こんにちは!
ねこじょーかー(@nekojoker1234)と申します。
Web上で比較的かんたんにグラフを描画することができる「chart.js」を利用している人も多いのではないでしょうか?
使ったことがない人のために、グラフを描画したイメージを載せておきます。(公式サイトより)

「すごい!いい感じ!」と思うかもしれませんが、これには大きな欠点があります。
それは、「グラフ一つひとつの色を、プログラムで指定しなければいけない」ということです。
公式サイトのソースコードを見ると、以下のようになっています。
<canvas id="myChart" width="400" height="400"></canvas>
<script>
var ctx = document.getElementById('myChart');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</script>
棒グラフの中の色と、外側の枠線をそれぞれ別の色で一つずつ定義していることがわかりますね。
これでは、動的にグラフの数を増やしたりすることもできませんし、色のバリエーションも自分で考えなくてはなりません。
そこで、この問題を解決してくれるのが、chartjs-plugin-colorschemesというプラグインです。
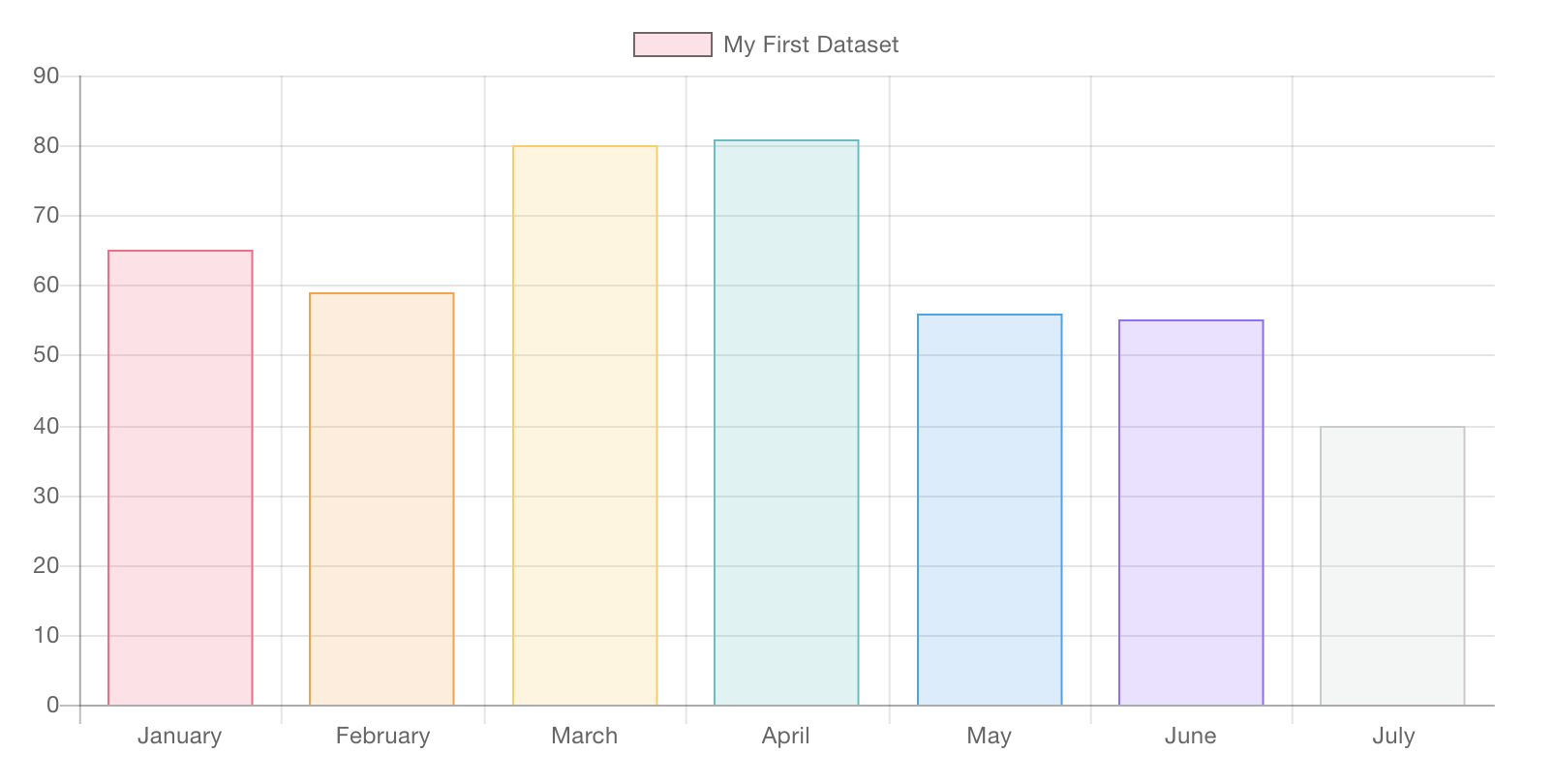
このプラグインを使用して描画した棒グラフが、以下のようになります。
(ちなみに、以下は私が作ったLookmineというアプリです)

一つひとつのグラフの色が、動的に生成できていることがわかるかと思います。
では、実際にプラグインを使用してみましょう。
プラグインのインストール
※最新の情報、より詳細な情報はchartjs-plugin-colorschemesを参照してください。
bodyタグの最後に、以下の記述を追加します。
<script src="https://unpkg.com/chartjs-plugin-colorschemes"></script>
あとは、optionの部分に以下の記述を追加して終了です。
options: {
plugins: {
colorschemes: {
scheme: 'brewer.Paired12'
}
}
}
簡単ですね。
色付けはプラグインを使用するので、先ほどのbackgroundColorとborderColorの箇所は削除してしまって構いません。
schemeに指定する色は、以下のページで選ぶことができます。
https://nagix.github.io/chartjs-plugin-colorschemes/colorchart.html
ちなみに私はtableau.Tableau20を使っていて、以下の配色となっています。

マテリアル系のサイトであれば、これが一番おすすめです。
みなさんも、オシャレなグラフをたくさん作ってみましょう!
あわせて読みたい
HTMLもわからない初心者が、独学で「投稿型SNSサービス」を作ったって本当?【193日間の死闘】
運営している PlayFab 専用ブログ
https://playfab-master.com