React NativeでGoogle Payのサンプルアプリを作り、GitHubに公開しました。
Google Payをネイティブコード書いて自力で実装する方のご参考になればと思います。
※ テスト環境ではトークン取得まで動くことを確認しましたが、 本番環境での実際の支払いは未確認です。
Requesting production access の過程が面倒だったので。。(今後検証したら更新します。)
背景
ReactNative(Android側)でGoogle Payを実装したかったが、 react-native-paymentsはAndroid Payにしか対応していないようですし、今後もしばらく対応はなさそうなので、ライブラリは使わず自分で実装してみました。
(他に良いライブラリあったのかも知れませんが、見つけられませんでした。。)
ソースはGitHubでご確認いただけます。
前提
支払いはゲートウェイを使って行い、Google Payからはトークンだけ取得することが前提です。
機能
ライブラリとして公開する予定はないので、機能は以下の2つだけです。
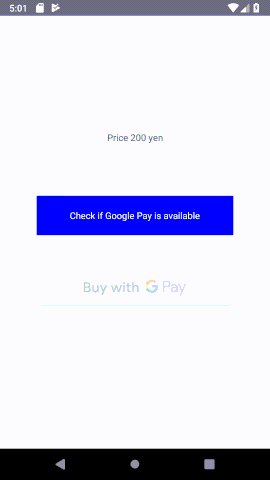
1. Google Payが使えるか確認する
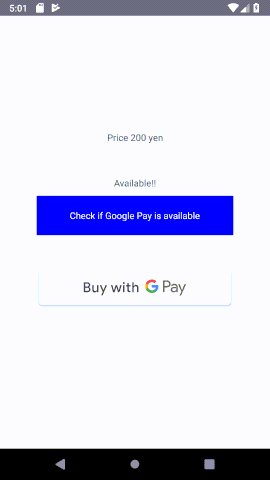
画面内にある2つのボタンのうち、上側の青いボタンをタップすると、Google Payが使えるかどうかを判定できます。使える場合は、下のGoogle Payボタンが活性化されます。
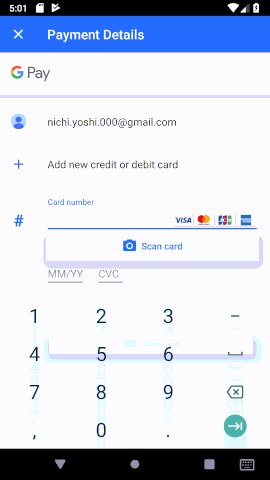
2. GooglePayのペイメントシートを出してトークンを受け取る
実際の支払いはゲートウェイを使う想定なので、トークンを受け取るところまで実装しました。
無事にトークンを受け取れれば、Google Payボタンの下にトークンがTextで表示されるはずです。
設定可能なプロパティ
Google Payのガイダンスをみると自分で設定する項目が結構ありますが、App.js で設定できるのは以下のみです。それ以外はネイティブコードにベタ書きしています。
Google Payのボタンは、黒と白、さらに枠線有る無しがありますが、今回は白で枠ありを使っています。(xml自体は全パターンプロジェクトに含まれています)
なお、テスト環境であれば、各プロパティは現状ママで検証できるはずです。
- cardPaymentMethodMap.gateway.name: ゲートウェイの名前 (GMOなら
gmopgなど) - cardPaymentMethodMap.gateway.merchantId: ゲートウェイのショップIDなど
- cardPaymentMethodMap.cardNetworks: 使うカード (例:['AMEX', 'JCB', 'MASTERCARD', 'VISA'])
- transaction.totalPrice: 合計金額
- transaction.totalPriceStatus: 合計金額のステータス
- transaction.currencyCode: 通貨
- merchantName: ゲートウェイ業者の名前(ペイメントシートに表記されることがあるらしい)
- テスト環境か本番環境か:(ENVIRONMENT_TEST か ENVIRONMENT_PRODUCTION)
const request = {
cardPaymentMethodMap: {
gateway: {
name: 'example',
merchantId: 'exampleMerchantId'
},
cardNetworks
},
transaction: {
// this is just sample so price is fixed.
totalPrice: '200',
totalPriceStatus: 'FINAL',
currencyCode: 'JPY'
},
merchantName: 'Example Merchant'
}
・・・
const token = await GooglePayModule.requestPayment(
// You can change environment here
// GooglePayModule.ENVIRONMENT_TEST is for testing
// GooglePayModule.ENVIRONMENT_PRODUCTION is for product
GooglePayModule.ENVIRONMENT_TEST,
request
).catch(error => this.setState({ text: `error: ${error}` }))
参考サイト
- Google Pay APIの公式ガイダンス
- react-native-payments
- [React Nativeの公式ガイダンス(Native UI Components)](Native UI Components)
- React Nativeの公式ガイダンス(Native Modules)