こんにちは!
ねこじょーかー(@nekojoker1234)と申します。
HTMLもわからない状態から193日かけて、何とかWebサービス(Lookmine)を8月17日に立ち上げました。
「なぜWebプログラミングを始めたのか?」など技術以外の話は、note(Webプログラミング「経験0」の私が、「193日間の独学」でWebサービスを立ち上げた話)で公開しているので、あわせてご覧ください。
こちらの記事では、上記の記事で触れなかった「技術的な話」を書いていこうと思います。
では、早速見ていきましょう。
1.立ち上げたサービス「Lookmine」とは?
立ち上げたのは、Lookmineというサービスです。
一言でいうと「投稿型SNSサービス」ですが、たくさん機能があるので、一つずつ紹介していきます。
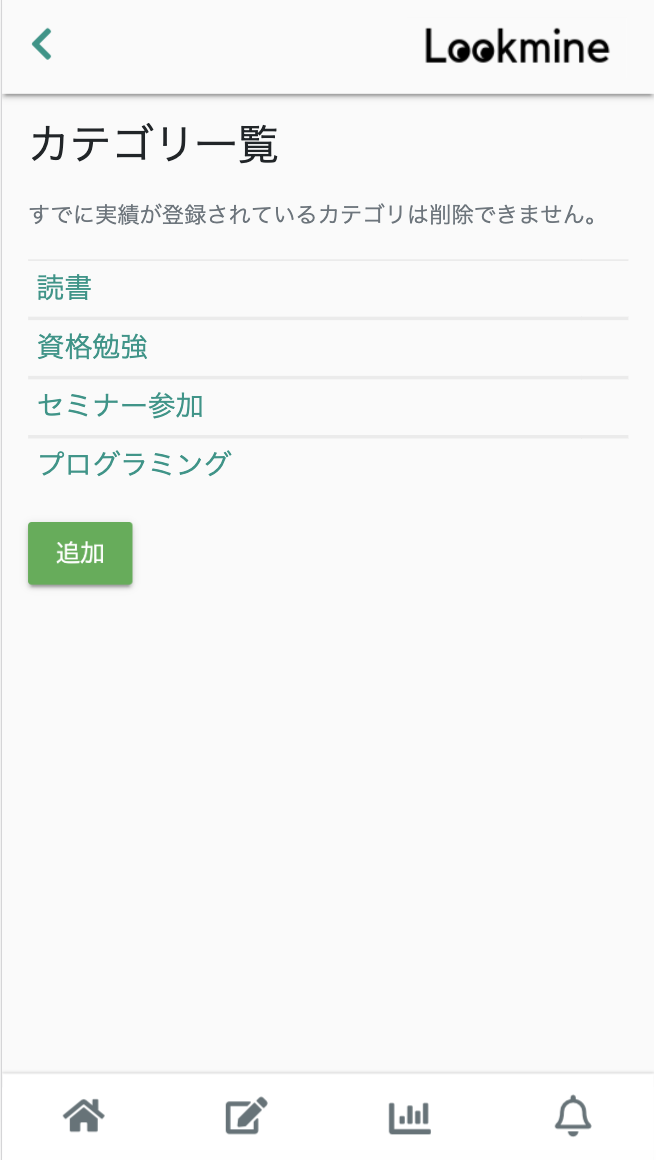
1−1.カテゴリを登録することができる
以下の画面でカテゴリを登録することが可能です。
これにより、実績を登録する時、毎回カテゴリを手入力する手間がなくなります。

1−2.実績を登録することができる
「自分のために、今日何を努力したのか?」を登録することができます。

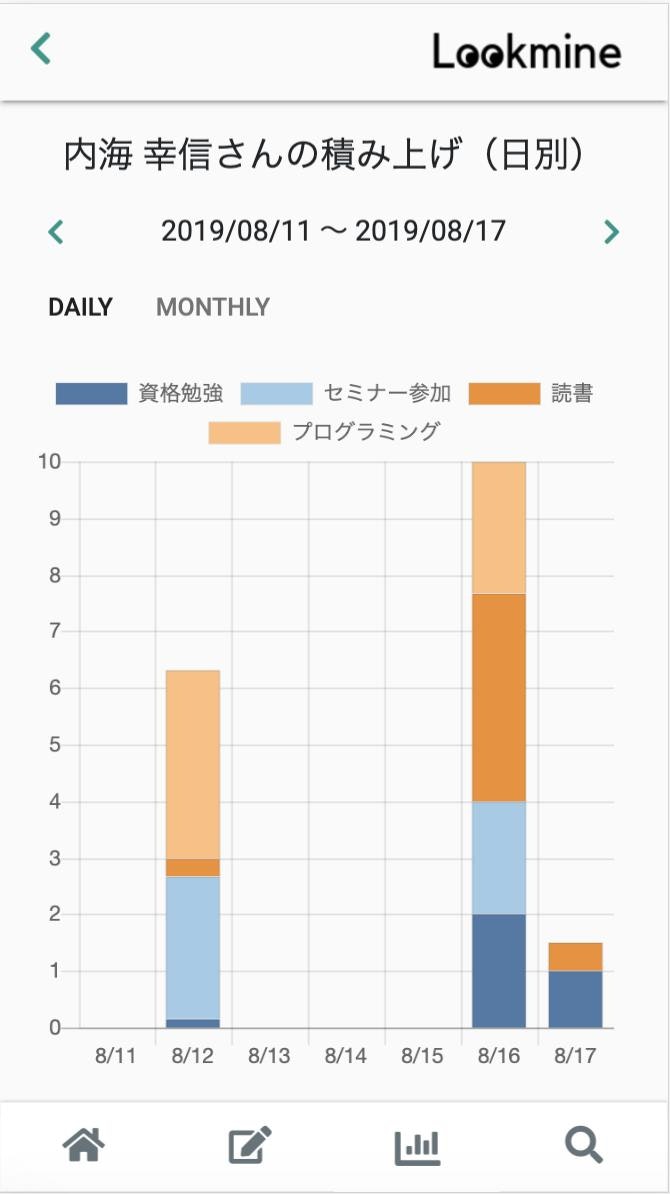
1−3.実績を確認することができる
登録した実績をグラフで確認することができます。(日別、月別に対応)

1−4.他のユーザーと競うことができる
1−5.投稿に「いいね」「コメント」を残すことができる
以下は登録後の画面ですが、いいねとコメントを残すことができます。

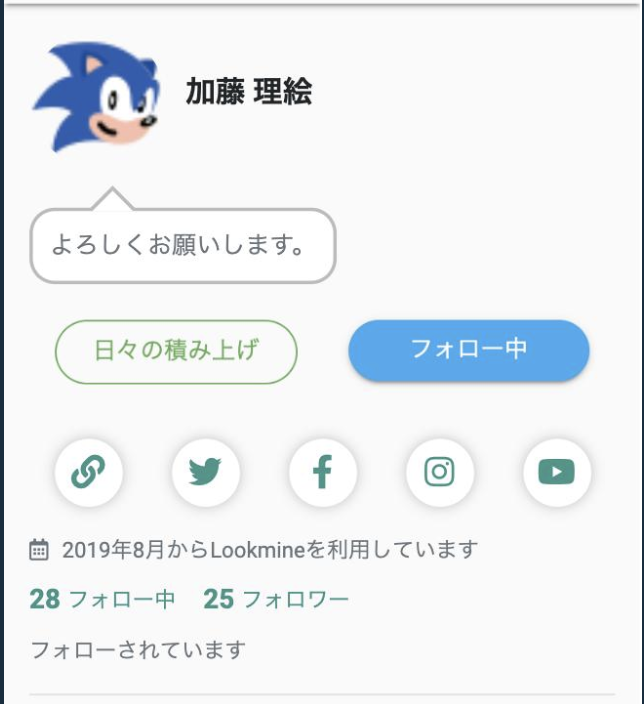
1−6.フォロー機能で相手の投稿をチェックできる
フォロー機能を使うことで、相手の投稿が自分のタイムラインに流れるようになります。

1−7.通知を受け取ることができる
「いいね」「フォロー」「コメント」のタイミングで、通知を受け取ることができます。
「通知を受け取る」と言っても、プッシュ通知ではなく右下の「ベルマーク」のところに色が付く感じです。

1−8.日々成長を実感できる
努力の「時間」と「日数」を記録して、ランク付けしています。
小さな成功を積み上げやすくなっているので、日々成長を実感できます。

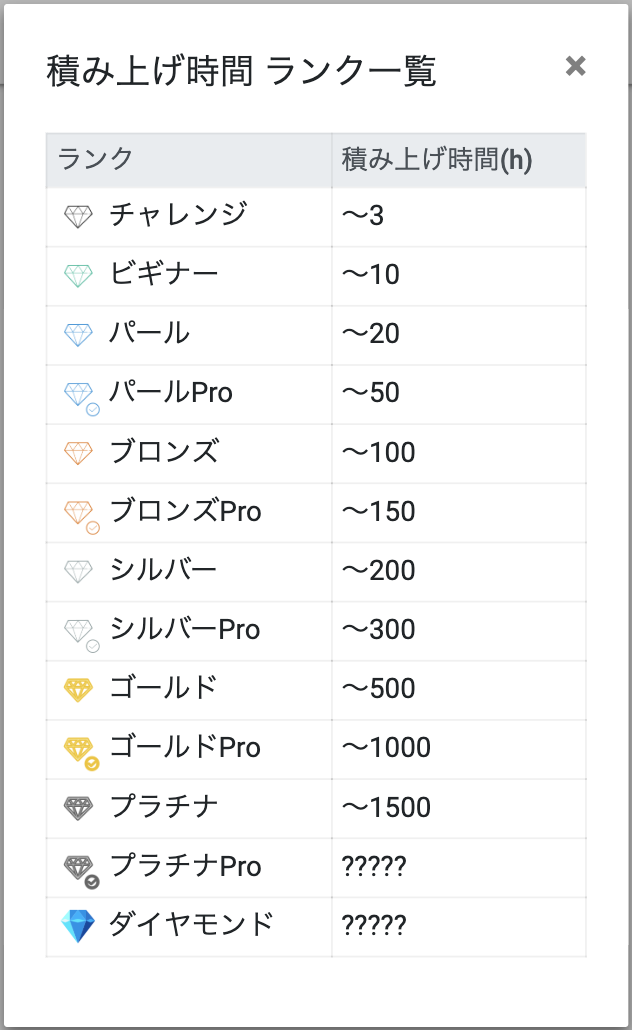
ちなみに、「時間」のランクは以下のようになっています。
ここでは省略しますが、「日数」のランクもあります。

2.どういった技術で動いているのか?
ここからは、具体的に裏では何が動いているのか?の疑問に答えていこうと思います。
2−1.バックエンド(目に見えない部分)
RubyonRails
ざっくりいうと、「Ruby」という言語を使用したWebアプリケーションフレームワークのことです。
「Rails」とだけ言われることもあります。
Railsは以下のようなメリットがあるので、Webプログラミングをこれから始める人は、Railsがおすすめです。
- SQLを直接発行しなくても、感覚的にデータ操作ができる
- すでに型が用意されているため、どこに何を書くべきかがわかりやすい
- Webでは必須である「セキュリティ」についても、対策しやすい
Rails独自の記法も多々あるため、学習コストはそれなりにかかります。
しかし、一般的に「考慮しておくべきこと」がすでに考慮されているので、
フレームワークを学ぶだけでも非常に勉強になりました。
公式サイト
https://rubyonrails.org/
2−2.フロントエンド(目に見える部分)
Bootstrap Material Design
WebサイトのUIを簡単に作ることができるフレームワークです。
Webプログラミング経験者の方は「Bootstrap」という単語を聞くと、「またか」と思われる人も多いのではないでしょうか?
確かにBootstrapはよく使われていますが、Material Designの方はなぜかあまり有名ではありません。
Material Designの方がオシャレなので、今回はこちらを採用しました。
使えるクラスもほぼ同じなので、普通のBootstrapが使える人は、こちらも問題なく使えます。
公式サイト
https://fezvrasta.github.io/bootstrap-material-design/
CSS
Bootstrapでもある程度は問題ないのですが、すべてのことを実現できるほど万能ではありません。
ベースとしてはBootstrapを使い、細かいデザイン調整などは、CSSを適用しています。
javascript、jQuery
CSSではあくまでも「見た目」の調整なので、少し動きをつけたいときはjavascriptの実装は避けられません。
以下のことはjavascriptやjQueryで実現しました。
- 一定以上、下にスクロールしたら、上矢印のアイコンが出てくる
- 押したらスルスルッと画面の一番上まで戻る
- スマホで画面を下に引き下げたら、画面を再読込する
- これはオシャレな実装ができず、若干ダサい感じに・・・
CoffeeScript
javascriptをもう少し読みやすく改良した言語で、グラフの表示はCoffeeScriptを使用しています。
公式サイト
https://coffeescript.org
FontAwesome
いろいろなところに出てくる「アイコン」は、FontAwesomeというサイトから取ってきています。
サイトの名の通り、オシャレで素晴らしいアイコンばかり用意されており、無料です。
有料でしか使えないアイコンもありますが、無料でも「1500種類以上」使えるので、まったく問題ありません。
アイコンを使うとしたら、このサイト一択ですね。
公式サイト
https://fontawesome.com
Slim
Railsは基本的に「erb」という拡張子のファイルにプログラムを書いていきます。
しかし、このerbが激しくだるいのは言うまでもありません。
というのも、この3つの記号「<」「%」「>」をひたすら書く必要があるのですが、正直やっていられません。
そこで、これらを書かなくて済むようにしたのが、Slimです。
あの厄介な記号を、すべて「インデント」に置き換えて実装することができます。
これを使ったら、もうerbの記述には戻れません。
公式ドキュメント
https://github.com/slim-template/slim/blob/master/README.jp.md
2−3.サーバー
Heroku
インフラエンジニアでない限り、自分でサーバーを管理するのは難しいです。
セキュリティ面も心配ですし、プログラムをサーバーにアップロードする「デプロイ」作業も、結構面倒だったりします。
そこで、手軽にデプロイができ、サーバーのメンテナンスも不要な「Heroku」というサービスを利用することにしました。
料金は以下のとおりです。
| 種別 | プラン | 料金 |
|---|---|---|
| Server | Heroku Dyno Hobby | $7 |
| DB | Heroku Postgres Premium | $9 |
Serverプランを有料にした理由は、独自ドメインを設定したかったためです。
DBプランを有料にした理由は、無料枠のレコード数(1万)を超えたからです。
日本円だと、だいたい月々「約1600円」ですね。(独自ドメイン代も含めると、もう少し)
無料サービスなので、完全に赤字です。
まぁ、勉強代として考えています。
ちなみに、上記の値段は「アプリごと」に加算されます。
「たくさんのアプリを作りたい」という人は、頑張って自分でサーバーを管理したほうが安く済みます。
公式サイト
https://jp.heroku.com/
SendGrid
メール送信機能は、「SendGrid」というサービスを利用しています。
こちらは無料枠が結構あるので、よほどユーザーが増えない限りは無料で使えそうです。
Herokuのアドオンでついているので、簡単に連携することができます。
公式サイト
https://sendgrid.kke.co.jp/
2−4.スマホアプリ化
AppleStoreやGooglePlayには登録していませんが、実はスマホアプリとしてホーム画面に設置することができます。
これは「PWA(Progressive Web Apps)」という技術を使用しており、アプリとしてインストールすることをせずに、Webサイトをホーム画面に追加することができます。
(厳密には、PWAを採用していなくても、単純に"ブックマークとして"ホーム画面に追加することは、どんなサイトでも可能です)
PWAに関してさらに詳しく知りたい人は、以下の記事がおすすめです。
https://qiita.com/minakawa-daiki/items/9276f4ae7567d5a3b820
3.このアプリに込めた想い
世の中には、誰かに公言するわけでもなく、密かに努力を続けている人がたくさんいるはずです。
逆に、「努力をなかなか続けられない」「これから何か始めようと思っている」という人も、たくさんいるはずです。
そういった人が、1人でも多く努力を続けることができるように、努力を続ける助けとなるように、このアプリをつくりました。
努力は、消えません。
消えませんが、時間が経つと忘れてしまいます。
忘れてしまうと、消えたのと同じです。
やった努力を忘れてしまわないように、Lookmineに残してみませんか?
4.最後に
ここまで読んでいただき、ありがとうございました。
最後にリンクをまとめておくので、ご覧いただけると泣いて喜びます。
それでは!
立ち上げたWebサービス
Lookmine
あわせて読みたい
Webプログラミング「経験0」の私が、「193日間の独学」でWebサービスを立ち上げた話
運営している PlayFab 専用ブログ
https://playfab-master.com