Cypress + reg-cli
さくっと! ビジュアルリグレッションテスト
UIの崩れや文言の誤りがないか
本番と開発の差分を確認したい時があります。
例えば
- 既存は変えずにソースのリファクタリングを行ったとき
- フロント側のソースに固定で書いていた情報をバックエンドへ管理するようにしたとき
- 想定外の場所に影響させてないか確認したい時
そんな時にCypress + reg-cli を使った
ビジュアルリグレッションテストが役立ったので紹介します。
ビジュアルリグレッションテスト とは
画面をキャプチャして、見た目の比較を行うテストを指します。
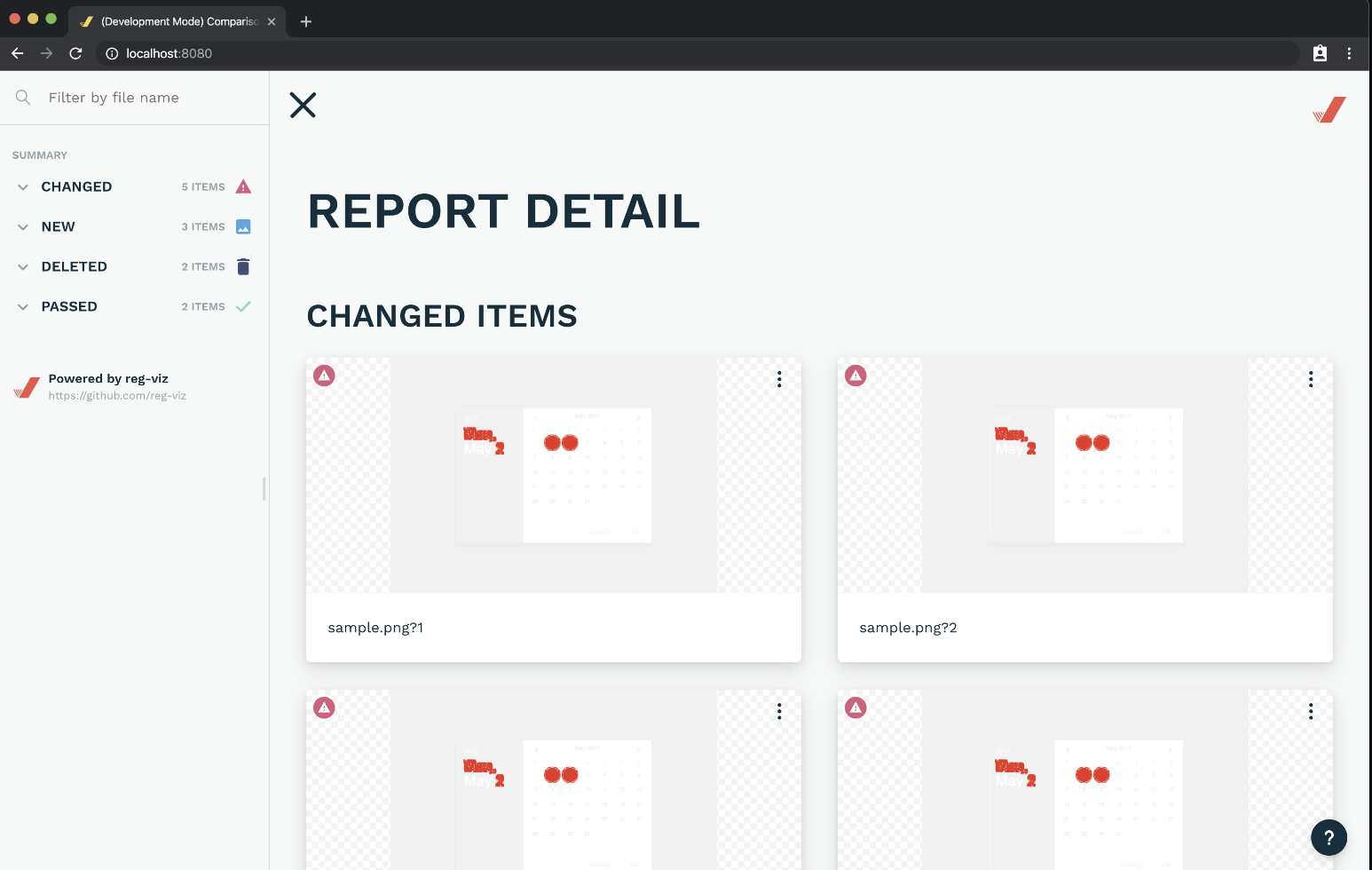
今回使用するライブラリ(reg-cli)では比較した結果がhtmlでレポートされます。
差分が赤く表示されるので、想定している箇所のみが差分として出ているかを確認できます。
Cypress とは
CypressはE2Eテストツールです。
JavaScriptで書かれたオープンソースのエンドツーエンドテストフレームワークで、
Webアプリケーションの機能テスト、パフォーマンステスト、セキュリティテストを自動化することができます。
今回はCypressでキャプチャを自動取得させます。
reg-cli とは
ビジュアルリグレッションテストを実行するためのコマンドラインツールです。
Webアプリケーションの変更がビジュアル的に影響を与えていないかどうかを確認するために使用します。
今回はCypressで取得したキャプチャをreg-cliで差分比較します。
手順
①cypress / reg-cliをインストール
yarn add cypress
yarn add reg-cli
②cypressで自動的にキャプチャ取得するテストを記載
e2eフォルダ配下にテストを書きます。
※この場合は特定の1ページしか取れませんが、
ループさせていろんなページに飛んだり、
ドメインを切り替えて本番とテスト環境をそれぞれ取得したりしてください。
describe('get_capture', function() {
/* 遷移するURL */
const url = 'https://test/'
/* ファイル名(キャプチャ前後で画像名を合わせます) */
const file_name = 'test'
/* urlに遷移します */
beforeEach(() => {
cy.viewport('macbook-16')
cy.visit(url, {failOnStatusCode: false,}).wait(3000)
})
/* screenshots/dev/ フォルダに格納されます */
it('take screenshot', function() {
cy.screenshot('dev/' + file_name, {
capture: "fullPage"
})
})
})
③cypressのキャプチャ取得を実行
cypress run --spec cypress/e2e/get_capture.cy.js
④reg-cliで差分を取得
/cypress/screenshots/devフォルダと、/cypress/screenshots/prdに
比較したいキャプチャ画像ファイル(同じ名前)が入ってるとして
下記を実行します。(長いですが1コマンド)
./node_modules/.bin/reg-cli ./cypress/screenshots/dev ./cypress/screenshots/prd ./cypress/screenshots/diff -R ./cypress/screenshots/report/index.html
⑤差分が出力されます
- diffフォルダには差分が出たキャプチャ(差分が赤く表示されます)
- レポートフォルダにはhtmlが吐き出されており、ブラウザで比較結果のリストが確認できます。
終わりに
一番大変なのは運用に乗せることだと思います。
特にキャプチャを自動取得する際には、浮かせているヘッダーやフッター、スクロールによる挙動で
キャプチャがうまく取得できない場合があります。
また、サービスのページ数/コンポーネント数によってはどこまでチェックが必要か
決める必要も出てきます。
しかし、品質やテスト効率の向上が見込めるビジュアルリグレッションテストは
苦労しても導入した甲斐がきっとあると思います。