Webhook、いいですよね。
投稿するための認証やらなんやら考えなくても出されたURLにHTTPでPOSTしてあげればそれで終わりなんですから。
DiscordにもWebhookがあります。
https://discordapp.com/developers/docs/resources/webhook
https://discordapp.com/developers/docs/resources/channel
ドキュメントは詳しいですがサンプルが少ないので書いておきます。
準備
-
Webhook URL
- Intro to Webhooks – Discord
- この記事を参考に
https://discordapp.com/api/webhooks/000000000000000000/aaaaaaaaaaaaaaaaaaaaaaaaa
といった感じのURLをもらえればOK。(MAKING A WEBHOOKのところまで)
-
HTTPクライアント
- cURL とかなんか好きなの
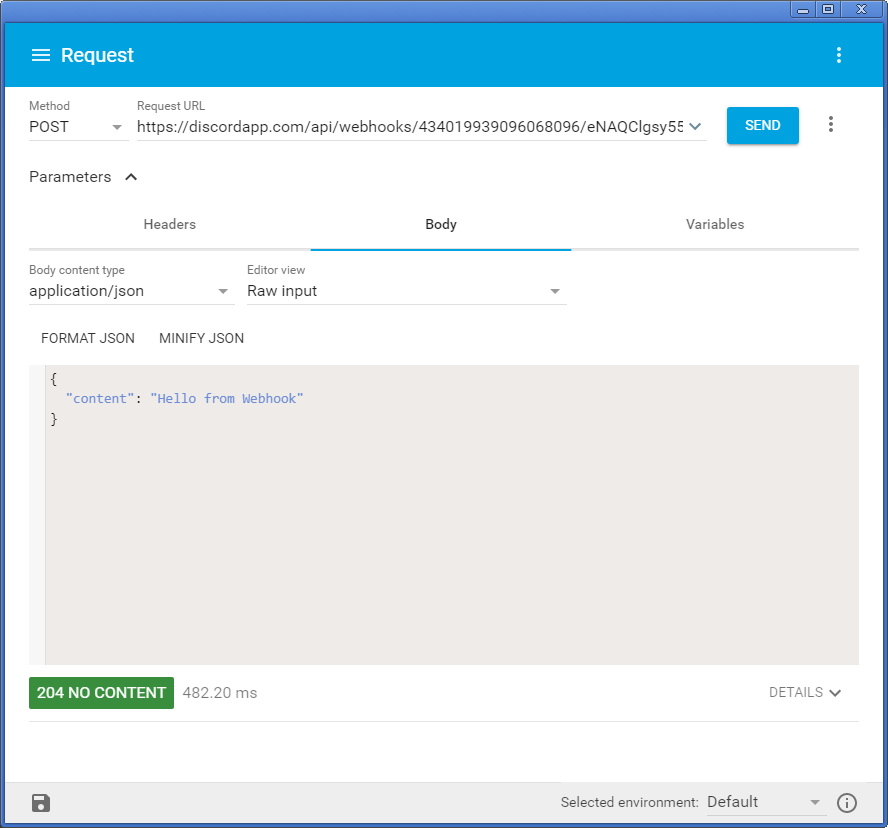
- 私はAdvanced REST Clientを使います。
投稿してみる
とりあえずテキスト
このようにContent-Typeをapplication/jsonにしてPOSTで送信します。
{
"content": "Hello from Webhook"
}
HeadersにContent-Typeを指定し忘れると400エラーを返します。コードで書くときに忘れがちなので気をつけましょう。
名前とアイコン、絵文字と改行
{
"username": "Qiitaさん",
"avatar_url": "https://github.com/qiita.png",
"content": "😎普通の絵文字\r:sunglasses:Discordの絵文字も:ok_woman:"
}
jsonの仕様上そのまま改行はできないので改行したいとこは\rを入れます。
なお、1度に送るcontentは2000字までで、それ以上入れて送るとエラーが出ます。
{
"content": [
"Must be 2000 or fewer in length."
],
}
ここでの文字数はcontentに入れた実際の文字数で、たとえば:mountain_bicyclist:は1文字の絵文字に変換されて表示されますがこの判定では20字とカウントされます。
普通に通知するだけとかならURL渡せばDiscordがOGP読んでいい感じにしてくれるのでこれ以上は必要ありません。
お疲れ様でした。
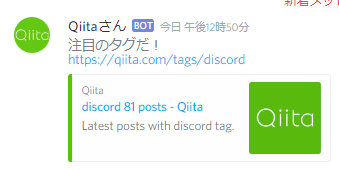
{
"username": "Qiitaさん",
"avatar_url": "https://github.com/qiita.png",
"content": "注目のタグだ!\rhttps://qiita.com/tags/discord"
}
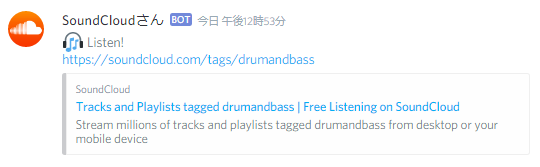
{
"username": "SoundCloudさん",
"avatar_url": "https://github.com/soundcloud.png",
"content": ":headphones: Listen!\rhttps://soundcloud.com/tags/drumandbass"
}
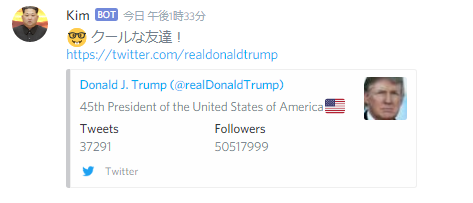
{
"username": "Kim",
"avatar_url": "https://upload.wikimedia.org/wikipedia/commons/thumb/3/3e/Kim_Jong-un_at_the_Workers%27_Party_of_Korea_main_building.png/200px-Kim_Jong-un_at_the_Workers%27_Party_of_Korea_main_building.png",
"content": ":nerd: クールな友達!\rhttps://twitter.com/realdonaldtrump"
}
……もっといい感じにしたい?
embed
いい感じっぽい書式でメッセージを作れるのがembedです。
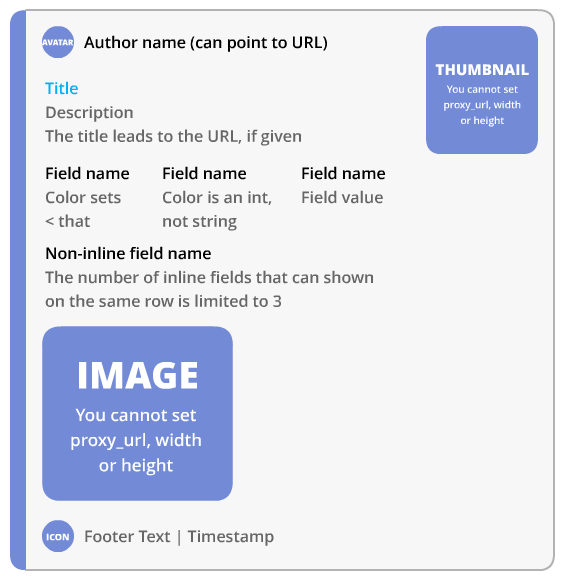
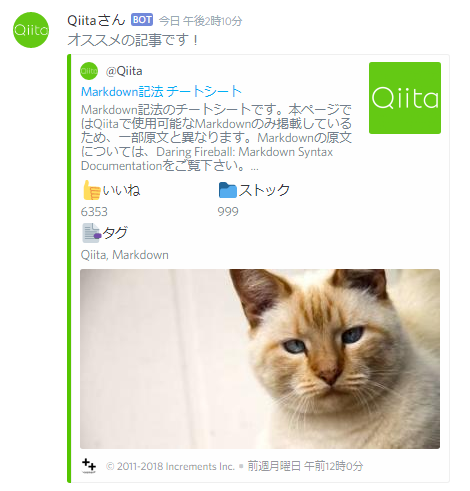
全部盛り
{
"username": "Qiitaさん",
"avatar_url": "https://github.com/qiita.png",
"content": "オススメの記事です!",
"embeds": [
{
"title": "Markdown記法 チートシート",
"description": "Markdown記法のチートシートです。本ページではQiitaで使用可能なMarkdownのみ掲載しているため、一部原文と異なります。Markdownの原文については、Daring Fireball: Markdown Syntax Documentationをご覧下さい。...",
"url": "https://qiita.com/Qiita/items/c686397e4a0f4f11683d",
"timestamp":"2018-04-09T00:00:00+09:00",
"color": 5620992,
"footer": {
"text": "© 2011-2018 Increments Inc.",
"icon_url": "https://github.com/increments.png"
},
"image": {
"url": "http://lorempixel.com/400/200/cats/"
},
"thumbnail": {
"url": "https://github.com/qiita.png"
},
"author": {
"name": "@Qiita",
"url": "https://qiita.com/Qiita",
"icon_url": "https://qiita-image-store.s3.amazonaws.com/0/88/profile-images/1512392618"
},
"fields": [
{
"name": ":thumbsup:いいね",
"value": "6353",
"inline":true
},
{
"name": ":file_folder:ストック",
"value": "999",
"inline":true
},
{
"name": ":bookmark_tabs:タグ",
"value": "Qiita, Markdown"
}
]
}
]
}
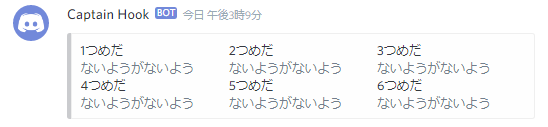
fieldsとinline
{
"embeds": [
{
"fields": [
{
"name":"1つめだ",
"value": "ないようがないよう"
},
{
"name":"2つめだ",
"value": "ないようがないよう"
},
{
"name":"3つめだ",
"value": "ないようがないよう"
}
]
}
]
}
{
"embeds": [
{
"fields": [
{
"name":"1つめだ",
"value": "ないようがないよう",
"inline": true
},
{
"name":"2つめだ",
"value": "ないようがないよう",
"inline": true
},
{
"name":"3つめだ",
"value": "ないようがないよう",
"inline": true
}
]
}
]
}
inlieをつけると3つまでfieldを同じ行に入れることができます。
なおスマホ版から見るとinlineでも1行1つです。
color
embed左端の色を決めることができます。
colorは10進数の数値です。よく使う#55c500などは16進数なので
parseInt("55c500", 16);
< 5620992
のように変換して使います。
WIP
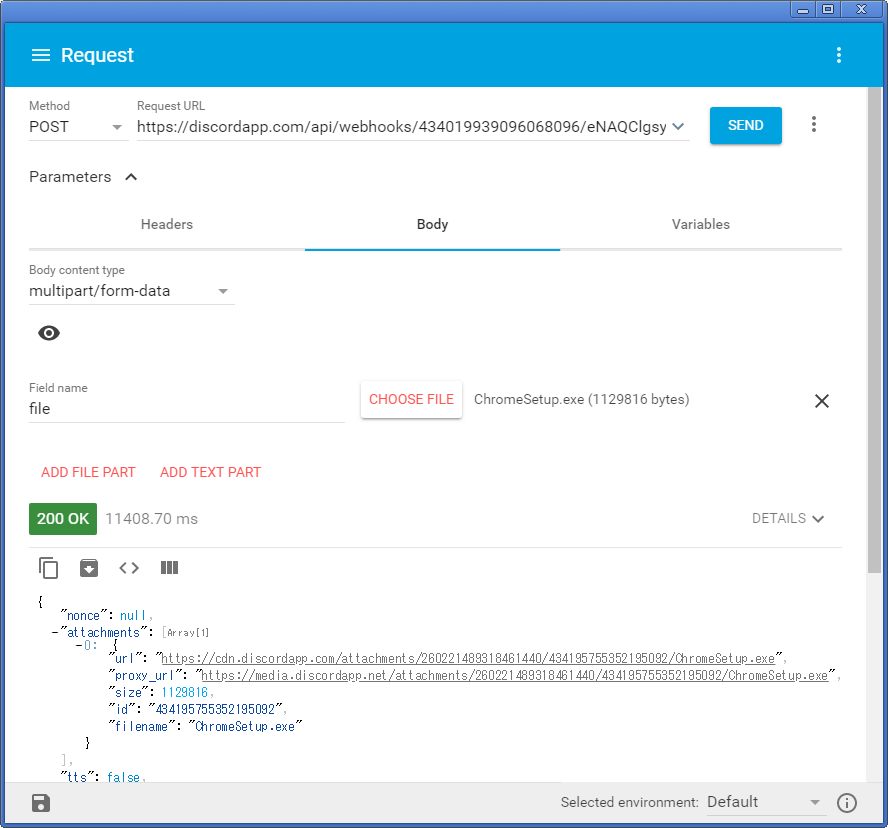
ファイルを送る
Content-Typeをmultipart/form-dataにしてPOSTで送信します。
いい感じにやってください。知りません。