Blazor とは、C#と.NET Core を用いて Web アプリケーションの開発ができるようになるフレームワークのことです。ASP.NET Core Blazor とも呼ばれます。
フロントエンドに HTML と CSS を使用するのは変わりませんが、バックエンドのロジック部分を C# で書くことができます。
Web アプリケーションを開発するときには必須の知識になっていた JavaScript も必須ではなくなり、 C#によるプログラミングで SPA(Single Page Application)の Web アプリケーションを開発できます。
Blazor は Azure Static Web Apps と相性がよく、簡単かつサーバーレスに Web アプリを公開することができます。
「C#が好き」という人は、確実にハマりますので、一度使ってみてください。
本記事では、Blazor で作成したアプリを Azure Static Web Apps にデプロイ手順について解説をしました。
「Blazor を初めて聞いた」という人でも最後まで試せる内容になっているので、ぜひ手を動かしてみてください。
ということで、さっそく見ていきましょう。
サンプルアプリの作成
今回は Azure Static Web Apps 用のサンプルアプリを GitHub からデプロイしてみます。
まずは、次のリンクからサンプルアプリを作成しましょう。
すでにデプロイ前の準備が整っているため、そのままデプロイすることができます。
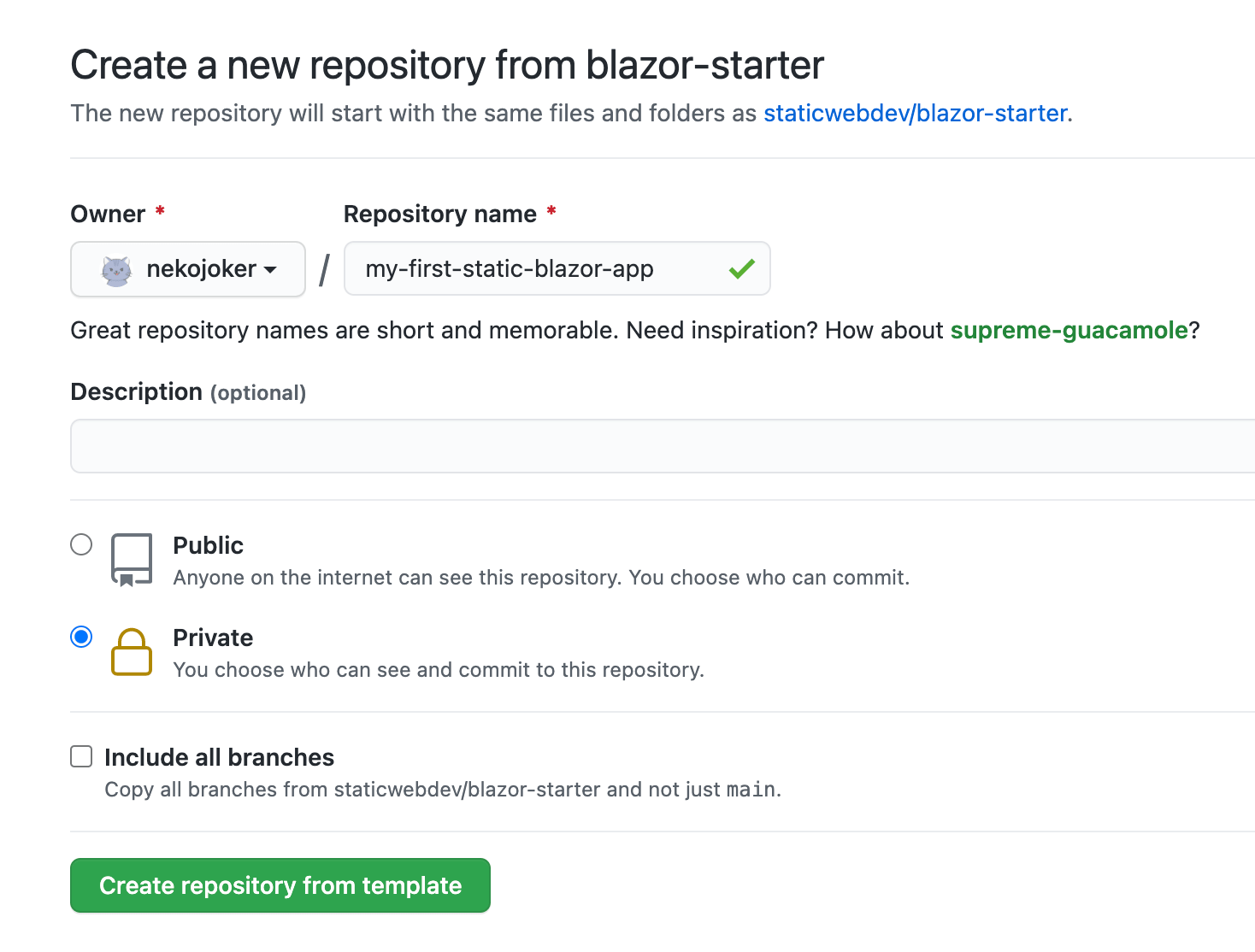
https://github.com/staticwebdev/blazor-starter/generate
事前に GitHub にログインしていないと 404 エラーとなります。
公開範囲の初期値はパブリックになっていますが、プライベートにしても問題ありません。
適当なリポジトリ名を入力したら、「Create repository from template」を選択します。
これでサンプルアプリの作成は完了です。
Azure Static Web Apps の作成
ここから Azure のアカウントが必要になります。
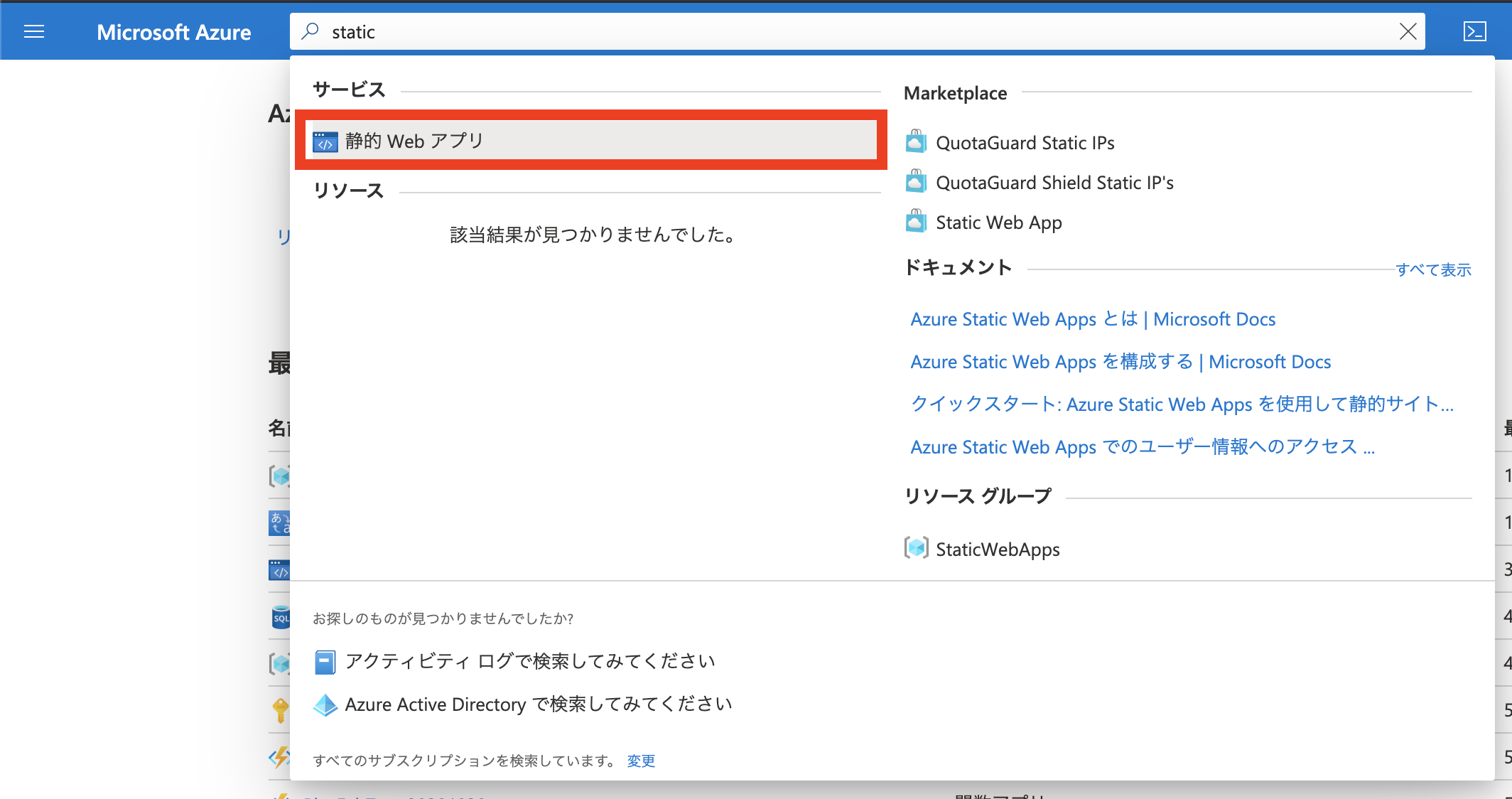
Azure ポータルに移動して、静的 Web アプリを選択してください。
「static」と検索窓に入力することで、メニューが表示されます。
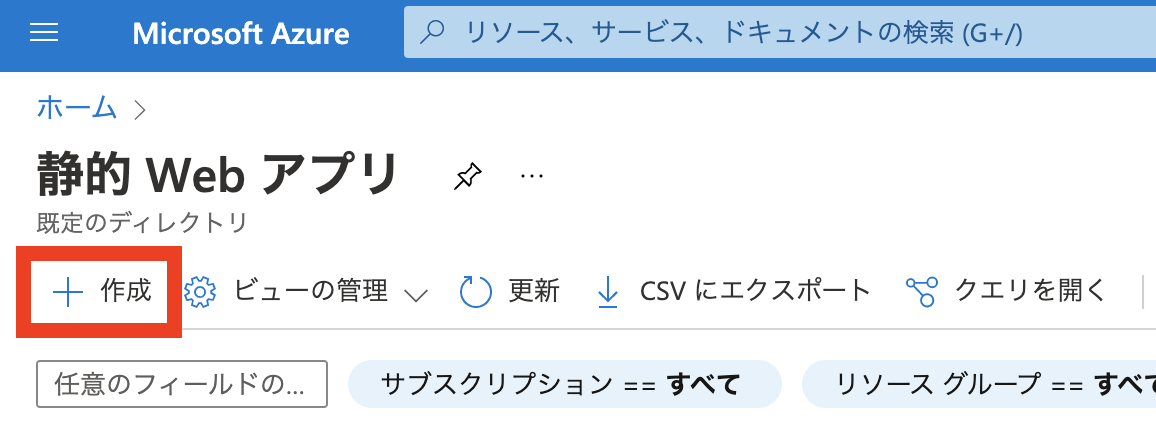
続いて、左上にある「作成」のメニューを選択してください。
ここから新しい静的 Web アプリの作成ができます。
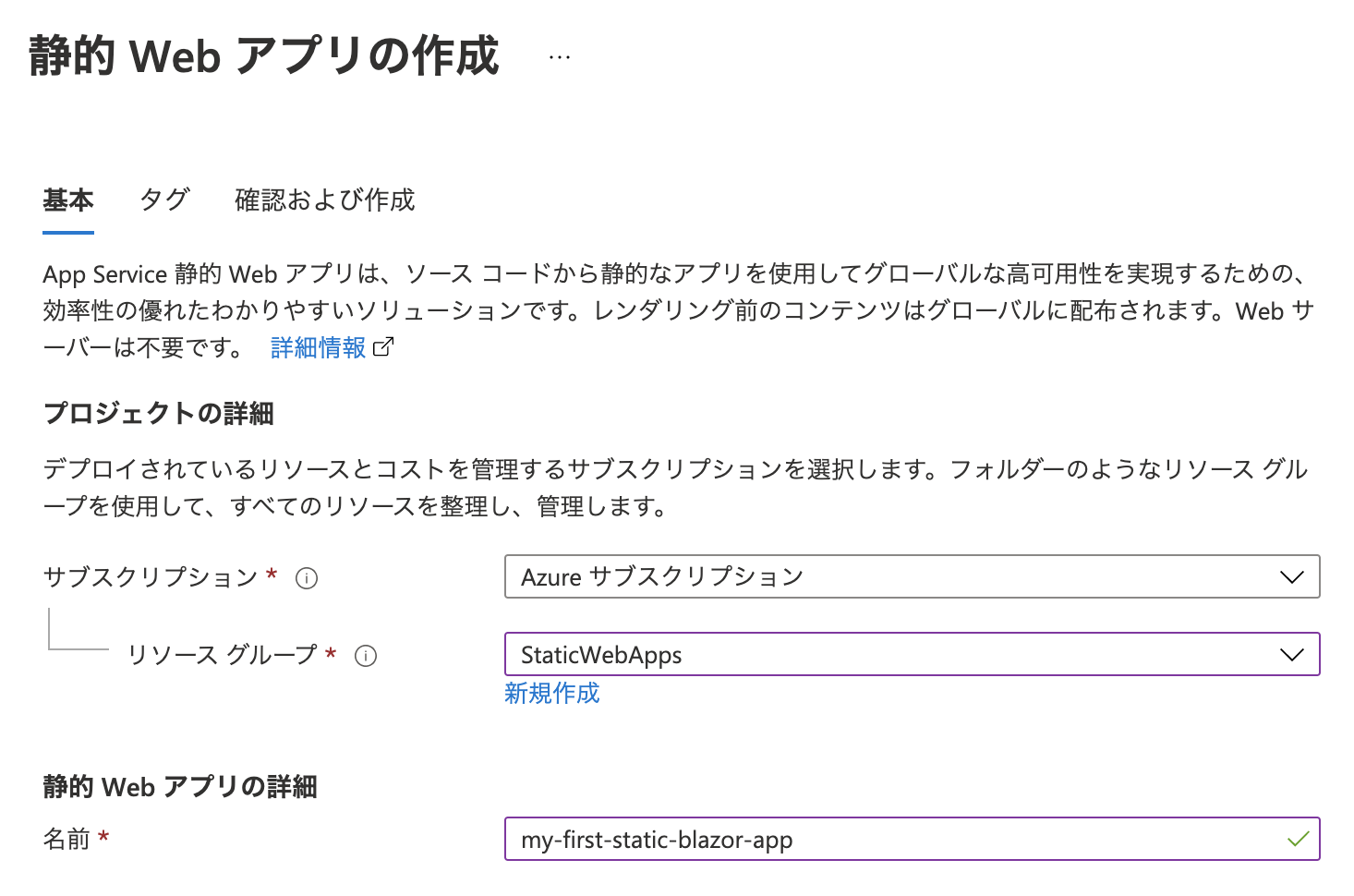
サブスクリプションや名前を入力していきます。
サブスクリプションを作成したことがない人は、公式ドキュメントの「追加 Azure サブスクリプションの作成」を読みながらやってみましょう。
リソースグループは何でもいいですが、今回は StaticWebApps としました。
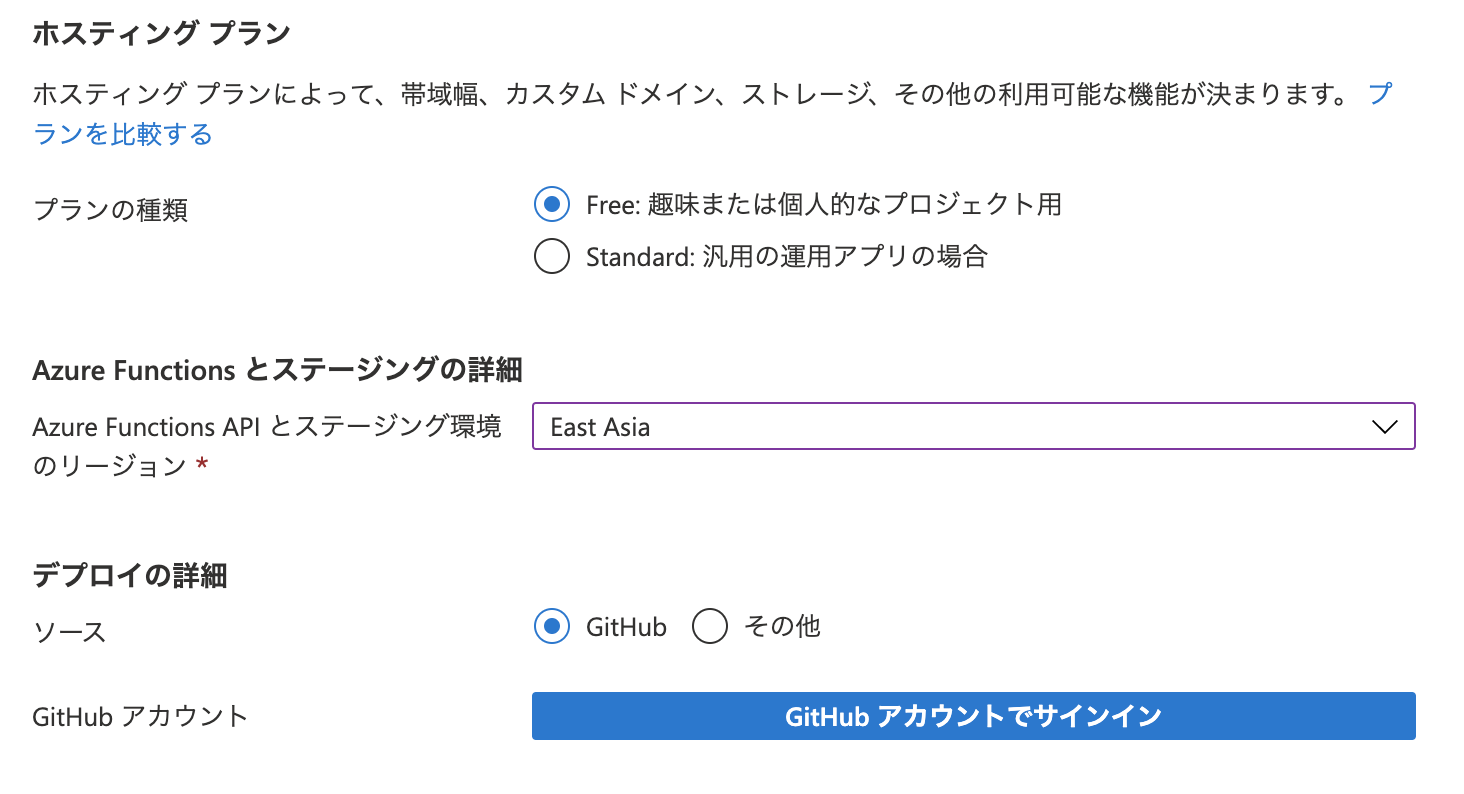
今回は無料の範囲内で作業したいので、ホスティングプランは Free にしました。
リージョンは日本に一番近いところを選べばいいので、「East Asia」にしておきましょう。
ホスティングプランとリージョンを選んだら、「GitHub アカウントでサインイン」からサインインをしてください。
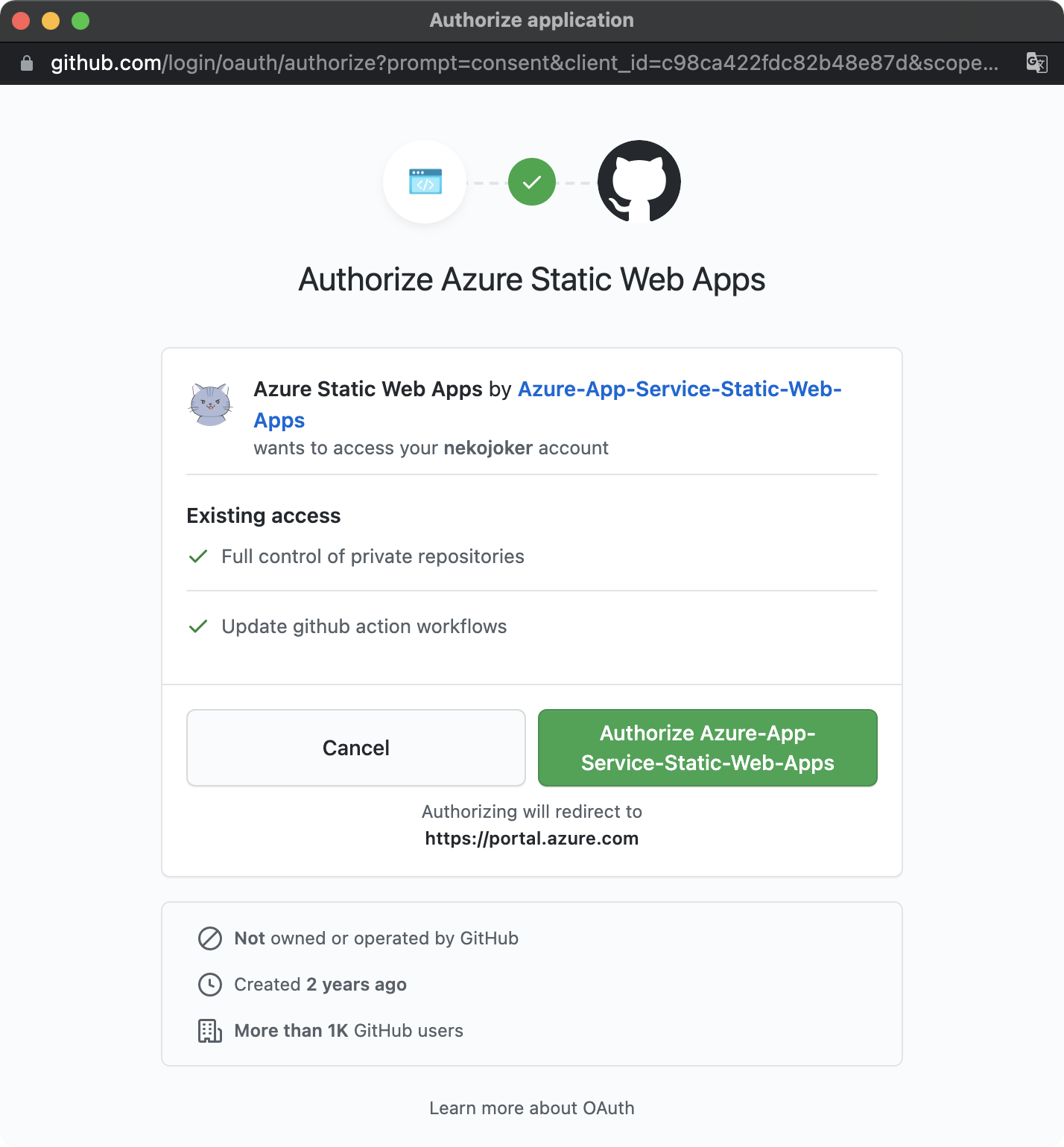
「Authorize 〜」の緑のボタンを押せば OK です。
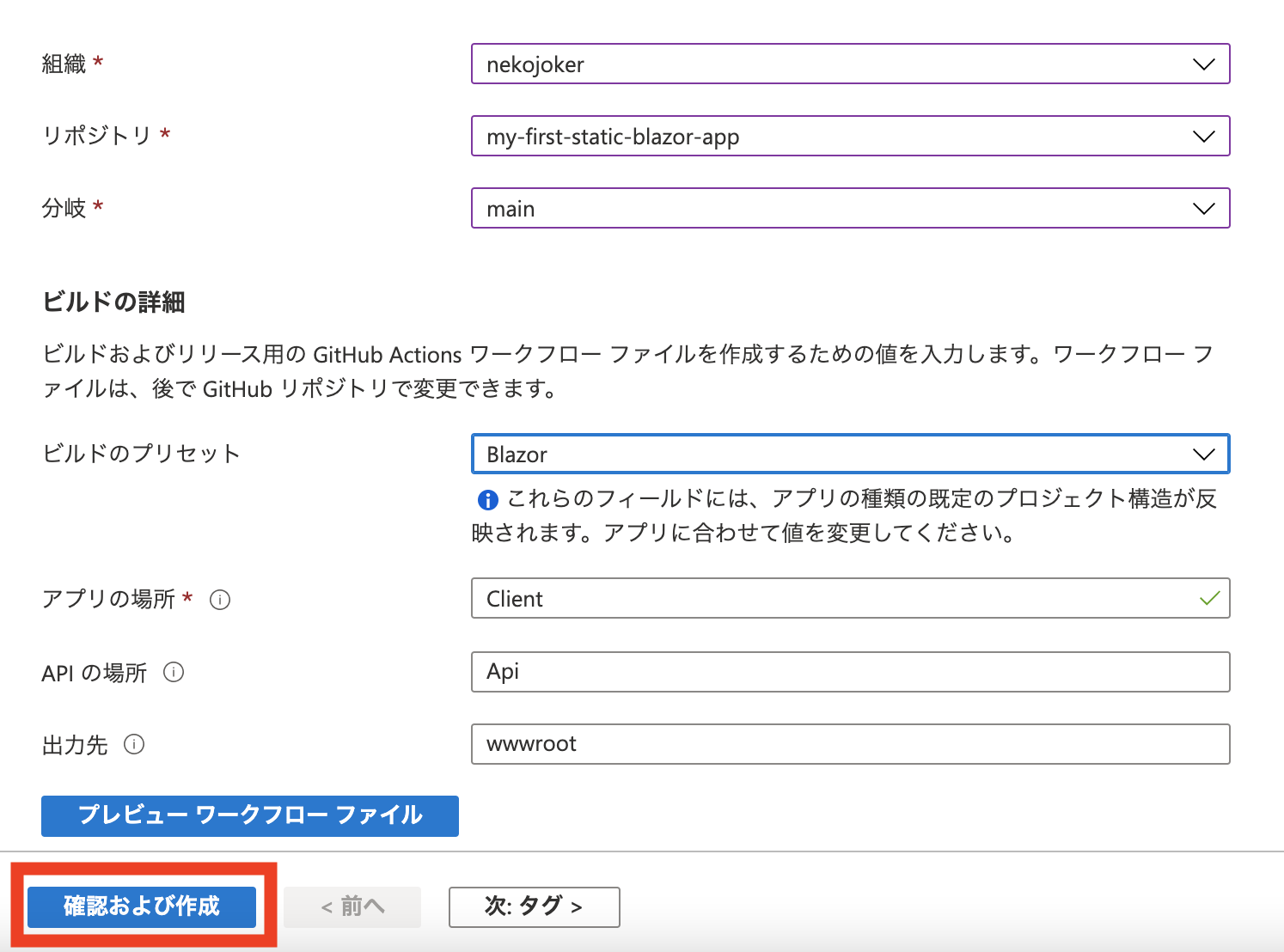
リポジトリには、先ほど作成したものを指定します。
「分岐」はわかりにくいですが、ブランチのことですね。
ビルドのプリセットでは、Blazor を選択します。
この記事の通りサンプルアプリを作成していれば、アプリの場所、APIの場所、出力先は変更する必要はありません。
プリセットを選択した時点で、画像の情報が初期表示されます。
入力ができたら「確認および作成」を押しましょう。
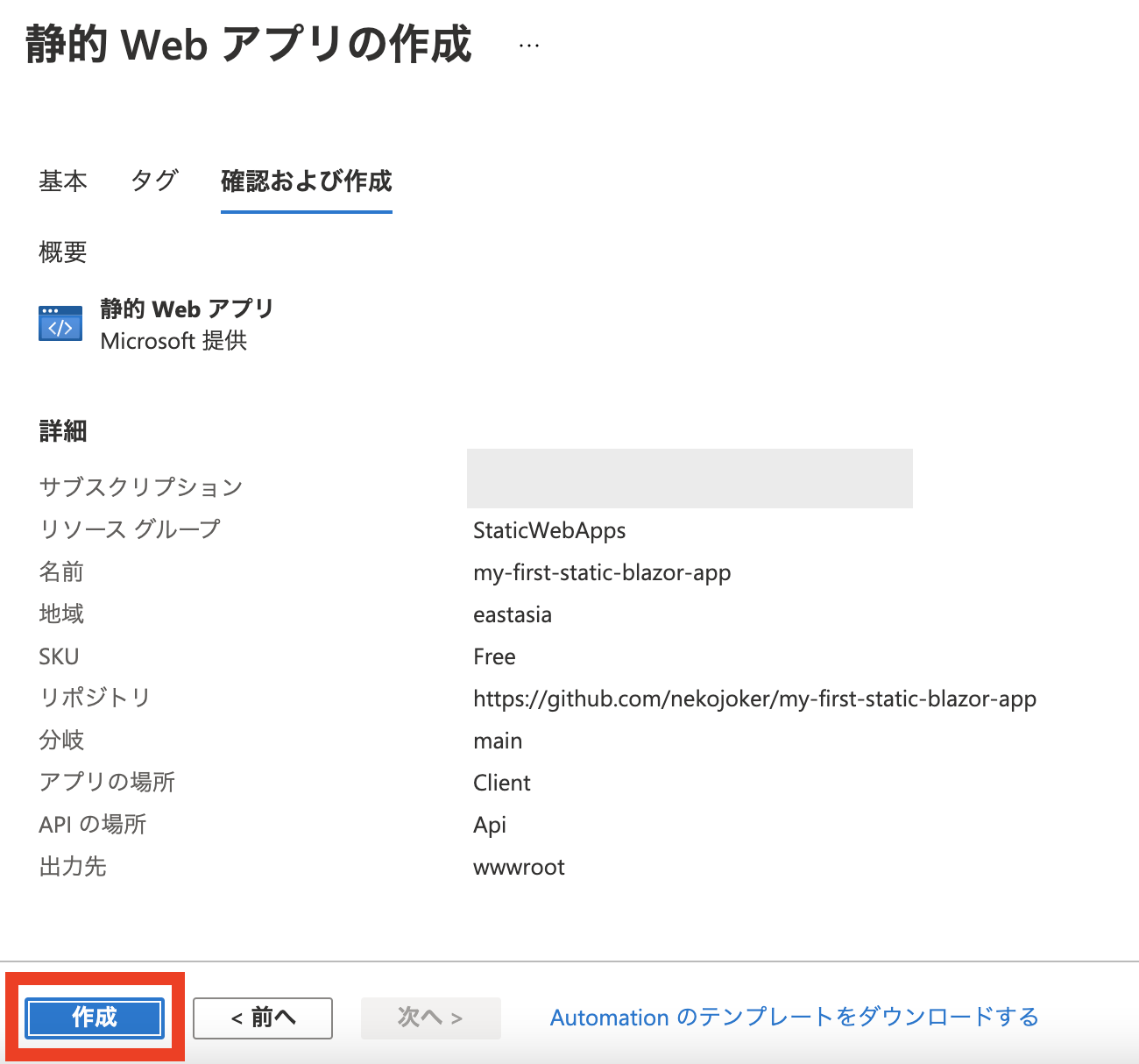
入力内容に間違いがないことを確認し、「作成」を押します。
その後デプロイ中の画面になりますが、1分くらいでデプロイが完了します。
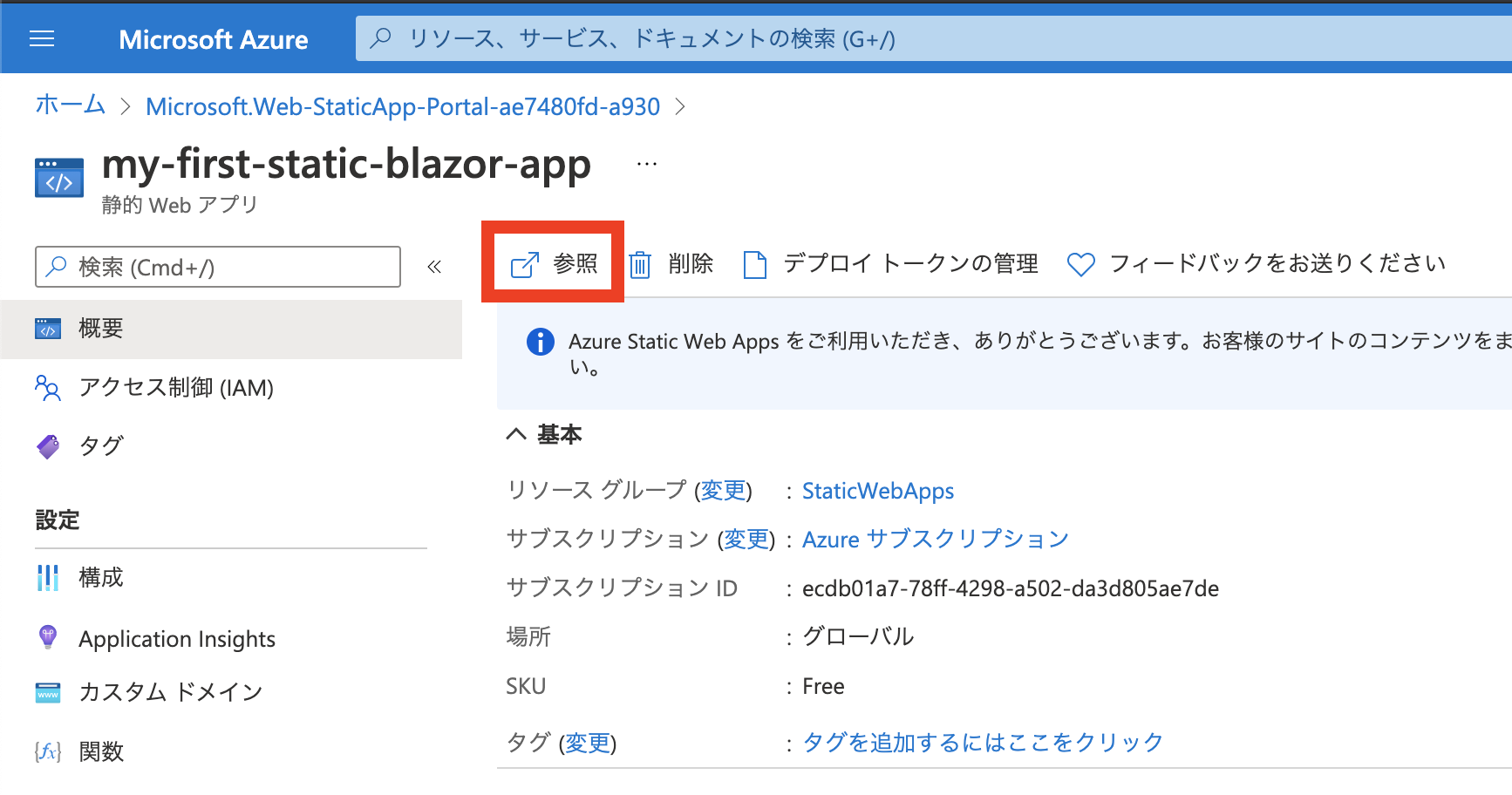
「リソースに移動」のボタンを押しましょう。
「参照」をすると、実際にデプロイされた Web アプリを見ることができます。
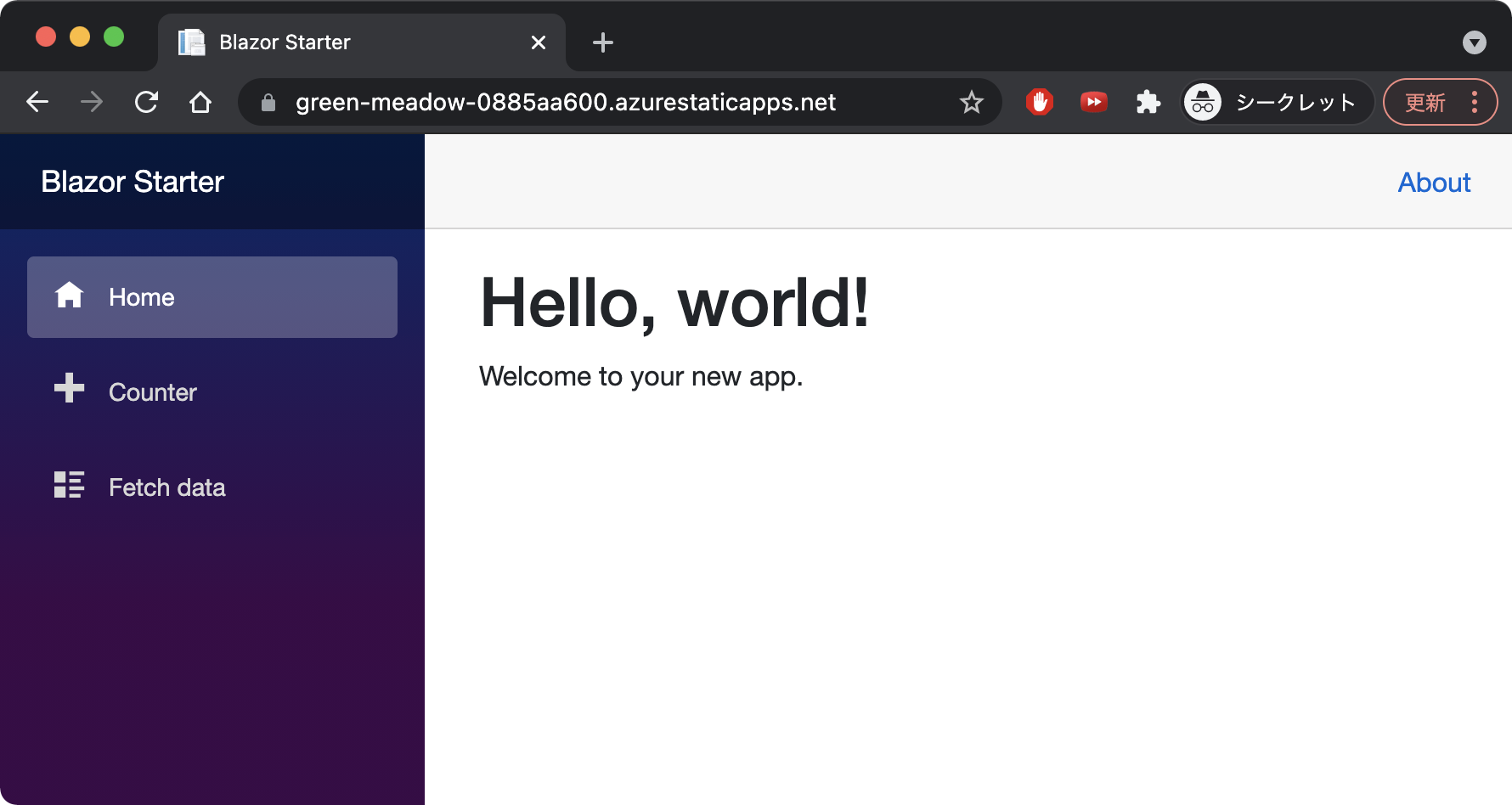
無事に、Hello World の画面を見ることができました。
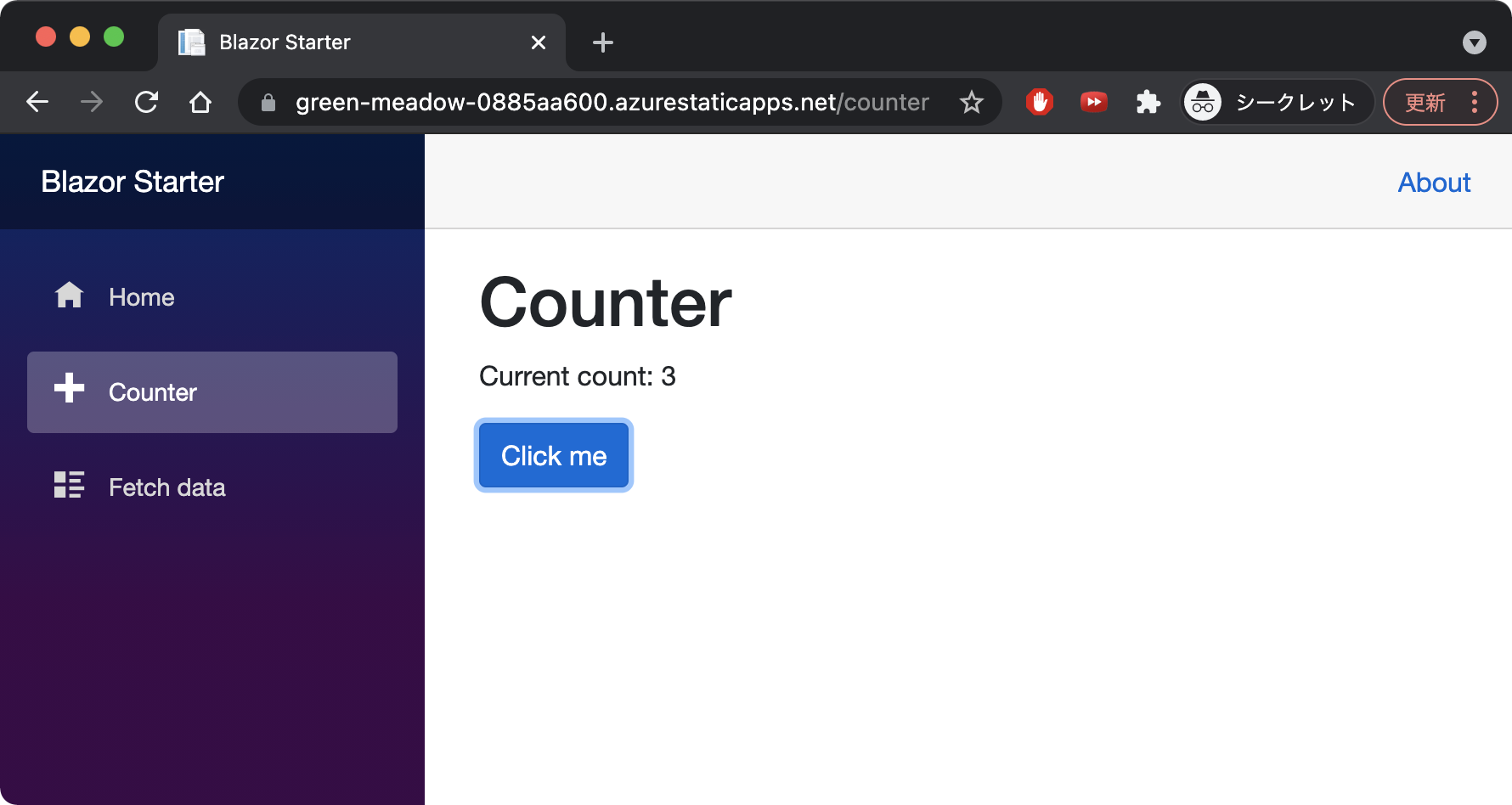
Counter のメニューを選択すると、ボタンを押すことでカウントアップするシンプルな画面に切り替えることができます。
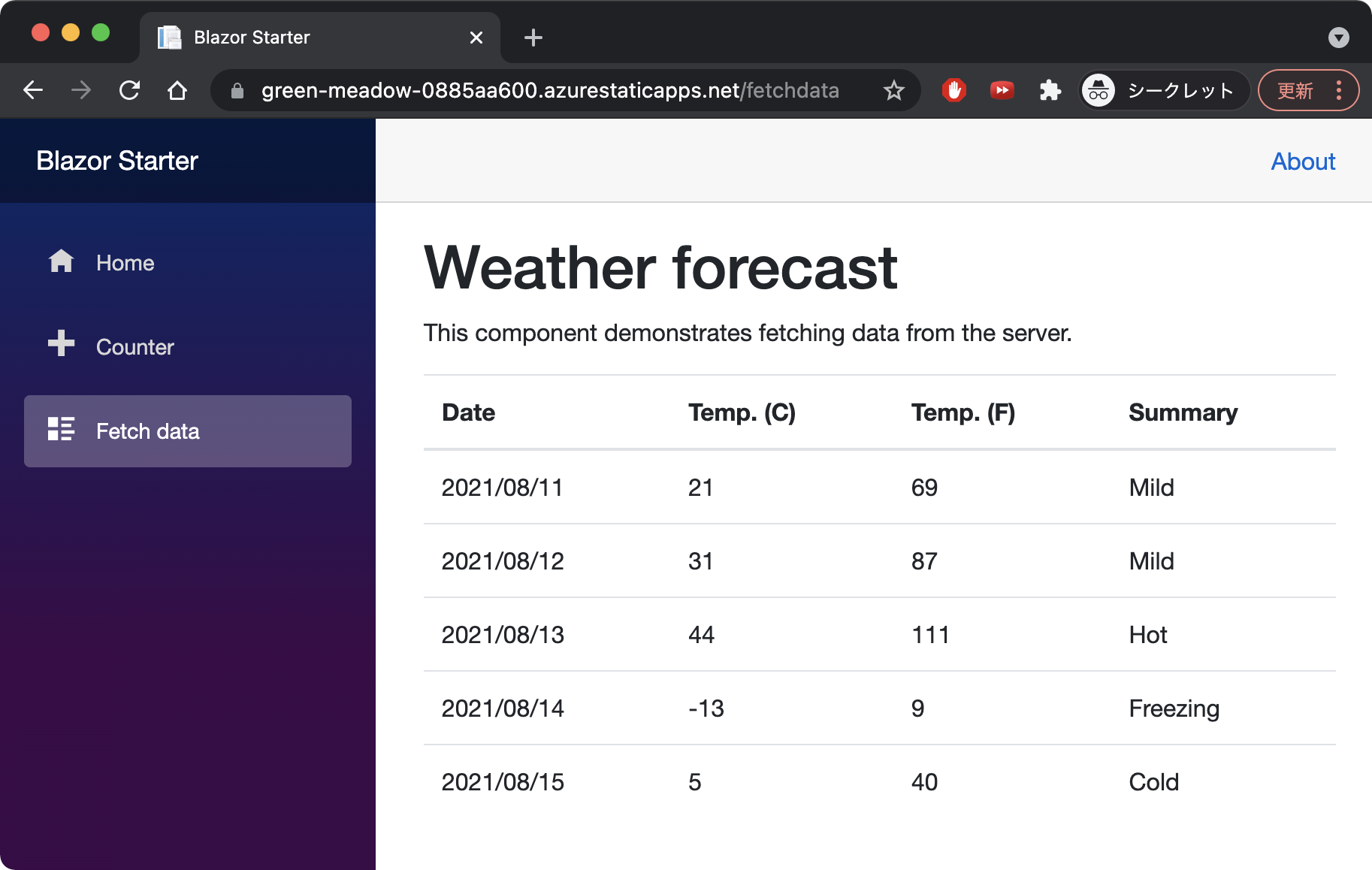
Fetch data のメニューを選択すると、天気の一覧が表示されました。
このデータを取得するところで、Azure Functions が使用されています。
サンプルアプリの構造
基本的な構造は、Blazor アプリを新規作成したときと同じなので、違うところだけ見ていきます。
Azure Functions が追加されている
まず、WeatherForecastFunction で Azure Functions が定義されています。
先ほど「Api フォルダ以下が API ですよ」という設定にしたので、フォルダ配下の Azure Functions が一括で登録されたというわけですね。
FunctionNameのアトリビュートがついている関数が、Azure Functions です。
using System;
using System.Linq;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Azure.WebJobs;
using Microsoft.Azure.WebJobs.Extensions.Http;
using Microsoft.Extensions.Logging;
using BlazorApp.Shared;
namespace BlazorApp.Api
{
public static class WeatherForecastFunction
{
private static string GetSummary(int temp)
{
var summary = "Mild";
if (temp >= 32)
{
summary = "Hot";
}
else if (temp <= 16 && temp > 0)
{
summary = "Cold";
}
else if (temp <= 0)
{
summary = "Freezing";
}
return summary;
}
[FunctionName("WeatherForecast")]
public static IActionResult Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = null)] HttpRequest req,
ILogger log)
{
var randomNumber = new Random();
var temp = 0;
var result = Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = DateTime.Now.AddDays(index),
TemperatureC = temp = randomNumber.Next(-20, 55),
Summary = GetSummary(temp)
}).ToArray();
return new OkObjectResult(result);
}
}
}
routes.json が追加されている
{
"routes": [
{
"route": "/*",
"serve": "/index.html",
"statusCode": 200
}
]
}
ページを再読み込みする場合や、ルーティングが設定されたページに直接アクセスする場合にも正しく動作するために必要な記述です。
これを「フォールバックルート」と呼びます。
local.settings.example.json が追加されている
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "UseDevelopmentStorage=true",
"FUNCTIONS_WORKER_RUNTIME": "dotnet"
},
"Host": {
"LocalHttpPort": 7071,
"CORS": "*",
"CORSCredentials": false
}
}
ローカルでデバッグしたい場合は、「Api/local.settings.example.json」を「Api/local.settings.json」となるようリネームしてください。
リネームすることで、正しい設定ファイルとして読み込みされるようになります。
ローカルで API を動かすための設定ですね。
Azure Functions の場所
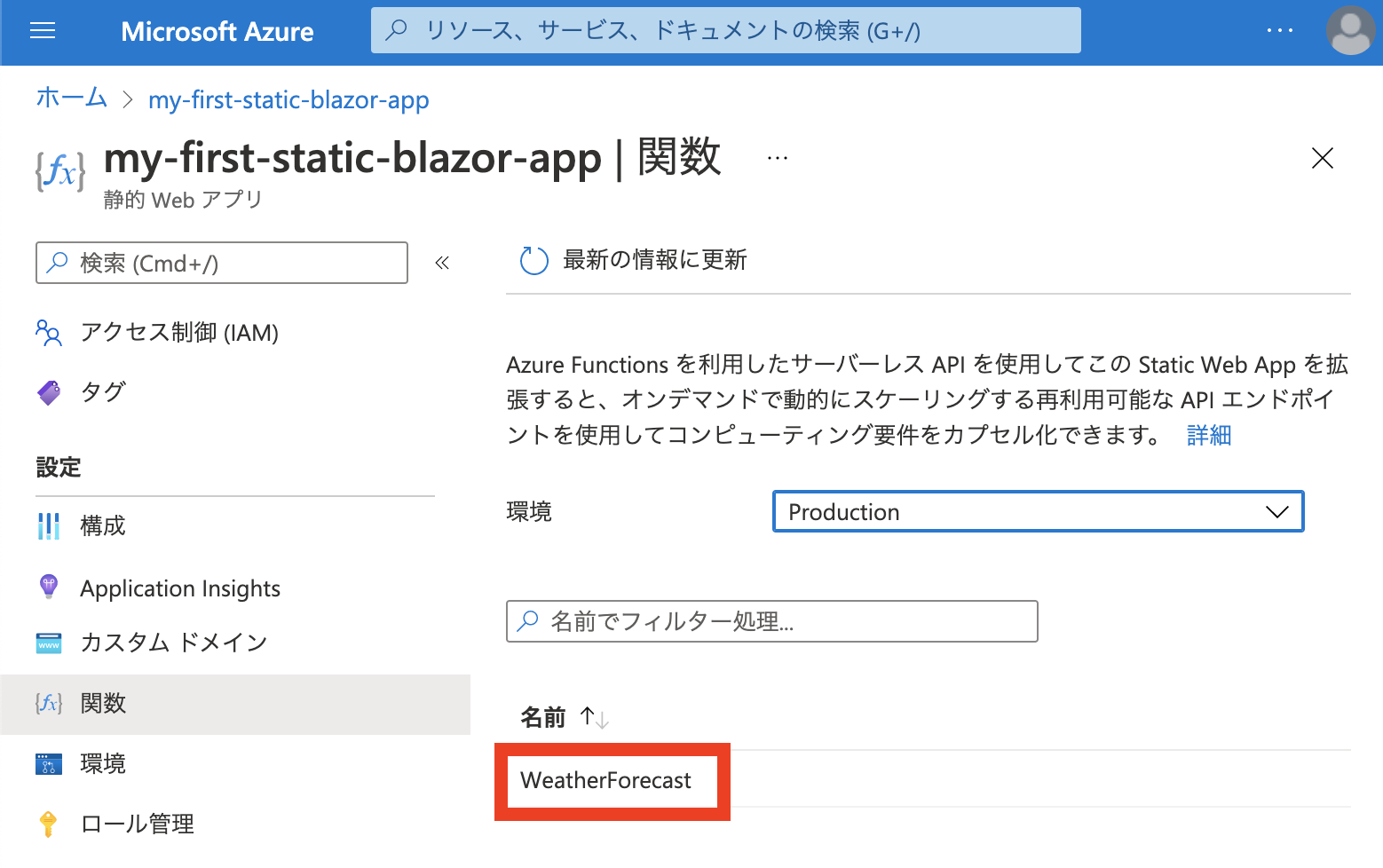
先ほど確認した Azure Functions はどこにあるのかというと、静的 Web アプリの「関数」のメニューを選択すると表示されます。
関数アプリではなく、静的 Web アプリの中に入るので注意してください。
個人的なイチ押しポイント
個人的には、「直感的に使いやすい」ところがイチ押しです。
Web アプリをホストするサービスは、コマンドベースだったり、英語だったりして少し難易度が高いイメージがあります。
しかし Azure Static Web Apps は、GUI でポチポチやるだけでいいですし、日本語化もされていてとても使いやすかったです。
今回はサンプルアプリで試しただけですが、手順が少なくとても簡単に感じました。
最後に
Blazor で作成したアプリを Azure Static Web Apps にデプロイして公開する手順を解説しました。
自前でアプリを公開しようとすると、エラーでつまづいたりすることは多々あるので、こういったサービスはありがたいですね。
ちなみに、VSCode で開発している人向けに拡張機能も用意されていたりもするので、興味がある人はチェックしてみてください。
みなさんも一度、Azure Static Web Apps を使ってみてはいかがでしょうか。