これはThree.js Advent Calendar 2019の14日目の記事です。
3年前に以下の記事を読んでWebGL Inspectorを使い、デバッグ処理でWebGL Inspectorに凄くお世話になりました。
WebGLの開発やデバッグに便利なブラウザ拡張機能をつかってみよう
「Three.jsにBaylon.jsみたいなDebug modeある?」という議論を見つけて気になったので、現状のWebGLデバッグツール状況を調べてみました。
Three.jsフォーラム - Does three.js has some “scene debug mode” or plugin? (like babylon.js DebugLayer)
消失したデバッグツール
- 最終更新日(github):2017/02/22
- 去年はまだChromeウェブストアにあったけど消失した
- 開発者のBen VanikさんはGoogleの中の人
- WebGL FundamentalsやThree.js Fundamentalsを書いてるGreggmanさんがPRしまくってた

FirefoxのShader editor、Canvas debugger
- 最終更新日:Firefox 67でRemove(2019/05/21に消失)
- ユースケースのニーズに対応してない事、バグ修正されずメンテされてない事が原因
- 個人的にはシェーダーを見たり、レンダリング画像のキャプチャして便利なツールだった
- Shader EditorやCanvasキャプチャ機能の人気が下火なので、Safariも消えるような気がします
更新停止したデバッグツール
以下のツールはWebGLサイトによって動いたり動かなかったりします。
- 最終更新日(Chromeウェブストア):2016/10/05
- three.jsの様々な情報を可視化し、リアルタイムに変更できるツール
- ChromeウェブストアのレビューみてもNot workingが多い
- 最終更新日(Chromeウェブストア):2016/04/07
- Shader EditorはVs Codeのプラグインがあるのでその役割を終えたかも
- 開発者の人は最近はWebVRに注力してそう
- 最終更新日(Chromeウェブストア):2015/07/25
- こちらもthree.jsの様々な情報を可視化し、リアルタイムに変更できるツール
- 開発者の人は最近はWebARに注力してそう
更新あるデバッグツール(少し動作が不安定)
- 最終更新日(Chromeウェブストア):2019/04/26
- シェーダーソースやDepth情報、リソースなど様々な情報が見れるツール
- 更新されてるけど動かない事が多い。ChromeウェブストアのレビューみてもNot workingが多い
- 開発者のAaron Moraisさんは決済サービスで有名なstripeの中の人
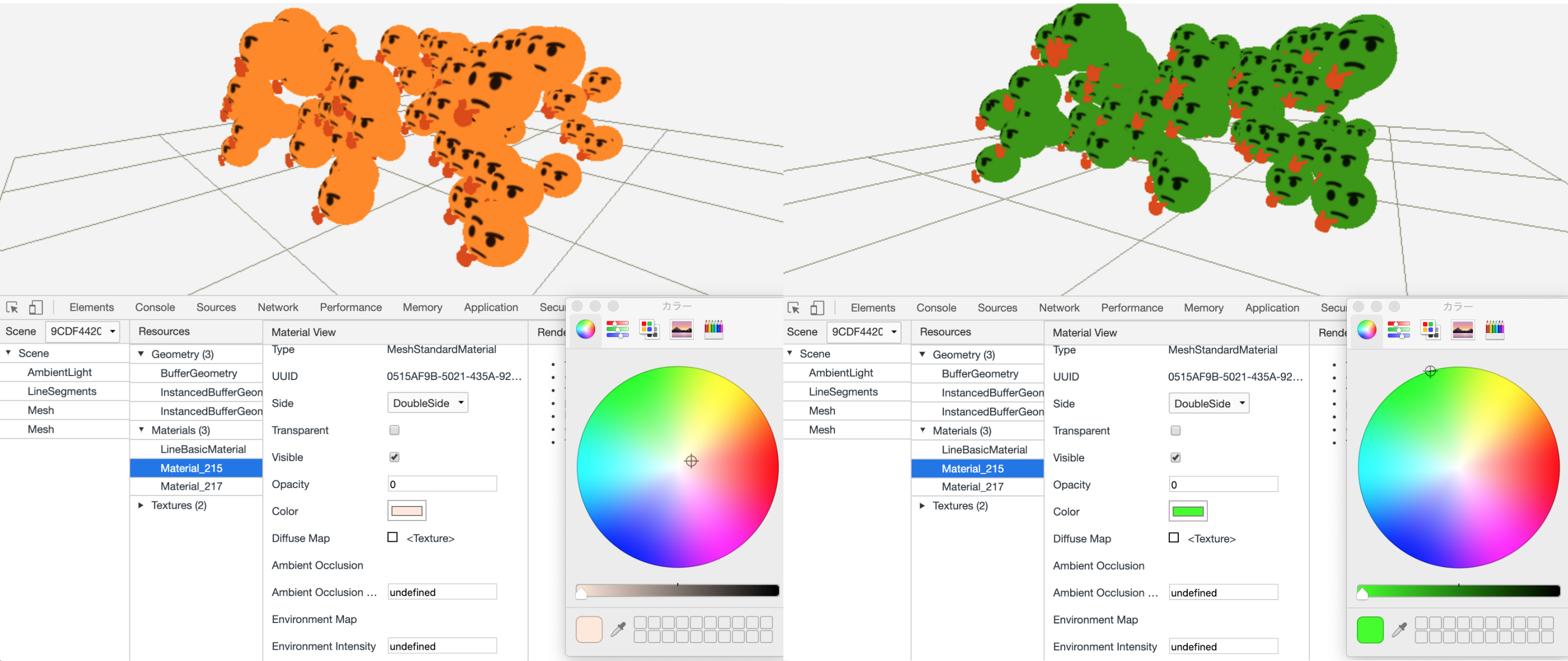
オススメのデバッグツール
- 最終更新日(Chromeウェブストア):2019/08/26
- MeshやGeometryの情報が見れたり、Materialの情報を変更できる
- three.js r106以上が必要
- 開発者のJordan SantellさんはTHREE.IKライブラリも作ってる人
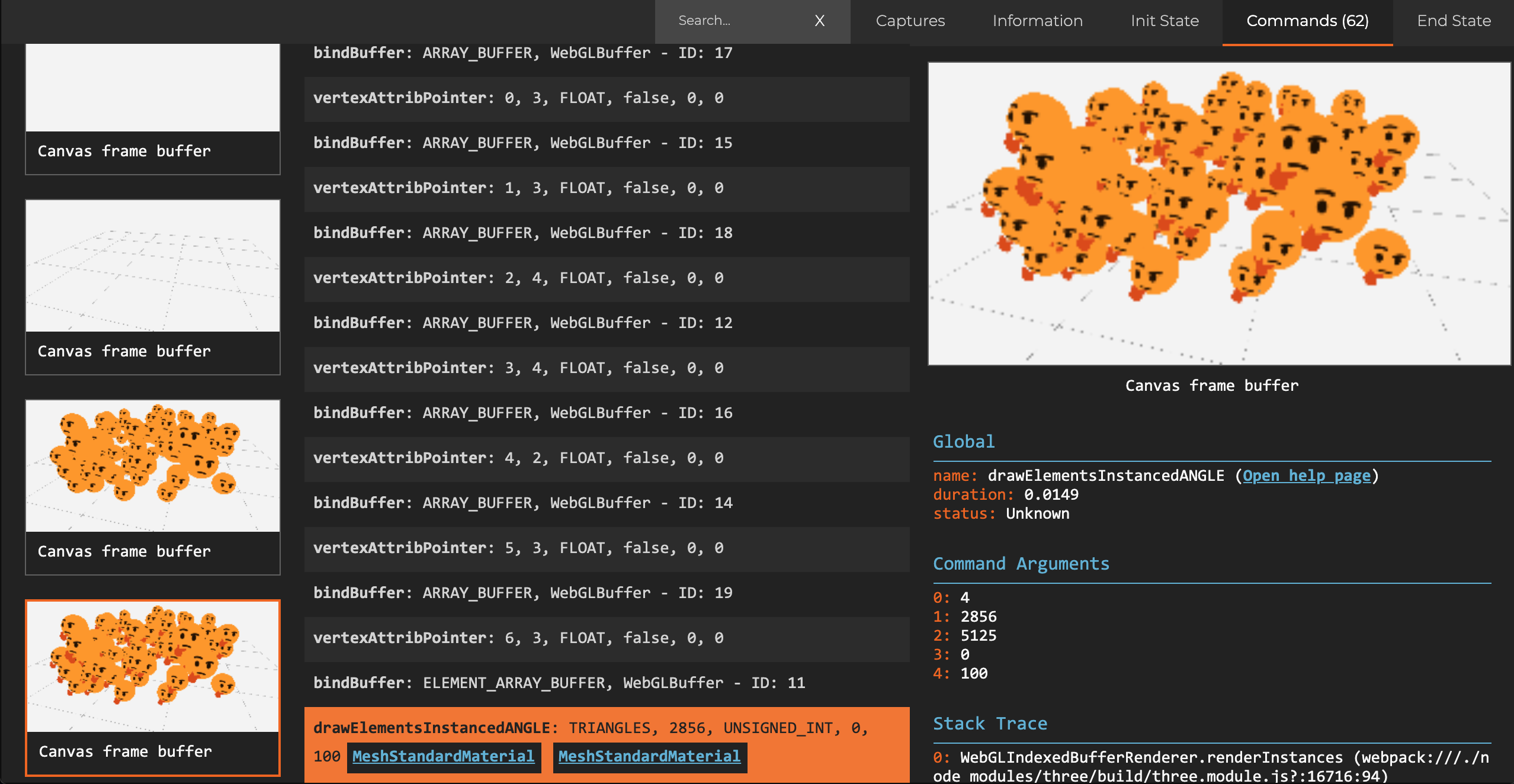
- 最終更新日(Chromeウェブストア):2019/09/18
- Babylog.jsが提供してるツール。レンダリング結果や頂点情報など様々な情報が見れる
- Shader Editor機能もある
- WebGL2.0も対応してる
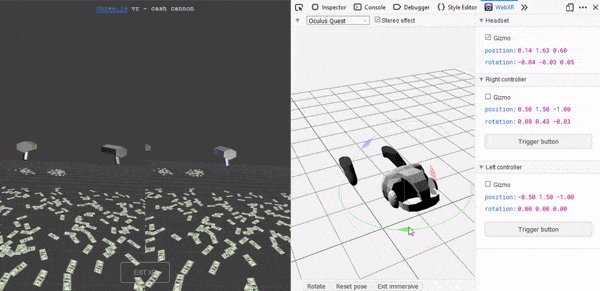
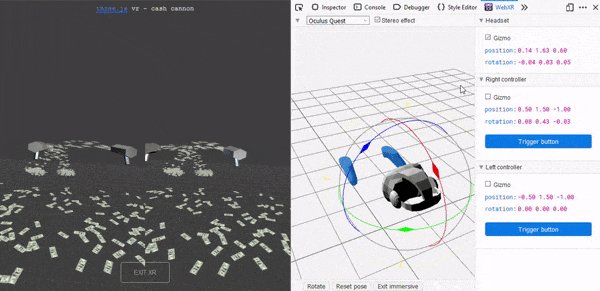
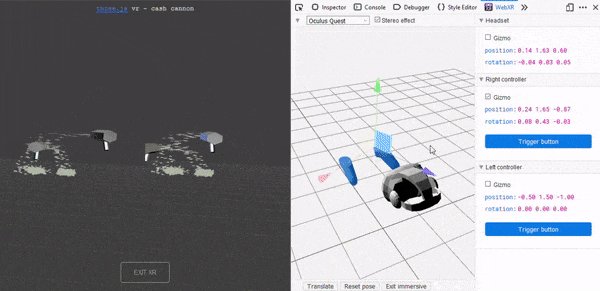
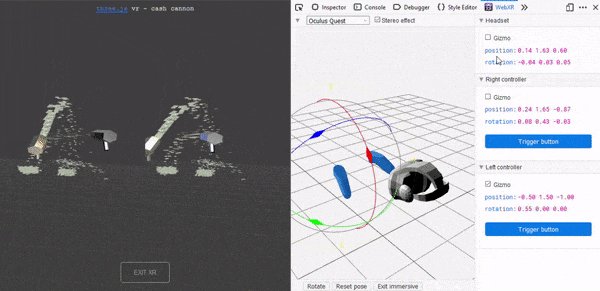
- 最終更新日(Chromeウェブストア):2019/11/25
- XRデバイスを使用せずにエミュレートできる。VRカメラをグリグリ動かしたり、コントローラー操作ができる
- 開発者はMozillaのTakahiroさんで日本の人。Three.jsのMMD周りも担当されたと思います。

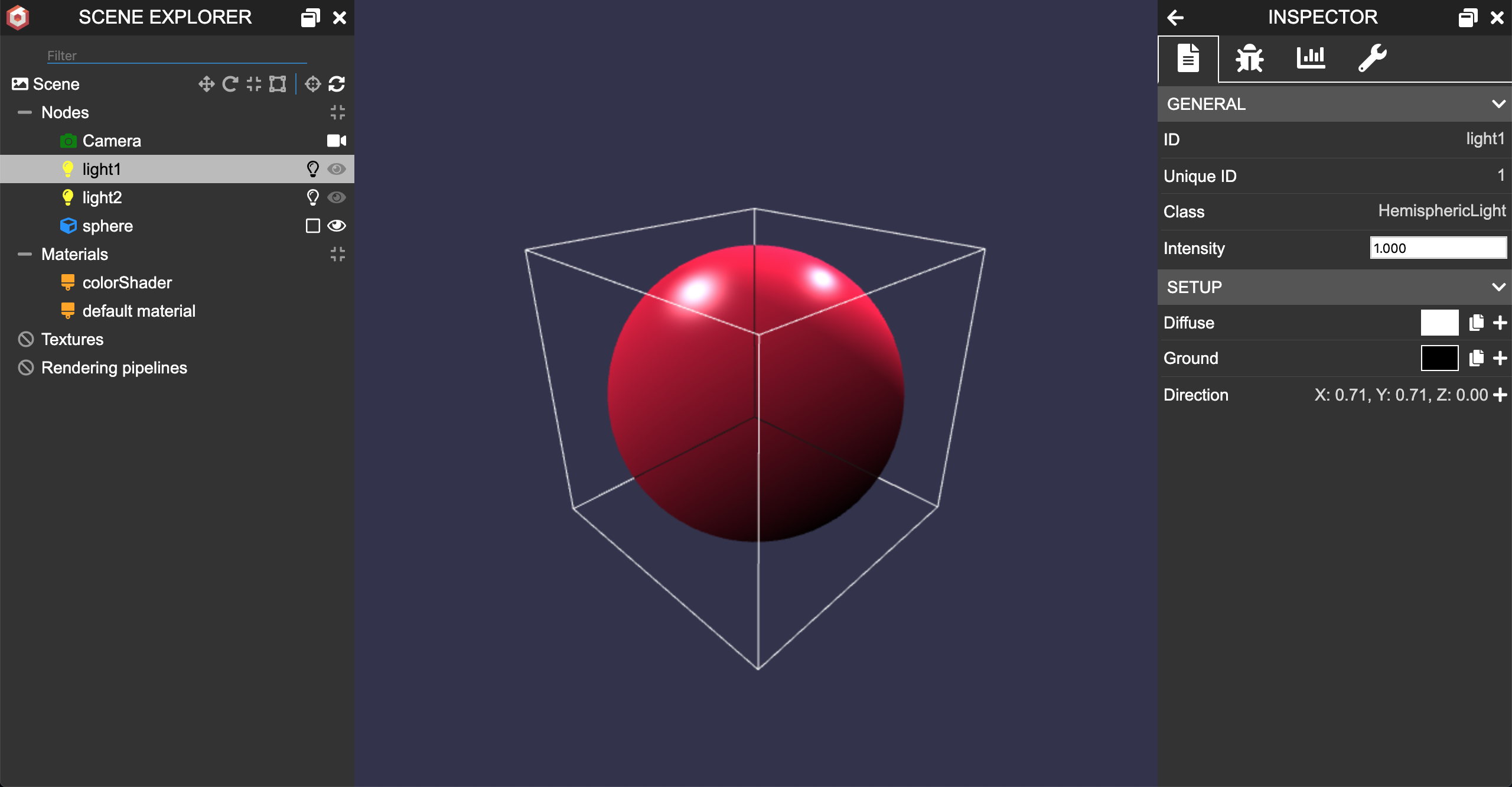
- 最終更新日:2019/12/14
- Chromeウェブストアで公開してるものでなく、Babylon.jsの機能
- 使い方はBabylon.jsのプロジェクトで
scene.debugLayer.show()を1行いれるだけ - スクショや動画が撮れたり、GLB形式に出力できたりマテリアルを変更したり、バウンディングボックスを表示したり強すぎる!
1行コードを入れると左のSCENE EXPLORER、右のINSPECTORが表示される

まとめ
他にもPixiJS devtoolsやA-Frame Inspector、three.js editorなどもありますが、とりあえずオススメしたいのは以上です。
ちなみにiframeだと動作しないものもあり、公式のthree.js examplesではデバッグツールが動作しないのでご注意下さい(Spector.jsやWebXR API Emulatorは動作可能)
調べた事から学ぶ教訓はメンテされないツールは、バグを抱えて淘汰されていく運命という事ですね(あとツールのユースケースや存在意義は大事!)
また、こんなツールや機能もあるよ!など教えて頂けると助かります。
以上、読んで頂きありがとうございました。