラーパレットを共有するためのソーシャルネットワークのようなサイトです。 上記は、世界中から絶えず更新されている何千もの色と画像のパレットです。 FacebookやTwitterなどの他のソーシャルネットワーキングサイトで、美しいパレットにコメントして共有することができます。 さらに、COLOURLoversには、色、配色、または配色の使用方法に関する詳細なチュートリアルがあります。 によって設計された。

COLOURLovers
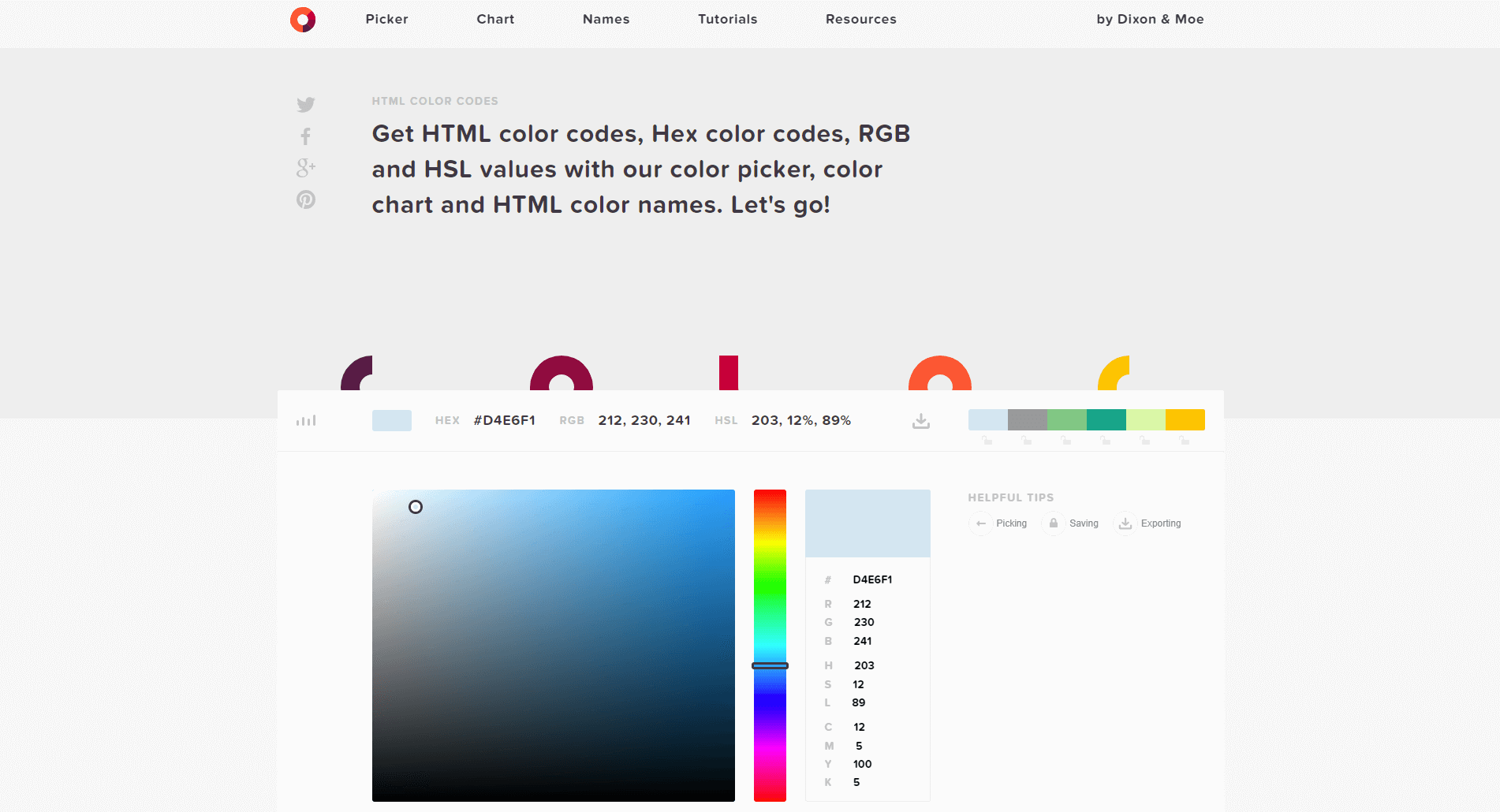
HTML Color Codes
HTML Color Codesは、カラーパレットを簡単かつ迅速に作成するのに役立つWebサイトです。 HTML、CSS、SCSS、RGB、HEXなどのさまざまな形式でパレットをすばやくエクスポートできます。 プログラムをコピーしてドロップするだけです。 少し簡単です。 さらに、HTMLカラーコードは、すべてのHTMLおよびCSSカラー名、Webサイトでの色の使用方法、または今日のWebでの色の傾向に関する記事も提供します。

HTML Color Codes
0to255
0to255は、入力した色から明るい色と暗い色を詳細に見つけることができるWebサイトです。 カラーコードを16進数で入力するだけで、ウェブサイトが正しい色を提供するように処理します。

0to255
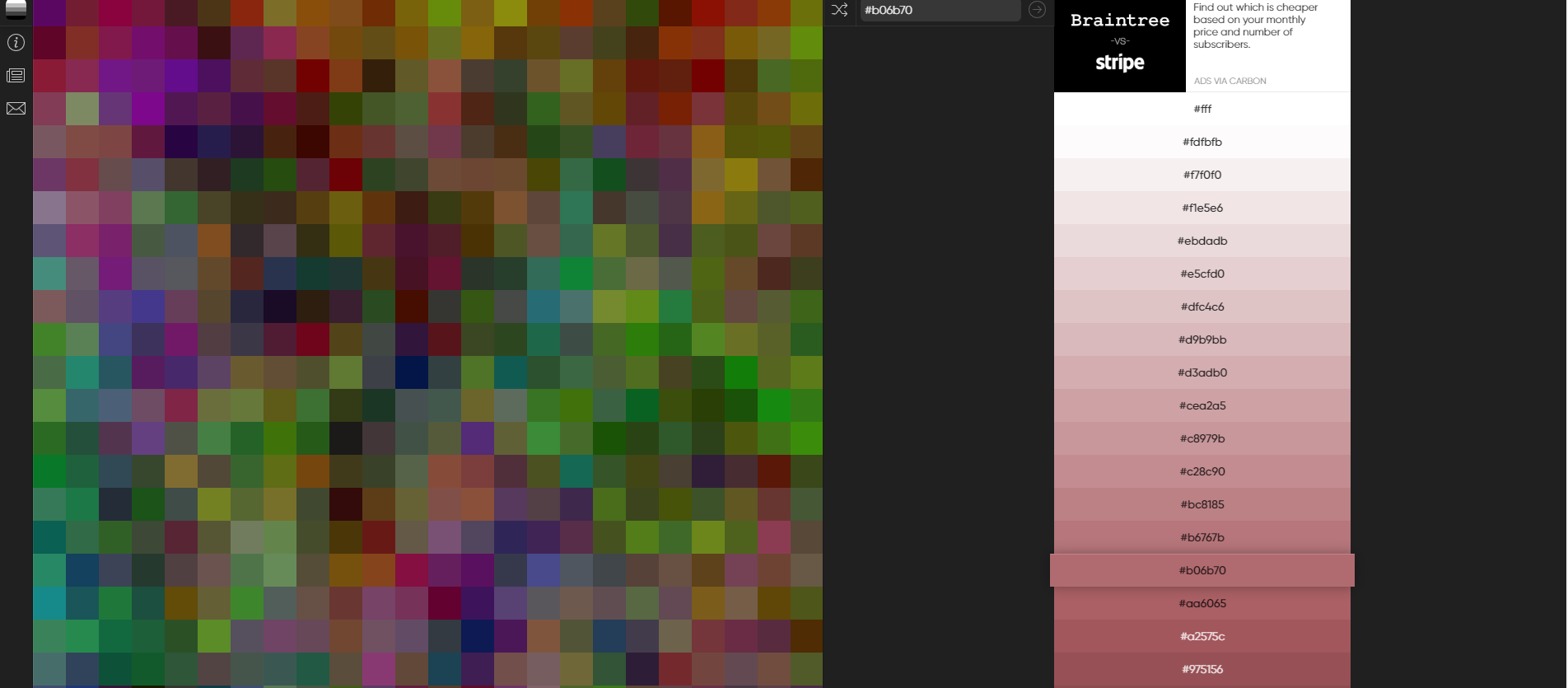
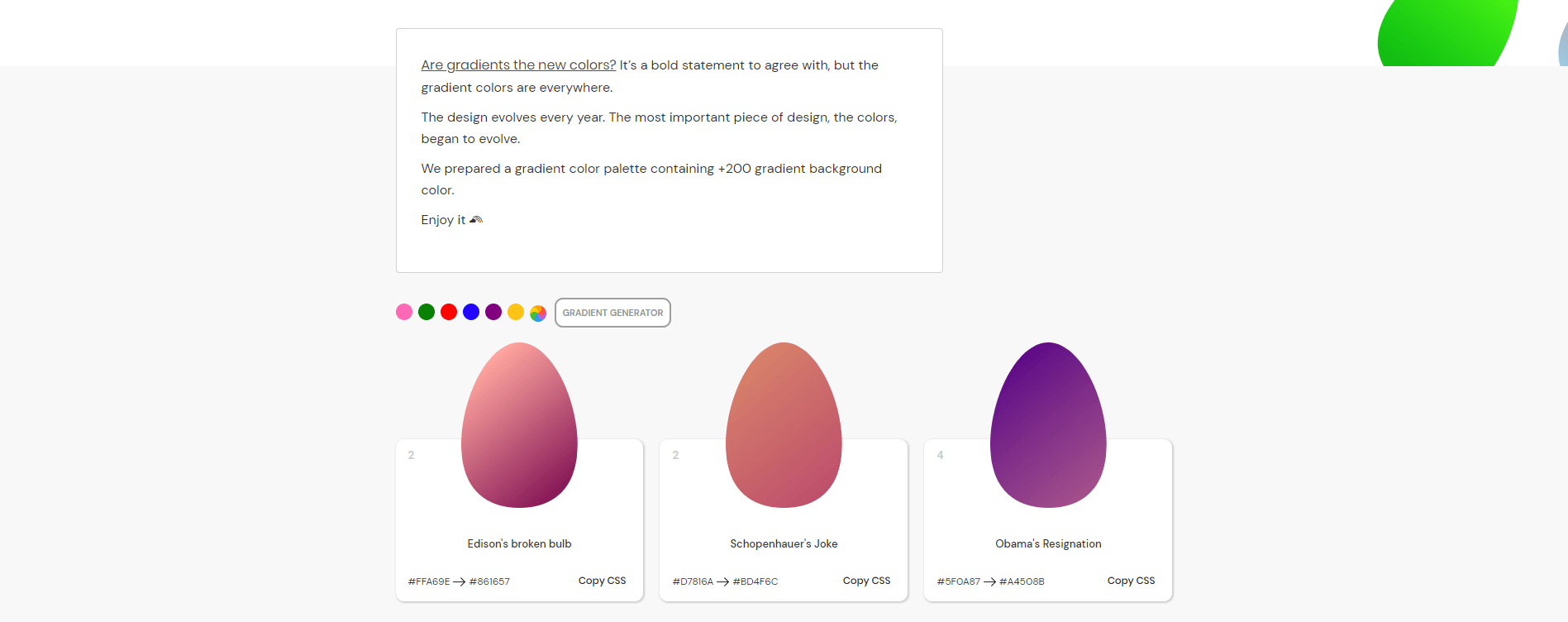
Eggradients
Eggradientsは、プログラムで直接使用するために[CSSのコピー]をクリックするだけで、必要な事前構成済みのグラデーションを提供することを主なタスクとするWebサイトです。 さらに、デザイン用の美しいカラーパレットを収集したり、ドミナントカラーに関連する色を表示したりするなどの機能も提供します。

Eggradients
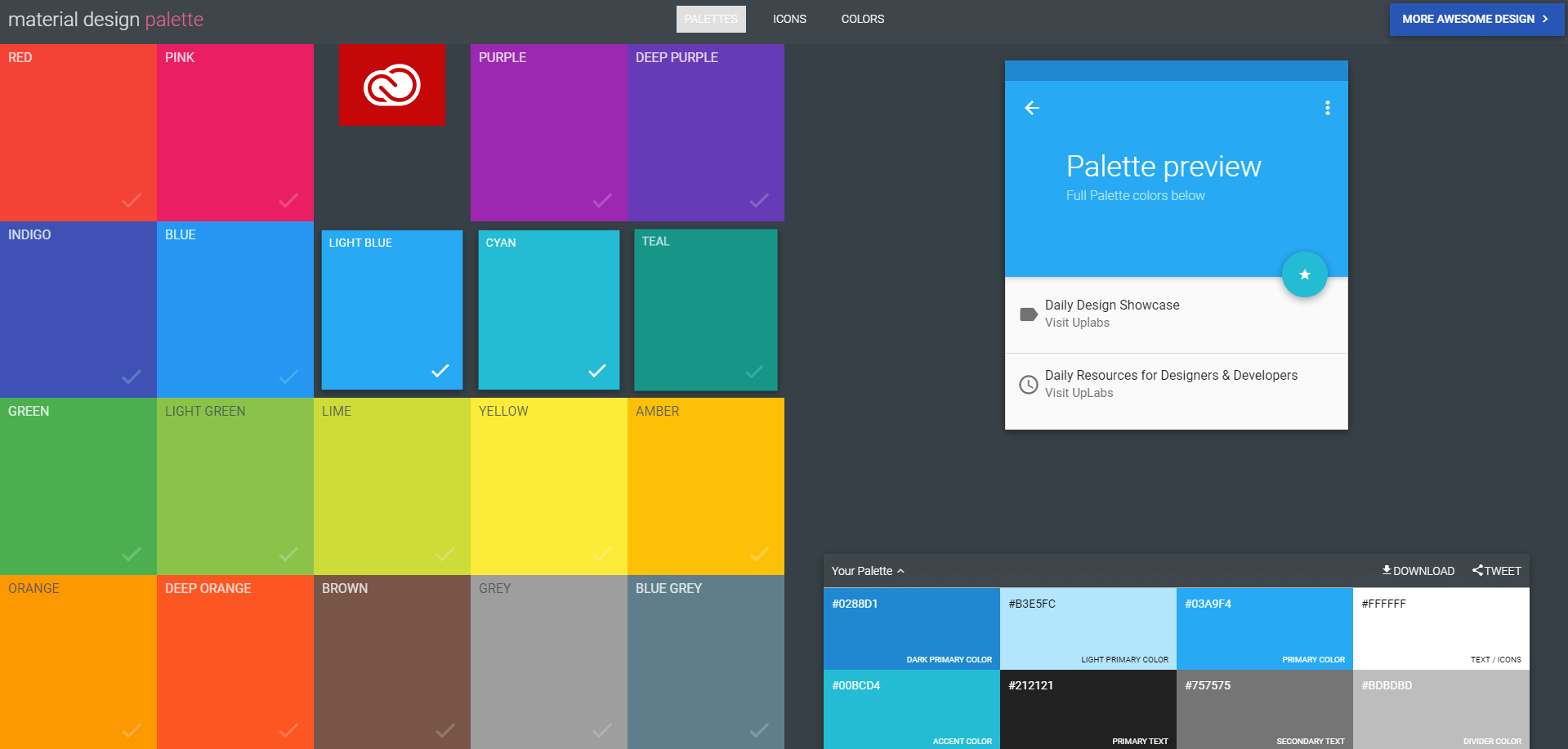
Material Palette
マテリアルパレットを使用すると、2色を選択するだけでカラーパレットを作成でき、Webサイトはそれらの色に基づいてパレットを自動的に作成します。 視覚化を容易にするだけでなく、その配色で使用すると、Webサイト要素の追加表示も提供します。

Material Palette
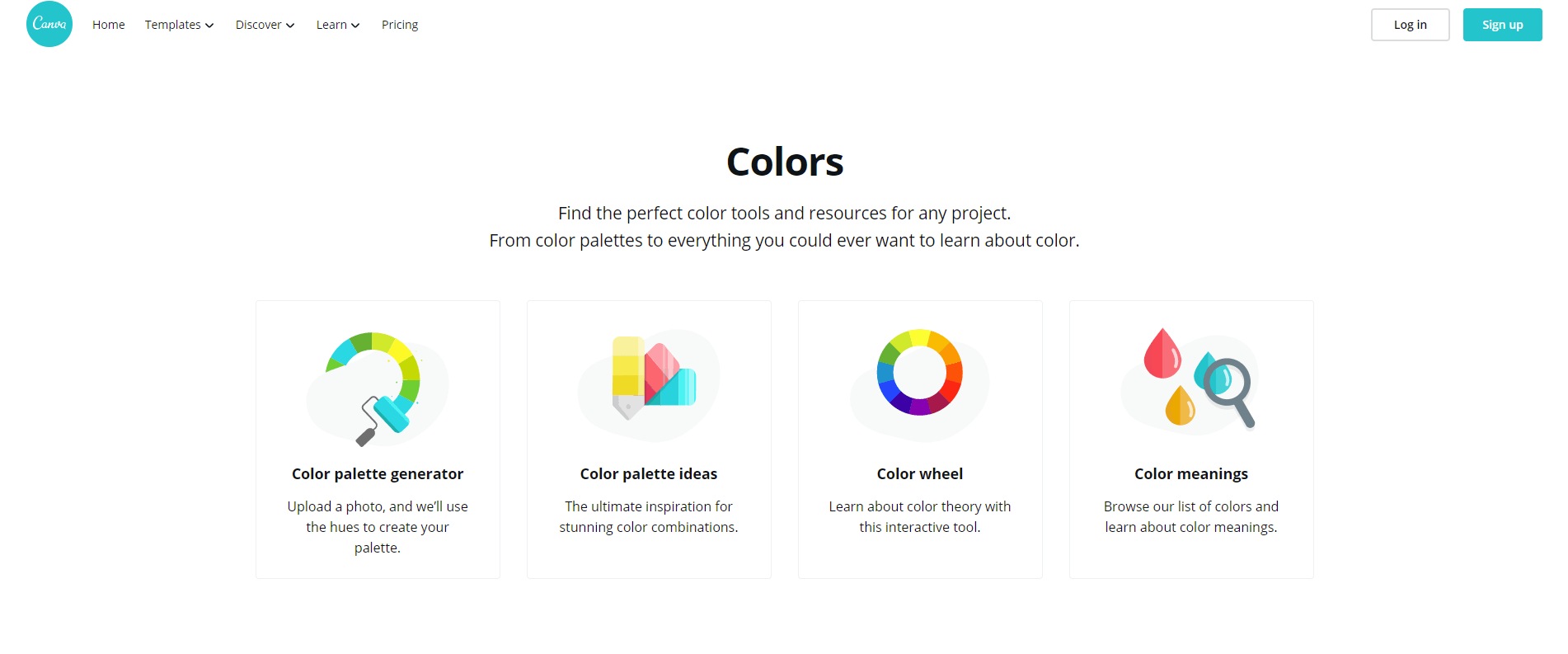
Canva
Canvaは、美しいカラーパレットを提供および作成するWebサイトです。 または、画像からパレットを取得し、カラーホイールツールを使用して、色を組み合わせる方法を学び、特定の色の意味を理解して、適切に適用することもできます。 詳細は私のウェブサイトをご覧ください。

Canva
ColorSpace
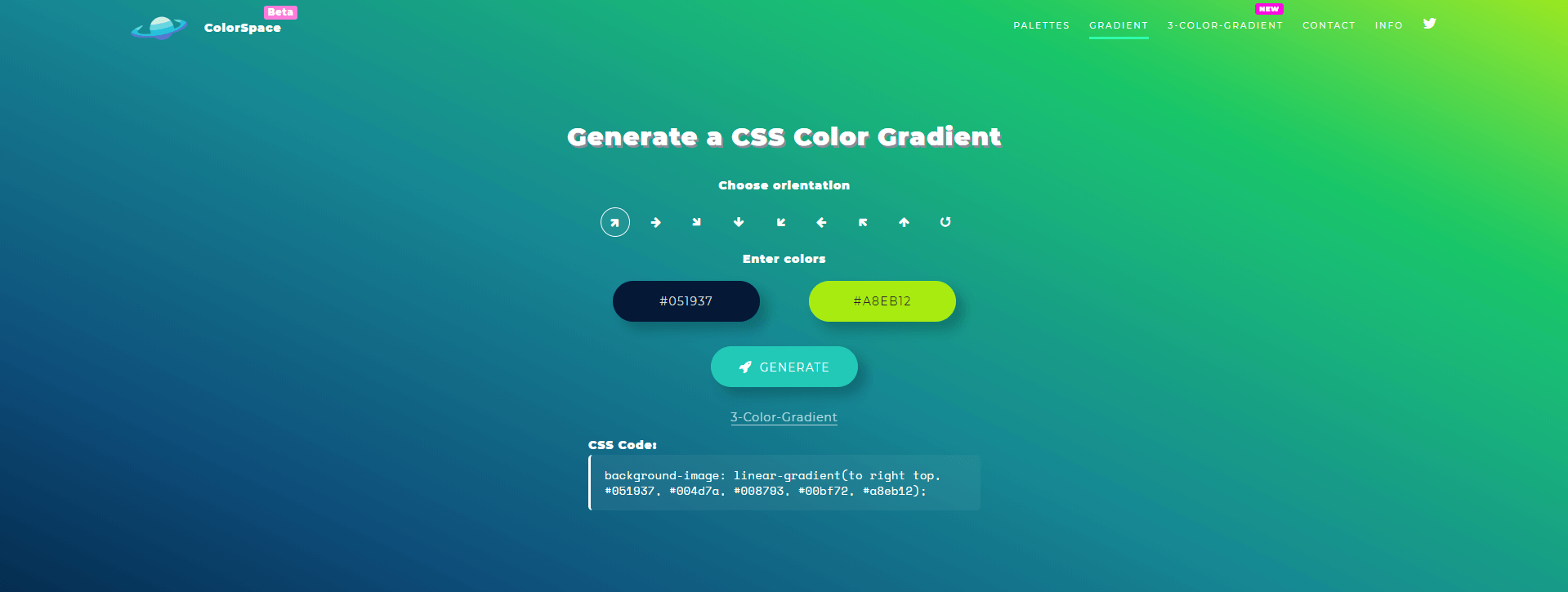
ColorSpaceは、あなたのWebサイトの配色を作成する方法を教えたいもう1つのサイトです。 好きな色を選択するだけで、Webサイトのすべての詳細なカラーパレットが表示されます。 グラデーションに2つの色を選択し、それら2つの色の方向を一緒に選択することで、CSSグラデーションを作成することもできます。 サイトはCSSプロパティを自動的に出力します。

ColorSpace
概要:
ちなみに、この記事が開発用のパレットを作成するための便利なツールになることを願っています。 開発やウェブデザインなどについてご不明な点がございましたら、お気軽にメールでお問い合わせください。 お早めにご連絡いたします。 またお会いしましょう より良い記事を書くことができるように、ページをサポートし続けてください。 ごきげんよう!