こんにちは,@rootxです.WebGLデバッグしてますか?
今日は,WebGLやThree.jsのデバッグに便利な機能(ブラウザ拡張機能)を紹介してみるね.
WebGLを始めてみたんだけれど「なんだかよくわからないけど動かないよう」「なかなか思ったような描画結果にならないっす」という方は使ってみると幸せになれるかもしれません.
あと,気になるWebGLサイトを見つけたら,紹介するような機能をささっと使って,先人たちの工夫を参考にすることもできちゃうよ.やったね.
WebGL Inspector
みんな入れてる拡張です? これがあれば,だいたいなんとかなります!
できること
- frameのキャプチャ
- 呼出しログや無効なコールの警告表示
- ピクセルのヒストリ
- GLステートの表示
- テクスチャ,バッファ,プログラムのリソースブラウザ
使い方
拡張をインストール後に,WebGLを利用したページにアクセスすると,アドレスバーに次のようなアイコンが表示されます.

クリックするとページ右上に Capture と UIというボタンが現れます.

適当なタイミングで右上に出ていたCaptureを押すと,その瞬間の状態をキャプチャして詳細を確認できます.
Traceタブ
選択したキャプチャの実行されたWebGL命令が真ん中のペインにリストアップされます.
適当な行を選択すると,その命令を実行した時点のスクリーンショットが右側に表示されます.まるわかりすぎる!

(みんな大好き WebGL 開発支援サイト wgld.org さんのです.'Z'押すと背景動くよ! 知ってた?)
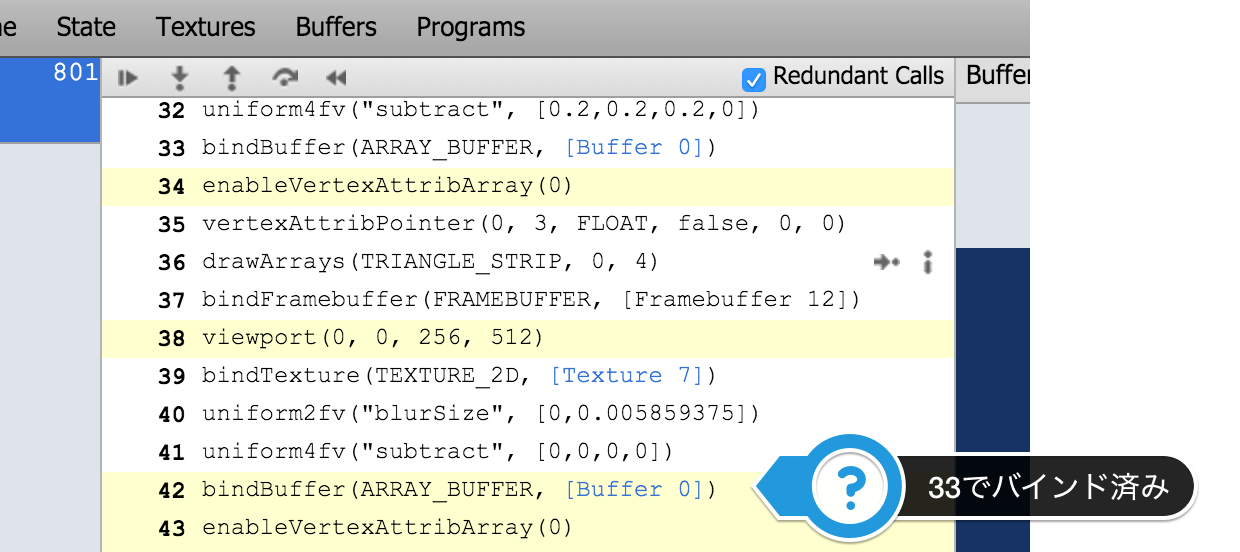
チェックボックスをONにすると無効な呼出しをハイライト表示できます.
あまり神経質になる必要はありませんが,極限までチューニングするときは気にかけても良いかもしれません.
次のキャプチャの例では,33行目でBuffer0がバインドされていて,途中でバインドバッファが変更されていないのに42行めで再びバインドしているためにハイライトされています(細かい!).

ピクセルヒストリという,1つのピクセルがどのように変化してきたか,をたどる機能もあります.
右側のスクリーンショットでクリックすると,どのドローコールによって描画されたのかが分かります.
Depthテストの結果,描画されなかったドローコールやブレンディング情報も表示されていますね.なるほどです!
Timelineタブ
パフォーマンスを取得できるよ.でもこれ,あんまり訳に立たない気がします.
たぶん開いた直後は無効化された状態なのでペインの右上の方にある "Timeline disabled - click to enable"と書かれているリンクを押してね.
そうするとリロードされてパフォーマンスの推移が見られると思います.
左側にずらっと並んだリストで表示のON/OFFを個別に切り替えできるっぽい.っぽい!
Stateタブ
各種GLオプションやバインド状態を確認できるよ!
設定し間違えていないかよく確認しよう.
あと,たまにクリックするとタブが切り替わって詳細を見られたりするみたい.
値をここで変更できたら便利なのにね.

Textureタブ
いま使ってるテクスチャが見られるっす.
TEXTURE_WRAP_*やTEXTURE_*_FILTERの指定も確認できるぞ.
テクスチャの切り替え履歴も見られるような気がする.
Buffersタブ
バッファの中身が見えるんだって! まじでー!
正直なところ,できそうなのは'BUFFER_SIZE'や実際の値を1つ2つの確認するくらいでしょうか.
Shaderタブ
後述のShaderEditorのほうが多機能なので使わないかなあ.
uniform attributeのインデックスやtypeをさらっと確認するのに使いましょう.
Shader Editor
- Chrome用
- Firefoxは標準搭載
リアルタイムにブラウザ上でシェーダを編集できる拡張機能です.これで勝てますね!
Mozillaの開発者向けサイトの記述が詳しいので,そちらを参照してください.
シェーダエディタ - 開発ツール | MDN
左側のリストに並んだプログラム(シェーダプログラム)にマウスカーソルを合わせると,そのプログラムを用いて描画されている箇所が赤くハイライトするのが素敵ですね.
シェーダを編集するとリアルアイムに反映してくれるので,細かい調整するのに便利!
Firefoxの設定について
シェーダエディタはデフォルトで無効です。有効にするには開発ツールのオプションを開いて、"標準の Firefox 開発ツール" で
シェーダエディタにチェックを入れてください。これで、ツールバーにシェーダエディタが現れます。これをクリックすると、シェーダエディタが開きます。
ということなので使えるように設定してね.
Canvas Debugger
Firefox専用だよ!
だいたい WebGL Inspectorと同じような機能だけれど,標準搭載なのが嬉しいね! でもmozillaのサイトに全然説明がないです.
WebGLだけじゃなくて,2d canvasもデバッグできるみたい.
flim stlipと呼ばれるドローコール毎のスクリーンショットサムネイルが並ぶUIが良いですね.クリックすると対応するドローコールの該当行に飛ぶよ.
あとは,次のドローコールに移動,ステップ実行,ステップイン.ステップインを押すとjs debuggerに飛べますよ.
setInterval()で呼び出されているアニメーションループには対応していないみたいです.
初期設定
"標準の Firefox 開発ツール" で Canvas にチェックを入れる.
Three.js用の拡張機能
もはやWebGLフレームワークのデファクトスタンダートと化しているThree.jsですが,Three.js専用のブラウザ拡張も存在します.
現在,Chrome向けでは2種類のThree.js用の拡張機能を確認できます:
- Three.js Editro Extension
- Three.js Inspector
Firefox用の拡張は,ないっぽいです.残念だね!
ちなみに A-Frame (WebVR用フレームワーク)もthree.jsで動作しているのでいけるかな,と思ったけれど,使えませんでしたー.
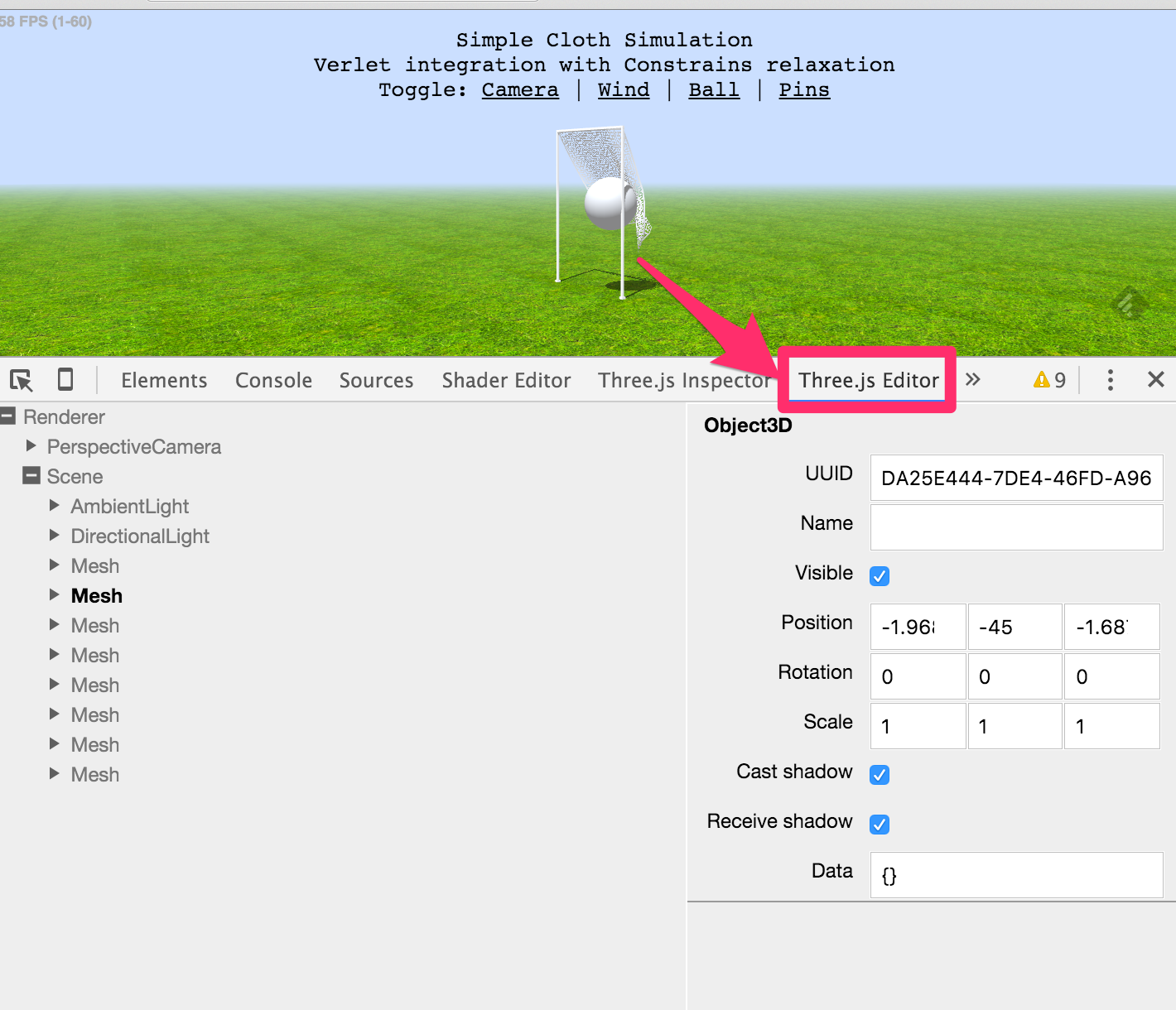
Three.js Editor Extension
この拡張機能は,上で紹介したChrome用のGLSL Shader Editorと同じ方がつくってます! つよい!
 (試したページ [three.js webgl - cloth simulation](http://threejs.org/examples/webgl_animation_cloth))
(試したページ [three.js webgl - cloth simulation](http://threejs.org/examples/webgl_animation_cloth))
できること
- メッシュやライトの可視・不可視,影のキャスト/レシーブの有効・無効
- メッシュやライトの位置やスケールの変更
- ライトの色や強度の変更
- UUIDの確認
iframeで表示されている場合は,リロードしても有効にならない点だけ注意かな.
Data(Three.jsのObject3DクラスのuserDataプロパティだと思うんだけど未確認です)が見えるのでデバッグ用にIDなどを仕込んでおくのも良いかもですね.
Three.js Inspector
こちらは,http://learningthreejs.com/ を運営されている方が作成しているものです.
Three.js Editorと同じようなことができるけれど,もっと高機能です! つよすぎる!
できること
- Three.js Editorと同じようなこと
- スケールをXYZ同時に変更できる
- 幾つかのアクションが可能: 複製(clone),削除,子メッシュをぶら下げる,など
- ジオメトリの情報表示
- マテリアルの編集
- 標準マテリアルタイプの切替え (e.g. MeshPhongMaterial -> MeshNormalMaterial)
- 色,ワイヤフレーム表示
- detphtestのON/OFF
- three.jsのマニュアル表示
その他
ちょっとしたツール
TaskManagerでGPUメモリ使用率をチェック(Chrome)
使い方
- バーガーメニューから "More Tools" -> "Task Manager"
- タイトルを右クリックする "GPU Memory"でGPUメモリ使用率が出せます.
後述のFPSカウント(Chrome)でも確認できるし,最初のうちは大量のGPUメモリを使うことは少ないかも.
FPS Counter (Chrome)
Chromeではブラウザ機能としてFPSカウンタを表示することができます.

(試したページ Stanford Bunny)
現在のFPS,最小/最大FPS,GPUのメモリ使用量が分かります.
使い方
2つ方法があるようです:
- Chrome
chrome://flags/でFPS counterをチェックON- FPSとGPUメモリがチェックできる.けど,Chrome再起動必要で全部のページに出ちゃうのであんまりおすすめしません↓
- ChromeのDeveloperToolsの
More tools>Rendering Settings>Show FPS meterをONにしましょう.


Canvas Inspector for Chrome
FirefoxのCanvas Inspectorと同じような機能かな?
2015年に無くなっちゃったみたいです.かなしいね…….
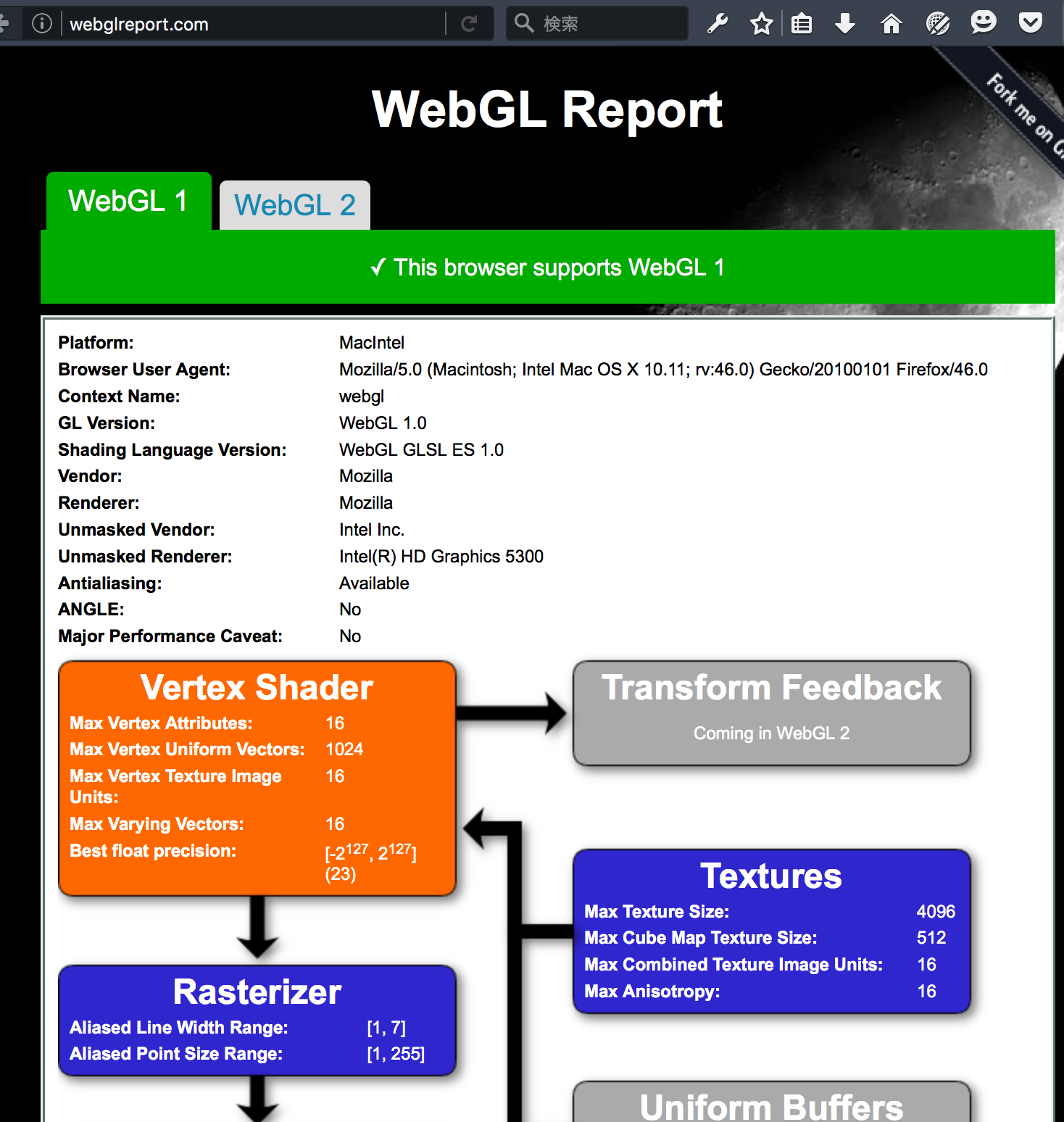
WebGL Report
こんな感じに現在のGPU/ブラウザで対応しているWebGLの情報を確認できるんだね.
対応している拡張や最大テクスチャサイズだとかは要注目だね.

読んでおくと良いかも
WebGL API
上で紹介したような便利な機能やサイトがあるので,直接使うことは少ないかもしれないけれど,知っておくと役に立つシーンがあるかもです.
- 変換後のシェーダを取得
- GPU情報など
Canvas解像度を変えてためそう
ChromeやFirefoxのレスポンシブデザインツールは異なるキャンバス解像度のプロファイルを使うことができます.
キャンバスサイズを変更して,(特にフラグメントシェーダの)負荷を確認したりしてね.
やり方
Chromeの場合は,開発者ツールを起動してDevice Modeに入って,解像度あるいはデバイスを選択してね.リサイズもできるよ.
Firefoxの場合,レスポンシブデザインビュー(Responsive Design View)を開いて,解像度選択やリサイズしてね.
上級者向け? Tips
Chrome:tracingでプロファイリング-
chrome://gpu/でGPU状況の確認 (ドライバや有効な拡張,ANGLERの動作状況) - WindowsならANGLEをいじろう.HLSLに変換されたコードを読もう!
- (Windowsのみ) ANGLEをバイパスしてネイティブOpenGLを使う
- Chromeの場合:
--use-gl=desktopをつけて起動 - Firefoxの場合:
about:configからwebgl.prefer-native-glを有効にする
- Chromeの場合:
追記(2016/03/18)
つい先日 WebGL Insightという便利なChrome拡張が公開されていたので紹介を追加します!
(名前があの書籍と同じなので少しわかりにくいね)
WebGL Insight 拡張
特徴
- 各ピクセルが何回描画されたかわかる Overdraw Inspector
- テクスチャのミップマップレベルの確認 Mipmap Inspector
- Depth表示 Depth Inspector
- コールスタックと統計 Call Stack Timeline and Statistics
- シェーダプログラムの利用カウント Program Usage Count
- 重複したプログラム利用の検出 Duplicate Program Usage Detector
- シェーダソース確認 Program Viewer
- フレーム操作(コマ送り) Frame Control
- ステート変数の編集 State Variable Editor
- リソースビューア Resource Viewer
この拡張が最強かもしれません!
他のWebGL系の拡張と重複した機能もありますが,これは!と思った機能をいくつかご紹介です! ありがとう御座います!!
描画箇所のヒートマップが出せる!

(試したページ Spring)
GLステートを一部その場で変更できる!?
カリングとかブレンドとか変更できちゃう!!
呼び出し回数ヒストグラム表示でわかりやすい!
その他の機能
詳しくは,こちらを参照してくださいませ: 3Dparallax/insight: A helpful Chrome extension for WebGL development
こんな拡張が公開されて,WebGL開発者の皆様はウハウハですね!!!
参考文献
-
Real-Time Rendering · WebGL Debugging and Profiling Tools
- だいたいこれ読めば,この記事必要ない気がする.
- ちなみに,このサイトはRealTimeRenderingという徳の高い本のサポートサイトなのですけれど,OpenGLでガチで戦っている人達にとって有益な情報がありすぎです.
-
CIS565-Fall-2015/WebGL-Profiling-Lab
- ペンシルバニア大学にはWebGLのいろんなエンジンをプロファイルする授業があるらしい.
- この授業の成果物でこんなのもありました (https://github.com/terrynsun/WebGL-Fragment-Shader-Profiler)
-
Introducing the Canvas Debugger in Firefox Developer Tools ★ Mozilla Hacks – the Web developer blog
- 本文でも紹介したFirefoxのCanvas Debuggerの説明ページ.
-
WebGL Profiling Tips
- cesiumの人の記事.ちょっとマニア向けかな.
- それはともかく,cesiumのデモも面白いので見たことない人はぜひ.GoogleEarth的な地形やビルの3D表示が得意なライブラリです.
-
Google Web Tracing Framework
- ちゃんと調べてないのでよくわかんないです.でもいくつかのサイトで紹介されてたので.
WebGL best practices - Web API インターフェイス | MDN
-
[&] WebGL Performance Tuning
- yukio_andoh さんが AKQA Winterlands の発表をまとめてくださっています.お役立ちです!
- このスライドも読みやすくていいよ





