はじめに
アプリの全画面表示をしようとするとノッチの有り無しでやり方がちょっと違ったのでまとめてみます。
開発環境
Android Studio 3.5.3
フルスクリーン表示の方法
これは、ノッチ有り無しに関わらず同じです
styles.xmlにて、以下を記述します
<style name="AppTheme.FullScreen">
<!-- アクションバーを削除 -->
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<!-- フルスクリーン -->
<item name="android:windowFullscreen">true</item>
<item name="android:windowContentOverlay">@null</item>
</style>
次にAndroidManifest.xmlでthemeを設定すればOKです
<application
android:theme="@style/AppTheme.FullScreen"> <!-- Add -->
<activity android:name=".MainActivity">
...
</activity>
</application>
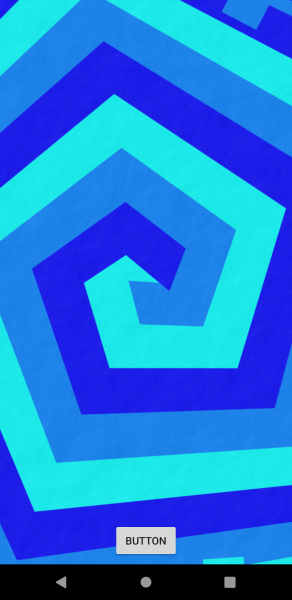
結果
ここまでは、他のサイトと同じです
私は以下のサイトを参考にしました
【 Android アプリ開発 】全画面表示を行う方法 ( 通知バー非表示 )
フルスクリーンにはなるんだが...
問題はここからです。ノッチ付きのスマホだと以下のようになります。

(画像はHuawei P30 Liteです)
わかりづらくてすみません...。
よく見てみるとノッチの周りにViewが表示されません。
これを解決するにはもうひと手間加えます
ノッチ付きのスマホにおける全画面表示
styles.xmlの変更
styles.xmlを以下のように書き換えます。
<style name="AppTheme.FullScreen">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowContentOverlay">@null</item>
<!-- Add -->
<item name="android:windowLayoutInDisplayCutoutMode">shortEdges</item>
</style>
windowLayoutInDisplayCutoutModeにshortEdgesを設定します。
Activityの変更
使用するアクティビティにて、以下のコードを追加します
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Add
window.decorView.systemUiVisibility = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
}
これでノッチ周辺にもViewが表示されます
結果
おまけ
ステータスバーを全画面上に表示する
styles.xmlを以下のように変更します
<style name="AppTheme.FullScreen">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowFullscreen">false</item> <!-- update -->
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowLayoutInDisplayCutoutMode">shortEdges</item>
<item name="android:windowTranslucentStatus">true</item> <!-- add -->
</style>
結果
参考サイト
https://developer.android.com/guide/topics/display-cutout
https://stackoverflow.com/questions/29311078/android-completely-transparent-status-bar
https://qiita.com/Futo23/items/7bf65c4158bec6f30ffb#1-stylexml%E3%82%92%E4%BF%AE%E6%AD%A3