概要
C#でLINEのMessaging APIを利用したWebhookを作成した際の私的メモです。
ライブラリは下記のものを利用しました。
https://github.com/pierre3/LineMessagingApi
※Bot作成に必要な公式アカウント(というかアクセストークン等一式)は取得済みである前提です。
まだ未取得の方はこちらから公式アカウントを作成してください。
環境
- Windows8.1
- Visual Studio2017
- Ngrok(ローカルデバッグ時に必要)
拡張機能の追加
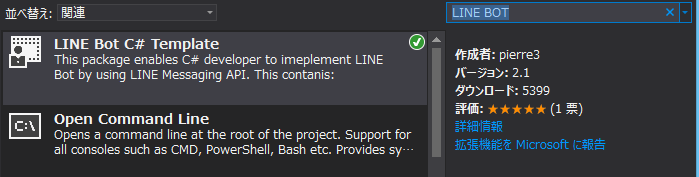
Visual Studioを起動して[ツール]→[拡張機能と更新プログラム]からLINE Bot C# Templateをインストールします。
"LINE BOT"とかで検索すると出てきます。
テンプレートを用いてプロジェクトを作成
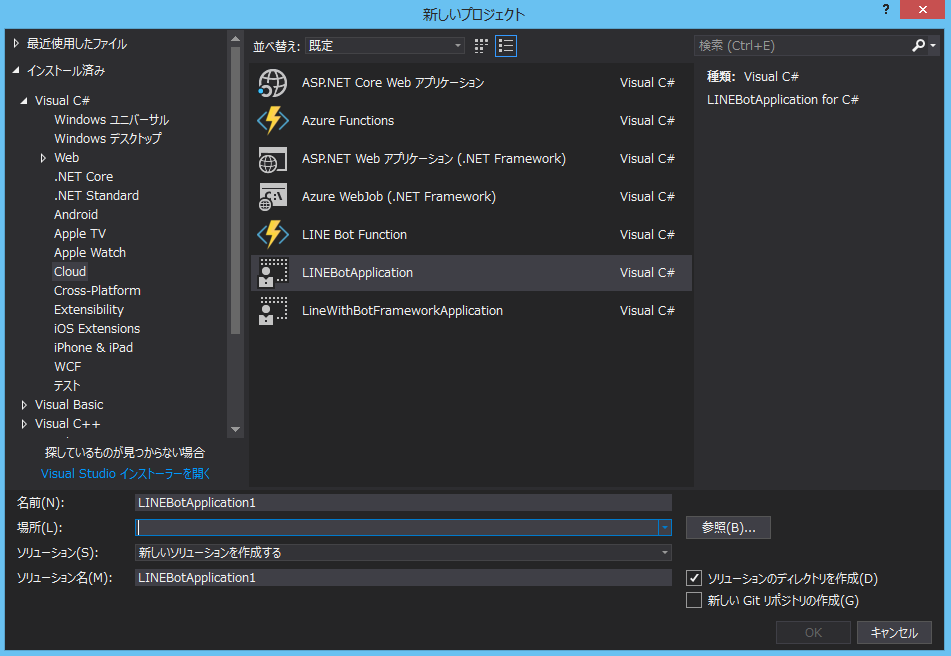
インストールした拡張機能のテンプレートを使ってプロジェクトを新規作成します。Visual Studioで[ファイル]→[新規作成]→[プロジェクト]からLINEBotApplicationを選択し[OK]を押下。
※[ソリューションのディレクトリを作成]はチェックを入れておく。
設定の変更
Web.config内の下記の値を変更してください。それぞれ、LINE公式アカウントのSecret,アクセストークン,Azureのストレージの接続文字列です。
- ChannelSecret
- ChannelAccessToken
- StorageConnectionString
※私はAzure周りは使用しなかったためStorageConnectionStringは入力していません。その場合、ソースコードでStorageConnectionStringを参照している箇所を削除する必要があります。
実行
設定の変更が完了したらもう実行できます。
ブラウザが立ち上がり、localhost:1590が表示されたら成功です。
ローカルデバッグ
ローカルデバッグをする際はNgrokを使用しました。
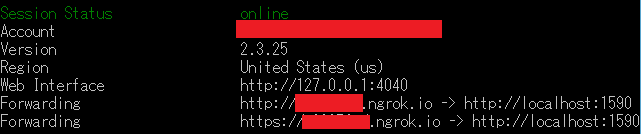
下記コマンドを実行するだけです。
ngrok.exe http --host-header=localhost:1590 1590
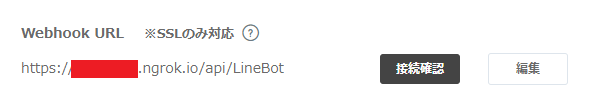
Forwardingの前半部分をコピーして、LINE公式アカウントのWebhook URLに設定します。
※api/LineBotがエンドポイントなので、URLの後ろにつけてください
これでNgrok起動中ならローカル環境でWebhookのデバッグができるようになりました!!