AppSyncのプレビュー申請が通ったので早速試してみました
AWS AppSyncとは
AWS AppSync では、ウェブアプリケーションやモバイルアプリケーション内のデータがリアルタイムで自動的に更新されます。また、オフラインユーザーが再接続するとすぐにデータが更新されます。AppSync により、応答性に優れた協働的なユーザーエクスペリエンスを実現できる、共同のモバイルアプリケーションやウェブアプリケーションを簡単に構築できます。
AWS AppSync を使用すると、iOS、Android、JavaScript、React Native でネイティブなモバイルアプリケーションやウェブアプリケーションを構築できます。AWS AppSync コンソールにアクセスし、シンプルなコードステートメントでアプリケーションのデータを指定して、使用を開始してください。アプリケーションのデータの保存、処理、取得に必要なものすべては、AppSync で管理されます。
APIの作成
1. APIの作成
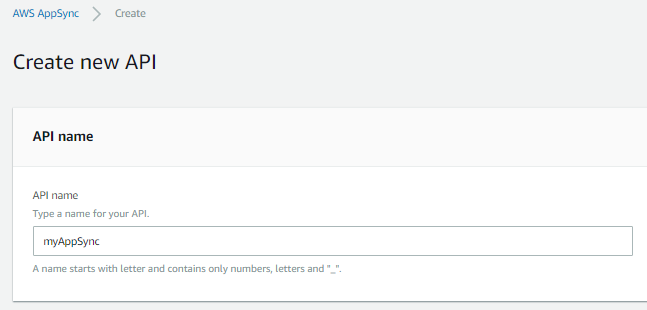
2. APIの命名
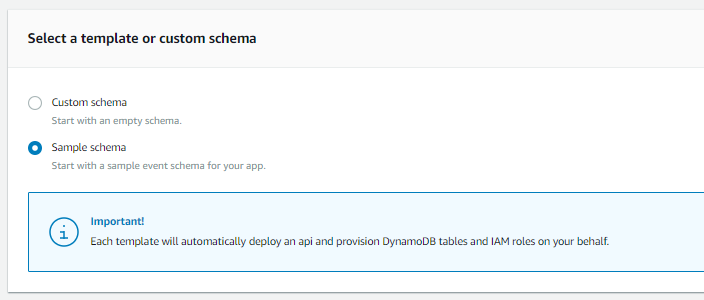
3. スキーマの選択
カスタムスキーマとサンプルスキーマを選択できます。
今回はあらかじめ用意されているサンプルスキーマを使いました。
DynamoDBのテーブルとアクセスに必要なIAM roleを自動生成してくれました。
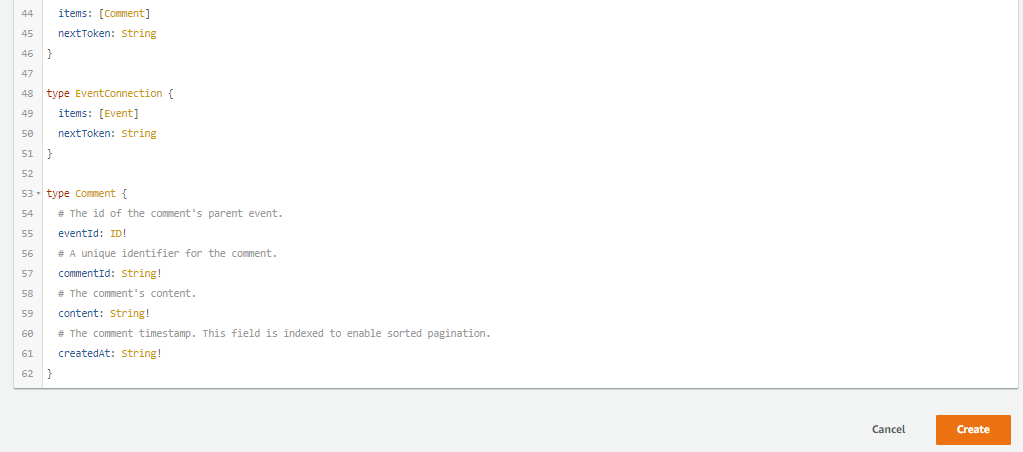
4. スキーマの確認
スキーマが表示されますので、一番下の「Create」ボタンを押します。
これでAPIが作成されました!早い!
APIの確認
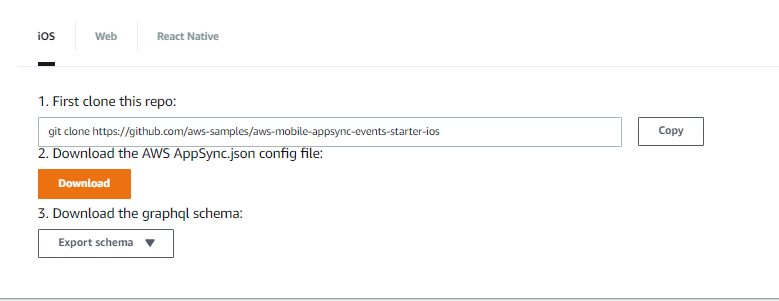
APIが作成されると、サンプルをGithubからクローンできます。
また、スキーマのダウンロードが可能です。
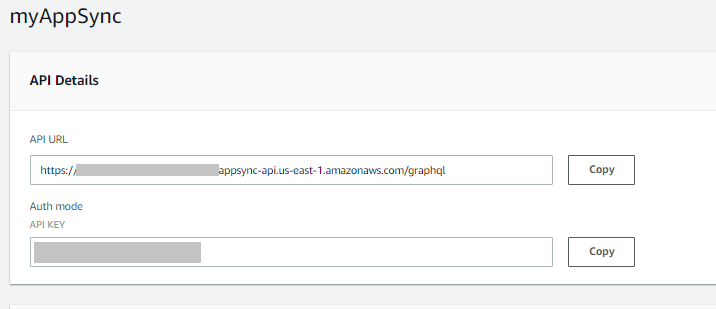
1. URL・API KEYの確認
作成したAPI「myAppSync」のトップページでURLやAPIキーを確認できます

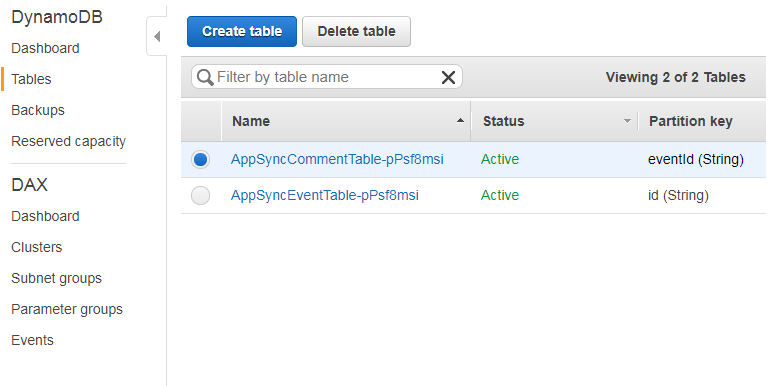
2. DynamoDBの確認
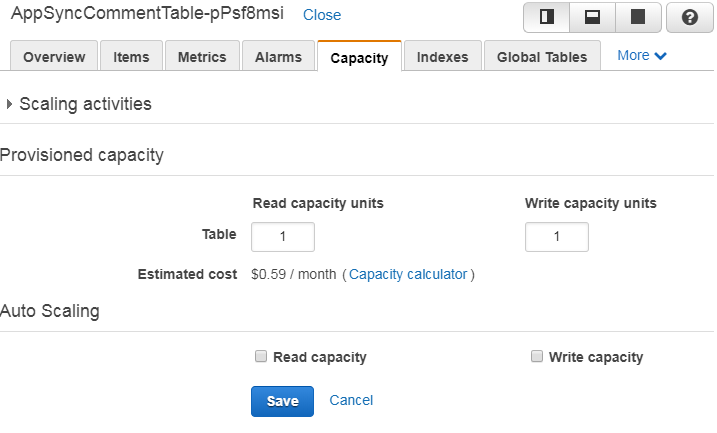
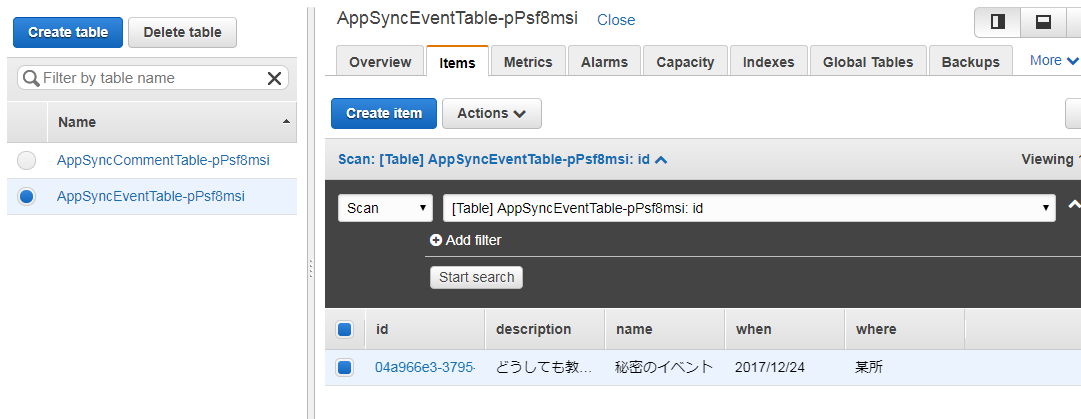
DynamoDBのテーブルが自動生成されているのを確認する事が出来ました!

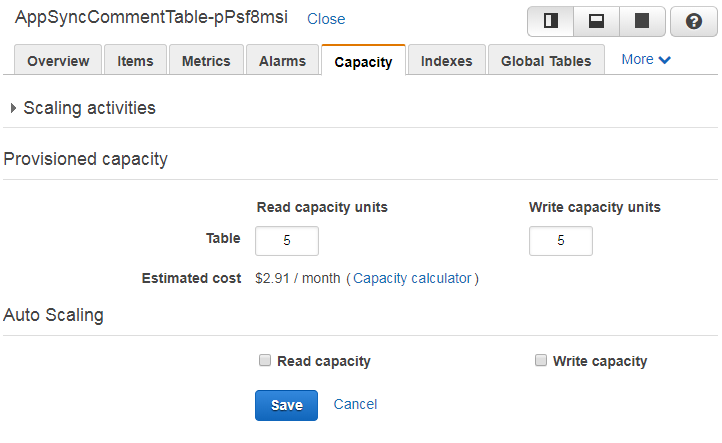
Read Capacity、Write Capacity共に「5」になっているので、テスト用途であれば小さめにしておきましょう。

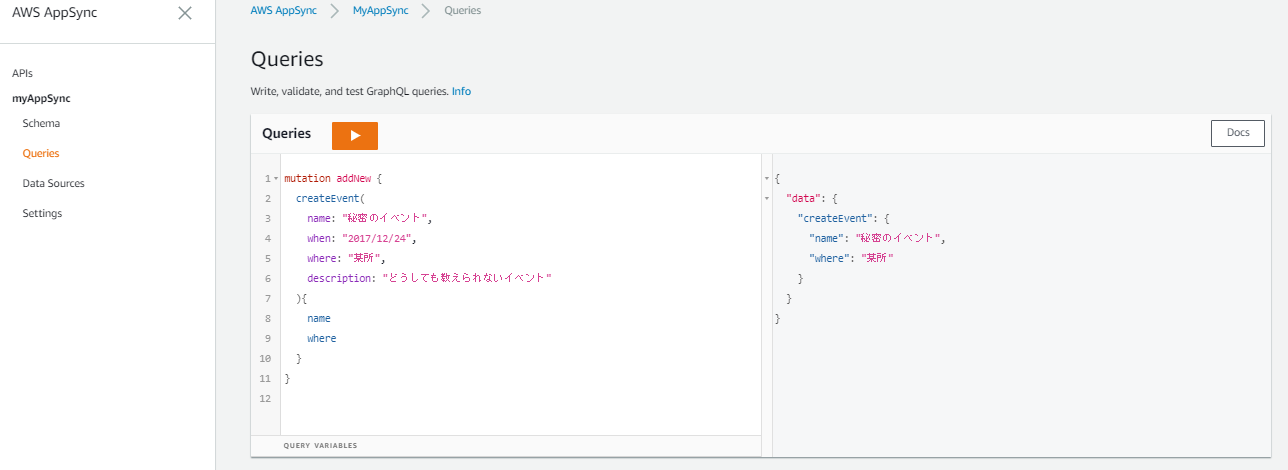
3. クエリーのテスト
AppSyncではクエリーのテストが出来るようになっています。
早速サンプルのイベントテーブルへデータを追加します。

所感
- GraphQLサーバーを数分で利用できるようになるのはとても便利で、apollo-serverをコンテナで立てるよりも楽だなという印象を受けました。
- AWSの対応しているデータソースに繋ぐのであればとても便利なサービスです。
- データソースはDynamoDB、Elasticsearch service、Lambdaの3つと制限はありますが、IAM roleを自動生成してくれるのはありがたいです。
- スキーマは自分で準備する必要があるのでGraphQLの知識は必須です。
- 今後はもう少し時間を作ってモバイルデバイスからのオフライン、オンライン時の動きを確かめたいと思います。