事象
Chakra UIのInstallation通りにセットアップを進めていたが、
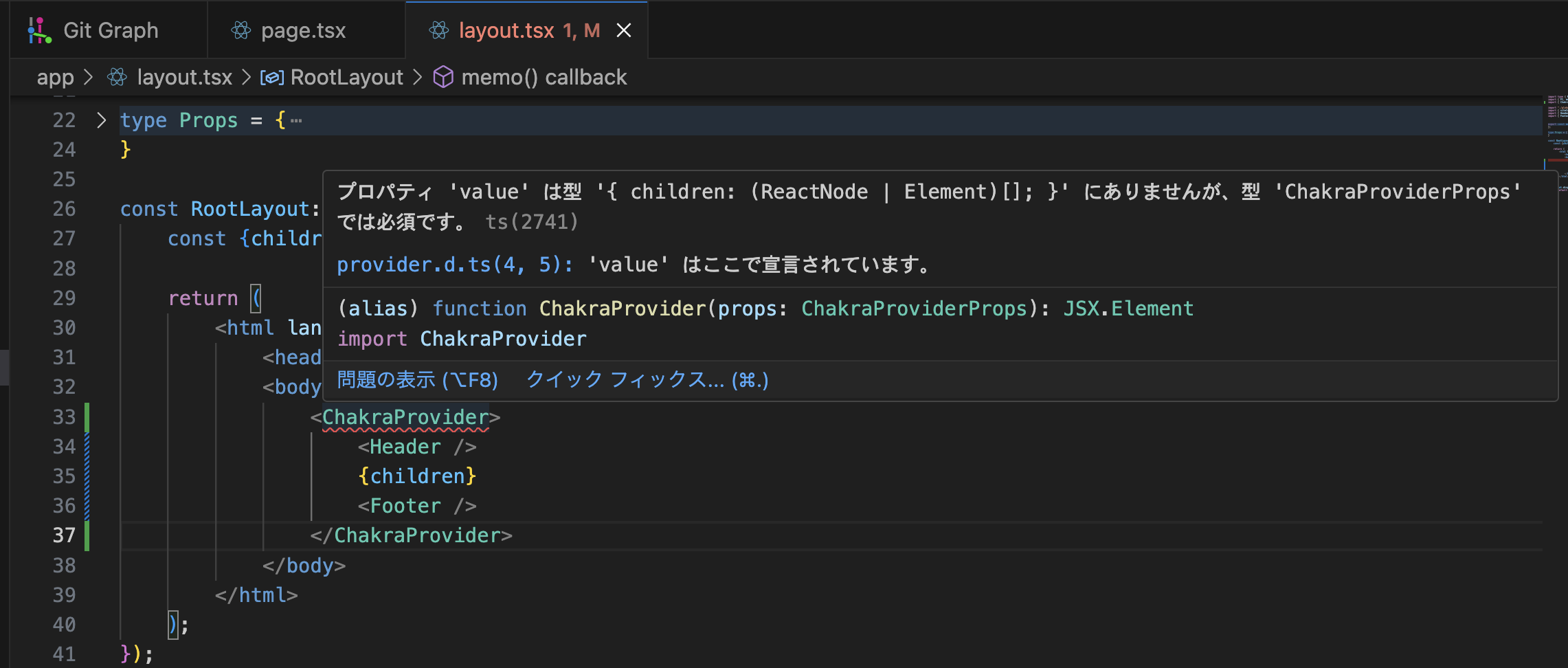
ChakraProviderで子コンポーネントを囲ったときにvalue属性とchildren属性を指定しろというエラーが出る

index.tsx
import { ChakraProvider } from '@chakra-ui/react';
// 省略
const RootLayout:FC<Props> = memo((props) => {
const {children} = props;
return (
<html lang="en">
<head />
<body>
<ChakraProvider>
<Header />
{children}
<Footer />
</ChakraProvider>
</body>
</html>
);
});
環境
Chakra UI v2.10.4
原因
当該バージョンではChakraProviderコンポーネントにvalue属性を指定する必要がある
対応後
index.tsx
import { ChakraProvider } from '@chakra-ui/react';
import { defaultSystem } from "@chakra-ui/react"; // これを追加
// 省略
const RootLayout:FC<Props> = memo((props) => {
const {children} = props;
return (
<html lang="en">
<head />
<body>
/* value属性を追加 */
<ChakraProvider value={defaultSystem}>
<Header />
{children}
<Footer />
</ChakraProvider>
</body>
</html>
);
});