きっかけ
とあるサービスカタログに前のページで表示している値を引き継いで遷移したいという要望があり、URLから取得する方法を実装しました。
参考にした記事
プラットフォーム
NewYork
サンプル
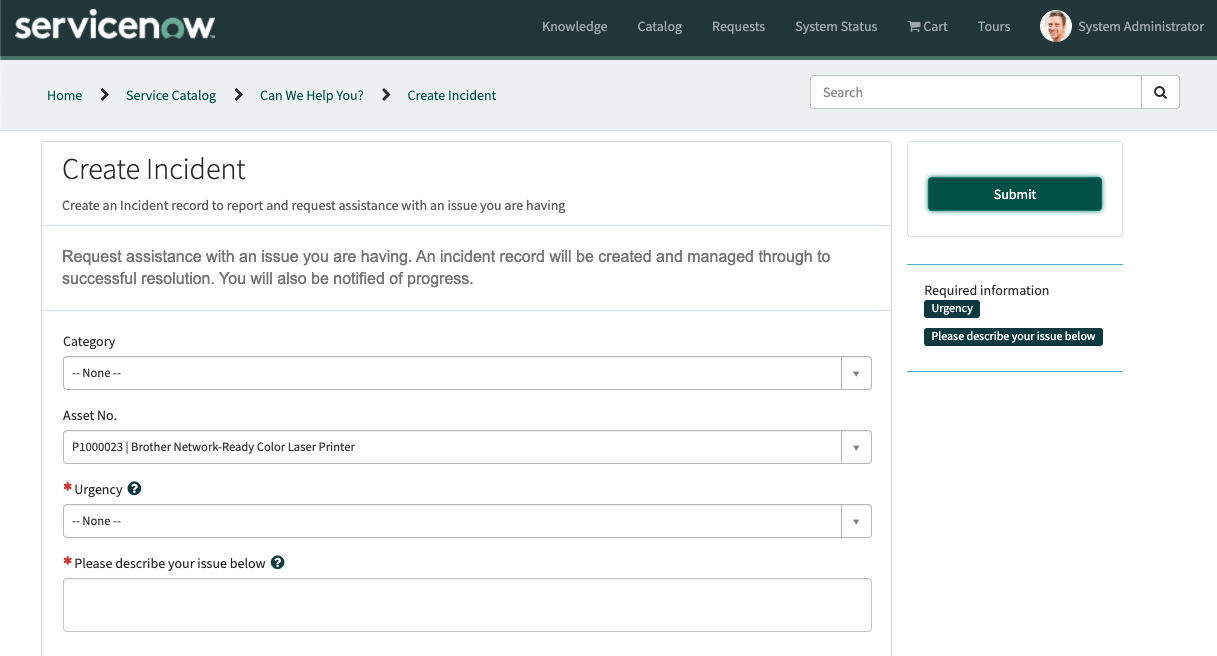
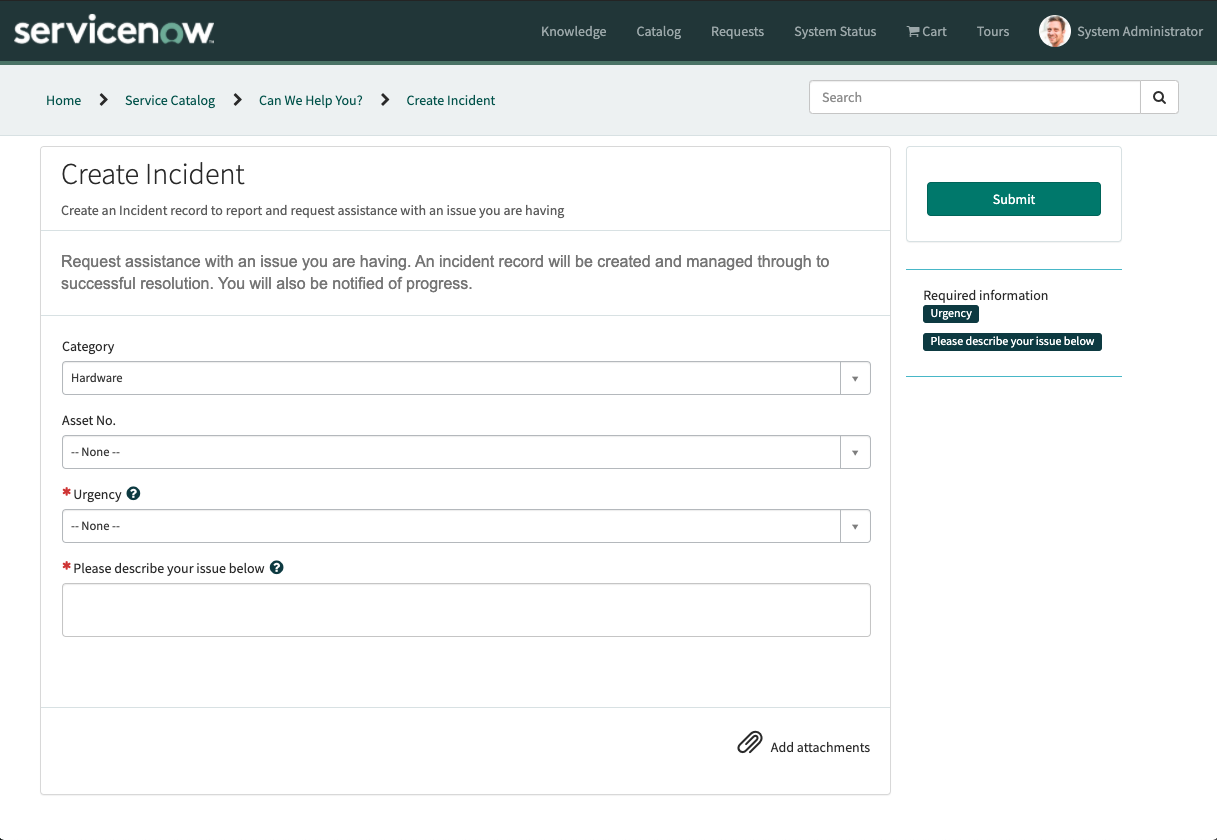
以下のカタログ(レコードプロデューサー)のAsset No.フィールドに値を渡したい。

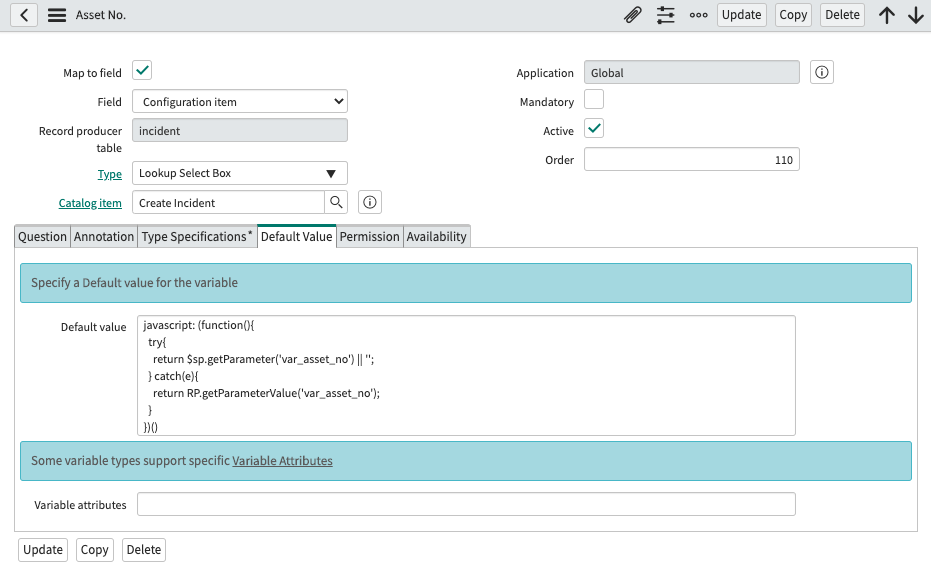
方法1 変数のDefault Valueを使用する
変数のDefault Valueに以下のスクリプトを書きます。
hoge.js
javascript: (function(){
try{
return $sp.getParameter('var_asset_no') || '';
} catch(e){
return RP.getParameterValue('var_asset_no');
}
})()
以下の様にURLパラメータを渡してカタログを開きます。
https://(インスタンス名).service-now.com/(カタログページ)&var_asset_no=P1000023
結果
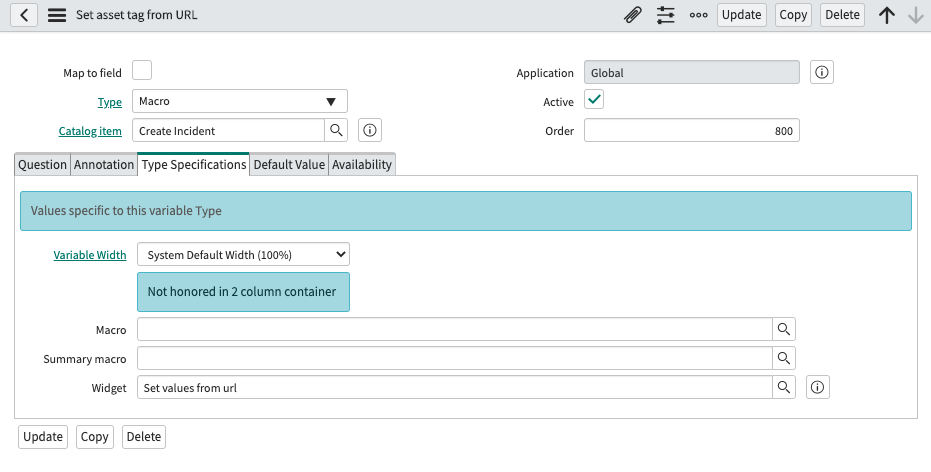
方法2 マクロ型の変数を使用する
ウィジェットのクライアントスクリプトに以下のコードを書きます。
client_script.js
function($scope, $window) {
var params = $window.location.href.split('?')[1];
var paramArr = params.toString().split('&');
paramArr.map(function(keyval) {
var key = keyval.split('=')[0];
var value = keyval.split(key + '=').join('');
value = decodeURIComponent(value);
try {
$scope.page.g_form.setValue(key, value);
} catch (e) {
console.log('Error set params', e);
}
});
}
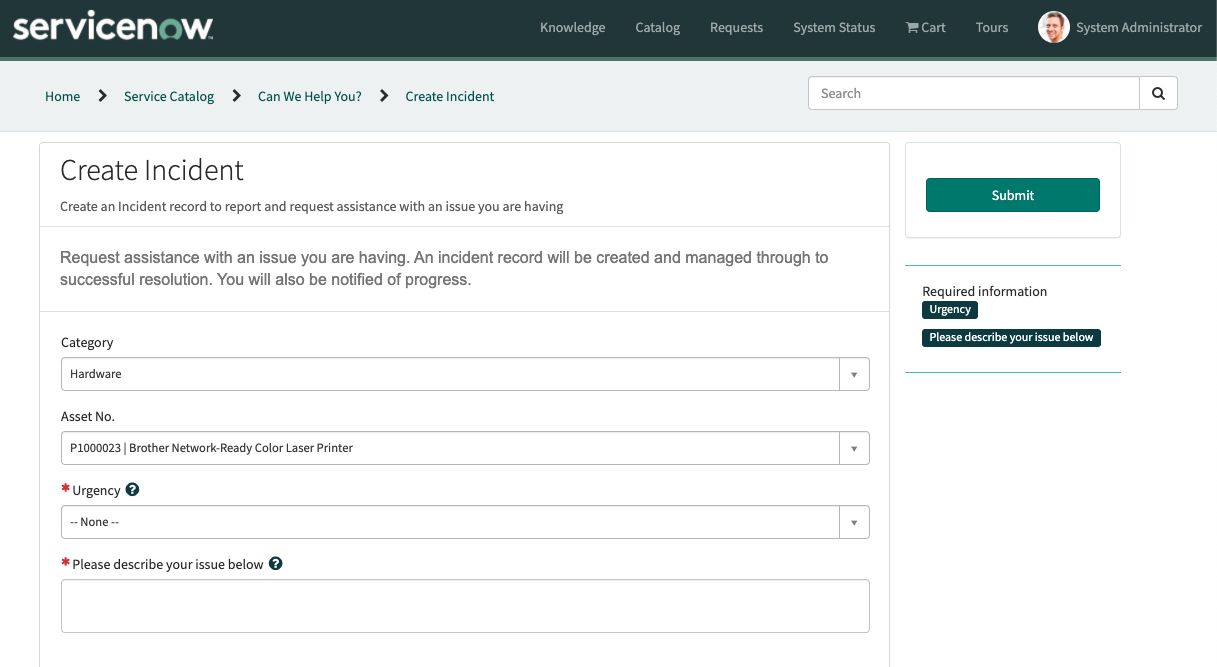
以下の様にURLパラメータを渡してカタログを開く
https://(インスタンス名).service-now.com/(カタログページ)&category=hardware&cmdb_ci=P1000023