Riot.js Advent Calendar 2019 の6日目が空いていたので埋めます。
Riot Router
Riot.jsがv4になったことでRiot Routerも新しくなっていたので再入門します。
https://github.com/riot/route
前回の続きです。
URLパラメータ
前回から変更のあるところのみ載せます。
routeでのpath指定時に:変数名とすることで、URLパラメータとして受け取ることが出来ます。
app.riot
<my-app>
<my-router>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/greeting/hello">Hello</a></li>
<li><a href="/greeting/goodbye">Goodbye</a></li>
<li><a href="/greeting/hola">Hola</a></li>
</ul>
</nav>
<my-route path="(/|/index.html)">
Welcome to home
</my-route>
<my-route path="/greeting/:message">
<my-message message="{ route.params[0] }"></my-message>
</my-route>
</my-router>
</my-app>
message.riot
<my-message>
<p>{ props.message.slice(0, 1).toUpperCase() }{ props.message.slice(1) } World!!</p>
</my-message>
index.js
import { component, register } from 'riot'
import { Router, Route } from '@riotjs/route'
import App from './app.riot'
//import Hello from './hello.riot'
//import Goodbye from './goodbye.riot'
import Message from './message.riot'
// グローバルコンポーネントとして登録
register('my-router', Router);
register('my-route', Route);
//register('my-hello', Hello);
//register('my-goodbye', Goodbye);
register('my-message', Message);
// グローバルに登録せずに直接コンポーネントを生成&マウント
component(App)(document.getElementById('app'));
/greetingとしたので、bundle.jsのパスも変更しておきます。(URL直接アクセス対策)
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Riot Router</title>
</head>
<body>
<div id="app"></div>
<script src="/scripts/bundle.js"></script>
</body>
</html>

path="/:some/:route/:params"などにすることで、複数受け取ることも出来ます。
クエリパラメータ
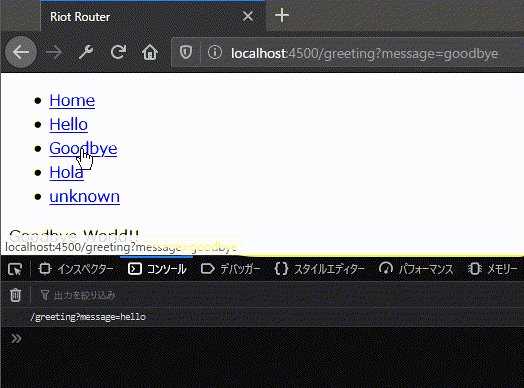
routeでのpath指定時に後ろを可変とすることで、クエリパラメータを受け取ることが出来ます。
app.riot
<my-app>
<my-router>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/greeting?message=hello">Hello</a></li>
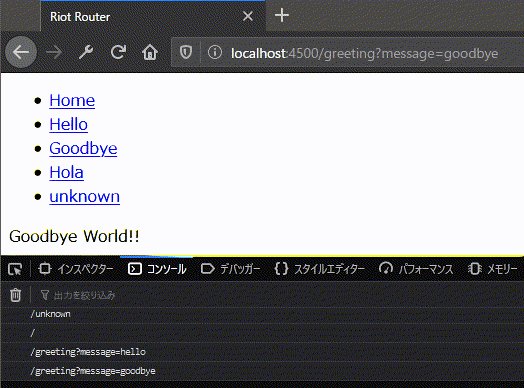
<li><a href="/greeting?message=goodbye">Goodbye</a></li>
<li><a href="/greeting?message=hola">Hola</a></li>
</ul>
</nav>
<my-route path="(/|/index.html)">
Welcome to home
</my-route>
<my-route path="/greeting(.*)">
<my-message message="{ route.searchParams.get('message') }"></my-message>
</my-route>
</my-router>
</my-app>
トリガー
Riot Routerの機能というよりは、Rawthの機能です。
index.js
import { component, register } from 'riot'
import { Router, Route, router } from '@riotjs/route'
import App from './app.riot'
//import Hello from './hello.riot'
//import Goodbye from './goodbye.riot'
import Message from './message.riot'
// グローバルコンポーネントとして登録
register('my-router', Router);
register('my-route', Route);
//register('my-hello', Hello);
//register('my-goodbye', Goodbye);
register('my-message', Message);
// グローバルに登録せずに直接コンポーネントを生成&マウント
component(App)(document.getElementById('app'));
// routerトリガー
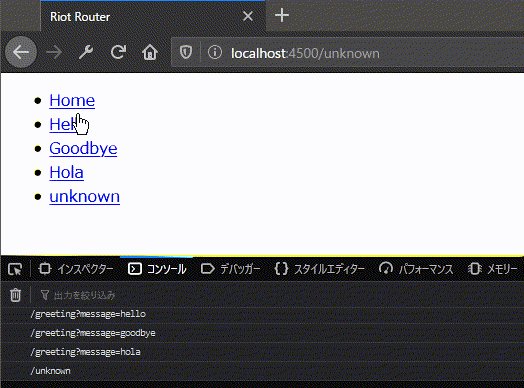
router.on.value(path => {
// 全てのURLに反応
console.log(path);
});
app.riot
<my-app>
<my-router>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/greeting?message=hello">Hello</a></li>
<li><a href="/greeting?message=goodbye">Goodbye</a></li>
<li><a href="/greeting?message=hola">Hola</a></li>
<li><a href="/unknown">unknown</a></li>
</ul>
</nav>
<my-route path="(/|/index.html)">
Welcome to home
</my-route>
<my-route path="/greeting(.*)">
<my-message message="{ route.searchParams.get('message') }"></my-message>
</my-route>
</my-router>
</my-app>