はじめに
PySideはQtの派生であるため、GUIを開発する際にはQtDesignerというツールが便利です。
これは所謂RADツールで、GUIを可視的に開発することができます。結果、作成されるのは「.uiファイル」というものですが、PySideのソースコード内(.pyファイル)から扱うのに若干の癖がある(QtやPyQtと異なる)ので忘備録として記事を作成しておきます。
QtCreaterに統合された部分を使うことも出来ますが、QtDesigner単体で使用したい場合には以下のようなディレクトリにあるかと思います。QtDesignerの使い方は習うより慣れろであるのと、Qt方面からの詳しい解説がいくつもあるので割愛します。
C:\Python\Lib\site-packages\PySide\designer.exe
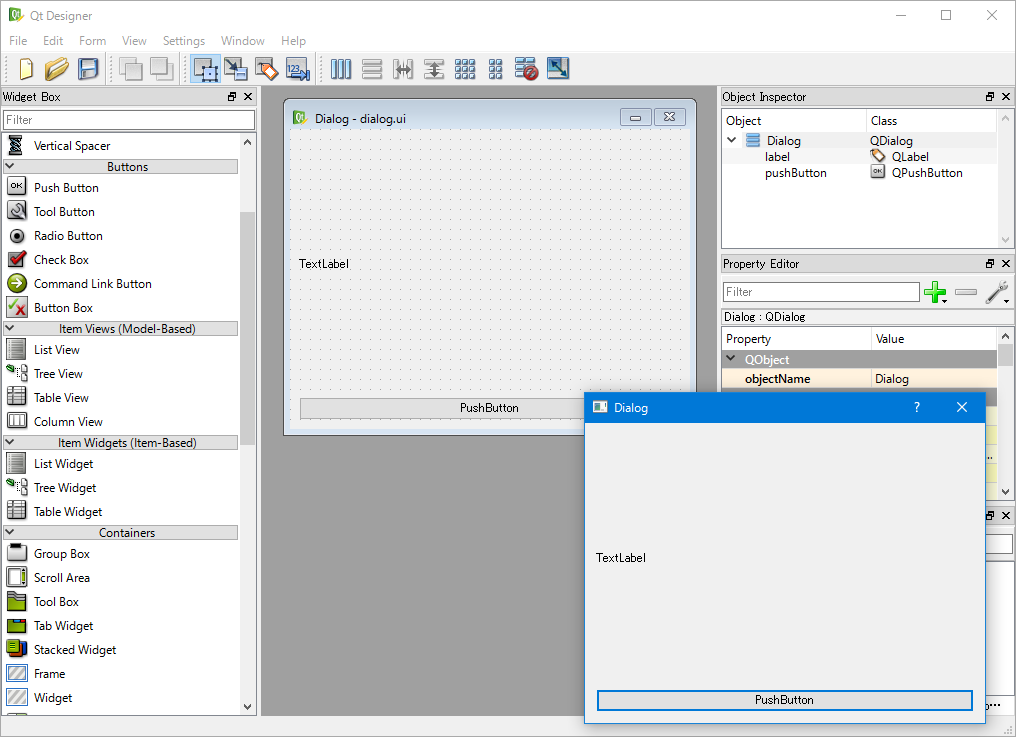
ダイアログのGUIを.uiファイルで設定する
一番シンプルな形は以下の通り。dialog.uiというGUI記述ファイルを作成済み前提とします。
QUiLoaderで.uiファイルを読み込み、show()関数で表示するという流れです。
import sys
from PySide.QtCore import *
from PySide.QtGui import *
from PySide.QtUiTools import QUiLoader
class Dialog(QDialog):
def __init__(self, parent = None):
super(Dialog, self).__init__(parent)
# QUiLoaderで.uiファイルを読み込む
self.dialogUi = QUiLoader().load("./dialog.ui")
if __name__ == '__main__':
# Qt Applicationを作ります
app = QApplication(sys.argv)
# formを作成して表示します
mainWin = Dialog()
mainWin.dialogUi.show()
# Qtのメインループを開始します
sys.exit(app.exec_())
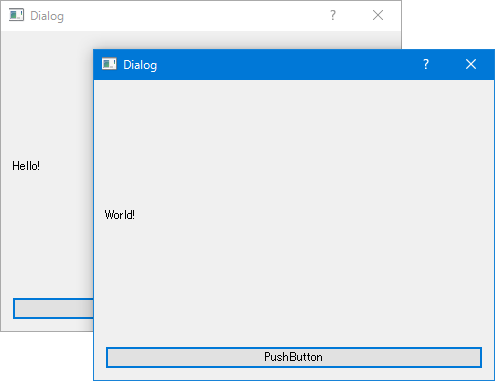
.uiファイル内に記述したGUI部品を操作する
QtDesignerの右上で編集できるオブジェクト名を指定して行います。
import sys
from PySide.QtCore import *
from PySide.QtGui import *
from PySide.QtUiTools import QUiLoader
class Dialog(QDialog):
def __init__(self, parent = None):
super(Dialog, self).__init__(parent)
self.dialogUi = QUiLoader().load("./dialog.ui")
# ラベルのテキストを設定する
self.dialogUi.label.setLabel("Hello!")
# ボタンを押すとラベルのテキストを変更する
self.dialogUi.pushButton.clicked.connect(lambda: self.dialogUi.label.setLabel("World!"))
if __name__ == '__main__':
# Qt Applicationを作ります
app = QApplication(sys.argv)
# formを作成して表示します
mainWin = Dialog()
mainWin.dialogUi.show()
# Qtのメインループを開始します
sys.exit(app.exec_())
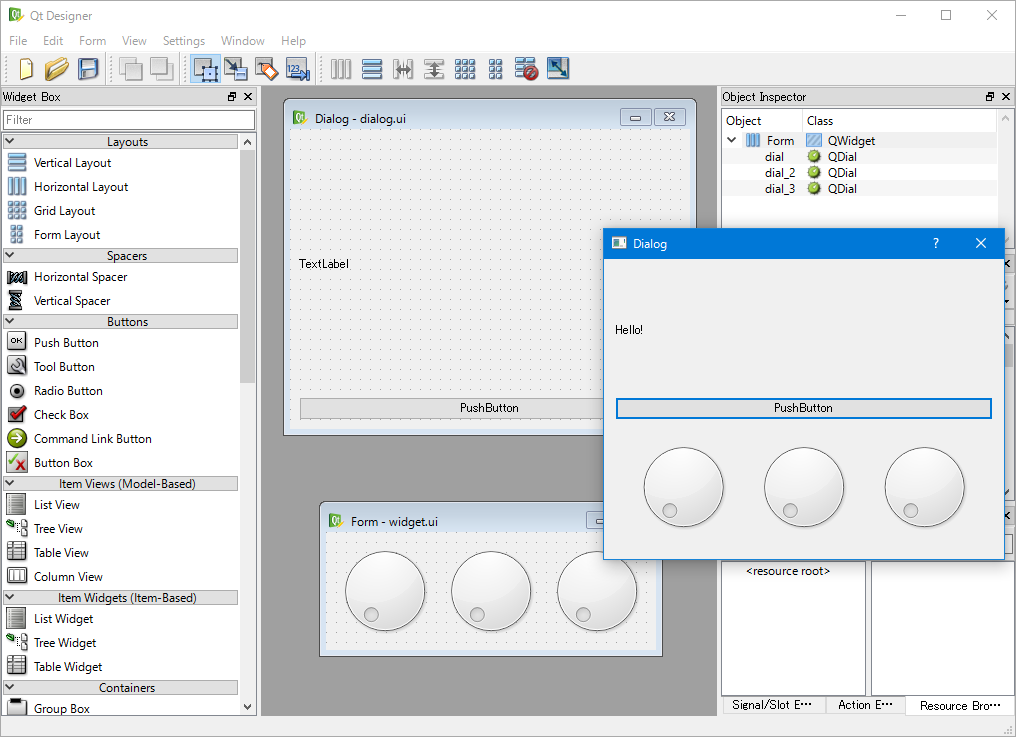
ウィジェッドのGUIを.uiファイルで設定し、ダイアログに追加する
以下の通りです。
import sys
from PySide.QtCore import *
from PySide.QtGui import *
from PySide.QtUiTools import QUiLoader
class Dialog(QDialog):
def __init__(self, parent = None):
super(Dialog, self).__init__(parent)
self.dialogUi = QUiLoader().load("./dialog.ui")
self.dialogUi.label.setText("Hello!")
self.dialogUi.pushButton.clicked.connect(lambda: self.dialogUi.label.setText("World!"))
# QUiLoaderでuiファイルを読み込む
self.widgetUi = QUiLoader().load("./widget.ui")
# ダイアログのメインレイアウトにウィジェットを追加する
self.dialogUi.verticalLayout.addWidget(self.widgetUi)
if __name__ == '__main__':
# Qt Applicationを作ります
app = QApplication(sys.argv)
# formを作成して表示します
mainWin = Dialog()
mainWin.dialogUi.show()
# Qtのメインループを開始します
sys.exit(app.exec_())
終わりに
PySideにおける.uiファイルの取り扱い方は以上です。
実はPySideで.uiファイルを用いたGUIの設定では一つ困った点があります。
__init__()関数内にself.show()を追記するか、if __name__ == '__main__':のメインループ内にmainWin.show()を追記すると、QtDesignerで作成したGUIとは別にまっさらなウィンドウが表示されます。これは元々、QDialogクラスを継承し作成したDialogクラス自身のGUIで、現状(PySide1.2.2)では.uiファイルをこちらに当てる方法はないようです。
Python3、Qt5に対応するべくPySide2が開発真っ最中なようなので、ここも改善されたらなぁと思います。