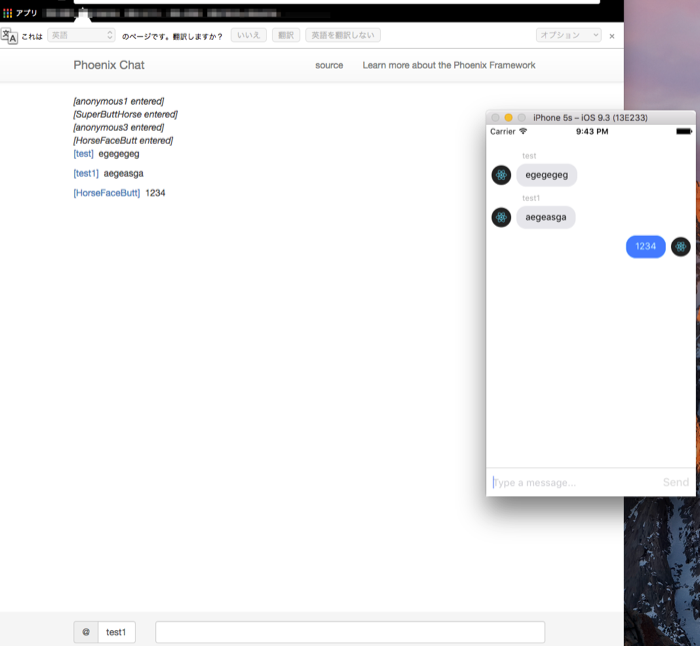
動いた
自分が確認した中だとAndroid、iOS、Web、React Nativeは動くサンプルがあります
概要
一個レポジトリ動かそうとしただけで色々エラーが出たのでまとめる
何かのバージョン違いでエラー出てるっぽいけど、原因はNode.jsなのかreact-nativeなのかとかはっきり切り分けできてない
動かそうとしたレポジトリ
https://github.com/skellock/phoenix-react-native-mashup/tree/master/ChatClient
PhoenixのChannelsでチャット動かすやつ
そのまま動かすとlocalhostの4000番ポートにつなぎに行くけど、自分でサーバ立ててないと当然繋がらない
接続先は下記のファイル直す
https://github.com/skellock/phoenix-react-native-mashup/blob/master/ChatClient/Chat.js
環境
Mac OS Sierra 10.12.5
node v4.5 or 5.12(途中で5.12に変えたので良くわからない)
npm 3.8.6
react-native-cli: 2.0.1
動かしたのはとりあえずiOSのみ
Print: Entry, ":CFBundleIdentifier", Does Not Exist もしくは /path/node_modules/react-native/Libraries/WebSocket/RCTSRWebSocket.m:1301:5: error:
ignoring return value of function declared with warn_unused_result attribute
[-Werror,-Wunused-result]
SecRandomCopyBytes(kSecRandomDefault, sizeof(uint32_t), (uint8_t *)mask_key);
^~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
RCTSRWebSocketが通らないらしい 下記のURLのやり方で、-Werror,-Wunused-resultを消すと直る
http://qiita.com/iwamatsu0430/items/ba3c5d14e4b525c80e23
/path/node_modules/react-native/React/Views/RCTScrollView.m:359:7: error: use of undeclared identifier '_refreshControl'; did you mean 'refreshControl'?
プライベート変数のrefreshControlに_refreshControlでアクセスできてない
self.refreshControlに書き換えたら動いた
[tid:com.facebook.React.JavaScript] Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object. Check the render method of GiftedMessenger.
自分の場合はnode_modules内にある'react-native-gifted-messenger'パッケージのGiftedMessenger.js内の記述が間違ってた
var Button = require('react-native-button');
↓
import Button from 'react-native-button';
追記:2017/07/13
Element type is invalid.のエラーはこちらの記事によると、下記の場合が多い?らしいです
- export, importを間違えている可能性
- setState内の記述が誤っている可能性
react-native-gifted-messengerが古いのでreact-native-gifted-chat使おうとして
import GiftedChat from 'react-native-gifted-chat'
とやると同じエラー(Element type is invalid...)が出た
react-native-gifted-chatのGiftedChatクラスはexport defaultされてないので下記に直すと通った
import {GiftedChat} from 'react-native-gifted-chat'
React初心者にはこのエラー内容で判断するのはツラい
以上