概要
今日はMVCパターンのModelについてみて行きましょう。
Modelは実際のDBからデータを持ってくる部分ですが、
今回は実際DBではなくダミーデータを利用して画面に表示してみます。
事前準備
前回のBladeTemplateの使用については下記のURLから確認してください。
Modelクラスからデータを取得し、画面へ表示
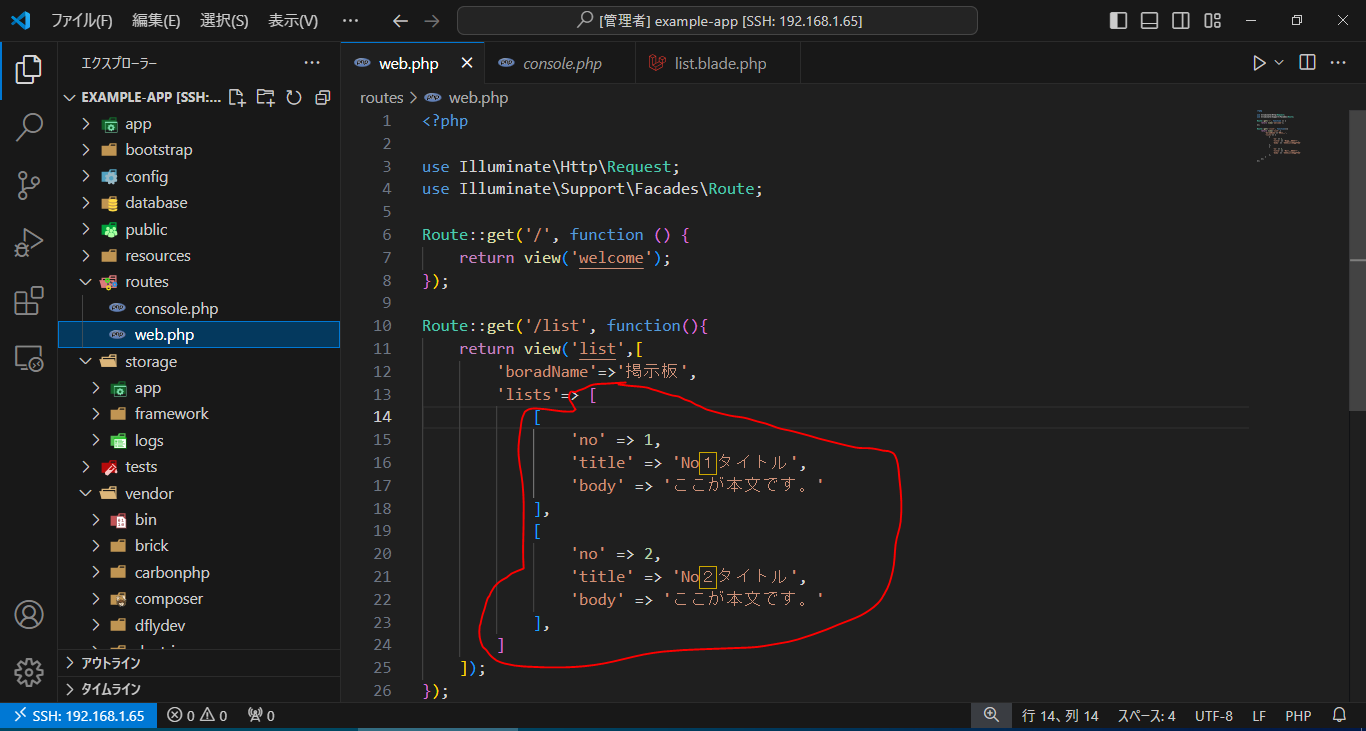
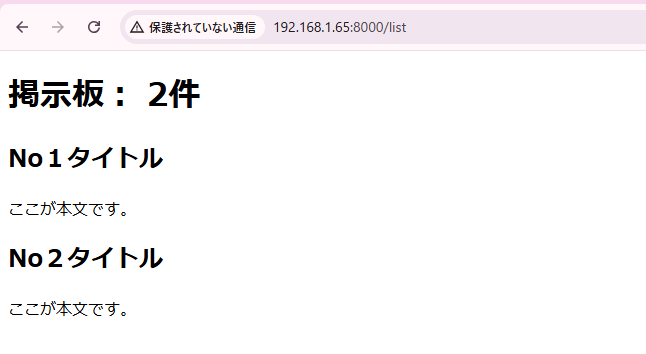
下記の掲示板のリストが実際はDBから取得された内容です。
今回のこの部分をModel側から参照する形を作成します。

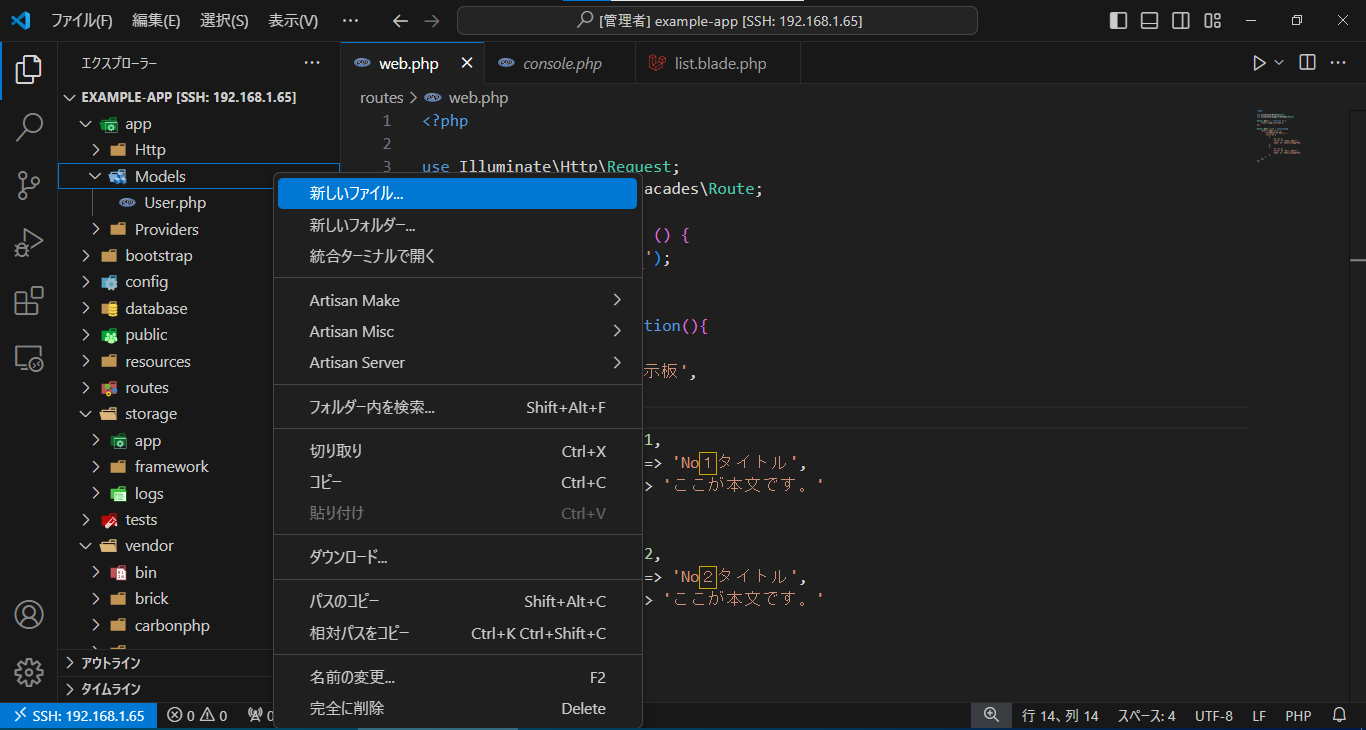
①Modelsに下記のコードを追加します。
[app-Models]に新しいファイルを作成にて[Lists.php]ファイルを作成します。

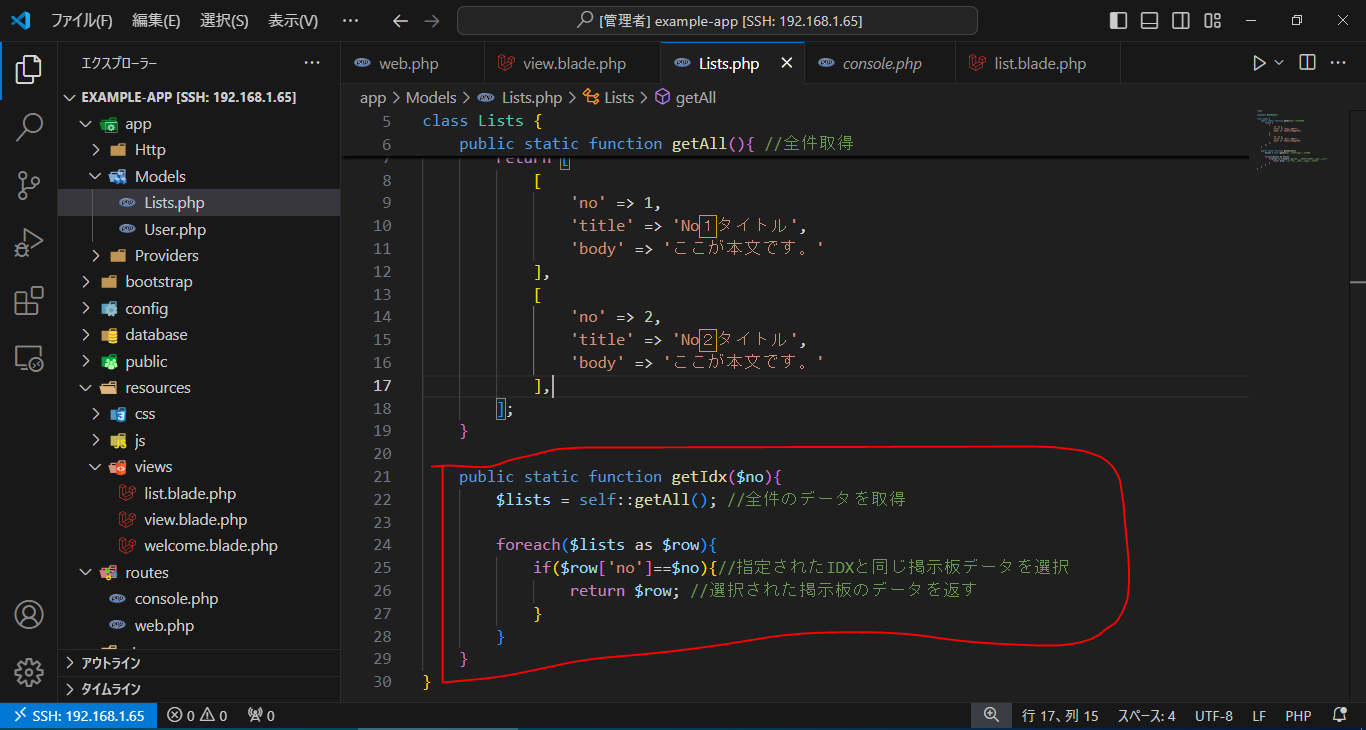
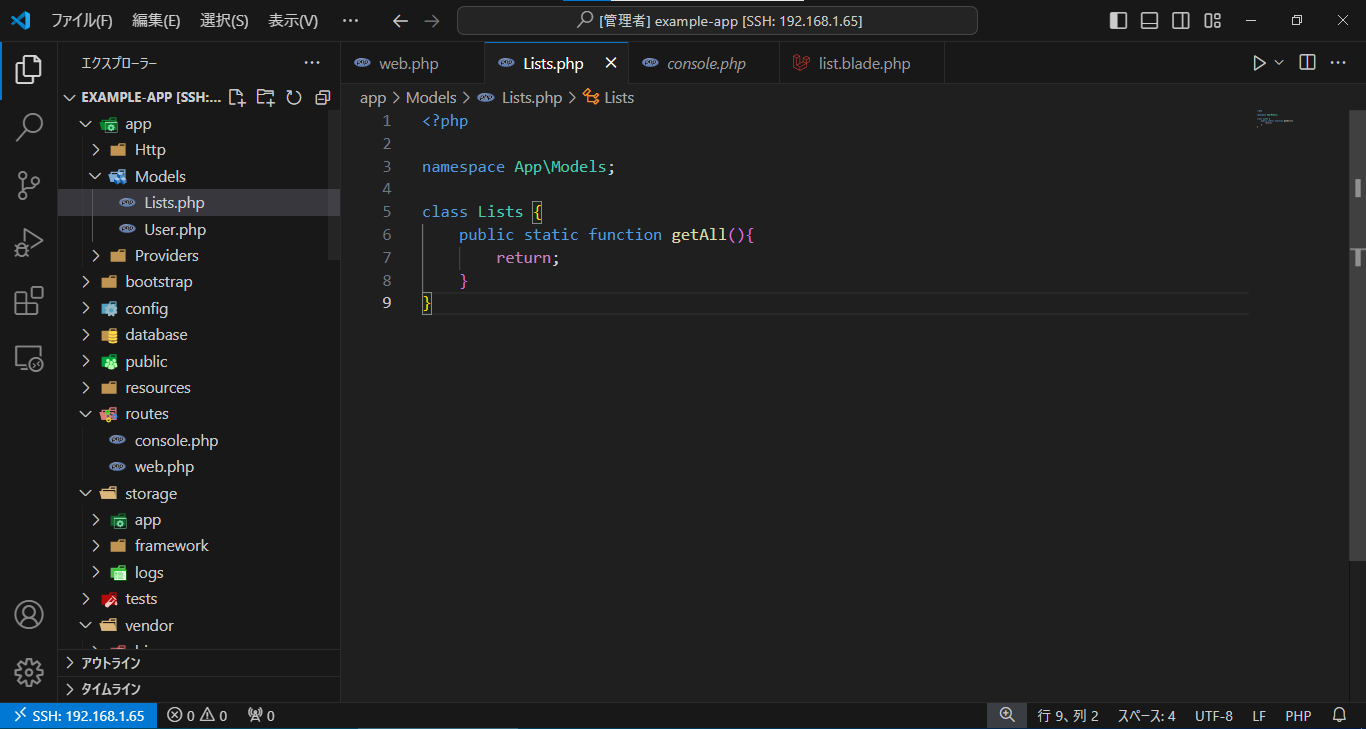
②以下のコードを追加します。

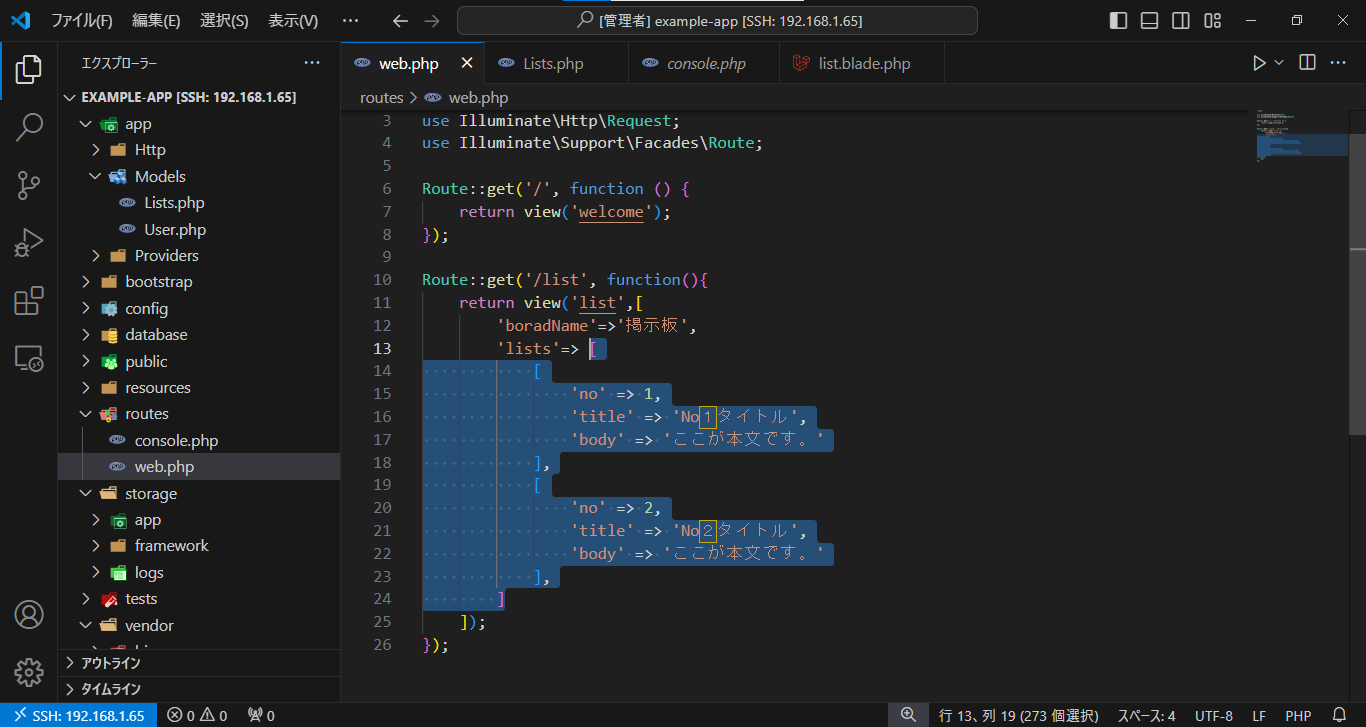
③以下の部分をコピーしてLists.php(Model)へ貼り付けます。

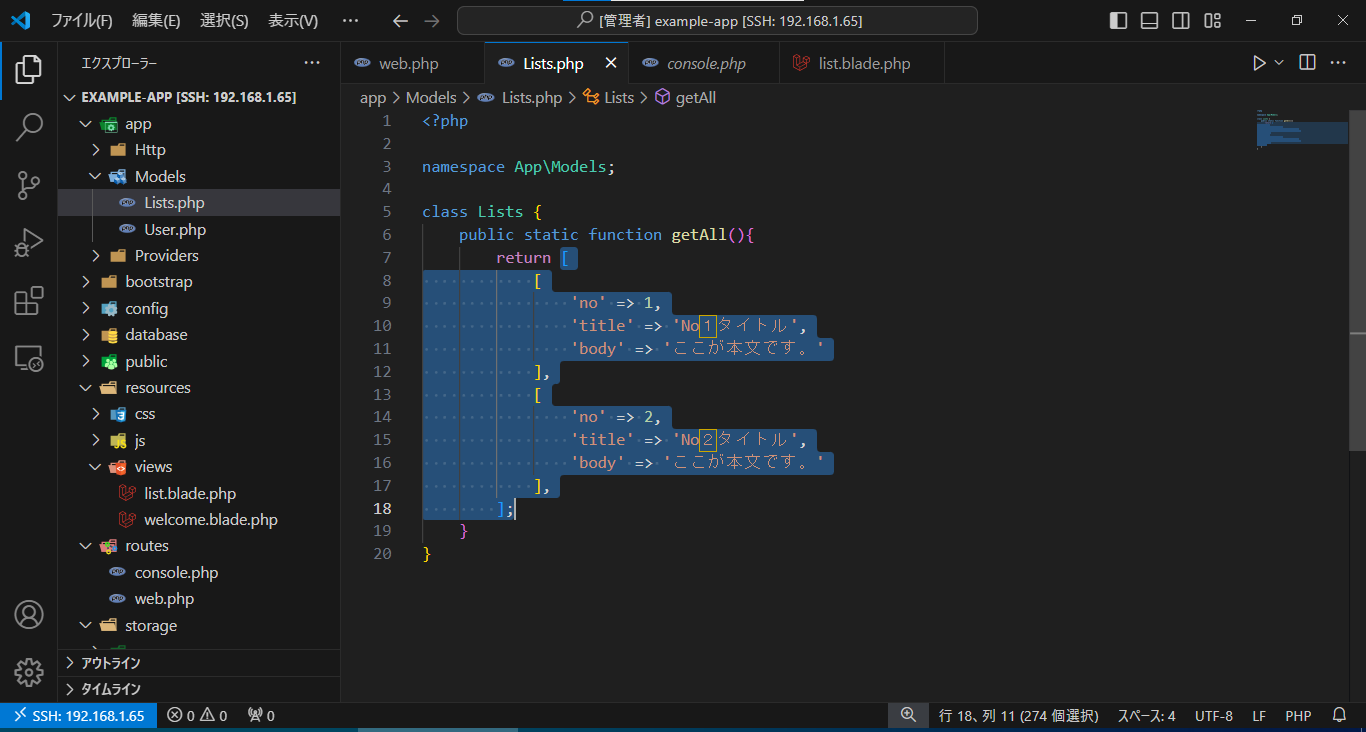
④Modelページにweb.phpからコピーしたコードを貼り付けます。

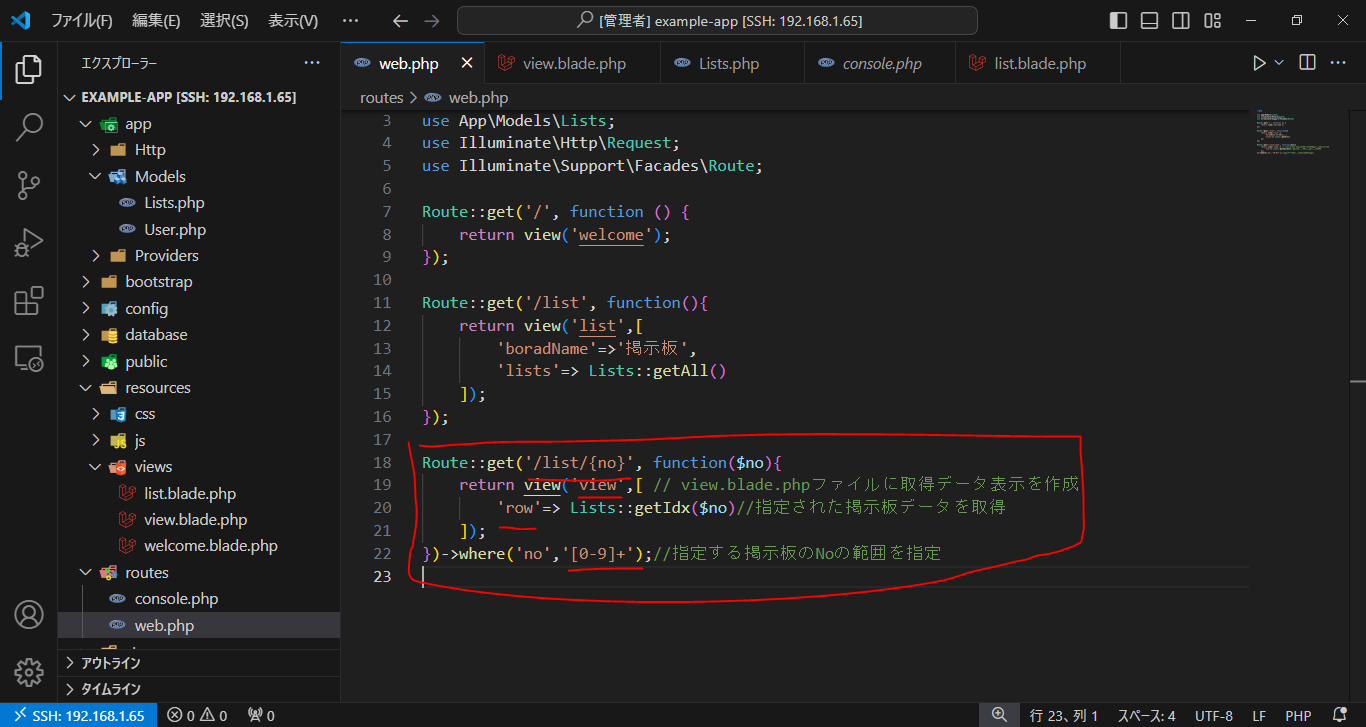
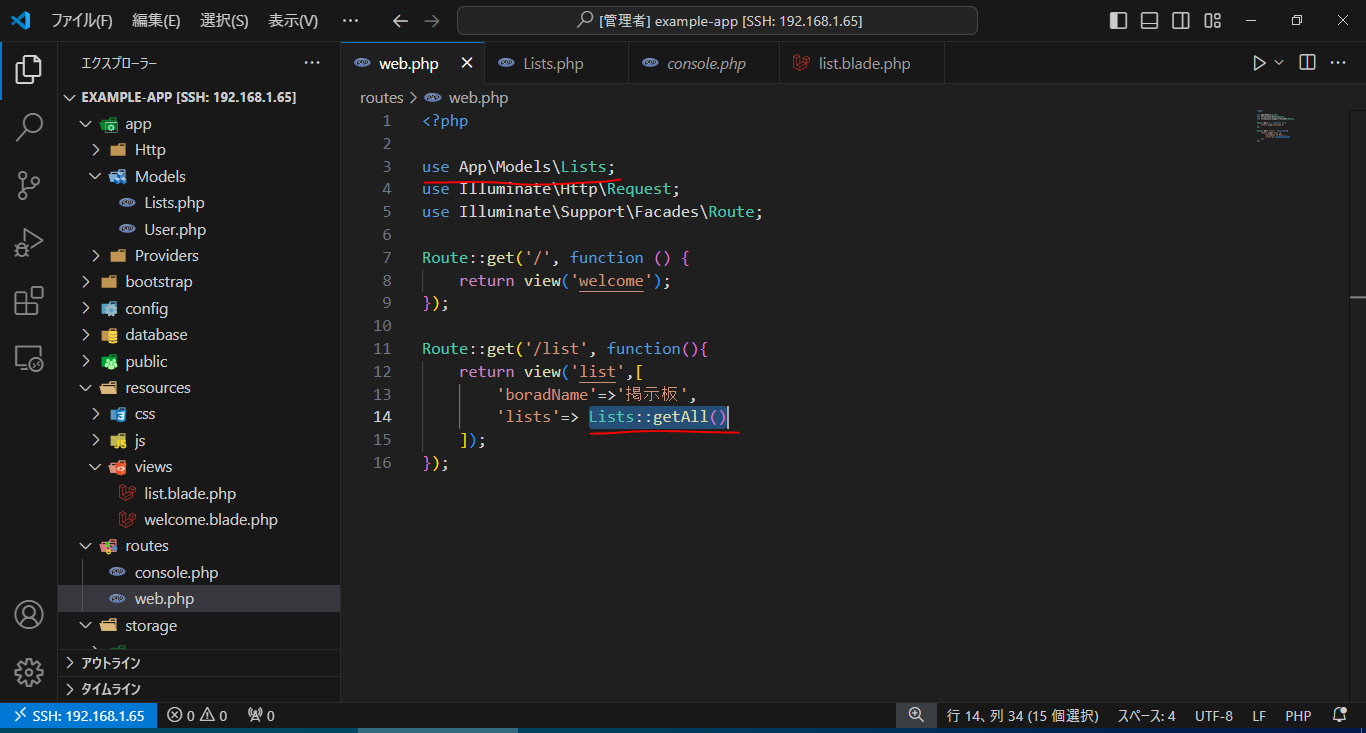
⑤RoutesにてModelのデータを取得して画面に表示するため、下記のコードを作成します。

⑥次のURLからアクセスします。以下のように正しくWEB画面が表示されています。
確認URL:http://192.168.1.65:8000/list

指定された掲示板の詳細画面を表示
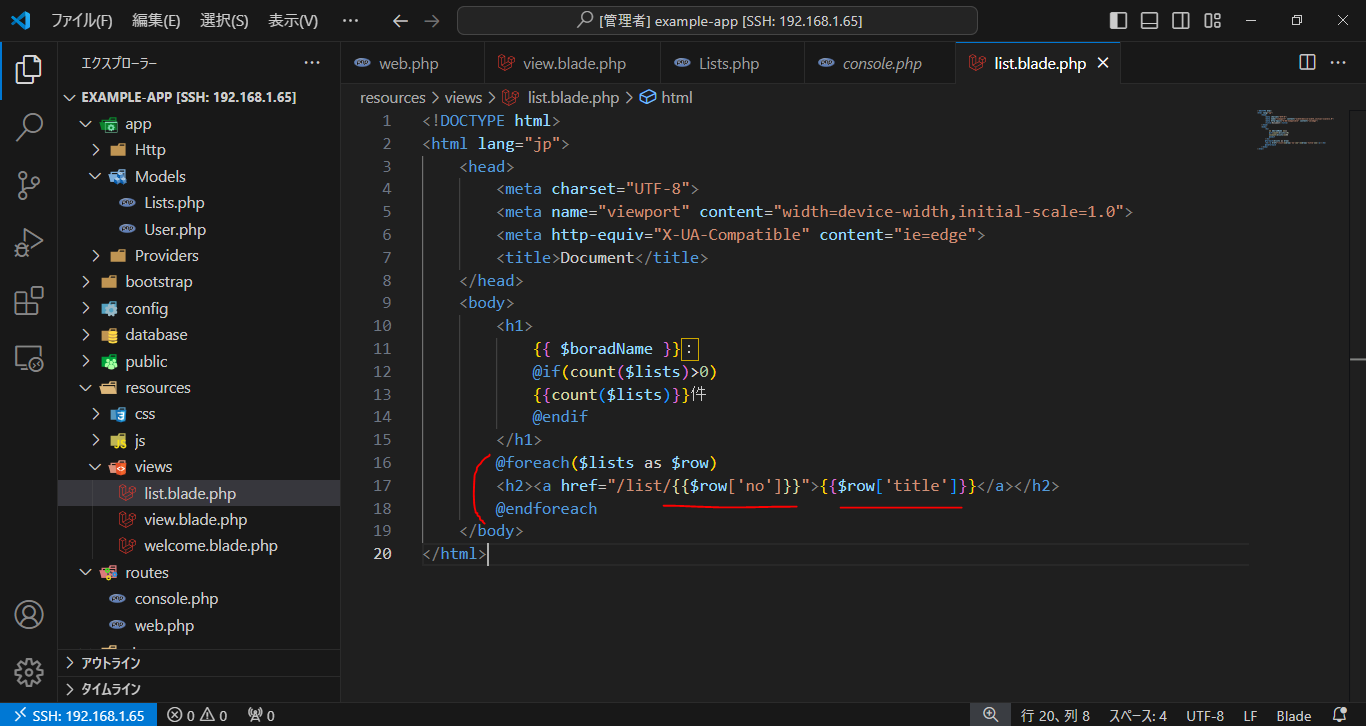
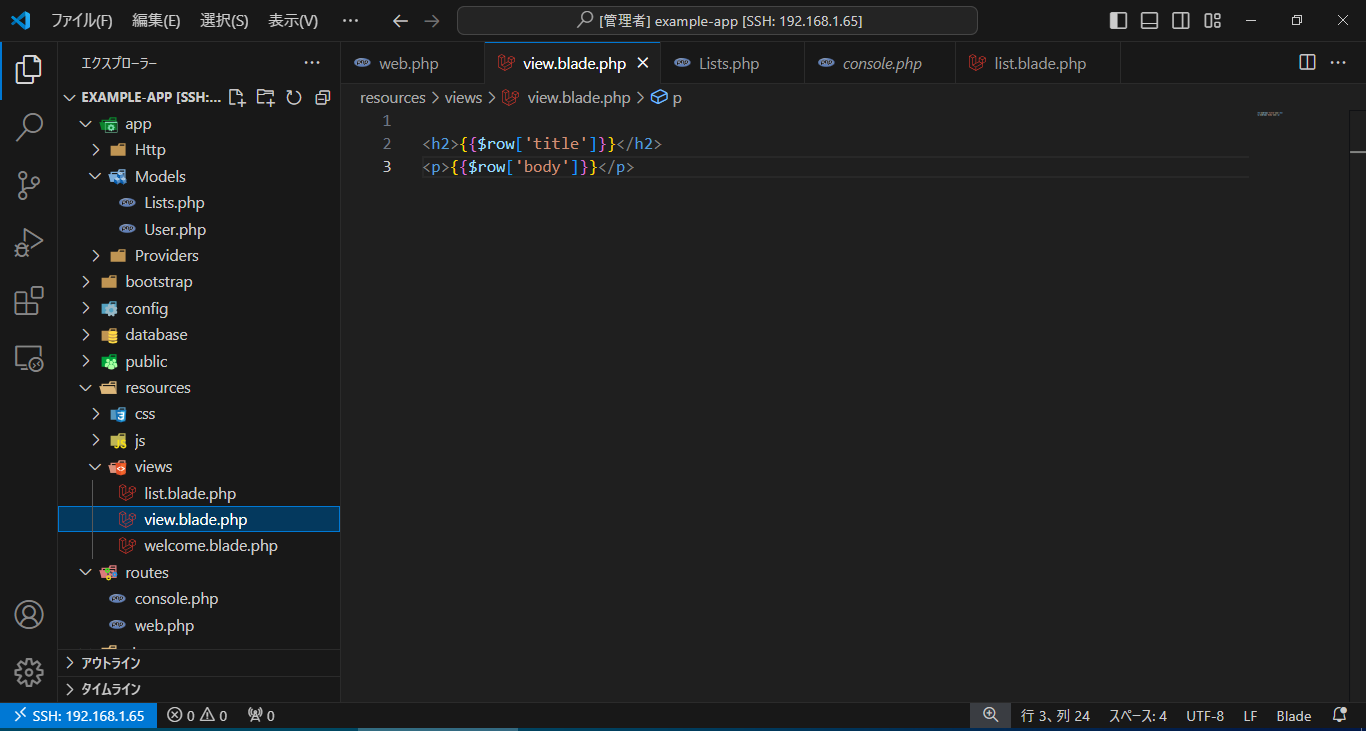
④詳細画面へ遷移されたときのページを追加します。
表示されるタイトルと本文のタグです。

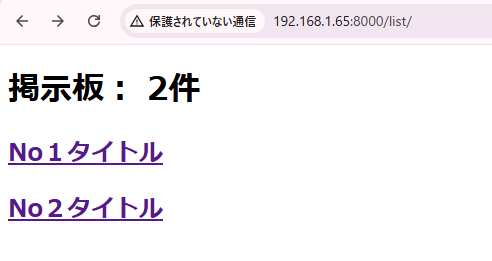
⑤下記のURLから画面を確認します。
確認URL:http://192.168.1.65:8000/list/

⑥ハイパーリンクを押下します。
下記のように選択したNo1タイトル内容と本文が表示されます。

終わりに
今日はModelについて試してみました。
Routes,View,Modelなどを利用して掲示板の一覧から詳細画面を表示することができました。今日はここまでです。ありがとうございます。