はじめに
仕事柄、今後は IoT センサが出すデータをリアルタイムに可視化するようなのをやっていかないとなぁ、と考えていて、実装のイメージを掴むため・関係者と合わせるために、こんな PoC 作ってみたという話です。ブラウザだけでもやればできる

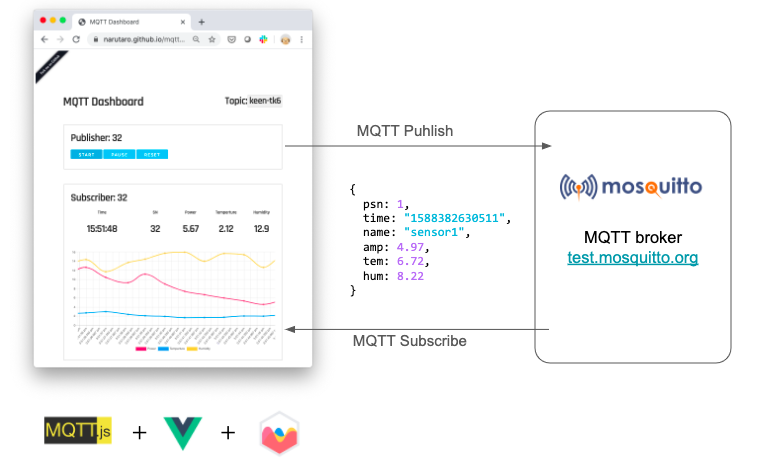
今回の PoC の構成
-
MQTT.jsでMosquitto™のテストサーバへ Pub / Sub -
Vue.jsとChart.jsでストリーミングを可視化
- 巨人の肩の上に乗りまくり1の構成
- MQTTは自分で pubって、自分で subる 自作自演型(いちおう、インスタンスは分けたが)
- Mosquitto™ のテストサーバーさまさま。多謝。
ライブデモ
Github Pages に置いてます
| デモ | 内容 | ソースコード |
|---|---|---|
| Version 1 | MQTT Subscriber がデータを受け取るのをトリガにチャートをリフレッシュ | GitHub |
| Version 2 | MQTT Subscriber と Chart.js がそれぞれのタイマーでデータを待ち受け。その間を Queue でつないでいる。チャートの見栄えはいいが、タイマーが複数回っていておそらくCPU的にはよくないと思われる | GitHub |
やったこと
このあたりに書いたことを組み合わせて、できあがり
-
「巨人の肩の上にのる矮人」(きょじんのかたのうえにのるわいじん、ラテン語: nani gigantum umeris insidentes)という言葉は、西洋のメタファーであり、現代の解釈では、先人の積み重ねた発見に基づいて何かを発見することを指す ↩