実行環境
- Next.js 13.3.1
- Cloudflare Pagesにdeploy
発生したこと
Dynamic Routesの設定
app
├── articles
│ └── [target_date]
│ └── page.tsx
├── favicon.ico
├── globals.css
├── layout.tsx
└── page.tsx
ローカルと本番環境の挙動の違い
ローカル
https://example.pages.dev/articles/2023-08-20
- ローカルの開発環境では問題なく見れている
本番(Cloudflare pagesのプレビュー環境)
- Cloudflare pagesのプレビュー環境でDynamic Routesで設定したurlにアクセスすると拡張子txtが追加されてしまい、Page not foundになる
https://example.pages.dev/articles/2023-08-20.txt
原因
ちゃんと調査していないので間違っているかもしれません。
- Cloudflare PagesではServer Side Renderingするときは何か特別な設定が必要?or そもそもSSRができない
- issue見ても解決策ない?
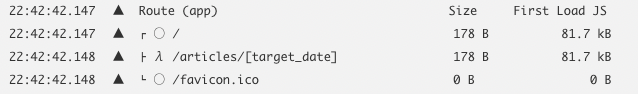
- スクショはCloudflare Pagesのビルドログ
- Dynamic RoutesはServer Side Rendering
22:42:42.150 ▲ λ (Server) server-side renders at runtime (uses getInitialProps or getServerSideProps)
22:42:42.150 ▲ ○ (Static) automatically rendered as static HTML (uses no initial props)
- λはSSR、○ は静的生成の意味
対処法
- Next.jsのGenerating Static Paramsを使ってDynamic Routesにおいても事前にパラメータがわかっている場合は静的生成をする
app/[target_date]/page.tsx
export async function generateStaticParams() {
// "2023-08-20", "2023-08-19", "2023-08-18"だけ静的生成
return ["2023-08-20", "2023-08-19", "2023-08-18"].map((d) => ({
target_date: d,
}));
}
export default async function Page({ params }: Props) {
const { target_date } = params;
return (
<p>{targe_date}</p>
);
}
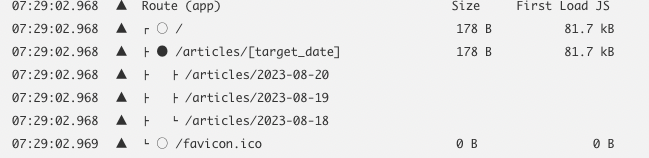
- スクショはCloudflare Pagesのビルドログ
- "2023-08-20", "2023-08-19", "2023-08-18"だけ静的生成されていることがわかる