本屋さんの実店舗で実証実験中!
ハッカソンで作ったIoTプロダクト「Bookkey」を本屋さんに置かせてもらうことができました。
「書店体験を変えるIoTプロダクト HACKATHON」入賞3プロダクト 書店での実証実験を順次開始
Bookkeyとは
「本棚の前に立つ」「本を手に取る」など、売り場で人間が行う様々な動作に応じて
「ディスプレイに表示させる動画を切り替えたり」「桜の香りを出したり」「ライトを付けたり」と
五感を刺激するインタラクティブ装置です。
今回は『君の膵臓をたべたい』とコラボさせてもらい、世界観を構築。
「人感センサー」「重さセンサー」「カメラ」などをRaspberry Piやマイコンで制御し売り場を操っています。
このお店には入り口に「ブックルート」という車が置いてあって、この裏を使わせてもらってます。
この車、ナンバープレートも付いてて、ちゃんと走れるらしい。すごい。
IoT&BookShop Hackathon
そもそものきっかけは、今年1月末に開催された日販主催のハッカソンに参加し、
そこで優秀賞をいただいたことです。(優勝ではない・・・)
「ネットや電子書籍で購入できる時代、本屋の売り上げはどんどん下がっていて、
町の本屋さんが減っていっているんだよ、どうにかしよう!書店体験を変えよう!」といった内容
要は日販が辛い
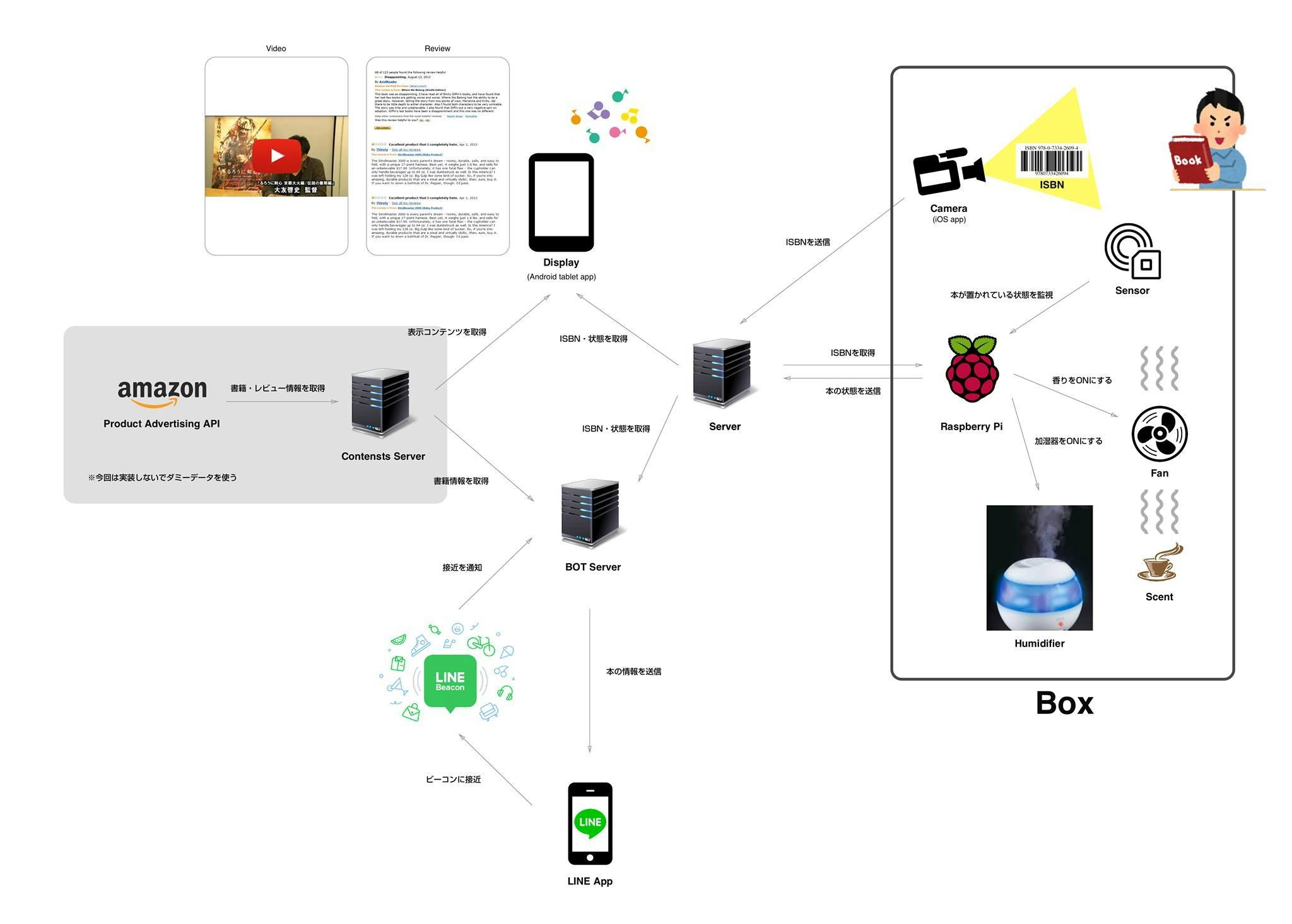
プロトタイプ版
そのとき作ったのがこんなやつ

装置に本を置くと、ISBNのバーコードを読み取って、Androidで実装したViewerに表示されるコンテンツが変わる。
本の種類によってYouTube・Twitter・Amazonのレビューを出し分け表示させるといったものでした。
コンセプト
脱スマホ
「本屋でスマホ弄ってたら、そのままAmazonアプリ開いてそのまま買うよ、
本屋さんにいるのであれば『本』に集中してほしい」
ワンオフにしない
「課題は全国の町の本屋が減ってること、全国の本屋で使える形にする、
コンテンツはサーバーで管理し本部的なところで一気に適応、運用が前提」
エンターテイメントに振らない
「チームラボの展示が全国の本屋さんで365日やってたらウザいでしょ?
あーいうのは休みの日にたまに行くから楽しいんだよ、ディズニーランドはいらない」
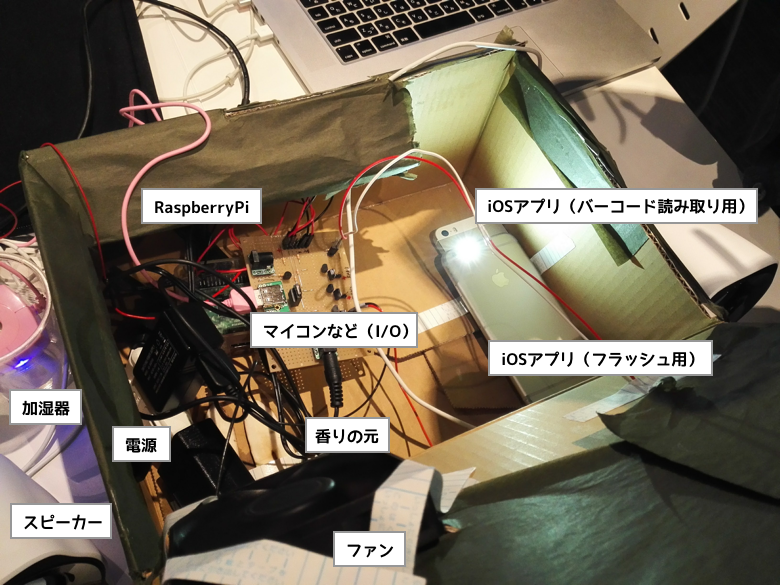
ハコの中身
アーキテクチャもカオス

ネイティブ・サーバー・フロントまわりを主に担当したので、
この2日間でswift、java、nodejs、php、Webフロントと使い分けてました。得意分野
このハッカソンのときのチーム名が「ルノアールで」だったから香りのイラストが珈琲になってる
最終的には「ベルサイユのばら」にちなんで薔薇の香りを出していました。
日販のイベントでデモ
その後、ハッカソンで受賞した3チームが、2月中旬に日販の社内イベントでデモを行うことに。

「自分から、わざわざ本を装置に持っていくような奇特な人はいないよね」ということで、
ハッカソンのときから構成を大きく変更しました。
ISBNを読み取るカメラをやめて、
代わりに重さセンサーで本が取られたかどうかを検知し、Webカメラで顔認識しています。
それに応じてAndroidやディスプレイの画面が切り替わったりする仕組みです。
Microsoft AzureのFace APIを使って、何時何処でどんな本がどういう人に手に取られている情報が管理画面から確認できるようになっている
またViewerの通信部分をhttpでポーリングしていたものを、RailsのActionCableに実装を変更して速度改善させたりで、地味にブラッシュアップ
ディスプレイもCSSアニメーションさせまくってる、PCに繋げてるディスプレイは普通にChromeを表示しているだけ
このときデザイナーを勧誘してチームに入ってもらったので、少し見た目がマシになっている
実証実験へ
デモが終わって実店舗での実証実験が決まってからは、プロダクトのブラッシュアップ期間に入ります。
ちょうど「君の膵臓をたべたい」の文庫本が発売されるということで、
これに合わせて映像やデザインなどのコンテンツを作っていくことになりました。
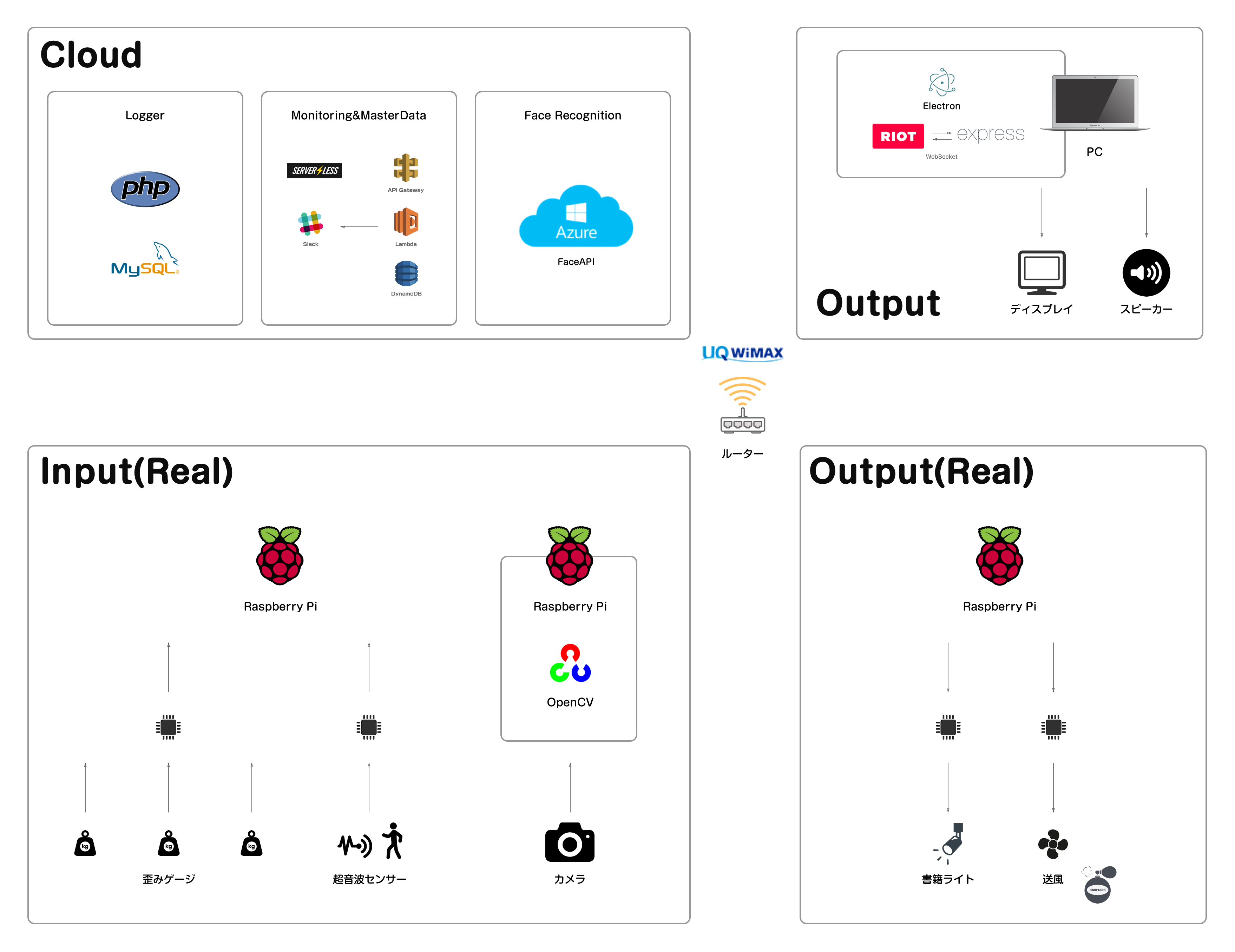
最終アーキテクチャ
・人感センサー(超音波)で前に人がいるかどうかを検知
・顔認識で性別年齢によってコンテンツを出し分け
の機能を新しく実装しています。
また1週間以上連続稼動するので、リスクを抑える構成にするため、
PCとRaspberry Piを有線LANで繋ぎ、オフラインであっても動作するようしました。
PCの中はElectronで作ったアプリが動いており、Expressでサーバーを起動しています。
このサーバーから各Raspberry PiやWebViewと通信させています。
さらに映像を遠隔で操作したり、状態を確認するため、Serverlessで作ったAPIにWiMAXに繋がったルーター経由で投げています。
DynamoDBにデータを溜め込んで、毎日CSVに変換してAthenaに送ってる。
準備
声の素材を録音したり(顔出して良いか聞くの面倒なので・・・)

(マンションの音楽室だそう、部屋が反響する・・・)
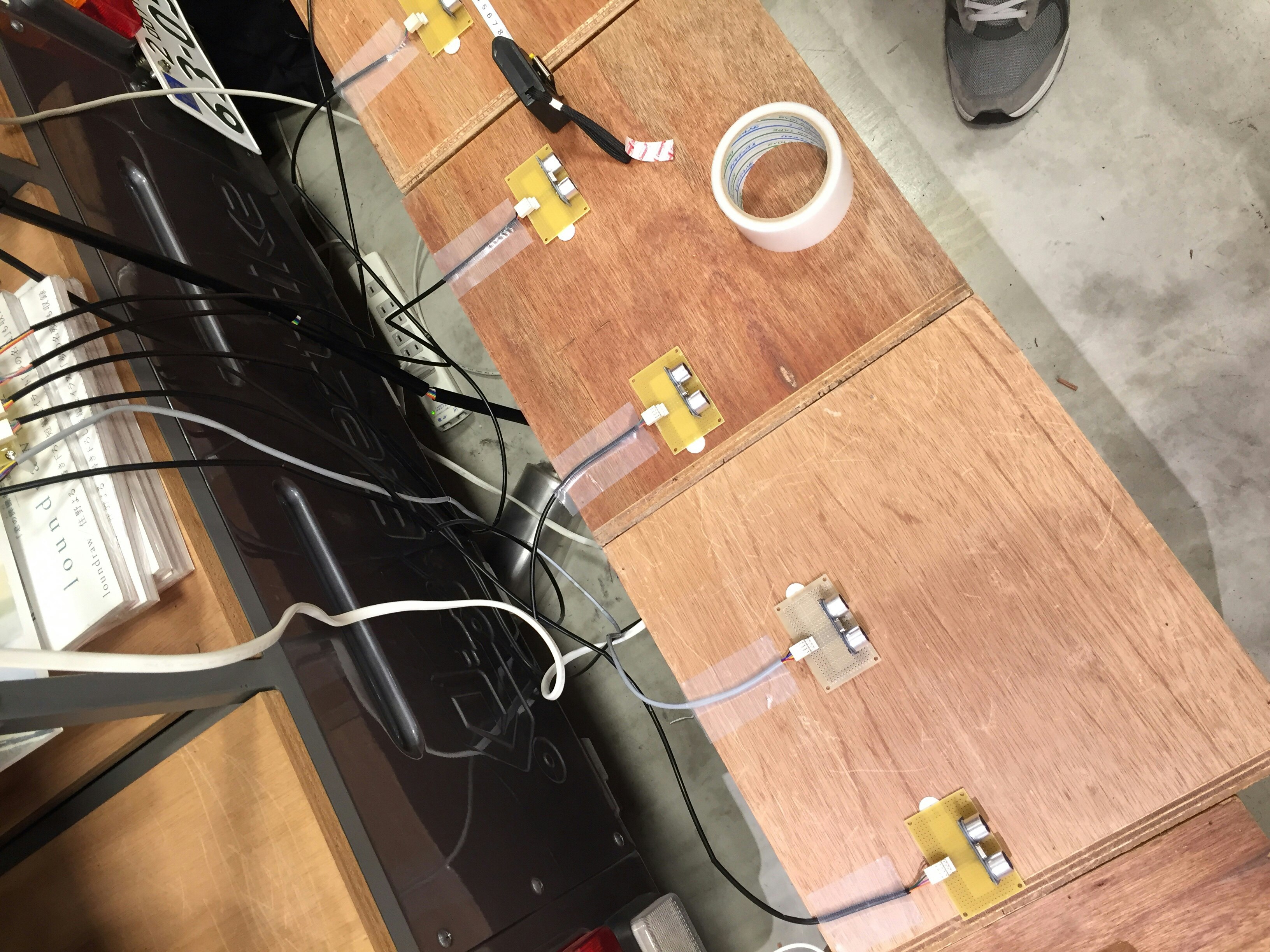
結合テストしたり(G's Academy Tokyoをミーティングとかでめっちゃ使わせてもらった)

(ライトや香りを出す扇風機は100Vで動いてる)
設営したり

(香りを送る扇風機とライトとディスプレイ固定具)
さいごに宣伝
5月7日(日)までハッカソンで作った「Bookkey」を文禄堂荻窪店で展示しています。

荻窪駅は新宿から中央線で10分くらい、是非行って体験してみてください!

おわり
ハッカソンが終わってからなんだかんだで週2回くらいメンバーで集まりミーティングをやってました。
これまでハッカソン等のイベントに出たことはありましたが、全部その場限りのものでした。
その後も続いていくというのは初めてで、更には実証実験という形でプロダクトを
実際のお店を置かせてもらうという貴重な体験をさせてもらいました。
まだ1週間あるので最後まで調整して、ブラッシュアップして、がんばる。
技術的なことを書こうと思ってたんだけど、全然そんな感じにならなっかた
小出ししていこう