Flutterでアプリのコードを書いていて、
既存のColumnをExpandedでWrapしたい!
みたいなとき、何にも知らない私は
Columnの箇所を選択してカットして、代わりにExpandedを書いてそのchild: に先ほどのColumnをペーストして。。
というやり方をしていました。
これメンドクサイのでなんとかならないとのかな〜と思っていたら、IDEのショートカットで簡単に出来ることが分かりました。
その方法は、Codelabsのこちらの回のなかで紹介れています。
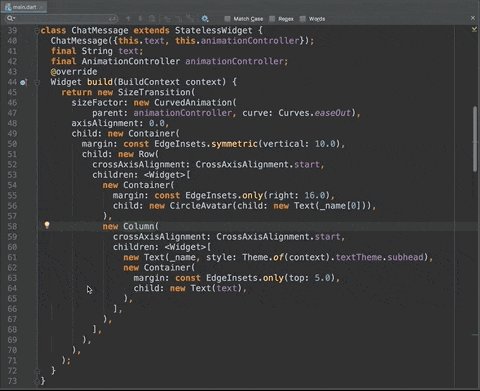
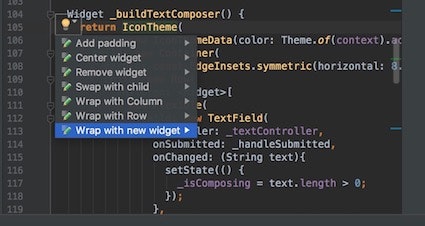
WrapさせたいWidgetをクリックすると、その行の左にバルブが表示されるので、それをクリックします。
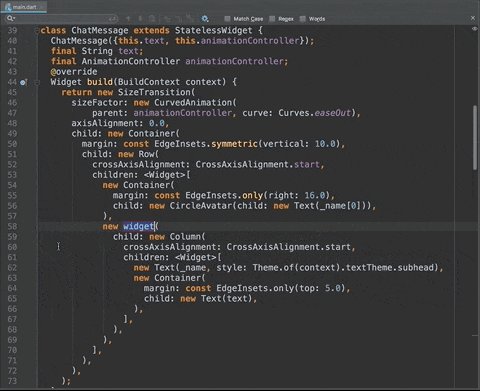
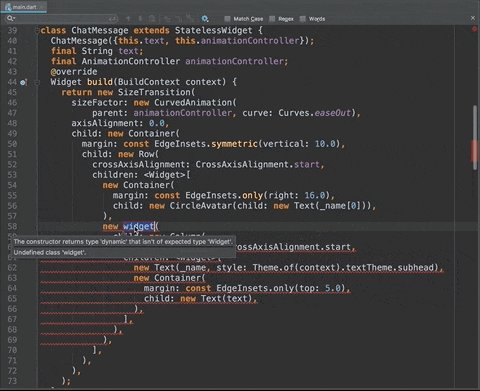
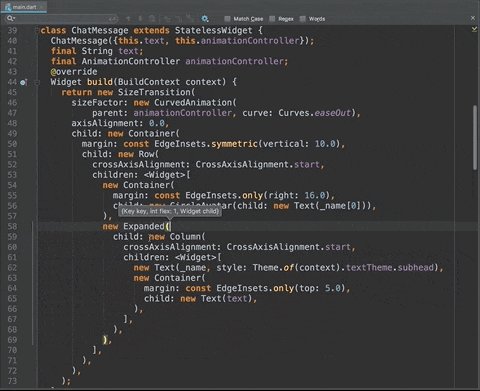
そうすると、Wrap with new widgetという項目が出てくるので、それを選択するとwidgetでwrapしてくれます。あとはそれを目的のWidgetに置き換えるだけです。
キーボードのショートカットの場合、option+return (macOS) alt+enter (Linux, Windows) です。
上では IntelliJ IDEAの例ですが、AndroidStudioでも同様にできました。
キーボードのショートカットも同じです(Linux, Windowsは未確認)。