前置き
DevTools便利ですよね。いろんな使い方がされてて面白いのですが、DevToolsが開かれたことを計測した、という話はあまり聞いたことが無かったので、実験してみました。
詳細は後述しますが、あくまでも実験なので、そのまま実環境に導入することはオススメしません。以下はすべて、Universal Analyticsでの計測です。理屈上GA4でもAdobe Analyticsでも同じことはできるはずですが、そちらは実験しておりません。
DevToolには画像も表示できる
ちょっと前の記事だけど、いろいろなことをしているページのまとめがこちら。
Consoleには、CSSも指定できて、backgroundに画像を指定すると表示も可能です。
画像が読み込まれる = Google Analyticsでの計測ができる
Google Analyticsでは、トラッキングコードと呼ばれる計測用のJavaScriptが収集した情報を、最後に縦横1pxの透過GIFを呼び出すリクエストにパラメータをつけるかたちでデータ送信をします。
この呼び出しはGET/POST両対応なので、CSSのBackgroundや、img要素に必要パラメータとともに指定することで、計測することが可能です。つまり先ほど表示する背景画像のURLに、このパラメータ付きURLを指定することにより、DevToolsのConsoleが開かれたことをGoogle Analyticsで計測する、ということを試みます。
計測用 GIFリクエストのURL生成
いちからURLを組み立てるのは面倒なので、知恵を借りましょう。公式にも同じようなものはありますが、ログインが面倒なので、雑に非公式ツールを使います。
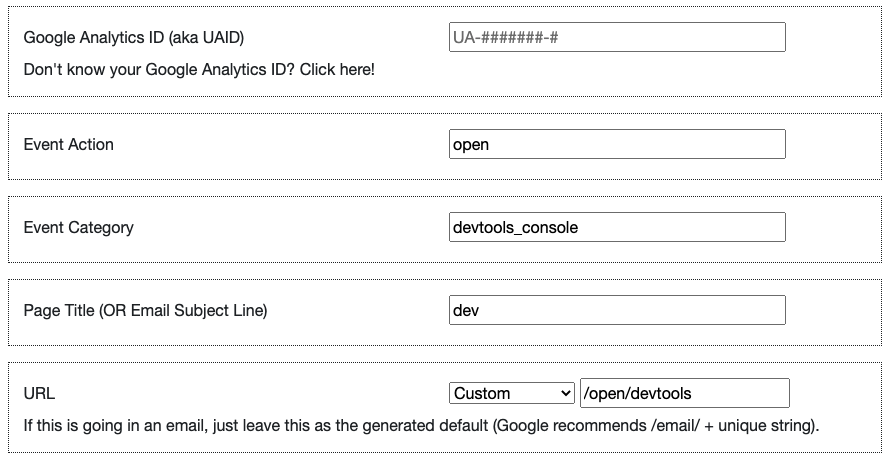
こちらはメルマガで開封されたことを、上記仕組みで検知するためのURLを生成してくれます。
こんな感じで必要な値を埋めていくと、下部にURLが表示されます。
「Fire Event」と書かれたボタンを押して、Google Analytics の リアルタイム > イベント レポートに入力した値が反映されれば成功です。
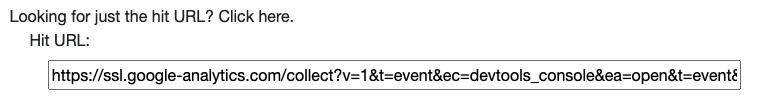
先ほどの画面で、 Looking for just the hit URL? と書かれた場所をクリックします。すると、Hit URLというものが出てきます。このURLが背景に指定すべき画像のURLです。
このURLを控えておきましょう。
Consoleを開いた場合に画像を表示するスクリプトをGTMで配信
GTMで、タグ「カスタムHTML」を新規作成し、次の内容を挿入します。
<script>
console.log(
"%c ",
"background: url(この日本語部分を上記のURLに置換する);"
);
</script>
実はこれでAll Pagesのページビュートリガーで配信すれば、Consoleの計測は可能です。もう少しだけ精度をあげ、内容を理解しやすいものにしましょう。
コピーしたURLのうち z=数値 の部分は、計測に影響しないランダムな値です。ブラウザの画像キャッシュを防ぐために存在しています。かつ、ドキュメントによると指定はURLの最後が望ましいとのことなので、最後にし、かつGTMの組み込み変数、Random Numberを使うようにすれば、複数回開いた場合にも、その回数分イベントが計測されます。
修正前: tidの値のみUA-EXAMPLEー1としている
<script>
console.log(
"%c ",
"background: url(https://ssl.google-analytics.com/collect?v=1&t=event&ec=devtools_console&ea=open&t=event&tid=UA-EXAMPLE-1&z=1640137647&cid=f3a03e3b-56d6-0bae-e345-559f5b37eafd&dt=dev&dp=/open/devtools);"
);
</script>
修正後: zパラメータの位置を最後にし、組み込み変数を利用するように変更。もしRandom Numberの変数が有効化されていなければGTMの変数 > 組み込み変数 > 設定 の画面でRandom Numberにチェックを入れておきます。
<script>
console.log(
"%c ",
"background: url(https://ssl.google-analytics.com/collect?v=1&t=event&ec=devtools_console&ea=open&t=event&tid=UA-EXAMPLE-1&cid=f3a03e3b-56d6-0bae-e345-559f5b37eafd&dt=dev&dp=/open/devtools&z={{Random Number}});"
);
</script>
さらに、イベントラベルの値でページのPathを取得することで、どのページを閲覧中にConsoleを開いたかも取得するようにしてみます。elのパラメータを追加します。ここでもGTM変数のPage Pathを使います。上記同様に有効化されていなければチェックを入れて利用します。
<script>
console.log(
"%c ",
"background: url(https://ssl.google-analytics.com/collect?v=1&t=event&ec=devtools_console&ea=open&t=event&tid=UA-EXAMPLE-1&cid=f3a03e3b-56d6-0bae-e345-559f5b37eafd&dt=dev&dp=/open/devtools&&el={{Page Path}}&z={{Random Number}});"
);
</script>
計測してみて
画像が表示できることから、思いつきで計測してみました。
UAにおいて、ユーザー識別子(Cookieに記録された値)となっているcidが必須値なのですが、ここでは固定値が入っています。そのため、実際にアクセスしたユーザーと同じユーザーがConsoleを開いたかどうかは検知できません。
このcidを取得するためには、トラッキングコードに数行追加して取得するのが容易なのですが、GTM経由でのトラッキングコード配信だと一旦dataLayerに格納して、格納後カスタムイベントを使って、というちょっと複雑な流れが必要になりそうなので辞めました。冒頭に書いた実用的じゃない、というのはそのあたりです。
採用プロセスとかで重要な流れに位置付けられる、とかなら真面目に計測してみてもいいのかな、と思いますがあまり現実的では無さそうかな、というのが所感です。