
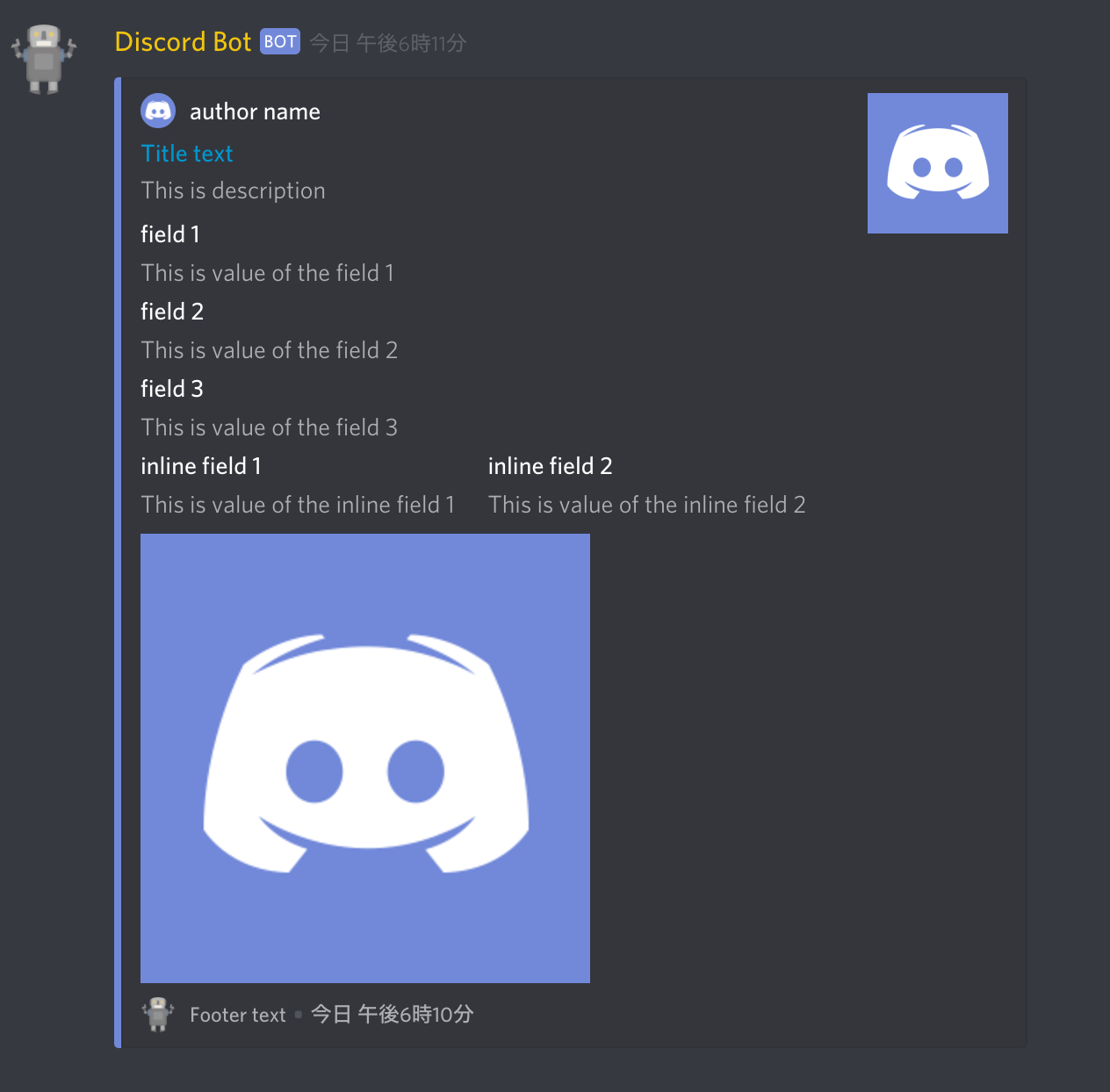
embed(埋め込みメッセージ)を使うとこんな感じでカッコよく整形されたメッセージをBotに発言させることができます。
オシャレかつ目立つので積極的に使用していきたいですね。
前提
- Node.js環境でのDiscord.jsを用いたBot開発を想定しています
- Discord.jsの解説は省略
使い方
message.reply()やmessage.channel.send()等のBotに発言させる関数にembedオブジェクトを渡すだけです。
message.channel.send(
{embed: {
color: 16757683,
description: 'やっはろー'
}}
);

プロパティの種類
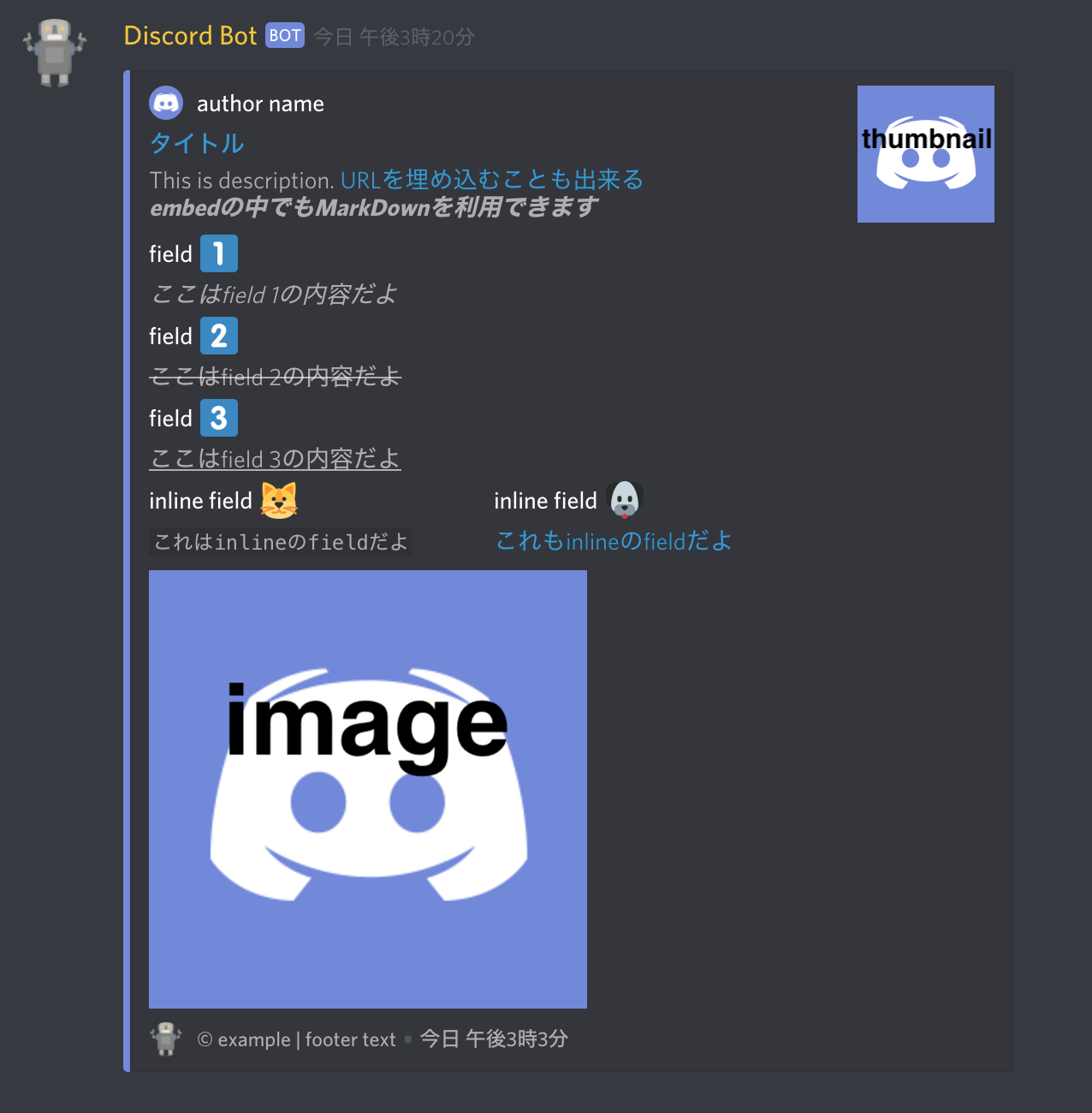
embedオブジェクトで扱えるプロパティには以下のようなものがあります。
message.channel.send(
{embed: {
author: {
name: "author name",
url: "https://discordapp.com", // nameプロパティのテキストに紐付けられるURL
icon_url: "https://cdn.discordapp.com/embed/avatars/0.png"
},
title: "タイトル",
url: "https://discordapp.com", // titleプロパティのテキストに紐付けられるURL
description: "This is description. [URLを埋め込むことも出来る](https://discordapp.com)\n" +
"***embedの中でもMarkDownを利用できます***",
color: 7506394,
timestamp: new Date(),
footer: {
icon_url: client.user.avatarURL,
text: "©️ example | footer text"
},
thumbnail: {
url: "https://cdn.discordapp.com/embed/avatars/0.png"
},
image: {
url: "https://cdn.discordapp.com/embed/avatars/0.png"
},
fields: [
{
name: "field :one:",
value: "*ここはfield 1の内容だよ*"
},
{
name: "field :two:",
value: "~~ここはfield 2の内容だよ~~"
},
{
name: "field :three:",
value: "__ここはfield 3の内容だよ__"
},
{
name: "inline field :cat:",
value: "`これはinlineのfieldだよ`",
inline: true
},
{
name: "inline field :dog:",
value: "[これもinlineのfieldだよ](https://discordapp.com)",
inline: true
}
]
}}
);

左側のカラーバー色を指定できるcolorプロパティの値は10進数(RGB)である必要があります。
#FFFFFFのようなカラーコードは16進数で表されているため、こちら等を利用して10進数へ変換して下さい。
【2020/03/23追記】
JavaScriptでは以下のように16進数で表された数値を記述出来るため、必ずしも10進数である必要はありません。
message.channel.send(
{embed: {
color: 0x7289da, // 0x{16進数で表された数値}
... //省略
}}
);
fields
fieldの動きだけもう少し掘り下げて解説します。
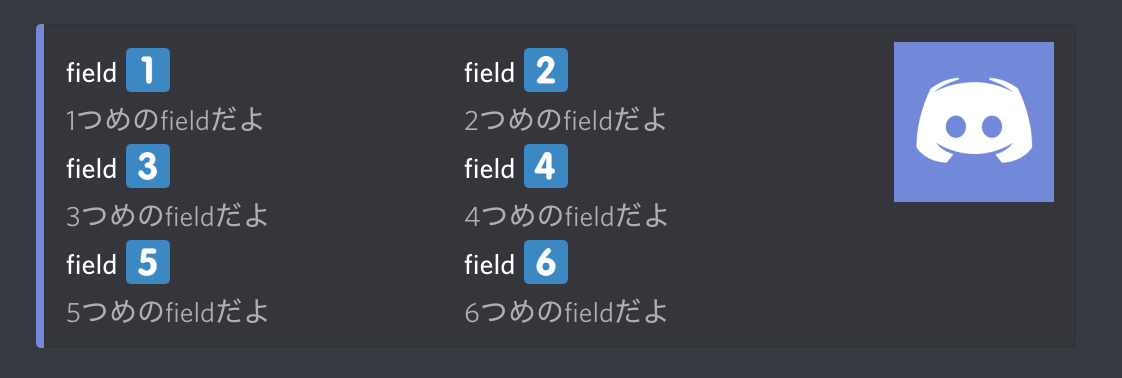
基本的な使い方
message.channel.send(
{embed: {
color: 7506394,
fields: [
{
name: "field :one:",
value: "1つめのfieldだよ"
},
{
name: "field :two:",
value: "2つめのfieldだよ"
},
{
name: "field :three:",
value: "3つめのfieldだよ"
},
{
name: "field :four:",
value: "4つめのfieldだよ"
},
{
name: "field :five:",
value: "5つめのfieldだよ"
}
]
}}
);

inline
inline: trueを持たせることでfieldを横に最大3つまで並べることが可能です。
message.channel.send(
{embed: {
color: 7506394,
fields: [
{
name: "field :one:",
value: "1つめのfieldだよ",
inline: true
},
{
name: "field :two:",
value: "2つめのfieldだよ",
inline: true
},
{
name: "field :three:",
value: "3つめのfieldだよ",
inline: true
},
{
name: "field :four:",
value: "4つめのfieldだよ",
inline: true
},
{
name: "field :five:",
value: "5つめのfieldだよ",
inline: true
},
{
name: "field :six:",
value: "6つめのfieldだよ",
inline: true
}
]
}}
);

thumbnailを指定している場合は最大で2列までに制限されます。

なお画面サイズによっては2列ないし1列に表示される場合があります。
embedの注意点
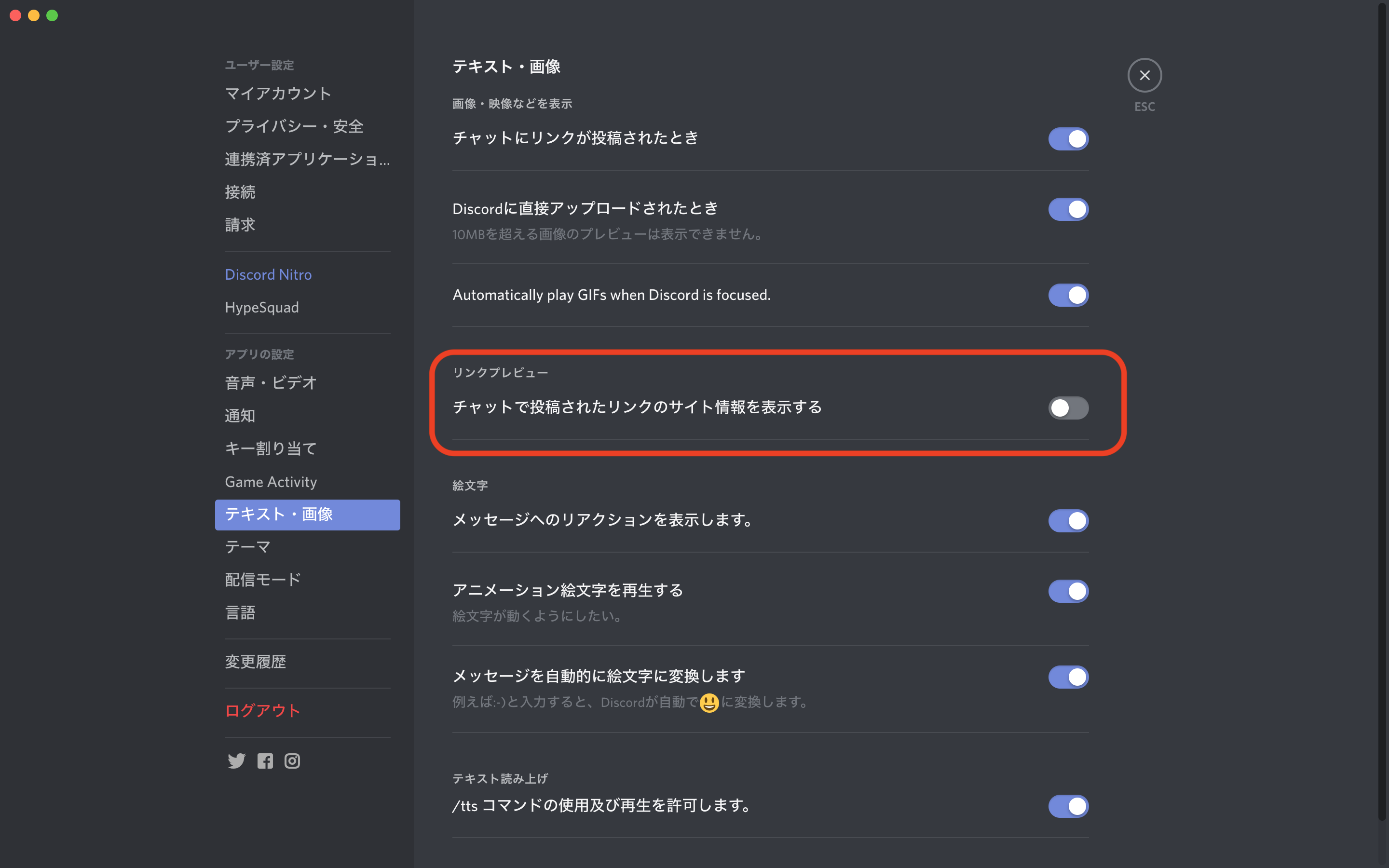
Discordの設定でリンクプレビューをOFFにしているユーザには埋め込みメッセージが表示されません。

Botの利用者が自分だけだったり少数ならばリンクプレビューをONにするように呼びかければ済む話ですが、不特定多数の利用者を想定している場合はそれなりのデメリットだと思うのでembedを利用する際は少し注意しましょう。
参考
https://qiita.com/Eai/items/1165d08dce9f183eac74
https://leovoel.github.io/embed-visualizer/
https://anidiots.guide/first-bot/using-embeds-in-messages
