Cubism 4 SDK for Web R3をどこから見て良いかわからん、簡単に使いたい人向けの内容です。
SDKサンプルのDemoコードを簡単にLive2Dモデル差し替え、Canvasサイズを変更する手順です。
開発環境
- Cubism4 SDK for Web R3
修正箇所
Demoサンプルの修正箇所は、以下2ファイルでOKです。
フォルダ: /Samples/TypeScript/Demo/
- lappdefine.ts
- 画像やLive2Dモデルのパス、Canvasサイズが指定されてる
- lappdelegate.ts
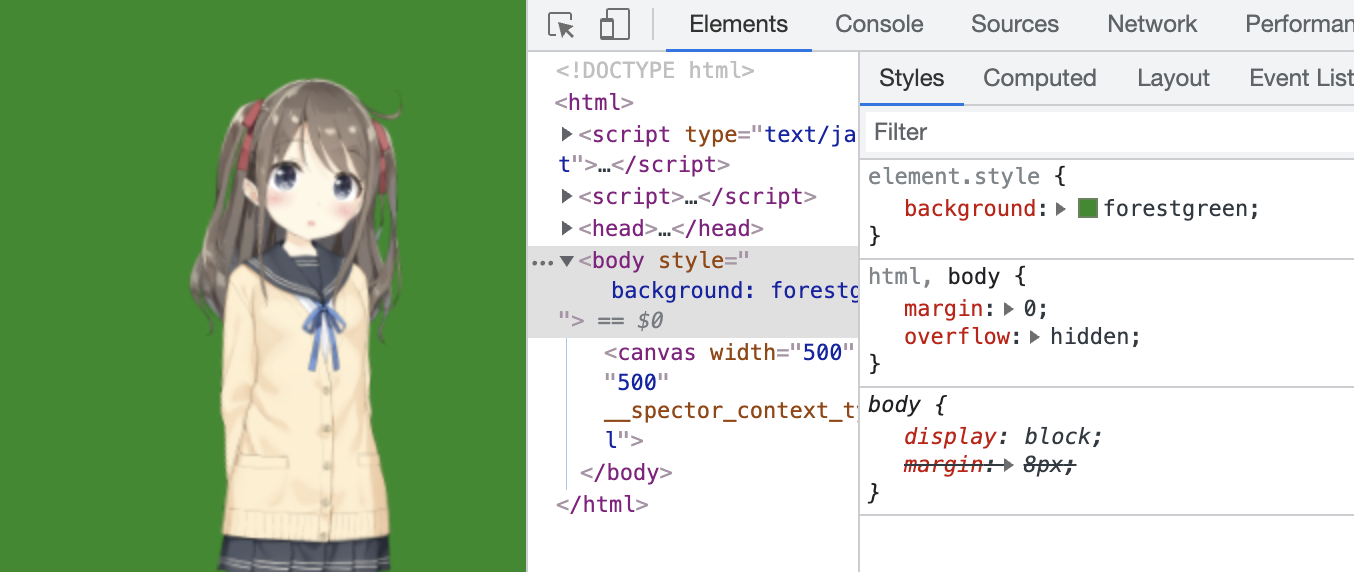
- canvasの背景色が黒に指定されている
lappdefine.tsから修正箇所だけ抜粋(-の行が削除、+の行が追加)
lappdefine.ts
// Canvasサイズを指定する
- export const CanvasSize: { width: number; height: number } | 'auto' = 'auto';
+ export const CanvasSize: { width: number; height: number } | 'auto' = {
width: 500,
height: 500,
};
// 背景画像を消す
- export const BackImageName = 'back_class_normal.png';
+ export const BackImageName = '';
// 歯車画像を消す
- export const GearImageName = 'icon_gear.png';
+ export const GearImageName = '';
// 表示したいモデル1体を指定する。Resourcesフォルダに自分のLive2Dモデルを配置しよう
- export const ModelDir: string[] = ['Haru', 'Hiyori', 'Mark', 'Natori', 'Rice'];
+ export const ModelDir: string[] = ['Hiyori'];
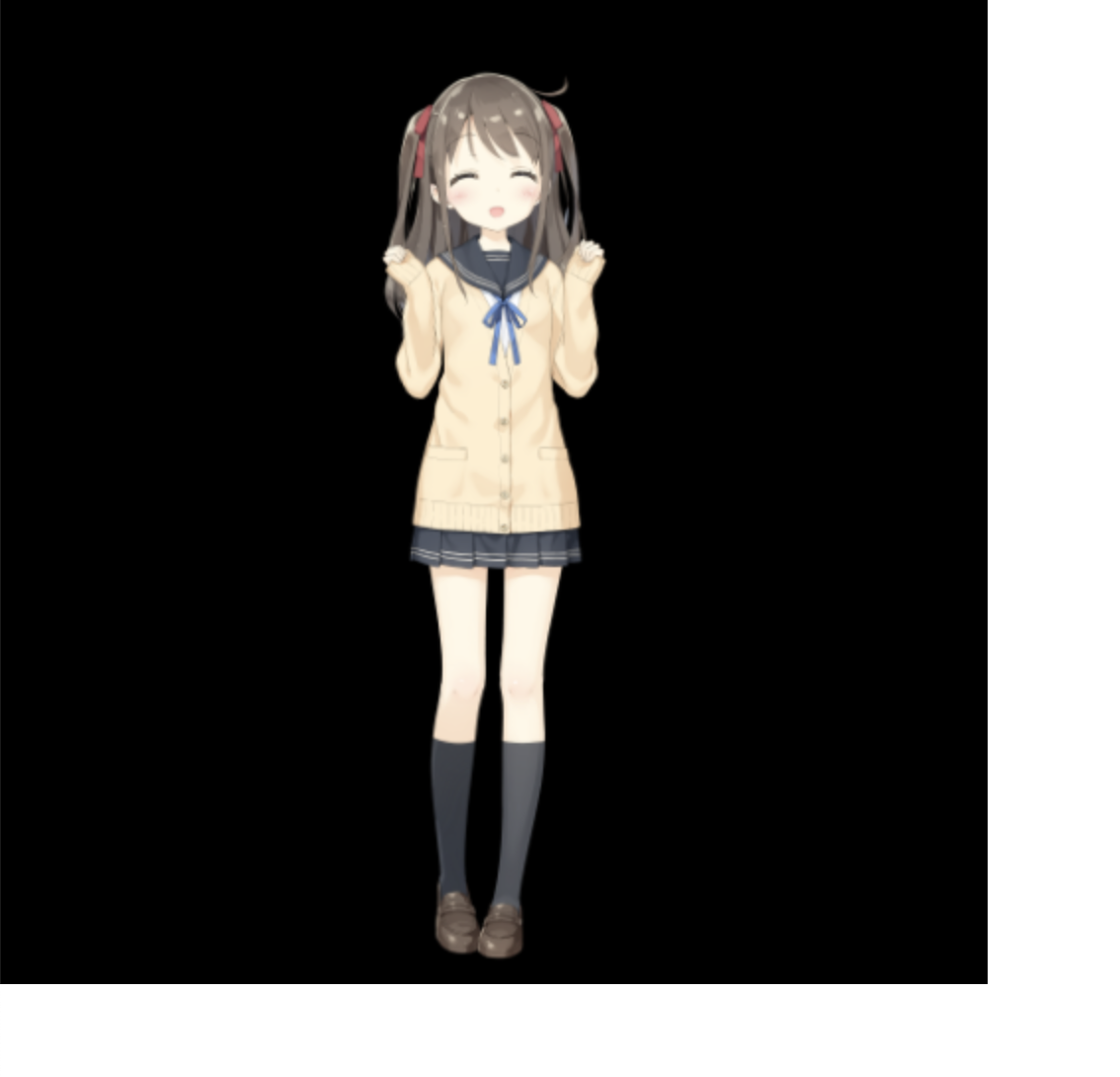
この修正で好きなCanvasサイズで指定したLive2Dモデルで表示できます(ここではCanvasサイズ=500x500)

appdelegate.tsから修正箇所だけ抜粋(-の行が削除、+の行が追加)
appdelegate.ts
// 透明度を0にする
- gl.clearColor(0.0, 0.0, 0.0, 1.0);
+ gl.clearColor(0.0, 0.0, 0.0, 0.0);
これでcanvasの背景色が透明になり、Webサイトのメイン部分の表示を阻害しなくなるかと思います。

あとはcssでcanvasを好きな位置に配置してあげれば、全機能入りでLive2DがWebサイトに導入できます。
webpack buildしてWordPressなどに入れみて下さい。