OculusとFinalIKを使ってバーチャルYoutuberになってみました。
この記事のゴールは、自分の動きと3Dモデルの動きを連動させることです。
Unityの知識は全く無いですが、はるねずみさんの記事を参考にさせていただき、なんとか動かすことができたので簡単にまとめてみたいと思います。
はじめに
ここでは、Unityにキャラがインポートされていることを前提に進めていきます。
もしMMDデータをUnityで使える状態にできてない方は以下の記事を参考にしていただければ問題ないかと思います。
(https://qiita.com/ngron/items/cdd3248c7ff96a1bc5b0)
開発環境
- Unity 2017.3.1f1(https://unity3d.com/jp/get-unity/download)
- Oculus Lift(https://www.oculus.com/rift/)
- Oculus Utilities for Unity(https://developer.oculus.com/downloads/unity/)
- FinalIK(https://assetstore.unity.com/packages/tools/animation/final-ik-14290)
- KizunaAi(http://kizunaai.com/download-page/)
- MMD4Mecanim(http://stereoarts.jp/)
Oculusが5万。
FinalIKが9千なので、
予算はだいたい6万円くらいですね。
デモ動画
VTuberって最近流行ってますよね。#動きがキモくなった#キズナアイ pic.twitter.com/DhBVvSokKR
— レオン@宿借りエンジニア (@ngron1210) 2018年3月22日
制作の流れ
- OVRCameraRigをモデルの頭に配置
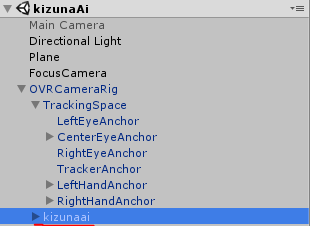
- OVRCameraRig> TrackingSpaceの階層下にあるAnchor(head,hand…)下にそれぞれ空のobject(head,hand(右、左))を作る
- OVRCameraRigの階層下に動かしたい3Dモデルを設置
- 3DモデルにVRIKスクリプトをアタッチする
- VRIKスクリプトのにあるHeadTargea,にトラッキングスペースに配置した空のObjectをアタッチする。(右手、左手も同様にアタッチ)
OVRCameraRigを頭周辺に配置する
Oculus Utilities for Unityをダウンロードしてインポートしましょう。
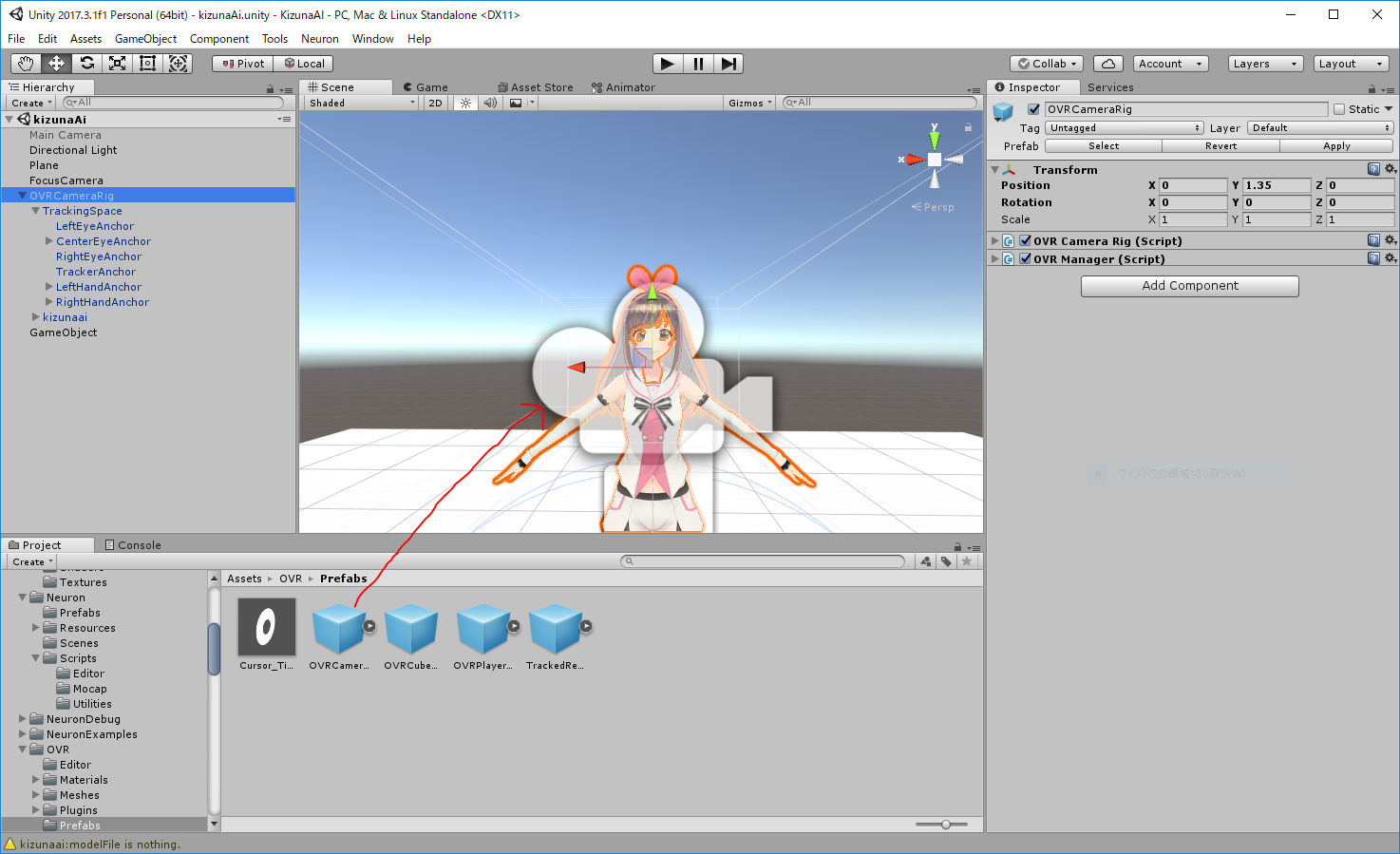
OVR > prefabs > CameraRigを頭に配置します。positionは(0, 1.35, 0)くらい?

この辺は各自で調整していただければと。
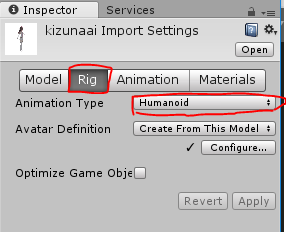
追記なのですが、キャラの設定をHumanoidにしないと動かないと気づいたのでここで設定しておきます。
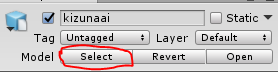
キズナアイを選択し、selectを押します。

Rigを選択、AnimationTypeをHumanoidにしておきましょう。

これで準備完了です。
トラッキングスペースに空のオブジェクトを作る
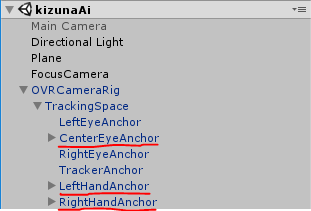
OVR > TrackingSpaceに、CenterEyeAnchor,LeftHandAnchor,RightHandAnchorの3つのトラッキングスペースがあります。

CenterEyeAnchor → ヘッドマウントディスプレイ
LeftHandAnchor → Oculus Touchの左手
RightHandAnchor → Oculus Touchの右腕
がそれぞれ対応しています。
ということは、これらのトラッキングスペースにモデルの頭、左手、右手を入れてあげて、トラッキングさせれば良いのです。
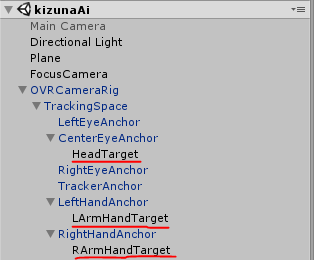
本来は3Dモデルのパーツを当てはめるものいいですが、代わりに頭、手(右左)の空のオブジェクトを作って、トラッキングさせる場所の階層下に入れていきます。

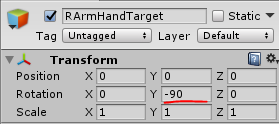
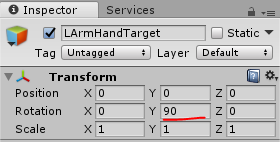
名前は分かりやすいように、HandTarget , LArmHandTarget , RArmTargetとしておきました。
しかし、キズナアイの場合、デフォルトのままでは腕の角度や動きがおかしくなってしまうので、角度の調整をします。(FinalIKのモデルに合わせないといけない)
左腕は 90度

OVRCameraRigの下に動かしたい3Dモデルを設置
OVRCameraRigの階層下に対象の3Dモデルを入れます。

VRIKスクリプトをアタッチし、Targetを指定する
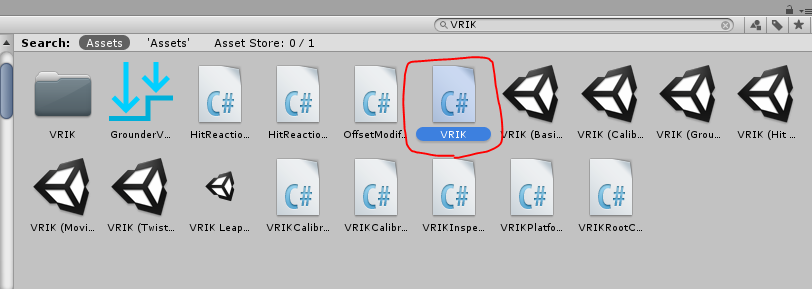
ここからはFinalIKをダウンロードします。
VRIKがどこにあるのかさっぱり分からなかったんですが、検索したら普通にでました。。
これをKizunaai(対象の3Dモデル)にアタッチします

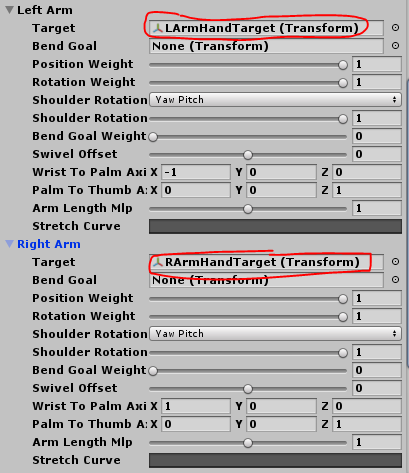
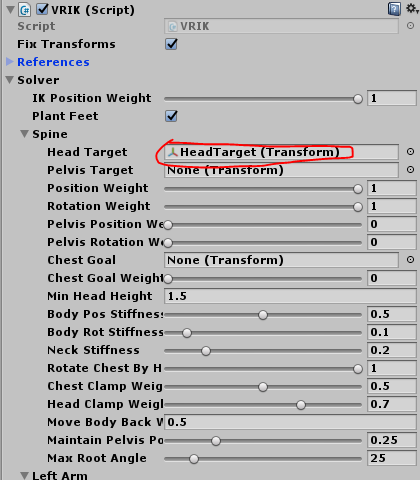
次に、VRIK > Solver > Spine を開き、Head Targetに最初CenterEyeAnchorの下に作った空オブジェクトをアタッチしましょう(ここではHeadTarget)

LeftArm , RightArm も同様です。
これで無事動くかと思います。
撮影用カメラを設定して自分の姿を見られるようにする
しかし、このままでは自分の動作確認ができないので見られるようにしましょう。
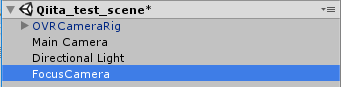
まず新しいカメラを追加します。今回はFocusCameraとしておきました。(MainCameraは消してしまって構いません)

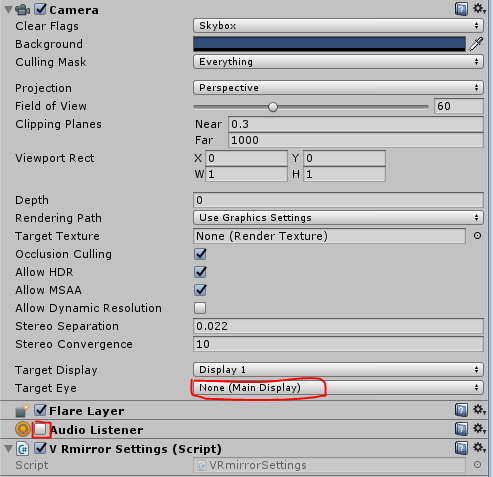
新しく追加したカメラのInspectorを開き、Target EyeをNoneにし、Audio Listenerのチェックを外します。
以下のコードを新しいカメラにアタッチさせます。
public class VRmirrorSettings : MonoBehaviour {
// Use this for initialization
void Start () {
UnityEngine.XR.XRSettings.showDeviceView = false;
}
// Update is called once per frame
void Update () {
}
}
これで再生し、別視点のカメラがでていることを確認してみてください。

ヘッドマウントディスプレイで自分の姿を見られるようにする
ヘッドマウントディスプレイを付けながらでも自分の動作確認をして見たい方もいるかと思うのでやり方を紹介します。
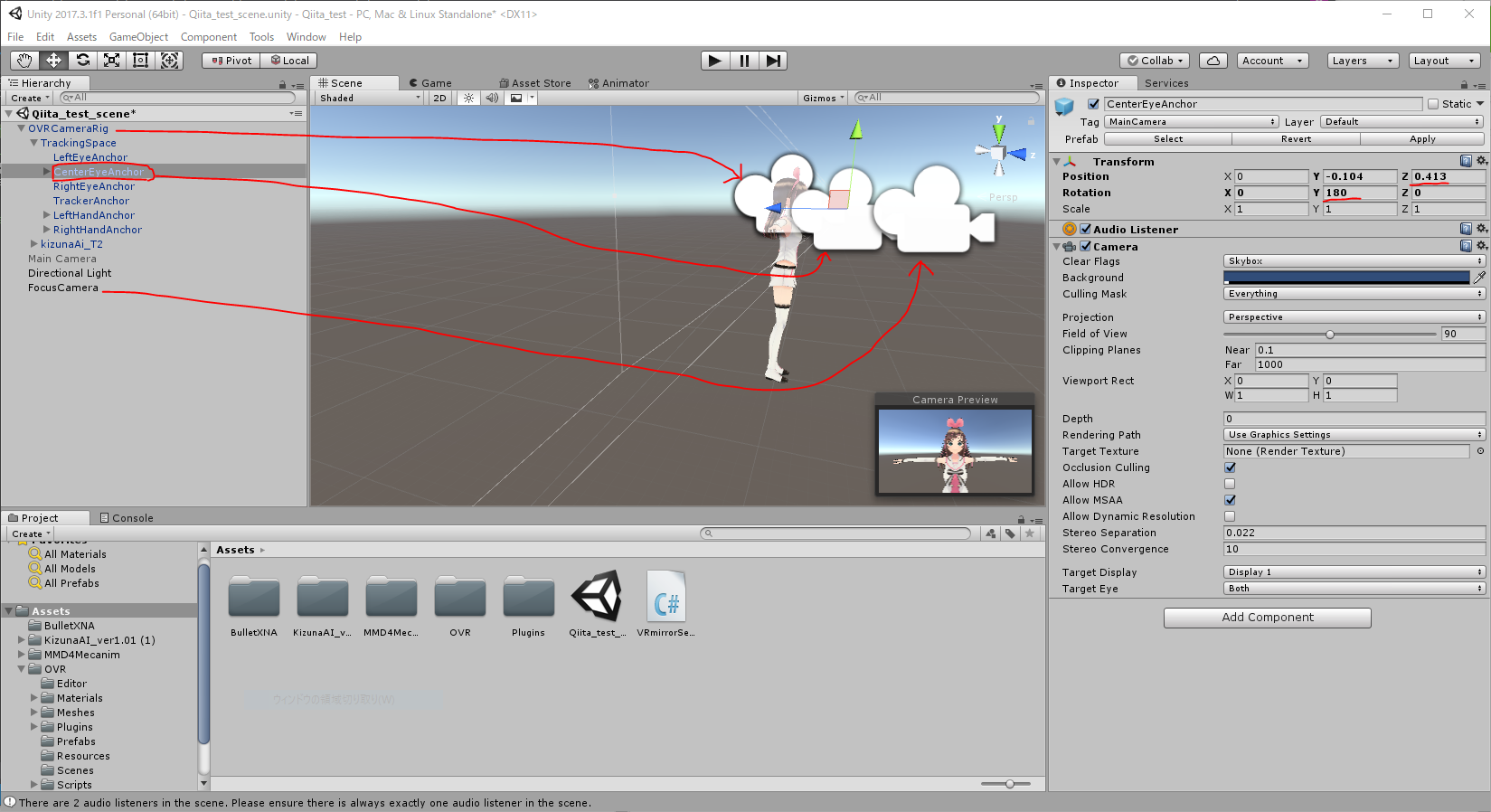
CenterEyeAnchorがヘッドマンとディスプレイの視点になるので、これを動かします。positionをZ方向へ少し移動させ、角度を180度回転させたら自分の姿が見れるはずです。
カメラが増えてますが、構図はこんな感じ。

カメラの距離などは各自調整していただければと。
注意: キャラによってパーツの角度を調整しなければならない
3Dモデルの骨格の向き ≠ FinalIKの骨格の向き
となっていることに気をつけていただきたいです。
なので今回この記事で使ったキズナアイちゃんも、頭や腕の向きを調整しないと変に曲がった状態になっています。
参考記事:https://qiita.com/halne369/items/daadf0e00330a1019830
まとめ
ただいろんな記事を真似て組み合わせただけなんですが、
超簡単にまとめると、VRIKの骨格にトラッキングスペースにあるObjectをそれぞれ当てはめるとデバイスの動きと連動する仕組みなのかな?と個人的に解釈しています。
もし間違ってたら指摘していただければと思います。