概要
Lambdaを今まであまり使ってこなかったので勉強ついでにローカル実行とデプロイまで一通りできる環境を構築したいと思います。
前提条件
- Dockerがインストール済みであること
- Awsアカウントを作成済みでアクセスキー、シークレットキーを発行済みであること
コンソールから関数を作ってみる
まずはどんなものかコンソールから関数を作ってみる。
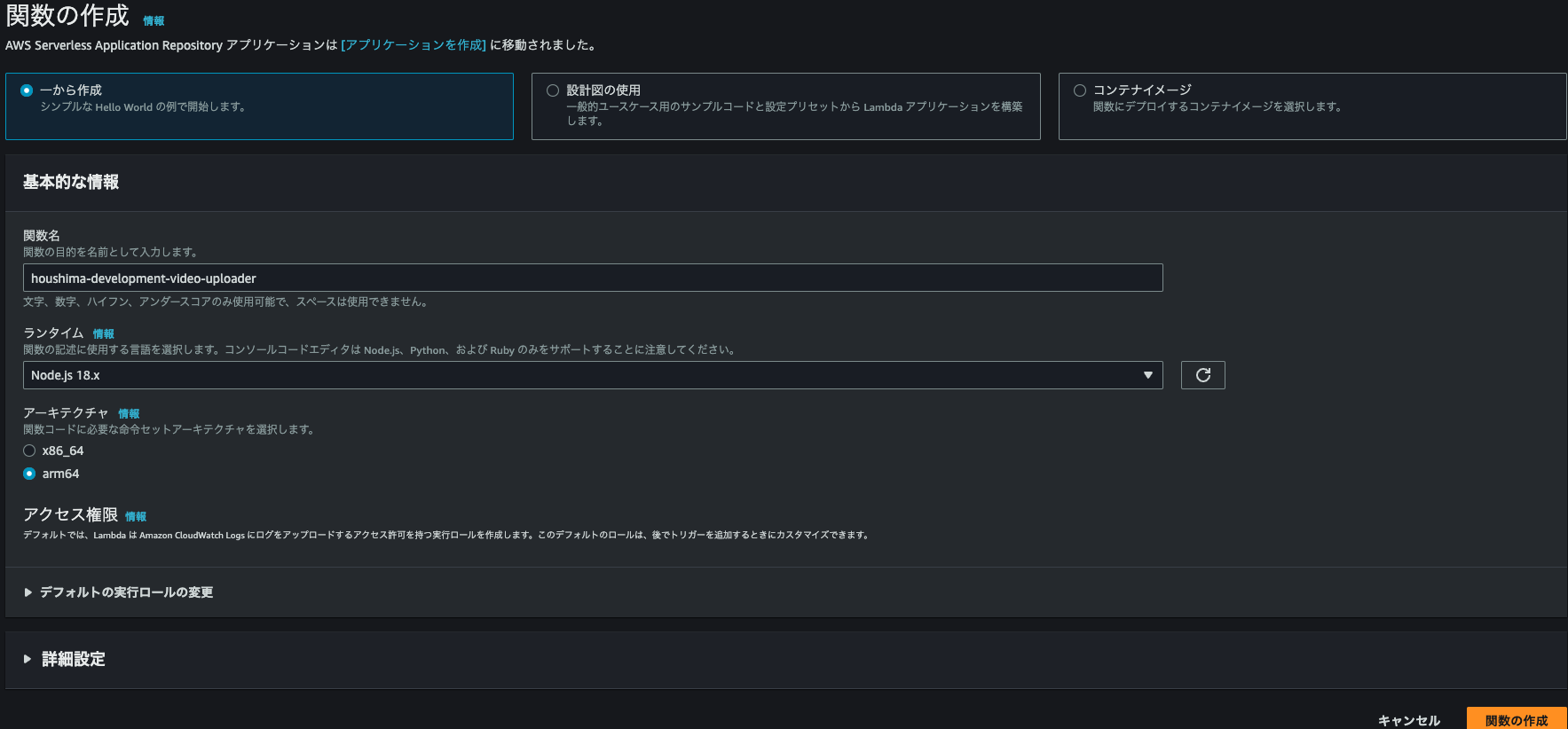
1. 関数の作成
Lambda > 関数に遷移 > 関数の作成
ランタイム: Node.js 18.x
アーキテクチャ: arm64
で作成しました。
2. コード作成
export const handler = async (event) => {
// TODO implement
const response = {
statusCode: 200,
body: JSON.stringify('hello world !!'),
};
return response;
};
とりあえず「hello world !!」だけ直してDeploy。
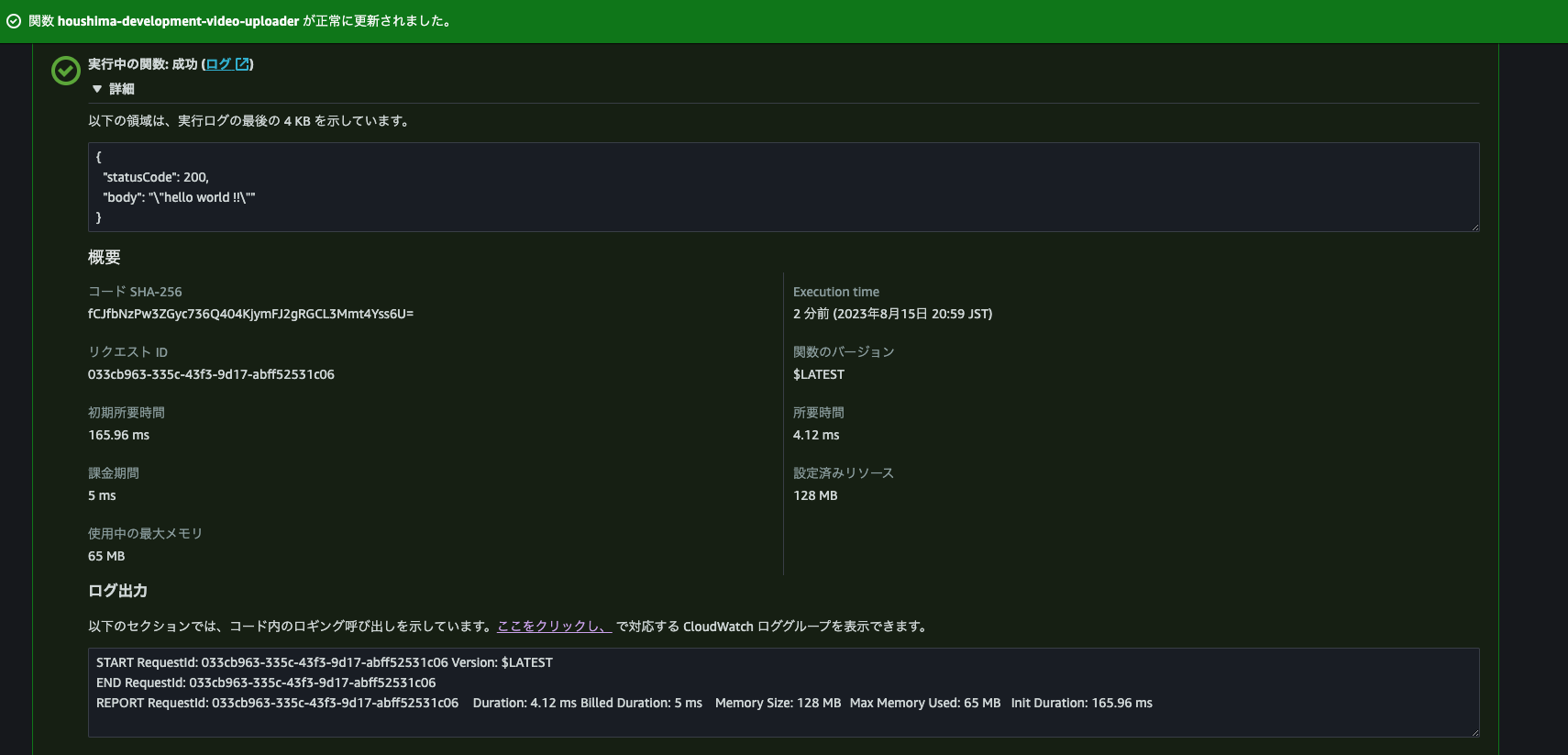
3. テスト
テストタブに移動してテストボタンを押下

いけてるっぽい。簡単だね!
Node.jsのローカル実行環境を用意する
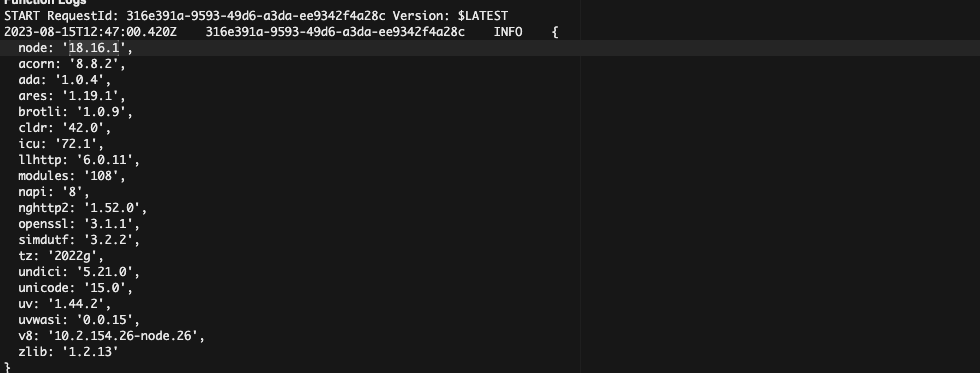
1. Node.jsのバージョンを確認
さっきのLambda関数にバージョン表示を仕込む
console.log(process.versions);
2. Docker設定
Dockerfileを作成
FROM node:18.16.1-alpine
# アプリケーションディレクトリを作成する
WORKDIR /usr/src
RUN apk update && apk add git
docker-compose.ymlを作成
version: "3.9"
services:
app:
tty: true
build: ./
volumes:
- .:/usr/src
ports:
- 12345:3000
実行する
docker compose up -d
コンテナに入って確認
docker compose exec app ash
node -v
serverlessを設定
Serverless Frameworkなるものがあるらしい。Lambda関数のデプロイやローカル実行などが可能とのことなので入れてみる。前提としてNode.jsが必要だが上記で構築済み
1. インストール
コンテナに入った状態でグローバルインストール
npm install -g serverless
serverless -v
2. serverlessコマンドで各種設定
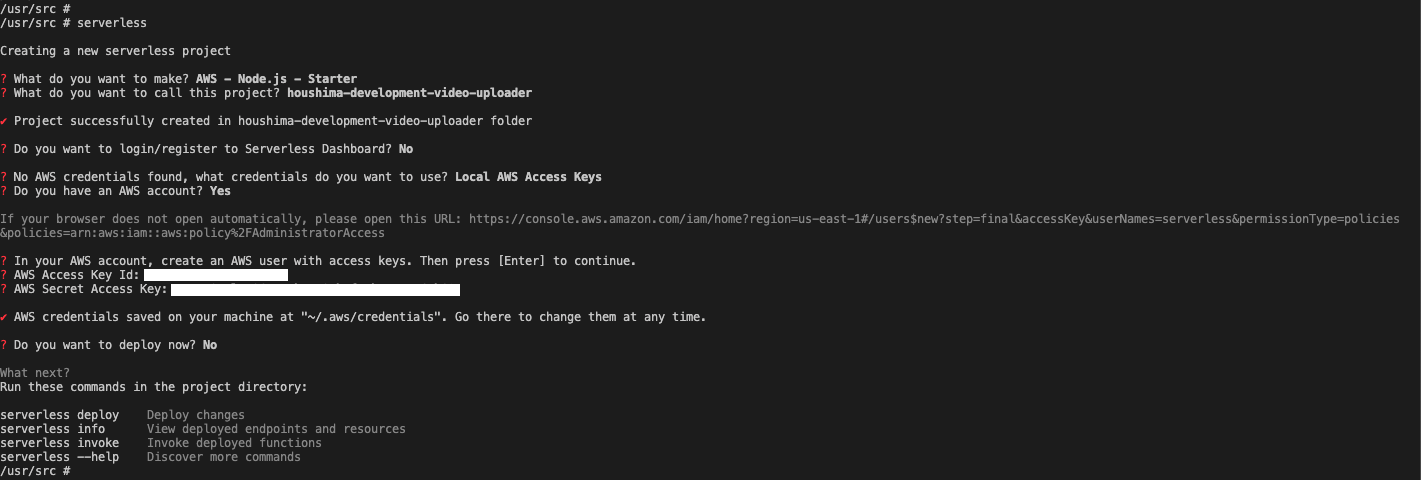
serverless
具体的には以下。

この時にAwsのキーを設定する。以下のファイルが作成されて追加される。今回はコンテナ内で構築してるので破棄したら消えます。永続化しないとね...
~/.aws/credentials
serverlessコマンドで設定が終わると以下のファイルが作成される
├── {projectName}/
│ ├── .gitignore
│ ├── index.js
│ ├── serverless.yml
│ └── README.md
3. serverless.ymlを修正
デフォルトからいくつか調整
service: houshima-devel-video-uploader
frameworkVersion: '3'
provider:
name: aws
region: ap-northeast-1
runtime: nodejs18.x
stage: beta
functions:
handle:
handler: index.handler
ローカルで実行
作成されたindex.jsはこんな感じ
module.exports.handler = async (event) => {
return {
statusCode: 200,
body: JSON.stringify(
{
message: 'Go Serverless v3.0! Your function executed successfully!',
input: event,
},
null,
2
),
};
};
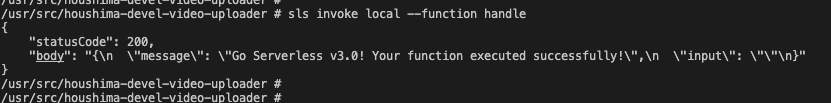
ローカルで実行するコマンドは以下
sls invoke local --function handle
デプロイ
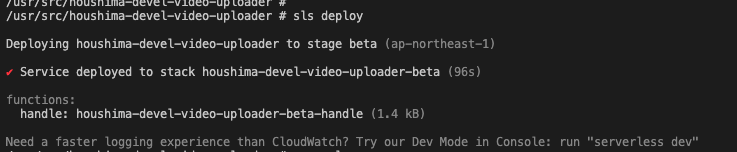
以下がコマンド
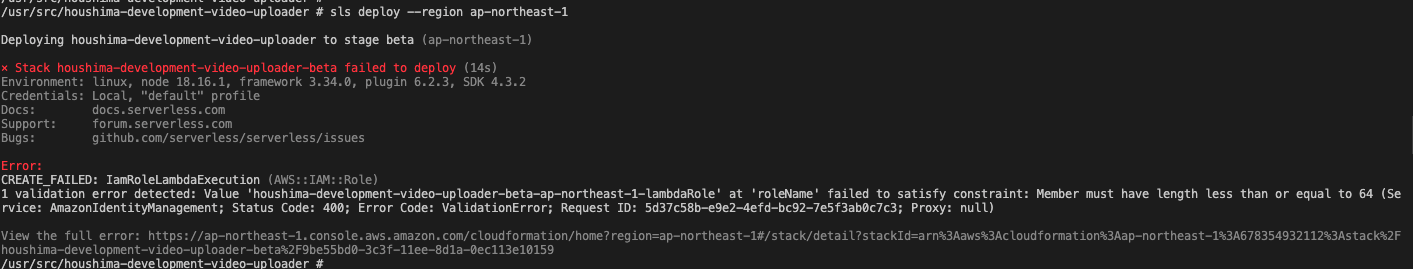
sls deploy
※ちなみにプロジェクト名など含めて長すぎるとエラーになります。

まとめ
今回の全体像としてはこんな感じ
├── {projectName}/
│ ├── .gitignore
│ ├── index.js
│ ├── serverless.yml
│ └── README.md
├── docker-compose.yml
├── Dockerfile
└── README.md
Lambdaのローカル開発環境とデプロイの仕組みを少ない工数で実装することができました。
最後に運動通信社について
運動通信社は「日本を世界が憧れるスポーツ大国にする」というビジョンを達成するべく、一緒に働く仲間を募集しています!
PMやアプリエンジニア、Webエンジニアなど色んな職種を募集しておりカジュアル面談大歓迎なので是非採用フォームよりご連絡ください!
ぜひ一緒に、自分たちも世の中もワクワクするサービスを作りましょう!
Greenも活用中です