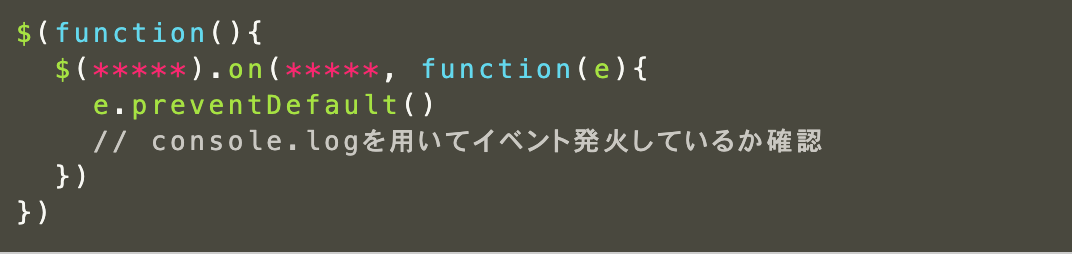
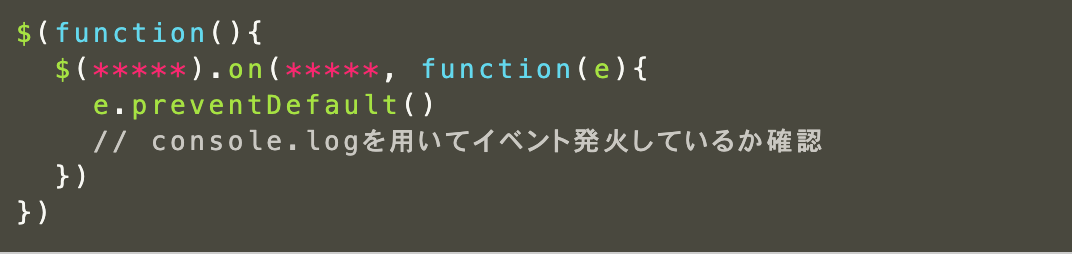
フォームが送信されたら、イベントが発火するようにしよう

この記述の解説をします。
$(*****)には、formのクラス名を記述します。
.on(*****,にはイベント名を記述します。
e.preventDefaulでは、非同期通信を行う為にデフォルトのイベントを止めています。
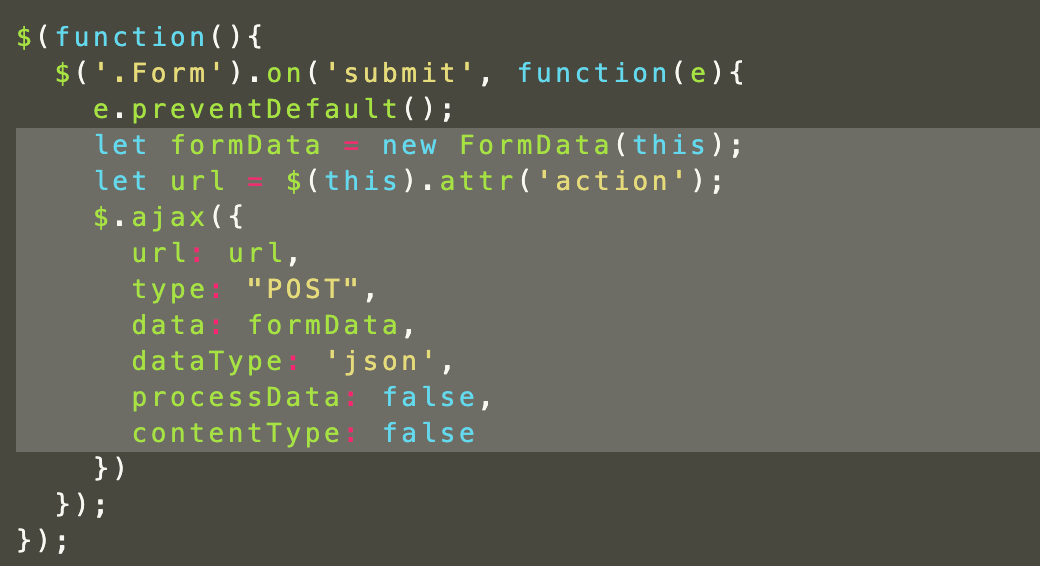
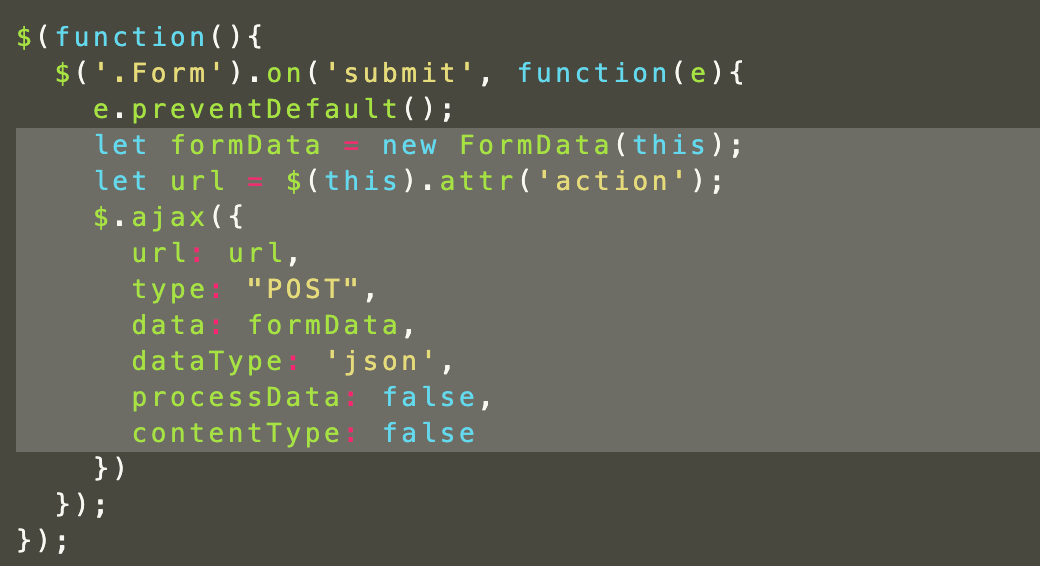
## イベントが発火したときにAjaxを使用して、messages#createが動くようしましょう

この記述の中のthisは、イベントの発火元であるFormの情報が入っています。
$(this).attr('action');は、Form情報のパスを取得しています。
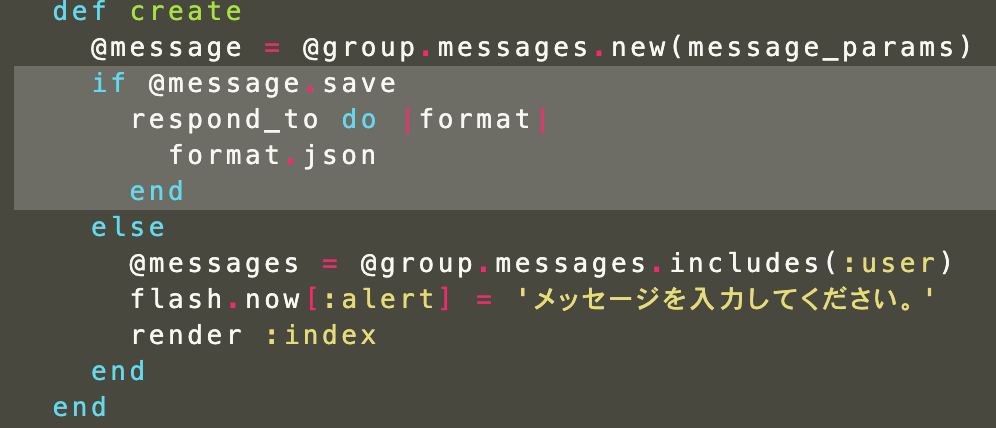
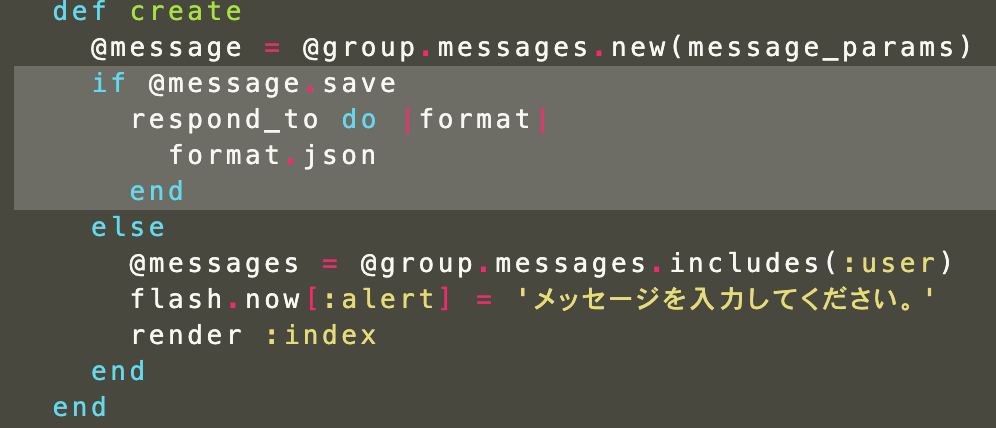
# messagesコントローラーの#createアクションでメッセージを保存し、respond_toを使用してJSON形式のリクエストに対してのレスポンスを返せるようにしましょう

if @message.save
リクエストで送られてきた情報を保存している
respond_to do |format|
format.json
json方式で返している
## その他アウトプット

クラス名MessageFieldにappend(html)でHTMLを追加している
## $(".submit-btn").prop('disabled', false);
送信ボタンを一度押すとリロードしないと押せなくなるが
prop('disabled', false);を送信ボタンクラスに記述する事によりロードせずに投稿ができる様になる
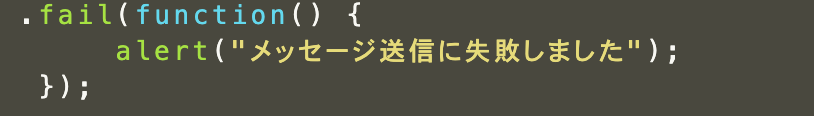
## 非同期に失敗した場合の処理

失敗した場合エラーをアラートで知らせてくれます。
Doneの後に使います
 この記述の解説をします。
$(*****)には、formのクラス名を記述します。
.on(*****,にはイベント名を記述します。
e.preventDefaulでは、非同期通信を行う為にデフォルトのイベントを止めています。
## イベントが発火したときにAjaxを使用して、messages#createが動くようしましょう
この記述の解説をします。
$(*****)には、formのクラス名を記述します。
.on(*****,にはイベント名を記述します。
e.preventDefaulでは、非同期通信を行う為にデフォルトのイベントを止めています。
## イベントが発火したときにAjaxを使用して、messages#createが動くようしましょう
 この記述の中のthisは、イベントの発火元であるFormの情報が入っています。
$(this).attr('action');は、Form情報のパスを取得しています。
# messagesコントローラーの#createアクションでメッセージを保存し、respond_toを使用してJSON形式のリクエストに対してのレスポンスを返せるようにしましょう
この記述の中のthisは、イベントの発火元であるFormの情報が入っています。
$(this).attr('action');は、Form情報のパスを取得しています。
# messagesコントローラーの#createアクションでメッセージを保存し、respond_toを使用してJSON形式のリクエストに対してのレスポンスを返せるようにしましょう
 if @message.save
リクエストで送られてきた情報を保存している
respond_to do |format|
format.json
json方式で返している
## その他アウトプット
if @message.save
リクエストで送られてきた情報を保存している
respond_to do |format|
format.json
json方式で返している
## その他アウトプット
 クラス名MessageFieldにappend(html)でHTMLを追加している
## $(".submit-btn").prop('disabled', false);
送信ボタンを一度押すとリロードしないと押せなくなるが
prop('disabled', false);を送信ボタンクラスに記述する事によりロードせずに投稿ができる様になる
## 非同期に失敗した場合の処理
クラス名MessageFieldにappend(html)でHTMLを追加している
## $(".submit-btn").prop('disabled', false);
送信ボタンを一度押すとリロードしないと押せなくなるが
prop('disabled', false);を送信ボタンクラスに記述する事によりロードせずに投稿ができる様になる
## 非同期に失敗した場合の処理
 失敗した場合エラーをアラートで知らせてくれます。
Doneの後に使います
失敗した場合エラーをアラートで知らせてくれます。
Doneの後に使います